O Chrome começou a oferecer suporte a datalist para input[type=text] na versão 20. datalist ajuda os desenvolvedores a fornecer valores recomendados, permitindo que os usuários escrevam valores arbitrários ao mesmo tempo. A partir do Chrome 23, você também pode usar datalist para input[type=range] e input[type=color].
input[type=range]
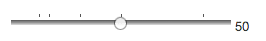
datalist para input[type=range] permite que os desenvolvedores mostrem indicadores ao lado do controle deslizante, conforme mostrado abaixo:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Mover o cursor do controle deslizante na entrada para cada uma das marcações permite que os usuários ajustem facilmente os valores.
input[type=color]
O input[type=color] já tem suporte no Chrome e no Opera. Os usuários podem escolher uma cor arbitrária sem a ajuda de plug-ins do JavaScript.
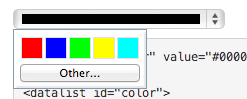
Ao adicionar datalist a input[type=color], os usuários podem escolher uma cor das amostras de cores selecionadas pelo desenvolvedor e escolher uma cor arbitrária em um seletor de cores.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
O datalist para input[type=color] aceita apenas os valores de cor hexadecimal (por exemplo, #ff0000) e valores como #f00 ou red não vão funcionar.
Para conferir esses novos recursos em ação, acesse uma página de demonstração.


