2023 年 CSS 年度回顧!
直接前往內容:
太棒了!2023 年是 CSS 大放異彩的一年!
從 #Interop2023 到 CSS 和 UI 領域的許多新功能,開發人員一度認為這些功能無法在網頁平台上實現。現在,所有新式瀏覽器都支援容器查詢、子格線、:has() 選取器,以及各種新色彩空間和函式。Chrome 支援純 CSS 捲動驅動動畫,以及使用檢視區塊轉場效果在網頁檢視區塊之間順暢地製作動畫。此外,還有許多新的基本元素,可提供更優質的開發人員體驗,例如 CSS 巢狀結構和範圍樣式。
這一年真是非比尋常!因此,我們想在今年結束之際,向瀏覽器開發人員和網路社群致上謝意,感謝他們辛勤付出,促成這一切。

架構基礎知識
首先,我們來看看核心 CSS 語言和功能更新。這些功能是撰寫及整理樣式的基礎,可讓開發人員發揮強大力量。
三角函數
Chrome 111 新增了對三角函數 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 的支援,讓這些函數可在所有主要引擎中使用。這些函式在動畫和版面配置方面非常實用。舉例來說,現在您可以在所選中心周圍的圓形上,更輕鬆地配置元素。
進一步瞭解 CSS 中的三角函數。
複雜的第 n 個-* 選取項目
Browser Support
使用 :nth-child() 虛擬類別選取器,即可依索引選取 DOM 中的元素。使用 An+B微語法,即可精細控制要選取的元素。
根據預設,:nth-*() 虛擬元素會將所有子元素納入考量。從 Chrome 111 開始,您可以選擇性地將選取器清單傳遞至 :nth-child() 和 :nth-last-child()。這樣一來,您就可以在 An+B 執行作業前,預先篩選子項清單。
在下列示範中,系統會使用 of .small 預先篩除小型玩偶,因此 3n+1 邏輯只會套用至小型玩偶。使用下拉式選單動態變更所用的選取器。
進一步瞭解複雜的 nth-* 選項。
範圍
Chrome 118 新增了對 @scope 的支援,這項 at 規則可讓您將選取器比對範圍限定在文件的特定子樹狀結構。有了範圍樣式,您就能非常具體地選取元素,不必編寫過於具體的選取器,也不必將元素緊密地與 DOM 結構連結。
範圍子樹狀結構由「範圍根」 (上限) 和選用的「範圍限制」 (下限) 定義。
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
放在範圍區塊內的樣式規則只會以已劃出的子樹狀結構中的元素為目標。舉例來說,下列範圍樣式規則只會以位於 .card 元素和 [data-component] 選擇器相符的任何巢狀元件之間的 <img> 元素為目標。
@scope (.card) to ([data-component]) {
img { … }
}
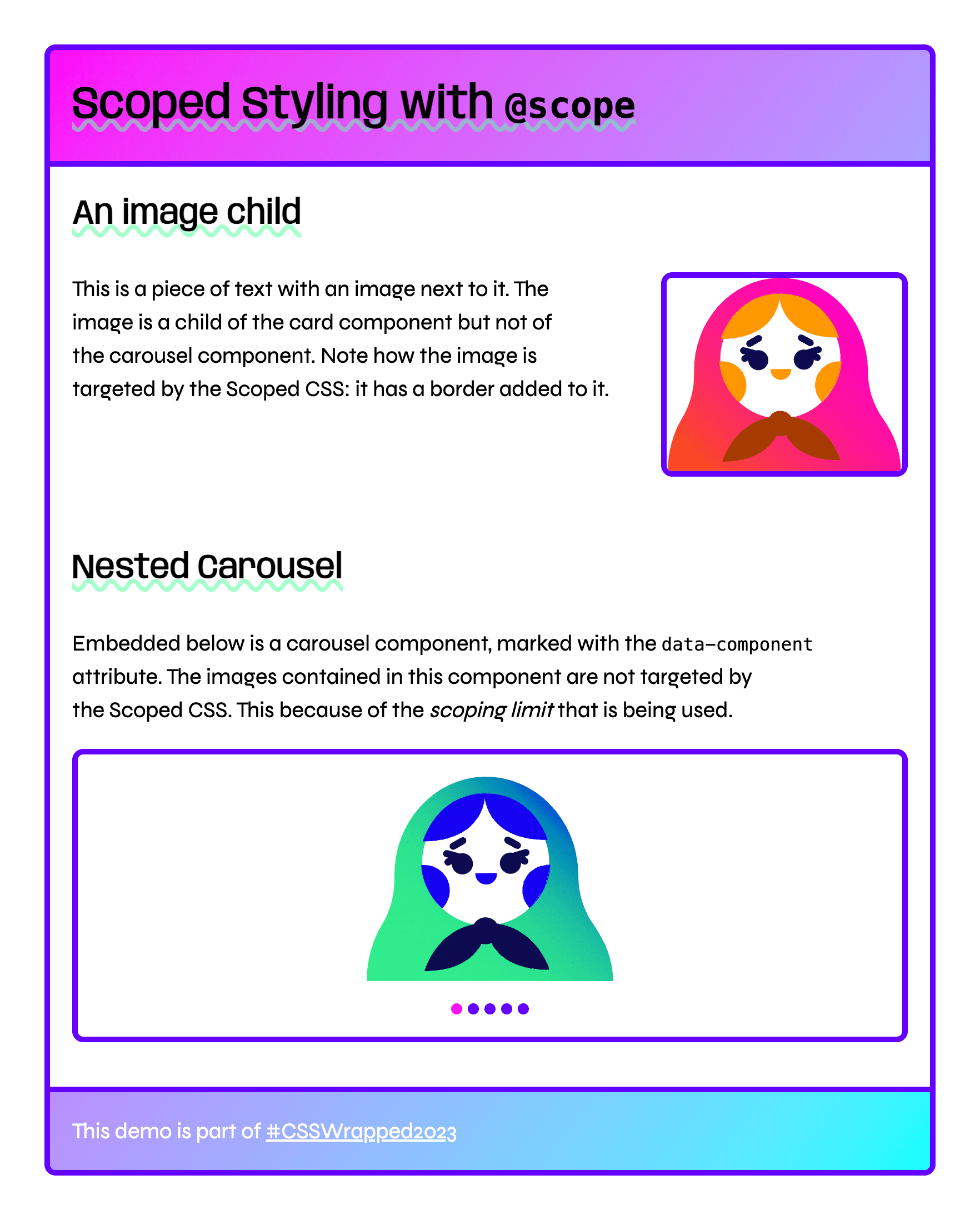
在下列示範中,由於套用了範圍限制,輪播元件中的 <img> 元素不符條件。
