Sắp xếp lại các thẻ DevTools theo cách phù hợp nhất với bạn; xem chính xác vị trí các sự kiện khung được liên kết và chặn các yêu cầu mạng để xem tập lệnh của bên thứ ba nào làm chậm bạn.
Điều hướng bảng điều khiển tốt hơn: bảng điều khiển trên #2, sắp xếp lại thẻ và các đường gạch dưới tiện lợi
Sau khi điều tra xem những phần nào của DevTools được sử dụng nhiều nhất, chúng tôi nhận thấy rõ ràng rằng bảng điều khiển Console ở chế độ toàn màn hình không xứng đáng với vị trí cuối cùng trong thanh thẻ chính. Là bảng điều khiển được sử dụng nhiều thứ hai, bảng điều khiển này hiện là thẻ thứ hai. Điều này đặc biệt quan trọng đối với độ phân giải thấp hơn khi chúng ta không thể hiển thị tất cả thẻ cùng một lúc.
Nhưng hãy xem, chúng tôi hiểu điều này. Thứ tự cổ điển là một phần của trí nhớ cơ bắp và bạn sẽ cảm thấy chóng mặt trong một thời gian. Hoặc có thể, ôi trời, bạn chỉ ghét bảng điều khiển toàn màn hình! Đừng lo, chúng tôi sẽ giúp bạn. Giờ đây, bạn có thể sắp xếp lại các thẻ bằng cách kéo các thẻ đó, như sau:
Các thay đổi bạn thực hiện đối với thanh thẻ sẽ được giữ nguyên và hoạt động với cả thẻ gốc và thẻ do tiện ích cung cấp. Ngoài ra, chúng tôi còn thêm các đường gạch dưới động, mượt mà. Vì chúng tôi tốt bụng như vậy.
Hỗ trợ trình nghe sự kiện khung
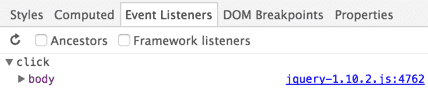
Các sự kiện do Khung JS tạo ra (chẳng hạn như jQuery) đôi khi gây khó khăn khi làm việc với Công cụ cho nhà phát triển. Đó là vì hầu hết các khung đều gói các sự kiện DOM gốc vào API sự kiện tuỳ chỉnh của chúng, vì vậy, việc xem trình nghe sự kiện không thực sự cho biết nhiều về những gì đang diễn ra:

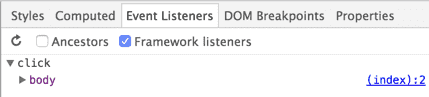
Tuy nhiên, với tuỳ chọn "Trình nghe khung" mới trong thẻ Trình nghe sự kiện, DevTools sẽ nhận biết được phần gói khung và tự động phân giải phần đó. Giờ đây, các sự kiện được liên kết bằng khung sẽ trông giống và hoạt động giống hệt như các sự kiện gốc, cho bạn biết vị trí thực sự của sự kiện đó:

Những tính năng khác
- Trình định dạng đối tượng tuỳ chỉnh cho phép các ngôn ngữ được biên dịch như CoffeeScript định dạng đối tượng tốt hơn trong Bảng điều khiển Công cụ cho nhà phát triển.
Dòng thời gian có một hộp thoại mới trông đẹp hơn trong quá trình quay video, cho bạn biết nhanh trạng thái, thời gian và mức sử dụng bộ đệm.

Tương tự như vậy, Bảng điều khiển mạng sẽ hiển thị một gợi ý hữu ích khi trống:

Giờ đây, bạn có thể lọc nội dung hỗn hợp trong Bảng điều khiển mạng bằng cách sử dụng dữ liệu đầu vào của bộ lọc và đặt thành
mixed-content:displayed
Như thường lệ, hãy cho chúng tôi biết ý kiến của bạn qua Twitter hoặc bình luận bên dưới, đồng thời gửi lỗi đến crbug.com/new.
Hẹn gặp lại bạn vào tháng sau! Paul Bakaus và nhóm Công cụ cho nhà phát triển

