Asenkron çağrı yığınları
Yığın izlemeleri artık bir etkinliğin eşzamansız kaynağıyla ilişkilendirilebilir. Zamanlayıcılar, animasyon kareleri, XHR'ler, etkinlik işleyiciler ve daha fazlası için destek vardır. Eşzamansız çağrı yığınlarının tam bir açıklamasını yakında HTML5 Rocks'ta yayınlayacağız. (DevTools denemelerinde "Eş zamansız yığın izleme desteğini etkinleştir"i işaretlemeyi unutmayın.) [crbug.com/272416]

getEventListeners(window)
Bir sayfanın DOM'unu görüntülerken, hangi öğelerin JavaScript etkinlik dinleyicilerinin (varsa) kayıtlı olduğu her zaman net değildir. window nesnesinde (veya herhangi bir DOM düğümünde) kayıtlı tüm etkinlik dinleyicileri artık Komut Satırı API'si kapsamında Console panelindeki getEventListeners aracılığıyla alınabilir. [crbug.com/336472]
Kaynak kodunda düzenleme konumları arasında gezinme
Kaynaklar panelinde, temel olarak kod düzenleyicideki imleç konumları olan düzenleme konumları kavramı tanıtılır. Alt- sizi önceki düzenleme konumlarına (daha önce bulunduğunuz kod parçası) götürür ve Alt+ ileri gider. [crbug.com/281507]
Kutu gölgesi otomatik öneri değerleri güncellendi
box-shadow CSS özelliğinin otomatik önerilen değerleri, none anahtar kelimesini içerecek şekilde güncellendi. [crbug.com/332355]

Belirli bir satır numarasına ve sütuna gitme
Kaynaklar panelindeki "Dosya adına göre ara" (Ctrl + O veya Cmd + O) iletişim kutusunda :line:column simgesini kullanarak belirli bir sütundaki bir satır numarasına gidin. [crbug.com/337909]
Araç çubuğu tutamacıyla daha kolay yeniden boyutlandırma
Ana DevTools araç çubuğundaki boş alanlar artık geçerli bir yeniden boyutlandırma tutamacı olarak işlev görüyor. [crbug.com/304730]
Retina dostu ağ çubukları
Orijinal olarak resimlerden oluşturulan ağ çubukları artık CSS ile oluşturuldu. Bu sayede çözünürlükten bağımsız ve retinaya uygun hale geldi. [crbug.com/330659]
Konsolda gürültüyü azaltma
Meta viewport etiketine iletilen bilinmeyen bağımsız değişkenler artık konsolda hata olarak değil, uyarı olarak gösterilir. Bu sayede, daha az sayıda öğeyi incelemeniz gerekir. [crbug.com/332794]
Renk biçimlendirme dişlisini kaldırma
Renk biçimleri arasında geçiş yapmak için kullanılan Stil paneli dişli çarkı kaldırıldı ancak bu tercihi Geliştirici Araçları ayarlarından değiştirebilirsiniz. [crbug.com/333840]
Yapışkan konsol sekmesi
Çekmecedeki konsol sekmesi artık yeniden yüklendikten sonra durumunu doğru şekilde hatırlıyor. [crbug.com/328551]
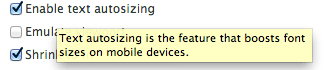
Metin otomatik boyutlandırması hakkındaki açıklama iyileştirildi
Emülasyon ve metin otomatik boyutlandırma hakkında daha fazla açıklamaya yardımcı olmak için DevTools'a mobil emülasyon dokümanlarının bağlantısı eklendi. Metin otomatik boyutlandırma onay kutusunda da bir ipucu gösterilir. [crbug.com/319092]

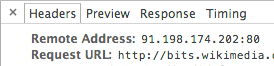
Uzak IP adresi
Artık bir ana makinenin IP adresini Ağ paneli kaynak görünümünde görüntüleyebilirsiniz. [crbug.com/255602]

Bu e-postayı okuduğunuz için teşekkür ederiz. Bu özellikleri Canary'da deneyebilirsiniz. Alternatif olarak, Aralık sayısında bahsedilen özelliklerin çoğu artık Chrome'un kararlı sürümünde kullanılabilir.