範圍示範螢幕截圖

Scope 現場示範
@scope 示範如要進一步瞭解 @scope,請參閱「如何使用 @scope 限制選取器的觸及範圍」一文。本文將說明 :scope 選擇器、特異性處理方式、沒有前置項的範圍,以及@scope對層疊的影響。
巢狀結構
在巢狀結構之前,每個選取器都必須明確宣告,彼此分開。這會導致重複、樣式表大量增加,以及分散的撰寫體驗。現在,選取器可以繼續使用其中分組的相關樣式規則。
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
巢狀螢幕側錄
巢狀結構現場示範
巢狀結構可減輕樣式表的負擔、減少重複選取器的負擔,並集中管理元件樣式。最初發布的語法有限制,必須在各種位置使用 &,但隨著巢狀結構寬鬆語法更新,這項限制已解除。
進一步瞭解巢狀結構。
子格線
CSS subgrid 可讓您建立更複雜的格線,並在子項版面配置之間實現更佳的對齊效果。如果將 subgrid 做為格線列或欄的值,內層格線就能採用外層格線的列和欄。
子格螢幕側錄
Subgrid Live Demo
子格線特別適合用來對齊同層級元素彼此的動態內容。這樣一來,文案撰稿人、使用者體驗撰稿人和翻譯人員就不必嘗試建立「符合」版面配置的專案副本。使用子格線時,版面配置可調整為符合內容。
進一步瞭解子格線。

字體排版
2023 年網頁排版有幾項重大更新。text-wrap 屬性是特別出色的漸進式強化功能。這項屬性可調整排版版面配置,在瀏覽器中組成,不需額外編寫指令碼。告別尷尬的行長,迎接更可預測的字體排版!
Initial-letter
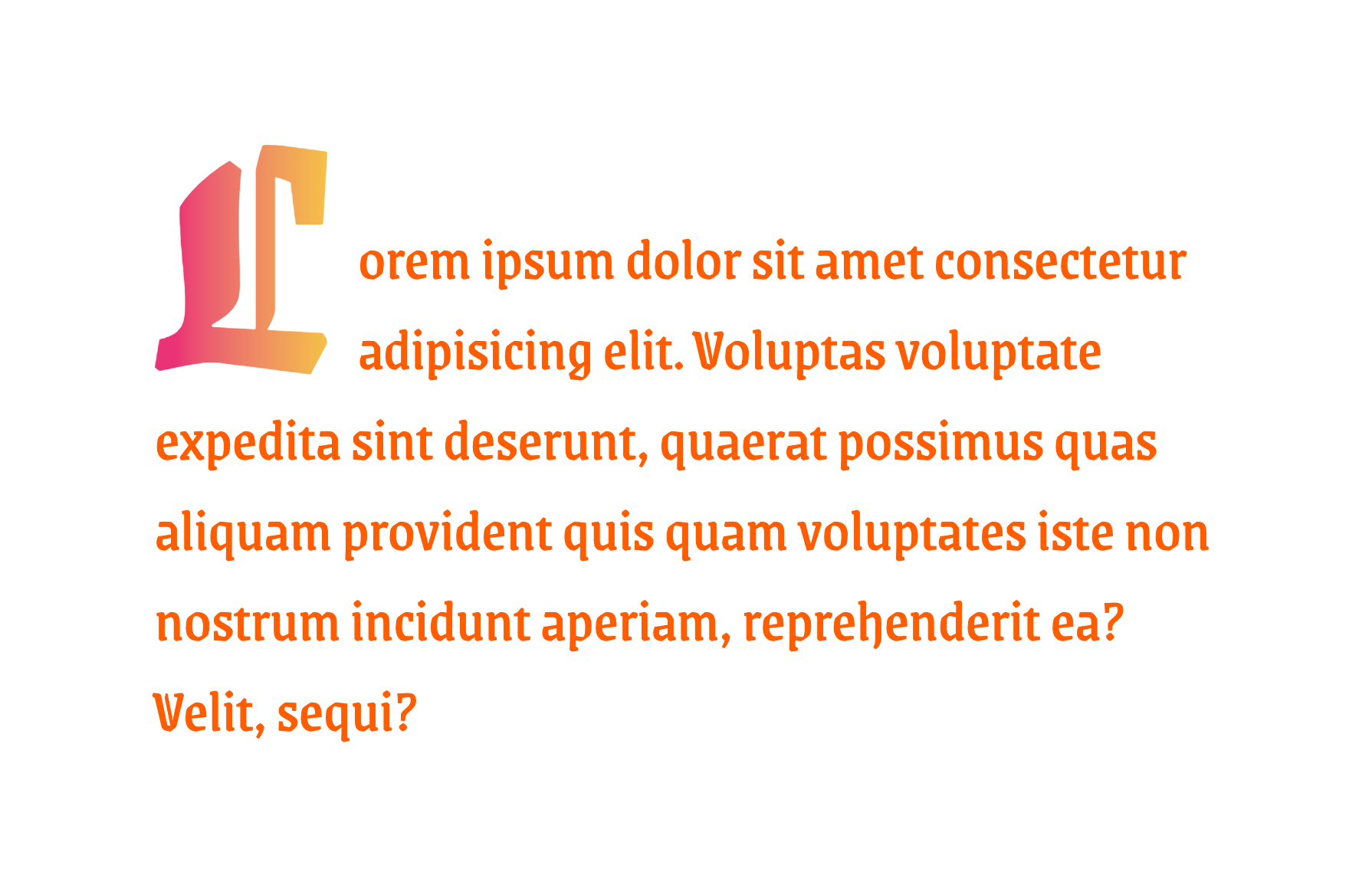
initial-letter 屬性是小巧但功能強大的 CSS 功能,可設定首字位置的樣式,已於年初在 Chrome 110 中推出。您可以將字母放在下沉或上浮的狀態。這個屬性接受兩個引數:第一個引數代表字母要深入對應段落的程度,第二個引數代表字母要高出段落多少。您甚至可以結合兩者,如下列範例所示。
Initial-letter Screenshot

Initial-letter 示範
::first-letter 虛擬元素的 initial-letter 值,即可觀察其變化。進一步瞭解 initial-letter。
text-wrap: balance 和 pretty
開發人員不知道標題或段落的最終大小、字型大小,甚至語言。瀏覽器中包含有效且美觀的文字換行處理所需的所有變數。由於瀏覽器知道所有因素 (例如字型大小、語言和分配到的區域),因此非常適合處理進階和高品質的文字版面配置。
這時,我們可以使用兩種新的文字換行技術,分別是 balance 和 pretty。balance 值會盡量建立和諧的文字區塊,而 pretty 則會盡量避免孤字,並確保連字號使用得當。這兩項工作傳統上都是手動完成,現在交給瀏覽器處理,而且適用於任何翻譯語言,實在令人驚豔。
