Herkese merhaba, DevTools Digest'in son sayısında güçlü Asenkron çağrı yığınlarını ve birkaç konuyu inceledik. Bu sürümde, iyileştirilmiş bir Ağ Paneli filtrelemesi (otomatik tamamlama özelliğiyle), Gölge DOM içeriğiyle düzenleme özellikleri, CodeMirror 4 güncellemeleri ve daha fazlasını göreceğiz.
Ağ paneli filtreleme
Artık kaynakları alan adı gibi belirli alanlara göre filtreleyebilirsiniz. Filtre biçimlerinden biri şudur: Domain:website.com. Filtrelemenin yanı sıra, sorgunuzu yazarken gerçek zamanlı olarak güncellenen geçerli filtre değerleri için otomatik tamamlama önerileri de alırsınız. Belirli bir alan tarafından sunulan tüm kaynakları bulmanız gerektiğinde bu özelliği kullanabilirsiniz. [crbubg.com/258421]

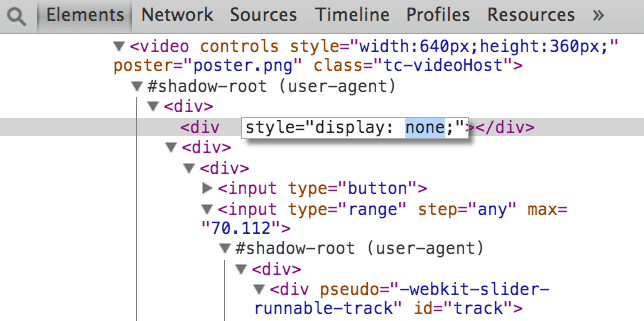
Gölge DOM içeriğini düzenleme
DevTools, Öğeler panelinde her zaman normal HTML'yi düzenleyebiliyordu. Bu özellikler artık Gölge DOM'un bir parçası olan öğeleri de kapsayacak şekilde genişletildi. [crbug.com/348991]

CodeMirror 4.0'a yükseltme
Kaynaklar panelinin bir parçası olarak kullanılan JavaScript tabanlı metin düzenleyici CodeMirror, 4. sürüme yükseltildi. Bunun sonucunda bir dizi yeni işlev eklendi. crbug.com/356878]
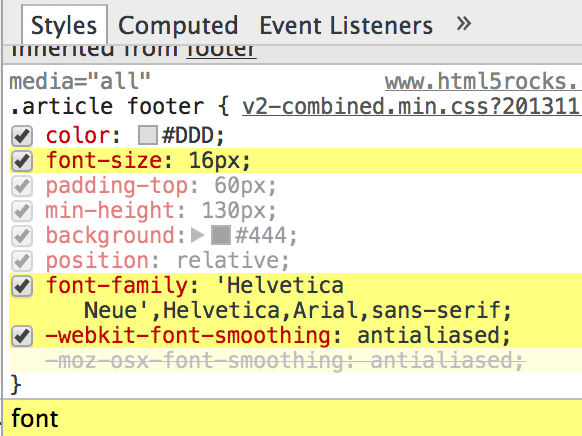
CSS mülkü için hızlı arama
Artık Stil sekmesindeki yeni arama kutusundan mülk adlarını, değerleri veya kural seçicileri arayabilirsiniz. Sorgunuzu yazarken sonuçlar gerçek zamanlı olarak vurgulanır. [crbug.com/278852]

Konsol mesajlarının yanındaki zaman damgaları
Mesajları kısa aralıklarla kaydederken bir mesajın tam olarak ne zaman kaydedildiğini görmek yararlı olabilir. Bunu DevTools Deneyleri aracılığıyla etkinleştirebilirsiniz. [crbug.com/131714]

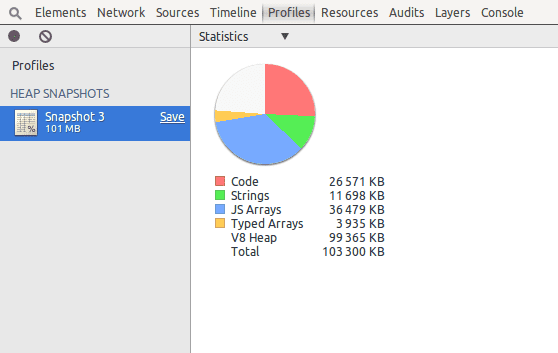
Yığın anlık görüntüleri için bellek istatistikleri dökümü
Kaydedilen bir yığın anlık görüntüsünü görüntülerken, JavaScript'in hangi yönünün en fazla bellek tükettiğine dair görsel ve renk kodlu bir genel bakış sunan istatistikler pasta grafiğini inceleyin. Şu anda deneysel bir özellik olan "Toplu anlık görüntü istatistikleri"ni etkinleştirerek deneyebilirsiniz. [crbug.com/346335]

Sarmalanmış sürümü değil, console.log'un orijinal kaynağını görüntüleme
Muhtemelen bir console.log sarmalayıcı işleviniz var ancak maalesef konsolda tüm mesajlarınız util.js:46 gibi bir yerden geliyor. Artık Geliştirici Araçları'nın orijinal konumlarınızı çözmesini sağlayabilirsiniz. DevTools'un, konsol günlük mesajlarını sarmalayan dosyayı "Belirli adlara sahip kaynaklarda adım atlama işlemini atla" giriş kutusuna girmesini sağlayın. Böylece DevTools, dosyayı kara kutuya alır ve ardından günlük ifadesinin gerçek kaynağını gösterir. [crbug.com/231007]
Küçük ama güçlü birkaç ekleme daha
JavaScript etkinlik işleyicilerini dinamik olarak ekledikten veya kaldırdıktan sonra Öğeler panelinde Etkinlik İşleyicileri bölmesini yenileyin. [crbug.com/341044]
Ctrl+tuşunu kullanarak Konsolu girişine odaklanabilirsiniz. Bu tuşu, Geliştirici Araçları'nda yalnızca klavyeyle iş akışı için kullanabilirsiniz. [crbug.com/144943]Değerler (noktalı, çizgili, çift, oluk) için kenarlık stili otomatik tamamlama önerileri spesifikasyonla eşleşecek şekilde güncellendi. [crbug.com/349998]
Ayarlar paneline Varsayılanları geri yükle ve yeniden yükle düğmesi **eklendi. Bu düğme tam olarak adında yazanı yapar. [crbug.com/135451]
Şu anda deneysel bir özellik olan sol tarafa sabitleme özelliğini iş akışınıza uygun olup olmadığını öğrenmek için deneyebilirsiniz. Diğer düzen modları, ana pencereye (sağ veya alt) yerleştirme ve ayrı bir pencereye yerleştirmedir. [crbug.com/134282]
"wheel" artık normal tıklama, fare hareketi, fareyle tıklama vb. etkinliklere ek olarak etkinlik işleyici kesme noktası olarak sunulmaktadır. [crbug.com/347562]
Şimdilik bu kadar. Okuduğunuz için teşekkürler.

