Publicado em 17 de setembro de 2024
No post anterior, analisamos três novos recursos para personalizar seus fluxos de trabalho de performance nas Ferramentas do desenvolvedor. Essas melhorias ergonômicas foram apenas o início do nosso esforço de vários anos para tornar as Ferramentas do desenvolvedor ainda mais fáceis e capazes de otimizar as Core Web Vitals. Hoje, lançamos o próximo lote de recursos: uma página de destino do painel de desempenho totalmente reformulada com uma visualização em tempo real da performance local das Core Web Vitals.

Neste post, vamos analisar melhor cada um dos novos recursos:
- Performance local das Core Web Vitals em tempo real
- Dados de experiência de usuários reais
- Recomendações para configurar seu ambiente local
- Informações para ajudar a reproduzir problemas
Desempenho local das Core Web Vitals em tempo real
A capacidade de medir o desempenho da sua experiência local é uma parte essencial de qualquer fluxo de trabalho de depuração das Core Web Vitals. Isso pode fazer a diferença entre reproduzir problemas de usuários reais ou não. No entanto, medir a performance local nem sempre foi tão fácil.

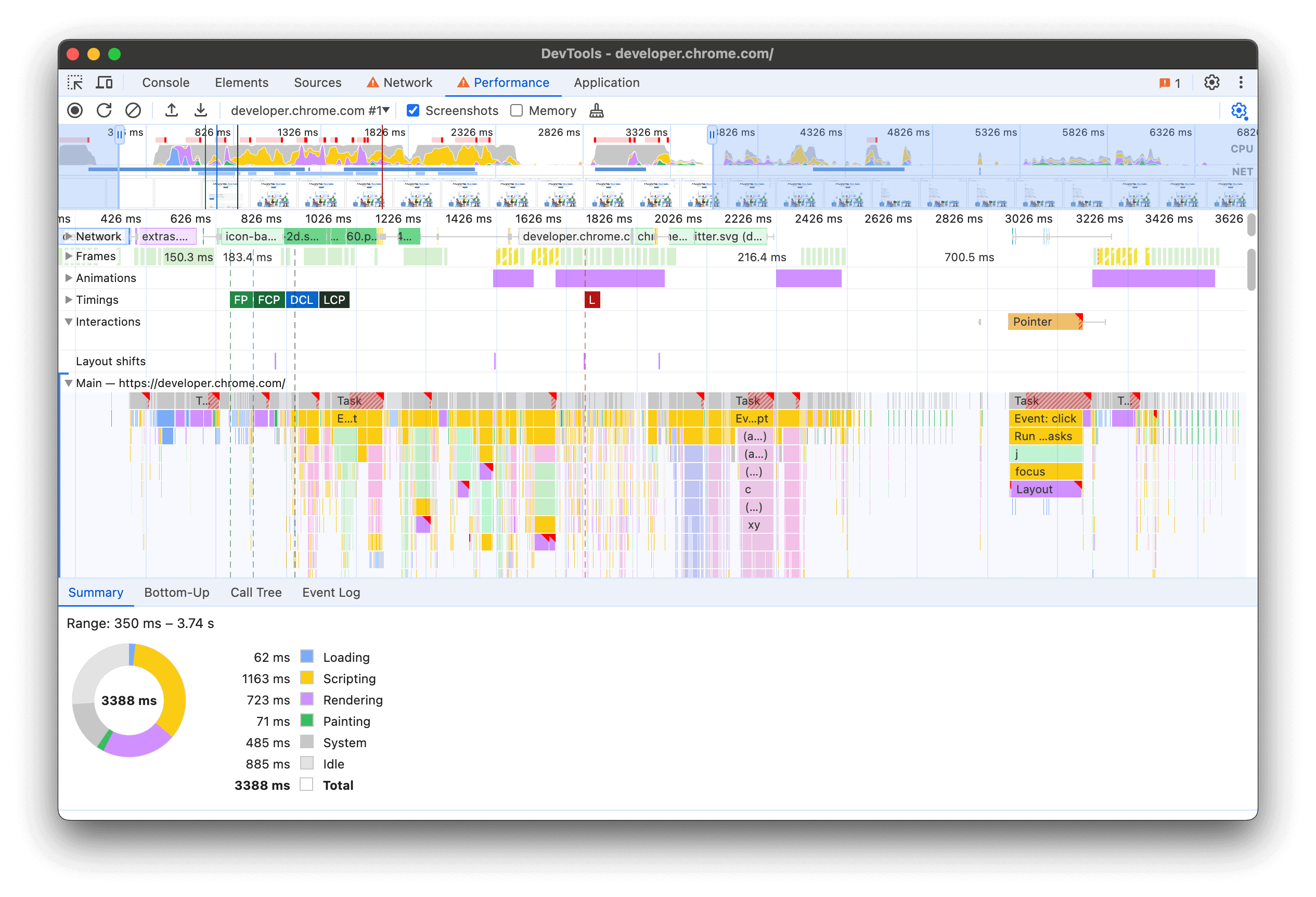