Text-wrap Screencast
文字換行現場示範
balance 和 pretty 對標題和段落的影響。請嘗試將展示內容翻譯成其他語言!進一步瞭解 text-wrap: balance。

顏色
2023 年是網頁平台色彩的一年。有了新的色彩空間和可啟用動態色彩主題的函式,您就能盡情打造使用者應得的鮮明豐富主題,並提供自訂功能!
HD 色彩空間 (色彩等級 4)
從硬體到軟體、CSS 到閃爍燈光,電腦需要大量工作,才能盡可能呈現出人眼所見的色彩。2023 年,我們推出了新顏色、更多顏色、新色彩空間、色彩函式和新功能。
現在,CSS 和顏色可以:
- 檢查使用者螢幕硬體是否支援廣色域 HDR 色彩。
- 檢查使用者的瀏覽器是否能解讀 Oklch 或 Display P3 等顏色語法。
- 在 Oklab、Oklch、HWB、Display P3、Rec.2020、XYZ 等中指定 HDR 色彩。
- 使用 HDR 顏色建立漸層。
- 在替代色彩空間中插補漸層。
- 使用 color-mix() 混合顏色。
- 使用相對顏色語法建立顏色變數。
Color 4 Screencast
Color 4 Demo
進一步瞭解色彩 4 和色彩空間。
color-mix 函式
混合顏色是經典工作,2023 年的 CSS 也能做到。您不僅可以將白色或黑色與顏色混合,還能混合透明度,而且所有這些操作都可以在您選擇的任何色彩空間中進行。這項功能同時屬於基本和進階色彩功能。
color-mix() 螢幕側錄
color-mix() 示範
您可以將 color-mix() 視為漸層中的某個時間點。如果漸層顯示從藍色到白色的所有步驟,color-mix() 則只顯示一個步驟。開始考量色彩空間,並瞭解混合色彩空間對結果的影響後,您就會發現色彩學的進階之處。
進一步瞭解 color-mix()。
相對顏色語法
相對顏色語法 (RCS) 是 color-mix() 的輔助方法,可建立顏色變體。它比 color-mix() 稍微強大,但也是處理顏色的不同策略。color-mix() 可能會混入白色來調亮顏色,而 RCS 可精確存取亮度通道,並在通道上使用 calc(),以程式輔助方式減少或增加亮度。
RCS 螢幕側錄
RCS 現場示範
RCS 可讓您對顏色執行相對和絕對操作。相對變更是指您取得飽和度或明度的目前值,並使用 calc() 修改。絕對變更是指將通道值完全換成新值,例如將不透明度設為 50%。這個語法可提供有意義的主題設定工具、即時變體等。
進一步瞭解相對顏色語法。

回應式設計
2023 年,回應式設計有了新的發展。今年是劃時代的一年,我們推出了多項新功能,徹底改變了建構回應式網頁體驗的方式,並引進了以元件為基礎的回應式設計新模式。結合使用容器查詢和 :has(),即可支援根據父項大小,以及任何子項的存在與狀態,擁有自身回應式和邏輯樣式的元件。也就是說,您終於可以將頁面層級的版面配置與元件層級的版面配置分開,並編寫一次邏輯,在任何地方使用元件!
