Son zamanlarda Chrome Geliştirici Araçları'na bazı küçük, bazı büyük güncellemeler yapıldı. Öğe panelindeki güncellemelerle başlayıp Console, zaman çizelgesi ve daha fazlası hakkında konuşacağız.
Devre dışı bırakılan stil kuralları, yorumlu olarak kopyalanır.
Stil bölmesindeki CSS kurallarının tamamı kopyalandığında artık devre dışı bıraktığınız stiller de kopyalanır. Bu stiller, panosuzda yorumlu olarak bulunur. [crbug.com/316532]
CSS yolu olarak kopyala
"CSS yolu olarak kopyala" artık Nesneler panelindeki DOM düğümleri için bir menü öğesi olarak kullanılabilir (XPath'i kopyala menü öğesine benzer).

CSS seçicilerinin oluşturulması, stil sayfalarınız/JavaScript'inizle sınırlı olmak zorunda değildir. WebDriver testlerindeki bulucu stratejileri için alternatifler de olabilir. [crbug.com/277286]
Gölge DOM öğe stillerini görüntüleme
Gölge kök öğelerinin stilleri artık incelenebilir. [crbug.com/279390]
Console'un copy() işlevi nesneler için çalışır
Komut Satırı API'sindeki copy() yöntemi artık nesneler için de kullanılabilir. Console panelinde copy({foo:'bar'}) komutunu deneyin ve nesnenin dize haline getirilmiş ve biçimlendirilmiş bir sürümünün artık panosuzda olduğunu fark edin. [crbug.com/289348]
Konsolda normal ifade filtresi
Konsolda normal ifadeleri kullanarak konsol mesajlarını filtreleme. crbug.com/318308]
Etkinlik işleyicileri kolayca kaldırma
Belgedeki ilk fare tekerleği etkinlik dinleyicisini almak için Console panelinde getEventListeners(document).mousewheel[0]; simgesini deneyin. Bundan sonra, ilgili etkinlik dinleyicisini kaldırmak için $_.remove(); ($_ = en son değerlendirilen ifadenin değeri) seçeneğini deneyin. crbug.com/309524]
CSS uyarılarının kaldırılması
Görmüş olabileceğiniz "Geçersiz CSS mülk değeri" tarzındaki uyarılar kaldırıldı. Tarayıcı saldırıları da dahil olmak üzere gerçek dünya CSS'sine karşı daha sağlam bir uygulama oluşturmak için çalışmalar devam etmektedir. crbug.com/309982]
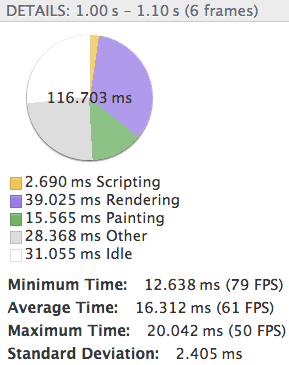
Zaman çizelgesi işlemleri pasta grafiğinde özetlenmiştir

Zaman çizelgesi panelinde artık Ayrıntılar bölmesinde, oluşturma maliyetlerinizin kaynağını görsel olarak gösteren bir pasta grafiği yer alıyor. Bu sayede, darboğazlarınızı bir bakışta tespit edebilirsiniz.
Önceden pop-up'larda gösterilen bilgilerin çoğunun artık kendi bölmesine taşındığını göreceksiniz. Görüntülemek, zaman çizelgesi kaydı başlatmak ve bir kare seçmek için pasta grafiği içeren yeni Ayrıntılar bölmesini kullanın. Kare görünümündeyken, seçili kareler için ortalama FPS (1000ms/frame duration) gibi ilginç istatistikler görürsünüz. [crbug.com/247786]
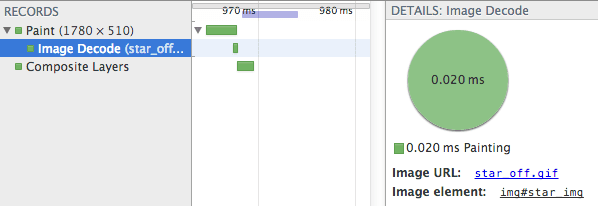
Resim yeniden boyutlandırma etkinliği ayrıntıları
Zaman çizelgesi panelindeki resim yeniden boyutlandırma ve kod çözme etkinlikleri artık Nesneler panelindeki DOM düğümünün bağlantısını içeriyor.

Resim URL'si bağlantısı, Kaynaklar panelinde ilgili kaynağa yönlendirir. crbug.com/244159]
GPU kareleri
GPU'da gerçekleşen kareler artık ana iş parçacığındaki karelerin üzerinde, en üstte gösteriliyor. crbug.com/305863]
popstate işleyicilerinde ara verme
'popstate' artık Kaynaklar paneli kenar çubuğunda etkinlik dinleyici kesme noktası olarak kullanılabilir. [crbug.com/88112]
Çekmecede bulunan oluşturma ayarları
Çekmeceyi açtığınızda artık bir dizi bölme gösterilir. Bunlardan biri Oluşturma panelidir. Boya dikdörtgenlerini, FPS ölçerini vb. göstermek için bu paneli kullanın. Bu panel, Ayarlar > "Konsol çekmecesinde "Oluşturma" görünümünü göster" bölümünden varsayılan olarak etkinleştirilebilir.
Resmi veri URL'si olarak kopyala

Kaynaklar panelindeki resim öğelerinin içerikleri artık veri URI'si (data:image/png;base64,iVBO...) olarak kopyalanabilir.
Bunu denemek için Çerçeveler > [Kaynak] > Resimler bölümünde resim kaynağını bulun ve bağlam menüsüne erişmek için resim önizlemesini sağ tıklayın, ardından "Resmi Veri URL'si Olarak Kopyala"yı seçin. crbug.com/321132]
Veri URI'si filtreleme
Veri URI'lerinin ait olduğunu hiç düşünmediyseniz artık Ağ sekmesinden filtreleyebilirsiniz. Filtre simgesini seçin


Ağ zamanlamayla ilgili hatalar düzeltildi
Resminizin indirilmesinin 300.000 yıl sürdüğünü gördüyseniz özür dileriz. ;) Ağ kaynakları için bu yanlış zamanlamalar düzeltildi. crbug.com/309570]
Ağ kaydı davranışı üzerinde daha fazla kontrol
Kayıt ağının davranışı biraz farklıdır. Öncelikle, kayıt düğmesi Zaman Çizelgesi'nden veya CPU profilinden beklediğiniz gibi çalışır. Beklediğiniz gibi, DevTools açıkken sayfayı yeniden yüklerseniz ağ kaydı otomatik olarak başlar. Ardından kapatılır. Sayfa yüklendikten sonra ağ etkinliğini yakalamak istiyorsanız etkinleştirin. Bu sayede, son dakika ağ isteklerinin sonuçları çarpıtmasına yol açmadan şelalenizi görselleştirmek daha kolay olur. crbug.com/325878]
DevTools temaları artık uzantılar üzerinden kullanılabilir
Kullanıcı stil sayfaları artık Chrome uzantılarının Geliştirici Araçları'na özel stil uygulamasını sağlayan Geliştirici Araçları Deneyleri (onay kutusu: "Özel kullanıcı arayüzü temalarına izin ver") aracılığıyla kullanılabilir. Örnek için Örnek DevTools Tema Uzantısıyla ilgili makaleyi inceleyin. crbug.com/318566]
DevTools özet haberinin bu sayısıyla ilgili tüm bilgiler bu kadar. Henüz okumadıysanız Kasım sayısını inceleyin.

