Chrome 20 में, Chrome ने input[type=text] के लिए datalist के साथ काम करना शुरू किया. datalist की मदद से, डेवलपर सुझाई गई वैल्यू दे सकते हैं. साथ ही, उपयोगकर्ताओं को अपनी पसंद की वैल्यू डालने की सुविधा भी मिलती है. Chrome 23 से, input[type=range] और input[type=color] के लिए भी datalist का इस्तेमाल किया जा सकता है!
input[type=range]
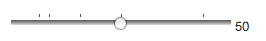
datalist for input[type=range] की मदद से, डेवलपर स्लाइडर के बगल में इंडिकेटर दिखा सकते हैं. इसका उदाहरण यहां दिया गया है:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
इनपुट पर स्लाइडर थंब को हर टिक पर ले जाने से, उपयोगकर्ता आसानी से उन वैल्यू में बदलाव कर सकते हैं.
input[type=color]
input[type=color] पहले से ही Chrome और Opera पर काम करता है. उपयोगकर्ता, JavaScript प्लग इन की मदद के बिना कोई भी रंग चुन सकते हैं.
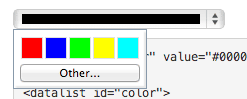
input[type=color] में datalist जोड़कर, उपयोगकर्ता अब डेवलपर के चुने गए कलर स्वैच से कोई रंग चुन सकते हैं. साथ ही, कलर पिकर से अपनी पसंद का रंग भी चुन सकते हैं.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
ध्यान दें कि input[type=color] के लिए datalist सिर्फ़ हेक्स रंग की वैल्यू स्वीकार करता है (उदाहरण के लिए, #ff0000) की वैल्यू सबमिट करें. #f00 या red जैसी वैल्यू काम नहीं करेंगी.
इन नई सुविधाओं को इस्तेमाल करते हुए देखने के लिए, डेमो पेज पर जाएं.