大小容器查詢
容器查詢支援查詢網頁中的上層元素,而非使用視埠的全域大小資訊套用 CSS 樣式。也就是說,元件可以在多個版面配置和多個檢視畫面中,以動態方式設定樣式。今年情人節 (2 月 14 日),所有新式瀏覽器都穩定支援大小容器查詢。
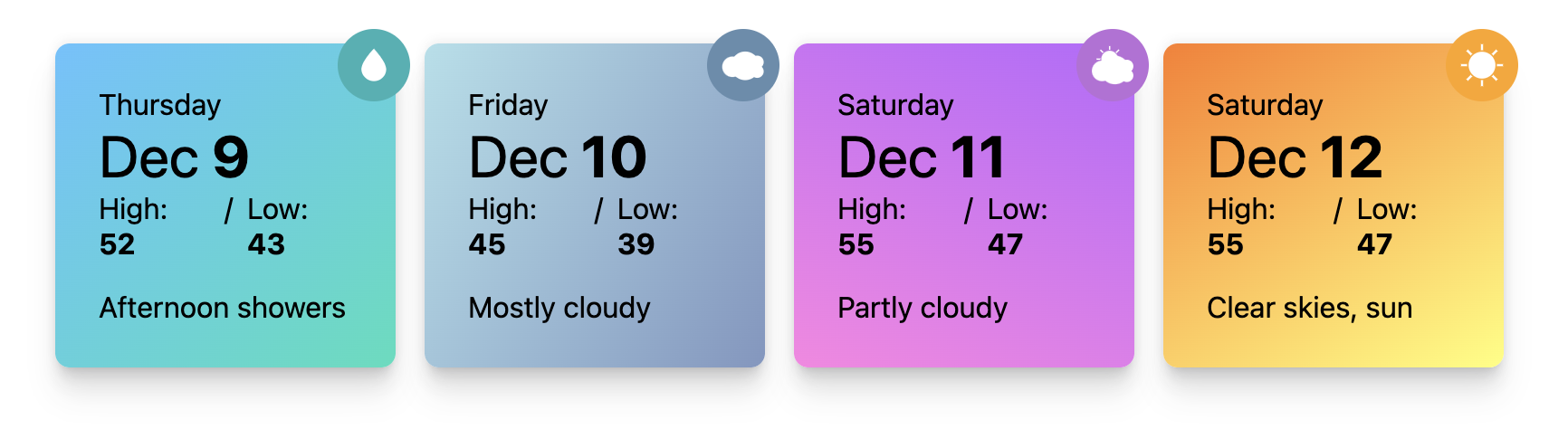
如要使用這項功能,請先在要查詢的元素上設定容器,然後與媒體查詢類似,使用 @container 和大小參數套用樣式。除了容器查詢,您還會取得容器查詢大小。在下列範例中,容器查詢大小 cqi (代表內嵌容器的大小) 用於設定資訊卡標題的大小。
@container Screencast
@container 示範
進一步瞭解如何使用容器查詢。
樣式容器查詢
Browser Support
樣式查詢已在 Chrome 111 中部分實作。目前使用 @container style() 時,樣式查詢可查詢父項元素中自訂屬性的值。舉例來說,您可以查詢自訂屬性值是否存在,或是否設為特定值 (例如 @container style(--rain: true))。
風格查詢螢幕截圖

樣式查詢示範
這聽起來與在 CSS 中使用類別名稱類似,但樣式查詢有一些優點。首先,您可以使用樣式查詢,視需要更新 CSS 中的虛擬狀態值。此外,在日後的實作版本中,您將可查詢值範圍,判斷套用的樣式 (例如 style(60 <= --weather <= 70)),並根據屬性值配對 (例如 style(font-style: italic)) 設定樣式。
進一步瞭解如何使用樣式查詢。
:has() 選擇器
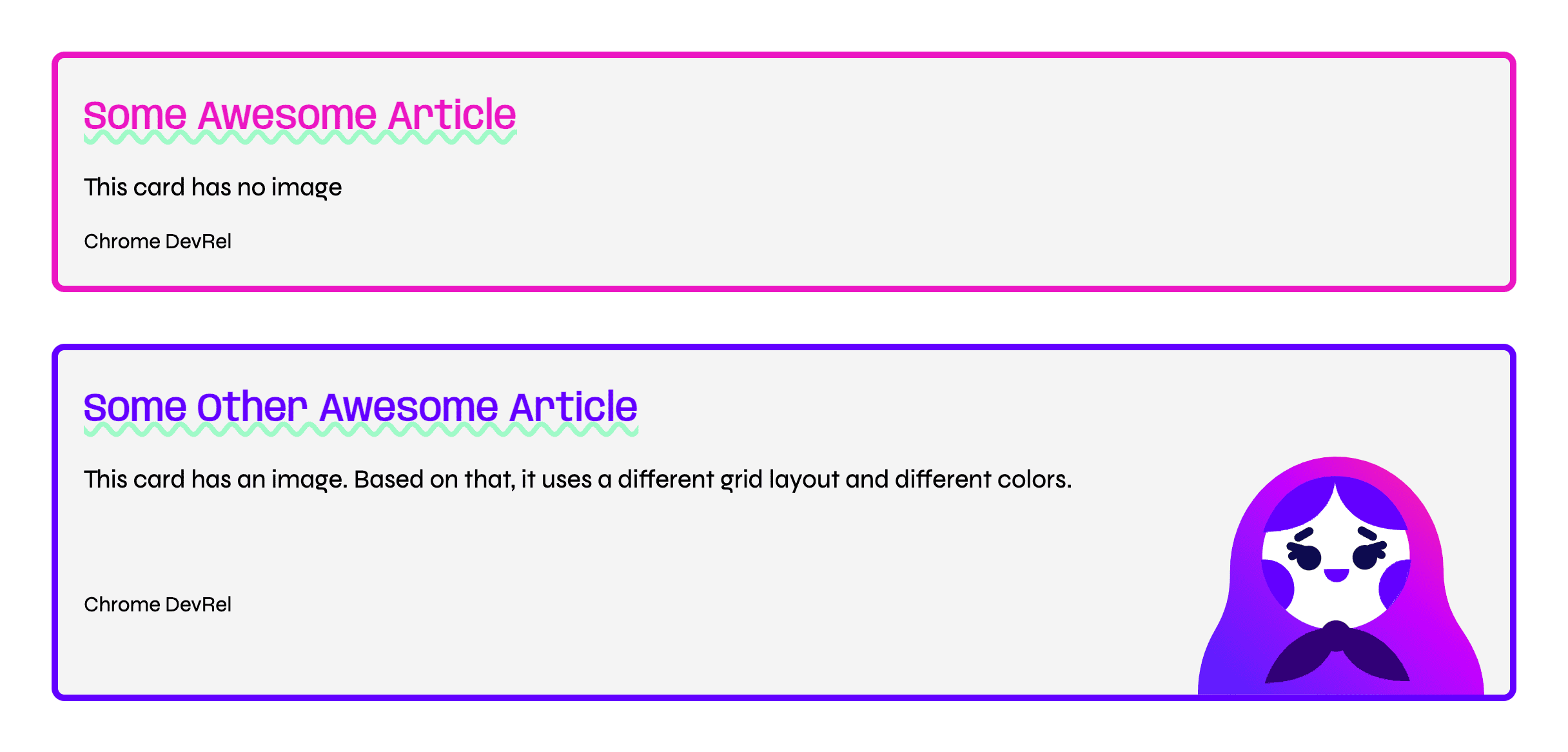
近 20 年來,開發人員一直要求在 CSS 中加入「父項選取器」。Chrome 105 推出的 :has() 選擇器可實現這項功能。舉例來說,使用 .card:has(img.hero) 會選取含有主打圖片的 .card 元素做為子項。
:has() 示範螢幕截圖

:has() 即時示範
:has() 示範:沒有/有圖片的資訊卡由於 :has() 接受相對選取器清單做為引數,因此您可以選取的不只是父項元素,使用各種 CSS 組合器,不僅可以向上瀏覽 DOM 樹狀結構,還能進行側向選取。舉例來說,li:has(+ li:hover) 會選取目前懸停的 <li> 元素之前的 <li> 元素。
:has() 螢幕側錄
:has() 示範
:has() 示範:Dock進一步瞭解 CSS :has() 選取器。
更新媒體查詢
update 媒體查詢可讓您根據裝置的螢幕更新率調整 UI。這項功能會回報 fast、slow 或 none 值,這些值與不同裝置的功能有關。
