DevTools'un daha akıllı Console otomatik tamamlama özelliğiyle nasıl daha az yazmanızı sağladığını, @keyframe kurallarını doğrudan Stiller bölmesinde nasıl düzenleyeceğinizi, CSS Özel Değişkenleri ile nasıl eğleneceğinizi ve karanlık tarafa nasıl katılacağınızı öğrenin.
Konsolu'nuzda daha akıllı otomatik tamamlama
Benim gibi ve diğer birçok kişi gibi, uygulamanızda hata ayıklama yapmak için konsola bir komut yazıyor, komutun çalışmadığını görüyor, tekrar tekrar komutu yazıyor ve bu işlemi tekrar tekrar yapıyorsunuz. Bu konuda size yardımcı olmak için artık daha önce yazdığınız ifadelerin tamamını otomatik olarak tamamlıyoruz. Örneğin:

@keyframes kurallarını doğrudan Stiller bölmesinde düzenleme
Animasyon denetleyiciyi ve kolaylaştırma düzenleyiciyi DevTools'a ilk kez kullanıma sunduğumuzda, Stil bölmesinde hiçbir zaman @keyframe tabanlı CSS animasyonları göstermediğimiz için bu özellikler geçişlerle sınırlıydı. Bu sorunun artık geçmişte kaldığını bildirmekten mutluluk duyuyoruz. Önizleme için video tweet'imize göz atın.
Özel CSS özellikleri desteği

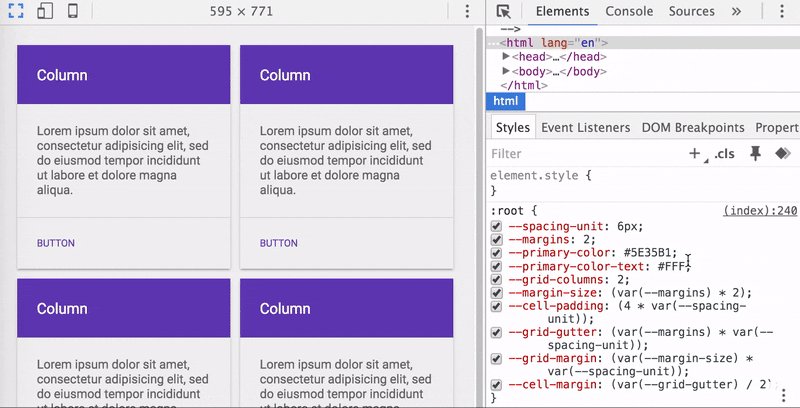
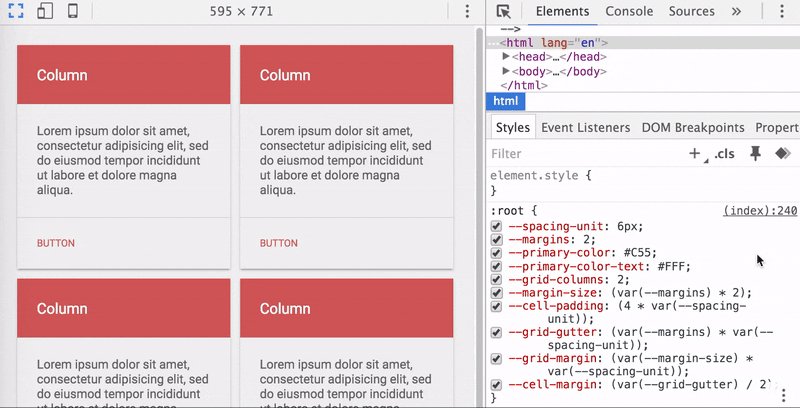
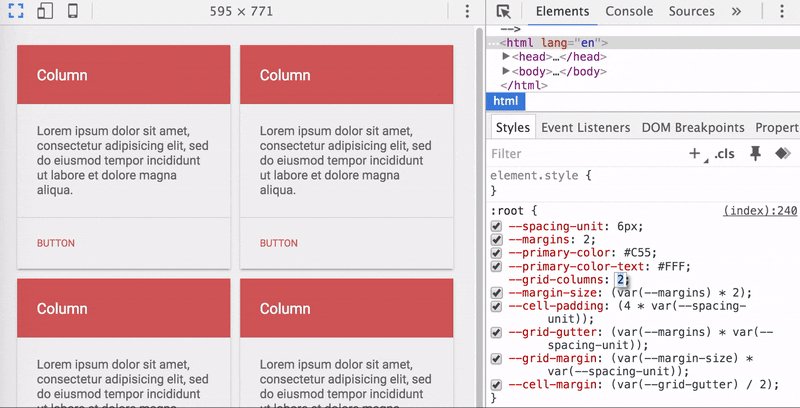
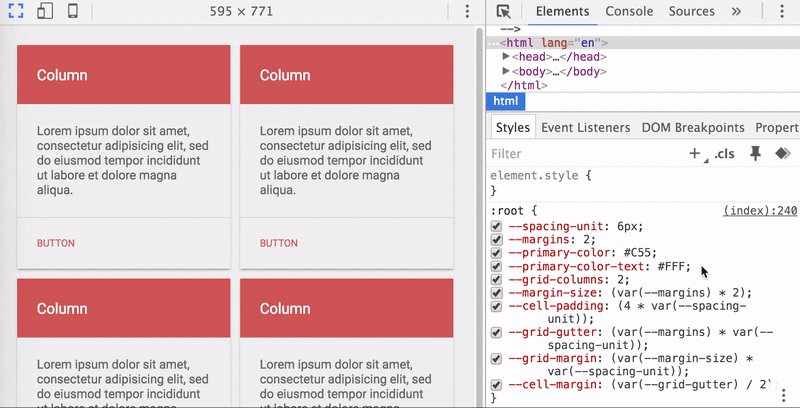
CSS'de birçok yenilik kullanıma sunuluyor. Bunlardan biri, Chrome 49'da kullanıma sunulan özel değişkenler. DevTools'a tam destek ekledik. Daha önce Sass'ta değişken kullanıyorsanız yerel değişkenleri deneyebilirsiniz. Bu değişkenler, özellikleri Stiller bölmesinde anında düzenlemenize ve bağımlı öğeleri hemen güncellemenize olanak tanır.
DevTools için koyu tema

Son birkaç yıldır onlarca kez duyduğumuz bir isteği sonunda yerine getirdik: Artık DevTools'ta koyu modu seçebilirsiniz. Geliştirici Araçları ayarlarına gidin, temayı koyu olarak ayarlayın ve keyfini çıkarın. Bu özelliğin büyük bir kısmı otomatik olarak oluşturulduğu için hâlâ beta sürümünde olduğunu söyleyebilirim. İyileştirilebilecek alanlar olduğunu düşünüyorsanız lütfen bize bildirin.
Diğerlerinin en iyisi
- Konsol çekmecesi, tam konsol sekmesini tıkladığınızda artık otomatik olarak daraltılır.
- Kaynaklar'daki dosya ağacı, yeni simgeler ve yeni gruplandırma işleviyle yenilendi
Her zaman olduğu gibi, Twitter üzerinden veya aşağıdaki yorumlar bölümünden düşüncelerinizi bizimle paylaşabilir ve crbug.com/new adresinden hataları bildirebilirsiniz.
Görüşmek üzere.
Paul Bakaus ve Geliştirici Araçları Ekibi