Historicamente, o painel "Performance" no DevTools mostra uma linha do tempo detalhada de solicitações de rede e atividade da CPU, que é uma ferramenta muito útil para depuração de desempenho. No entanto, pode ser difícil reproduzir problemas de desempenho porque você só saberá se a performance é ruim depois que a gravação terminar. Como aprendemos com a extensão das Core Web Vitals, ter acesso à performance local das Core Web Vitals nas Ferramentas do desenvolvedor é uma mudança de jogo. Por isso, usamos tudo o que aprendemos com a extensão e criamos esses recursos diretamente no painel "Performance".
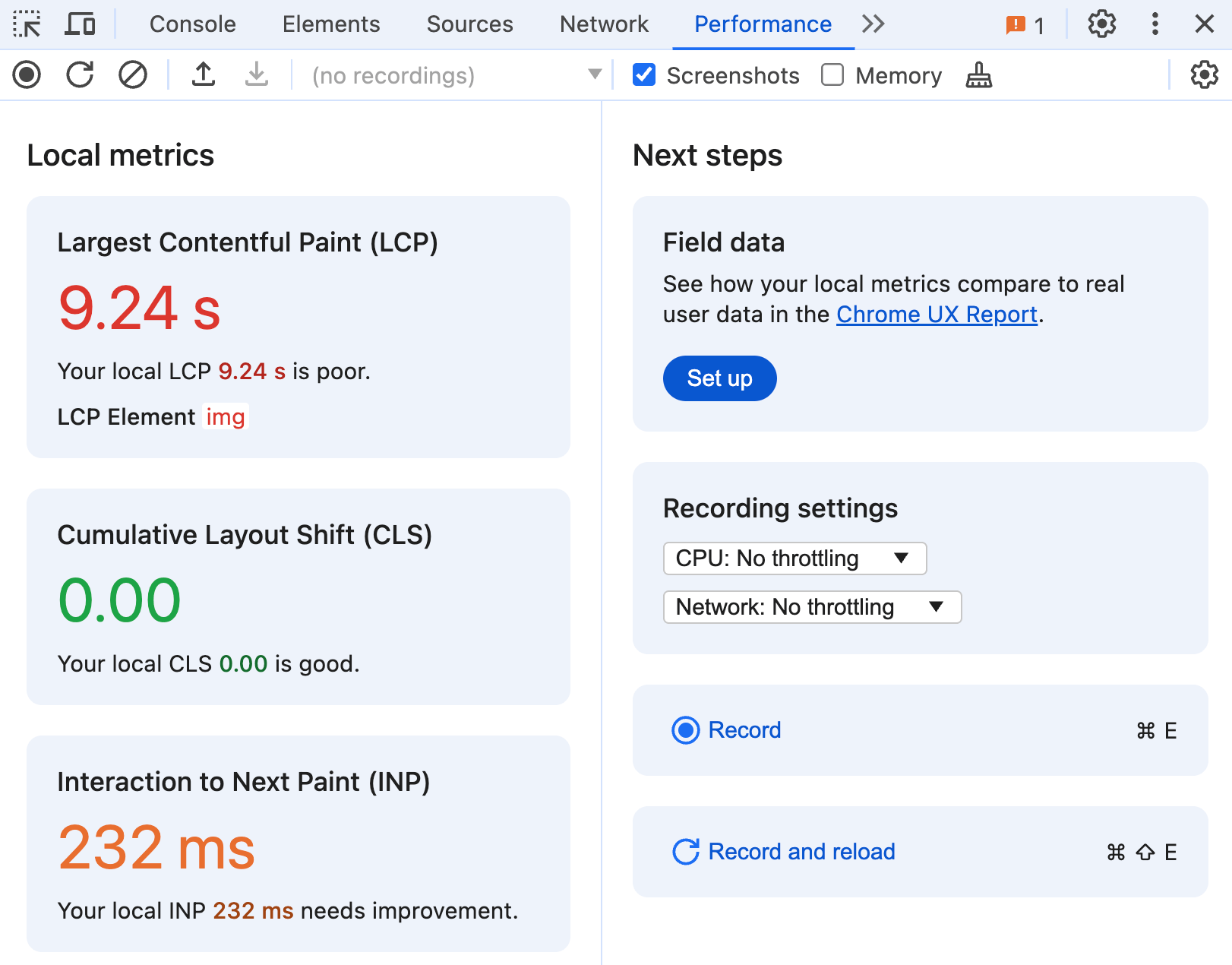
Pela primeira vez, todas as métricas das Core Web Vitals estão disponíveis no painel "Performance". Abra o painel "Performance" e confira imediatamente a performance da sua experiência local. Não é necessário gravar. Na verdade, você nem precisa abrir o DevTools. As métricas são coletadas em segundo plano e ficam disponíveis sempre que você precisar. Isso é útil em todas as vezes em que você não está tentando depurar um problema específico, mas algo parece lento e você quer entender o motivo.

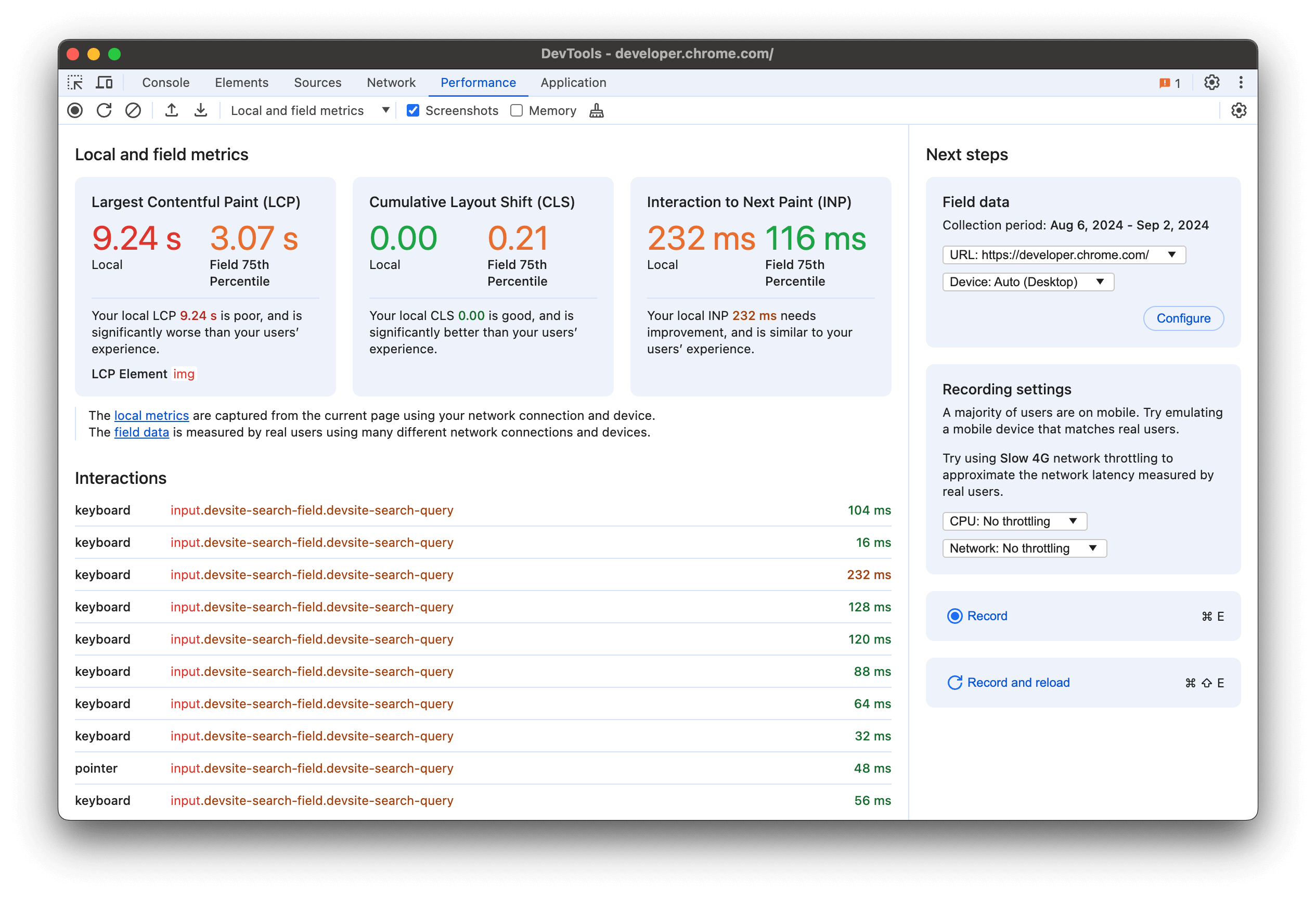