您設計的裝置大多可能具有快速刷新率。包括桌機和大多數行動裝置。電子閱讀器和低耗電支付系統等裝置的重新整理率可能較慢。瞭解裝置無法處理動畫或頻繁更新,表示您可以節省電池用量或避免錯誤的檢視畫面更新。
更新螢幕側錄
更新試用版
進一步瞭解 @media (update)。
編寫媒體查詢指令碼
您可以使用指令碼媒體查詢,檢查 JavaScript 是否可用。這對於漸進式強化來說非常實用。在採用這項媒體查詢之前,偵測 JavaScript 是否可用的策略是在 HTML 中放置 nojs 類別,然後使用 JavaScript 移除該類別。CSS 現在可以偵測 JavaScript 並據此調整,因此可以移除這些指令碼。
請參閱這篇文章,瞭解如何透過 Chrome 開發人員工具,在網頁上啟用及停用 JavaScript 以進行測試。
撰寫螢幕側錄腳本
腳本示範
以網站上的主題切換為例,由於沒有可用的 JavaScript,指令碼媒體查詢可協助根據系統偏好設定切換主題。或者,如果 JavaScript 可用,則可考慮使用切換元件,這樣就能以手勢滑動切換,而不只是開啟和關閉。如果指令碼可用,就能大幅提升使用者體驗;如果指令碼已停用,則可提供有意義的基礎體驗。
進一步瞭解指令碼。
減少透明度媒體查詢
非不透明介面可能會導致頭痛,或讓各種視力障礙者難以看清內容。因此 Windows、macOS 和 iOS 都有系統偏好設定,可減少或移除 UI 的透明效果。這個 prefers-reduced-transparency 媒體查詢與其他偏好設定媒體查詢非常相符,可讓您發揮創意,同時根據使用者調整。
減少透明效果螢幕側錄
減少透明效果的示範
在某些情況下,您可以提供替代版面配置,避免內容重疊。在其他情況下,可以調整顏色不透明度,使其不透明或接近不透明。如要進一步瞭解這個媒體查詢的價值,請參閱這篇網誌文章,其中提供更多可根據使用者偏好調整的精彩範例。

互動
互動是數位體驗的基石。這有助於使用者取得點選內容的回饋,並瞭解自己在虛擬空間中的位置。今年我們推出了許多令人期待的功能,讓互動更容易撰寫及實作,實現流暢的使用者歷程,以及更精緻的網路體驗。
查看轉場效果
檢視畫面轉場效果對網頁使用者體驗有極大影響。透過 View Transitions API,您可以在單頁應用程式的兩個網頁狀態之間建立視覺轉場效果。這些轉場可以是整頁轉場,也可以是頁面上的較小項目,例如在清單中新增或移除項目。
View Transitions API 的核心是 document.startViewTranstion 函式。傳入可將 DOM 更新為新狀態的函式,API 就會為您處理所有事項。這項功能會先拍攝前後對照的快照,然後在兩張相片之間轉換。您可以使用 CSS 控制要擷取的內容,並視需要自訂這些快照的動畫效果。
