DOM panelinin yeni içerik menüsünü kullanarak düğümleri verimli bir şekilde düzenleyin. Hizmetler işleyicilerinde doğrudan Kaynaklar paneli üzerinden hata ayıklama. Renk seçicideki tüm Materyal Tasarım tonlarından birini seçin. Blackbox JS kitaplıklarını daha kolay inceleyin.
DOM panelinin yeni ve geliştirilmiş içerik menüsü

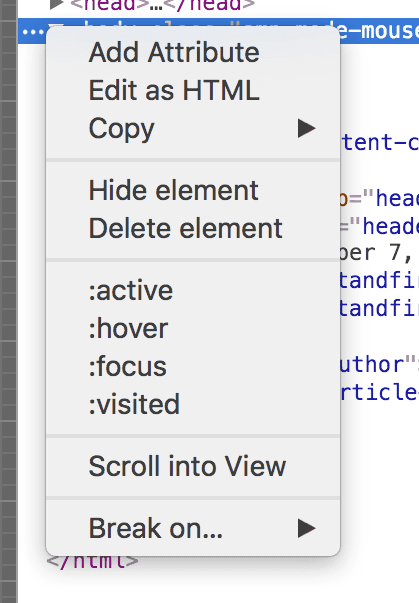
DOM panelinde en çok kullanılan işlemleri analiz ettik ve sağ tıklama bağlam menüsünün daha düzenli ve yeniden düzenlenmiş olması gerektiği sonucuna vardık.
Artık bir öğeyi hızlıca gizlemek veya silmek, :active veya :hover gibi belirli bir durumu tetiklemek ya da öğenin HTML'sini düzenlemek çok daha kolay. Dokunmatik yüzey kullanıyorsanız ve sağ tıklamak istemiyorsanız seçili öğenin yanındaki üç küçük noktayı tıklayın.
Kaynaklar paneli aracılığıyla hizmet çalışanlarında hata ayıklama
Hizmet çalışanları, ayarlandıktan sonra harikadır ancak başlangıçta kafanızı karıştırabilir. Bu durum, hata ayıklama için DevTools'tan çıkıp yeni bir tarayıcı penceresinde chrome://serviceworker-internals/ adresini açmak gerekmesi nedeniyle daha da kötüye gitti.

Artık değil. Artık mevcut alan adının hizmet işçilerinde doğrudan Kaynaklar panelinden hata ayıklama yapabilirsiniz. Bu özellik üzerinde hâlâ çalışıyoruz ancak mevcut duruma kıyasla önemli bir iyileştirme olduğunu söyleyebiliriz.
Tüm renkler: Renk seçicideki materyal tasarım tonları
Birkaç hafta önce, renk seçiciye Materyal Tasarım paletini ekleyerek doğrudan kullanabileceğiniz birincil ve kalın renkleri kullanıma sunduk. Tam sayfa tasarlamak için tüm Material Design tonlarına tam erişiminiz olması gerekir. Bu nedenle, bu tonları doğrudan ekledik.
Tonları görmek için birincil renklerden birine uzun basın ve bunun yerine bir tonu tıklayın.
Ayarlar bölümünde JavaScript kitaplıklarını daha kolay kara kutuya alma
JavaScript Kara Kutusu bir süredir kullanılıyor olsa da keşfedilmesi çok kolay değildi. Bu özellik, yalnızca yazdığınız koda odaklanmak için bir sayfadaki komut dosyasını kara kutuya almanıza (ve tüm sarmalayıcı kodunu gizlemenize) olanak tanır.
Artık bu özelliği Ayarlar'a taşıdık. Deneyin:

Diğerlerinin en iyisi
- Oluşturma açma/kapatma düğmelerine erişemiyorsanız Oluşturma Ayarları, DevTools ana menüsüne ("Diğer Araçlar" altında) taşındı. Buradaki seçeneklere, "Baskı medyasını taklit et" de eklendi.
- Çok Amaçlı Adres Çubuğu'na chrome://inspect yazmaktan bıktınız mı? Cihazları İncele'yi artık yeni ana menüdeki "Diğer Araçlar" bölümünde de bulabilirsiniz.
- Oluşturma veya Arama gibi kapatılabilir çekmece sekmelerinden birini yanlışlıkla mı kapattınız? Artık sol taraftaki yeni menüden bunları yeniden açabilirsiniz.
Her zaman olduğu gibi, Twitter üzerinden veya aşağıdaki yorumlar bölümünden düşüncelerinizi bizimle paylaşabilir ve crbug.com/new adresinden hataları bildirebilirsiniz.
Görüşmek üzere.
Paul Bakaus ve Geliştirici Araçları Ekibi


