Chrome, Chrome 20'de input[type=text] için datalist desteğini kullanıma sundu. datalist, geliştiricilerin önerilen değerleri sağlamalarına yardımcı olurken kullanıcılara aynı anda istedikleri değerleri yazma özgürlüğü tanır. Chrome 23'ten itibaren input[type=range] ve input[type=color] için de datalist kullanabilirsiniz.
input[type=range]
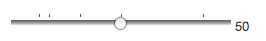
input[type=range] için datalist, geliştiricilerin kaydırma çubuğunun yanında gösterge göstermelerini sağlar. Aşağıda gösterildiği gibi:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Girişteki kaydırma çubuğunu hareket ettirdiğinizde, kullanıcıların bu değerlere kolayca uyum sağlayabilmesi için çubuk her bir işarete yapışır.
input[type=color]
input[type=color], Chrome ve Opera'da zaten desteklenmektedir. Kullanıcılar, JavaScript eklentilerinden yardım almadan istedikleri rengi seçebilir.
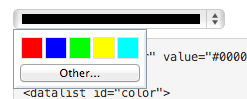
datalist'ü input[type=color]'e ekleyerek kullanıcılar artık geliştirici tarafından seçilen renk paletlerinden bir renk seçebilir ve renk seçiciden istedikleri rengi kendileri seçebilir.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color] için datalist parametresinin yalnızca onaltılık renk değerlerini (ör. #ff0000) ve #f00 veya red gibi değerler çalışmaz.
Bu yeni özelliklerin işleyiş şeklini görmek için demo sayfasını ziyaret edin.