VT 螢幕側錄
VT 示範
Chrome 111 已推出單頁應用程式的 View Transitions API。進一步瞭解檢視畫面轉換。
線性緩和函式
請勿被這個函式的名稱誤導。linear() 函式 (請勿與 linear 關鍵字混淆) 可讓您以簡單的方式建立複雜的緩和函式,但會損失一些精確度。
在 Chrome 113 中推出的 linear() 之前,CSS 無法建立彈跳或彈簧效果。linear()可將這些緩和效果簡化為一系列點,然後在這些點之間進行線性插補,藉此估算緩和效果。

linear() 函式會使用這些點,並在這些點之間進行線性插補。線性緩和效果螢幕側錄
線性緩和效果示範
linear() 示範。Scroll End
許多介面都包含捲動互動,有時介面需要同步處理與目前捲動位置相關的資訊,或根據目前狀態擷取資料。在 scrollend 事件之前,您必須使用不準確的逾時方法,這可能會在使用者手指仍停留在螢幕上時觸發。有了 scrollend 事件,您就能在適當時間觸發 scrollend 事件,瞭解使用者是否仍在手勢操作中。
Scrollend Screencast
Scrollend Demo
這對瀏覽器來說非常重要,因為 JavaScript 無法在捲動期間追蹤手指在螢幕上的位置,這類資訊根本無法取得。現在可以刪除不準確的捲動結束嘗試程式碼區塊,並替換為瀏覽器擁有的高精確度事件。
進一步瞭解 scrollend。
捲動驅動的動畫
捲動驅動動畫是 Chrome 115 版起提供的精彩功能,您可以使用這些功能,將現有的 CSS 動畫或使用 Web Animations API 建立的動畫,與捲動器的捲動偏移量配對。當您上下捲動 (或在水平捲動器中左右捲動) 時,連結的動畫會直接回應,向前和向後清除。
您可以使用 ScrollTimeline 追蹤捲動器的整體進度,如下列示範所示。當您捲動至頁面結尾時,文字會逐字顯示。
SDA 螢幕側錄
SDA 示範
您可以使用 ViewTimeline 追蹤元素跨越捲動埠的過程。這與 IntersectionObserver 追蹤元素的方式類似。在下列範例中,每張圖片從進入捲動埠的那一刻起,就會顯示到位於中心為止。
SDA 示範螢幕側錄
SDA 現場示範
由於捲動驅動動畫可搭配 CSS 動畫和 Web Animations API 使用,因此您可享有這些 API 的所有優點。包括讓這些動畫在主執行緒外執行。現在只要加入幾行額外程式碼,就能透過捲動功能,在主執行緒外執行流暢的動畫,這麼好康的事,怎麼能錯過?