A seção Métricas locais do painel mostra uma visualização em tempo real das métricas locais das Core Web Vitals: Largest Contentful Paint, Cumulative Layout Shift e Interação com a próxima exibição. À medida que você carrega e interage com a página, essas métricas são atualizadas em tempo real. Eles também são codificados por cores de acordo com os respectivos limites de desempenho bom e ruim, facilitando a identificação de problemas de desempenho à medida que eles acontecem.
Dados de experiência de usuários reais
Otimizar problemas de desempenho que a maioria dos usuários nunca enfrenta pode não ser o melhor uso do seu tempo. Da mesma forma, se a experiência local for muito rápida, provavelmente você está ignorando alguns problemas reais. Para tomar uma decisão mais informada sobre como investir seu tempo, compare a performance local com os dados de experiência de usuários reais.

O painel "Performance" agora oferece uma maneira de conferir os dados de usuários reais ao lado das experiências locais. Os dados são fornecidos pela API CrUX pública, que é uma agregação de 28 dias de experiências de usuários reais em uma determinada página da Web e origem. Para ativar, clique em Configurar na seção Dados de campo e siga as instruções na caixa de diálogo de configuração.
URLs e origens individuais (sites inteiros) precisam atender a determinados critérios de qualificação para serem incluídos no conjunto de dados do CrUX. As experiências dos usuários também são agregadas por tipos de dispositivos móveis e computadores quando há dados suficientes. O DevTools vai fazer o possível para mostrar automaticamente os dados mais relevantes para sua experiência local, usando o mesmo URL e tipo de dispositivo, quando disponível. Se não houver dados suficientes no nível do computador ou do dispositivo móvel, os dados agregados de todos os tipos de dispositivo serão mostrados.

Além do valor da 75ª percentil, você pode passar o cursor sobre qualquer métrica para conferir as proporções das experiências de usuários reais em cada classificação. Neste exemplo, a experiência local de Largest Contentful Paint é atípicamente lenta, semelhante a apenas 12% das experiências de usuários reais.
Com esses dados, você terá uma ideia mais clara de como sua experiência local é representativa e poderá ajustá-la para imitar melhor uma experiência de usuário típica.
