Merhaba, ben Kayce. Geçen aydan bu yana DevTools'ta yapılan yeniliklerle ilgili bir özet daha hazırladım.
Console'daki yeni özellikler
Şu anda Canary'da bulunan Chrome 56'da Geliştirici Araçları Konsolu, CodeMirror tarafından desteklenmektedir. Bu sayede aşağıdaki gibi birçok yeni özellikten yararlanabilirsiniz:
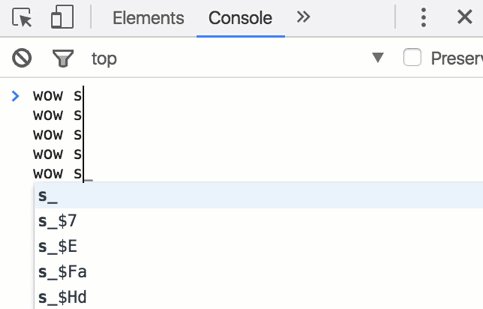
Yazarken söz dizimi vurgulama. Daha önce DevTools, söz dizimi vurgulamayı yalnızca bir kod bloğu değerlendirildikten sonra yapabiliyordu.
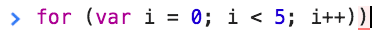
Eşleşen parantez / köşeli parantez / kısa çizgi vurgusu. Ekstra parantez, köşeli parantez veya köşeli ayraç varsa DevTools bunları kırmızıyla vurgular.

İmleciniz bunlardan birinin yanındayken eşleşen parantezler, köşeli parantezler veya köşeli ayraç koyu gri renkle vurgulanır.

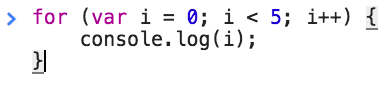
Akıllı iade. Çok satırlı bir kod bloğu yazarken DevTools artık Enter tuşuna her bastığınızda yeni bir satır oluşturup oluşturmayacağını veya kodunuzu yürütüp yürütmeyeceğini biliyor. Örneğin, Console'da aşağıdaki for döngüsünü değerlendirmek istediğinizi varsayalım:
for (var i = 0; i < 5; i++) {
console.log(i);
}
Geçmişte, ilk satırı yazdıktan sonra Enter tuşuna basıldığında DevTools satırın değerlendirilmesine ve hataya neden oluyordu. Kod bloğunu yeni bir satırda devam ettirmek için Enter'a basmadan önce Üst Karakter tuşunu basılı tutmanız gerekir. Buna karşılık, DevTools artık Enter tuşuna bastığınızda beklediğiniz gibi kod bloğunu otomatik olarak yeni bir satırda devam ettirir.
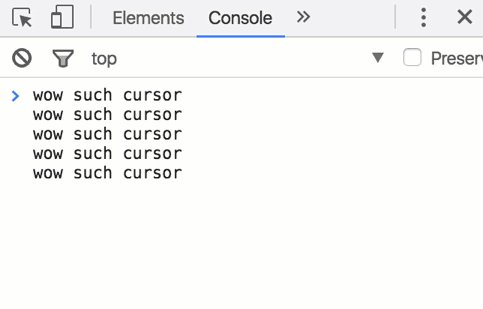
Birden fazla imleç. Command (Mac) veya Control+Alt (Windows, Linux) tuşlarını basılı tutun ve ardından tıklayın.

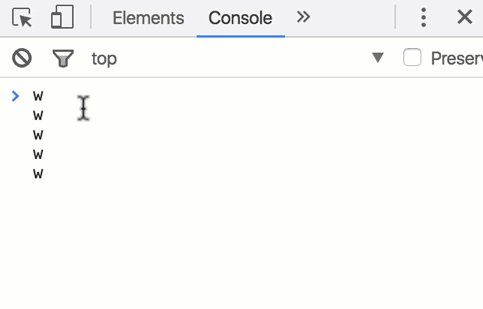
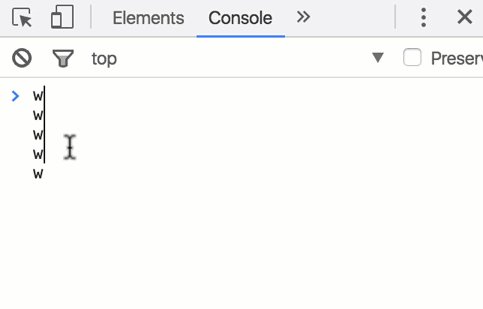
Canary artık en üstteki bağlamları kırmızıyla vurgular
Son zamanlarda Console'da çalıştıysanız yürütme bağlamı seçicisini top dışındaki değerlere ayarlayan küçük bir hatayla karşılaşmış olabilirsiniz.
Bu hata artık kararlı sürümde düzeltilmiş olsa da her ihtimale karşı Canary'daki (Chrome 56) DevTools, seçiciyi kırmızıyla vurgulayarak top bağlamında olmadığınız konusunda sizi uyarır.

Yeni kullanıcı aracısı: UC Browser
Artık Ağ koşulları çekmecesi sekmesinden iOS, Android veya Windows Phone için UC Tarayıcı'yı seçebilirsiniz.

Paylaşmak paylaşmaktır
Her zaman olduğu gibi, DevTools ile ilgili geri bildirimlerinizi veya fikirlerinizi öğrenmekten memnuniyet duyarız.
- Kısa sorularınız, geri bildirimleriniz veya yeni fikirlerinizi paylaşmak için Twitter'daki ChromeDevTools hesabından bize ulaşabilirsiniz.
- Daha uzun tartışmalar için posta listesi veya Stack Overflow'u kullanabilirsiniz.
- Dokümanlar ile ilgili her konuda dokümanlar depomuzdan sorun kaydı açabilirsiniz.
- Crbug'da hata bildirmek veya özellik isteğinde bulunmak için dilediğiniz zaman doğrudan ekibe ulaşabilirsiniz.
Görüşmek üzere,
Kayce


