Riordina le schede di DevTools nel modo che preferisci; scopri esattamente dove sono stati associati gli eventi del framework e blocca le richieste di rete per vedere quali script di terze parti rallentano il sistema.
Navigazione migliorata nel riquadro: console nella posizione 2, riordinamento delle schede e utili sottolineature
Dopo aver esaminato le aree di DevTools più utilizzate, è emerso chiaramente che il riquadro della console a schermo intero non meritava l'ultima posizione nella barra delle schede principale. Poiché è il secondo riquadro più utilizzato, ora è la seconda scheda. Questo è particolarmente importante a risoluzioni inferiori, quando non possiamo mostrare tutte le schede contemporaneamente.
Ma guarda, lo sappiamo. L'ordine classico fa parte della tua memoria muscolare e ti sentirai stordito per un po' di tempo. Oppure, orrore, non sopporti la console a schermo intero. Non preoccuparti, ci pensiamo noi. Ora le schede possono essere riordinate trascinandole, come segue:
Le modifiche apportate alla barra delle schede vengono conservate e funzionano sia con le schede native che con quelle fornite dalle estensioni. E, come bonus, abbiamo aggiunto delle sottolineature animate fluide. Perché siamo così gentili.
Supporto per i listener di eventi del framework
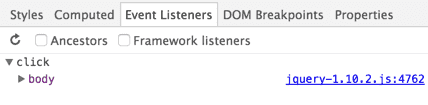
A volte gli eventi creati da framework JS come jQuery sono stati un problema quando si utilizzano gli strumenti di DevTools. Questo perché la maggior parte dei framework racchiude gli eventi DOM nativi nella propria API di eventi personalizzati, quindi esaminare l'ascoltatore di eventi non rivela molto su cosa sta succedendo:

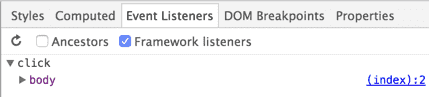
Tuttavia, con la nuova opzione "Listener del framework" nella scheda Listener di eventi, DevTools rileva la parte di wrapping del framework e la risolve automaticamente. Ora gli eventi legati ai framework hanno lo stesso aspetto e lo stesso comportamento delle loro controparti native e ti indicano dove sono stati effettivamente legati:

Il meglio del resto
- I formattatori di oggetti personalizzati consentono ai linguaggi transpilati come CoffeeScript di formattare meglio i propri oggetti nella console DevTools.
La cronologia ha una nuova finestra di dialogo più accattivante durante la registrazione che mostra lo stato, il tempo e l'utilizzo del buffer a colpo d'occhio.

Nello stesso modo, il riquadro della rete ora mostra un suggerimento utile quando è vuoto:

Ora puoi filtrare per contenuti misti nel riquadro della rete utilizzando l'input del filtro e impostandolo su
mixed-content:displayed
Come sempre, facci sapere cosa ne pensi tramite Twitter o tramite i commenti di seguito e invia i bug all'indirizzo crbug.com/new.
A presto! Paul Bakaus e il team di DevTools