Recomendações para configurar o ambiente local
Há muitas diferenças entre dados de laboratório e de campo, que são compostas por todas as maneiras de acessar e interagir com uma página. Você pode considerar algumas dessas diferenças e tornar sua experiência local mais representativa configurando seu ambiente.

Quando os dados de campo estão ativados e disponíveis, a seção Configurações de gravação sugere a emulação do tipo de dispositivo mais comum usado por usuários reais. Ao ativar o modo de dispositivo, você pode emular o tamanho da janela de visualização de um dispositivo móvel. As interfaces responsivas podem mudar qual elemento é atribuído à maior exibição de conteúdo e ter características de desempenho muito diferentes. O layout para dispositivos móveis também pode revelar determinados elementos, como um menu de navegação que só os usuários de dispositivos móveis podem interagir ou incorrer em tipos exclusivos de mudanças de layout que não são experimentados em viewports maiores.
Esta seção também pode recomendar uma configuração específica de limitação de rede, como 4G lento. As recomendações de rede são baseadas na métrica tempo de ida e volta do 75º percentil, agregada a partir das experiências de usuários reais nessa página ou site. Velocidades de rede mais lentas podem tornar as características de desempenho de carregamento da página mais realistas, tanto para usuários de computadores quanto de dispositivos móveis, o que pode facilitar a identificação de oportunidades de melhoria. Além disso, as mudanças de layout só são contabilizadas na métrica de mudança cumulativa de layout se não ocorrerem em 500 ms após uma interação. Se uma mudança de layout iniciada pelo usuário for o resultado de uma solicitação de rede, limitar a rede pode ser a única maneira de expor isso localmente.
Limitar a CPU é outra maneira de fazer com que seu dispositivo local tenha um desempenho mais parecido com o de usuários reais. A limitação da CPU simula melhor a maneira relativamente mais lenta que os dispositivos móveis tendem a executar, com máquinas mais rápidas exigindo ainda mais limitação. Recentemente, as Ferramentas do desenvolvedor adicionaram a capacidade de limitar a CPU em 20 vezes, o que é especialmente útil para máquinas de desktop com bom desempenho que os desenvolvedores costumam usar. Uma CPU limitada faz com que os scripts sejam executados mais lentamente, aumentando a probabilidade de se tornarem tarefas longas que levam a problemas de Interaction to Next Paint. Pelo mesmo motivo, as outras métricas do Core Web Vitals também podem ser afetadas pela execução mais lenta do script, especialmente se ele bloquear a renderização do conteúdo mais longo ou elementos que mudam o layout.
Configurar seu ambiente local com configurações mais realistas de viewport, rede e CPU pode trazer à tona problemas de desempenho que você não teria conhecido de outra forma. Com as recomendações baseadas em dados de usuários reais, você pode se concentrar mais em encontrar e corrigir esses problemas.