如要進一步瞭解捲動驅動動畫,請參閱這篇文章,或前往 scroll-driven-animations.style,其中包含許多示範。
延後時間軸附件
透過 CSS 套用捲動驅動動畫時,尋找控制捲動器的查閱機制一律會向上走訪 DOM 樹狀結構,因此僅限於捲動祖先。不過,通常需要動畫效果的元素並非捲軸的子項,而是位於完全不同的子樹狀結構中。
如要讓動畫元素尋找非祖先的具名捲動時間軸,請在共用父項上使用 timeline-scope 屬性。這樣一來,具有該名稱的已定義 scroll-timeline 或 view-timeline 就能附加至該名稱,擴大其範圍。完成上述步驟後,共用同一位家長的任何孩子都能使用該名稱的記事本。

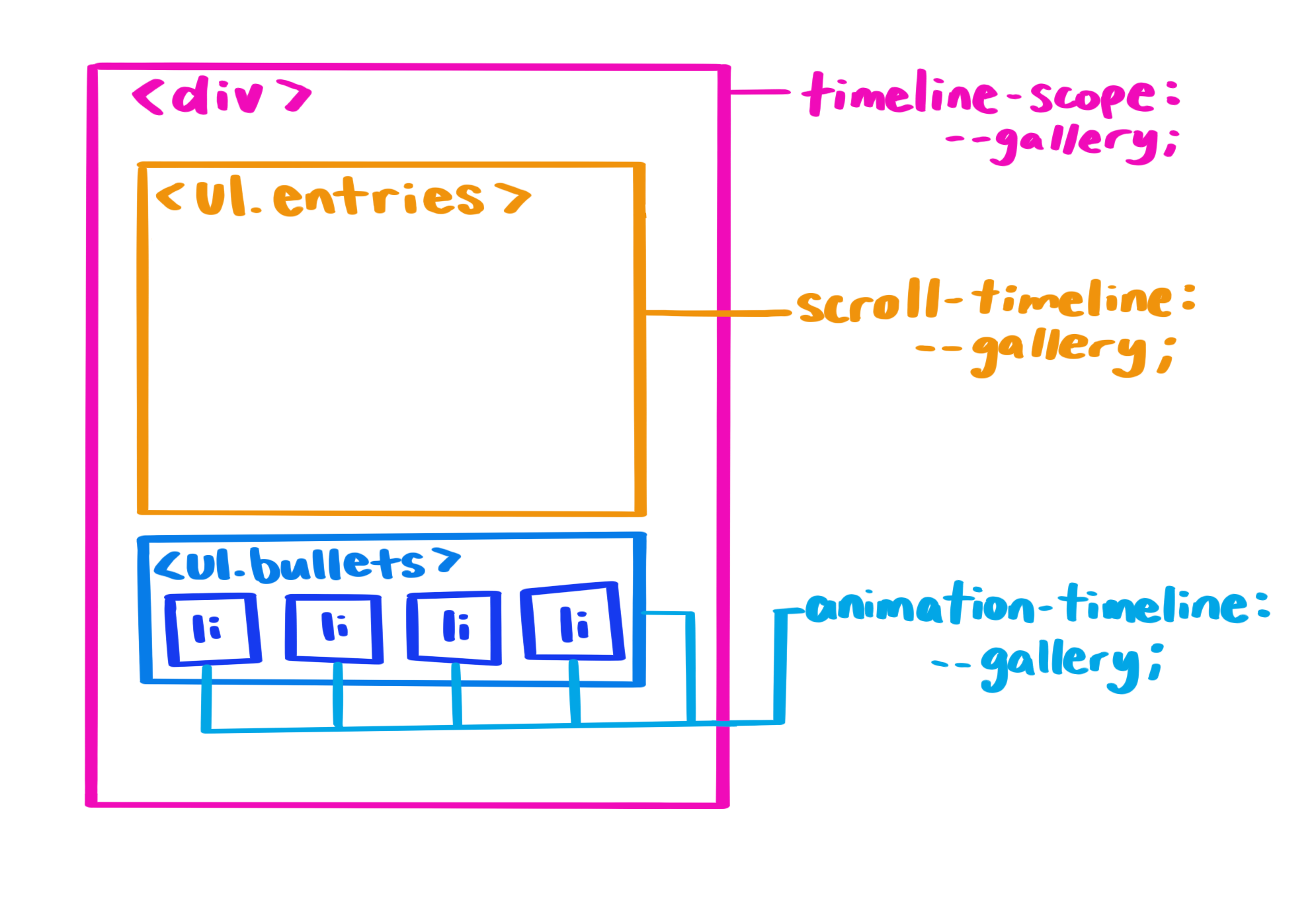
timeline-scope 後,捲軸上宣告的 scroll-timeline 就能由使用該捲軸的元素做為 animation-timeline 找到操作示範螢幕側錄
現場示範
進一步瞭解 timeline-scope。
離散屬性動畫
2023 年推出的另一項新功能是可製作離散動畫,例如製作 display: none 的動畫。自 Chrome 116 起,您可以在關鍵影格規則中使用 display 和 content-visibility。您也可以在 50% 的時間點轉換任何離散屬性,而非 0% 的時間點。您可以使用 allow-discrete 關鍵字,透過 transition-behavior 屬性達成此目的,也可以在 transition 屬性中以簡寫形式達成。
離散動畫 螢幕側錄
離散動畫 示範
進一步瞭解如何轉換離散動畫。
@starting-style
@starting-style CSS 規則是以新的網頁功能為基礎,可製作動畫,在 display: none 之間來回移動。這項規則可讓您為元素提供「開啟前」樣式,供瀏覽器在元素於網頁上開啟前查詢。這對進場動畫和動畫元素 (例如彈出式視窗或對話方塊) 非常有用。如果您要建立元素並賦予動畫效果,這項功能也相當實用。請參考以下範例,將 popover 屬性 (請參閱下一節) 從可視區域外平滑地動畫化到檢視畫面和頂層。