Informações para ajudar a reproduzir problemas
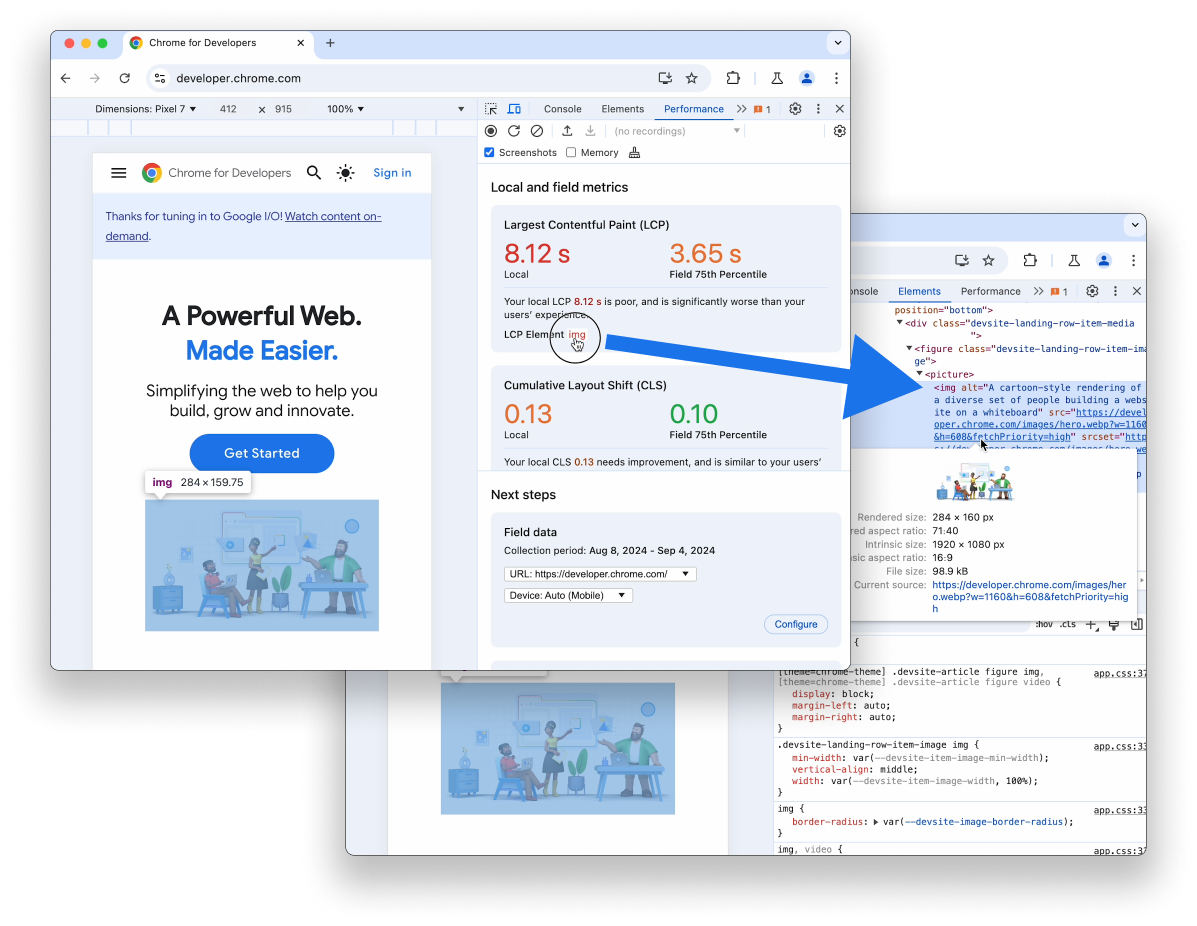
A performance local depende muito da configuração do ambiente e da interação com a página. Por exemplo, em uma página da Web típica, o elemento da maior exibição de conteúdo tem menos probabilidade de ser uma imagem em tamanhos de janela de visualização para dispositivos móveis. Digitar um único caractere em um campo de texto pode ser rápido, mas digitar muitos deles em rápida sucessão pode causar uma interação ruim para a próxima pintura. Para ajudar a entender isso e ter experiências mais reproduzíveis, há informações adicionais sobre as métricas.

O elemento LCP associado à métrica "Maior exibição de conteúdo" mostra um link para o próprio elemento. Passar o cursor sobre o link destaca o elemento na página. Ao clicar no link, você acessa o painel "Elements" para conferir o elemento no contexto completo do documento.

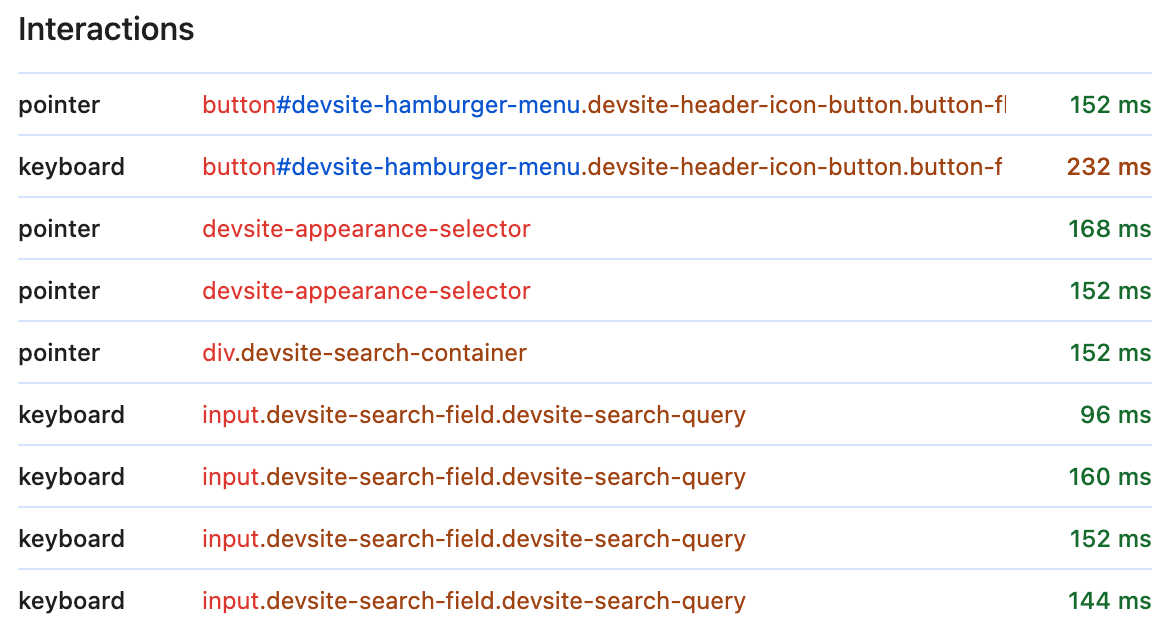
A seção Interações é um registro em tempo real de todas as interações qualificadas que ocorrem enquanto o DevTools está aberto. À medida que você digita, toca ou clica, cada interação é adicionada ao registro com informações adicionais para ajudar a entender melhor o que aconteceu e como reproduzir.
Além do tipo de interação, que é um evento do ponteiro ou do teclado, você vai encontrar uma referência ao destino da interação. Assim como o elemento LCP, o destino de interação é interativo. Você pode passar o cursor sobre ele para destacá-lo na página ou clicar nele para conferir no painel "Elementos". A latência de interação também é mostrada, usando a mesma codificação de cores para os limites da métrica "Interaction to Next Paint", facilitando a identificação das mais lentas.

Quando você conseguir reproduzir o problema de desempenho que está tentando depurar, poderá iniciar o perfil. Na seção Próximas etapas, use o botão Gravar e recarregar para depurar problemas de desempenho de carregamento, como o maior tempo de pintura de conteúdo e o tempo de carregamento do layout cumulativo. Para depurar problemas que acontecem como resultado das interações do usuário, use o botão Record para criar um perfil da página enquanto reproduz manualmente interações lentas ou mudanças de layout pós-carregamento.
A seguir
Fundamentar seus fluxos de trabalho de performance em dados locais em tempo real e dados de usuários reais no campo pode ajudar você a decidir se deve investir mais ou menos esforço na depuração e otimização de uma métrica. Use esses dados para ajustar seu ambiente local e emular de maneira mais realista os tipos de dispositivos, as velocidades da CPU ou as configurações de rede dos usuários para reproduzir melhor os problemas de desempenho.
Para os usuários da extensão dos Web Vitals, você provavelmente vai reconhecer muitos desses recursos e pode estar se perguntando o que isso significa para a extensão. Vamos compartilhar mais informações nas próximas semanas sobre como essas mudanças afetam a extensão.
Ainda estamos começando com todas as melhorias do painel de desempenho, e ainda há muito mais por vir. Em breve, vamos postar mais atualizações aqui. Até lá, teste todos esses novos recursos no painel "Performance" e nos diga o que achou. Se você tiver algum feedback, adoraríamos ler seus comentários na edição pública.