@starting-style 螢幕側錄
@starting-style 示範
進一步瞭解 @starting-style 和其他進入動畫。
重疊元素
您可以在轉場效果中新增 CSS overlay 屬性,讓具有頂層樣式的元素 (例如 popover 和 dialog) 順利從頂層動畫移出。如果沒有轉場疊加,元素會立即恢復裁剪、變形和遮蓋,您不會看到轉場效果。同樣地,如果將 overlay 新增至頂層元素,::backdrop 就能順暢地動畫化。
重疊顯示螢幕側錄畫面
重疊現場示範
進一步瞭解疊加層和其他結束動畫。

元件
2023 年,樣式和 HTML 元件的交集領域有重大進展,popover 登陸,且錨點定位和樣式化下拉式選單的未來發展也取得許多進展。這些元件可讓您更輕鬆地建構常見的 UI 模式,不必依賴其他程式庫,也不必每次都從頭建構自己的狀態管理系統。
Popover
Popover API 可協助您建構位於網頁其餘部分上方的元素。例如選單、選項和工具提示。如要建立簡單的快顯視窗,請將 popover 屬性和 id 新增至彈出式元素,並使用 popovertarget="my-popover" 將其 id 屬性連結至叫用按鈕。Popover API 支援:
- 升級至頂層。彈出式視窗會顯示在網頁其餘部分的上方,因此您不必調整 z-index。
- 輕觸即可關閉功能。點選彈出式視窗區域以外的地方,即可關閉彈出式視窗並返回焦點。
- 預設焦點管理。開啟快速鍵會將下一個分頁停止點設在快速鍵內。
- 支援無障礙功能的鍵盤繫結。按下
esc鍵或切換兩次,即可關閉彈出式視窗並返回焦點。 - 無障礙元件繫結。以語意方式將彈出式視窗元素連結至彈出式視窗觸發程序。
彈出式視窗螢幕側錄
彈出式視窗即時示範
選取中的水平線
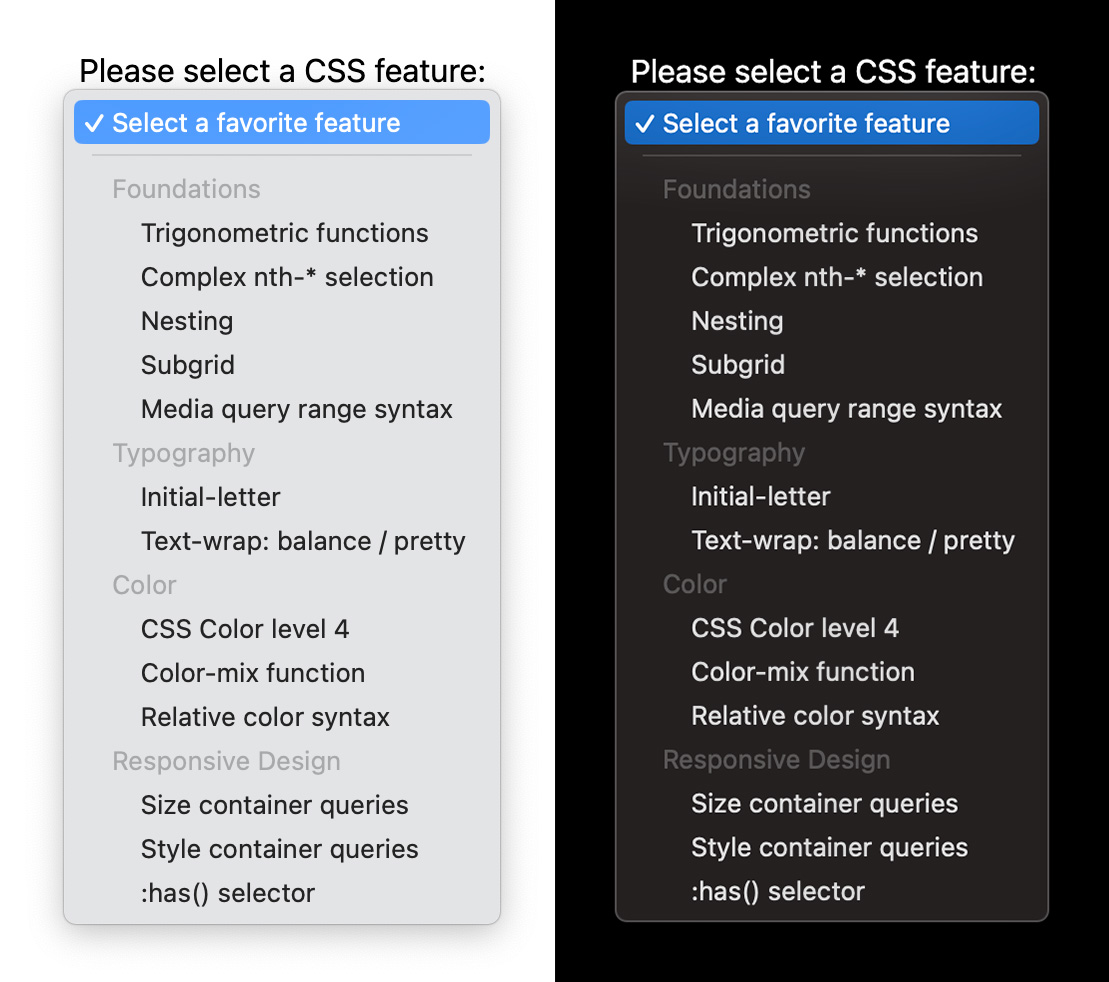
今年 Chrome 和 Safari 的 HTML 也有另一項小變更,就是可在 <select> 元素中加入水平規則元素 (<hr> 標記),協助以視覺化方式分隔內容。先前,如果將 <hr> 標記放入選取器,系統只會不予轉譯。但今年 Safari 和 Chrome 都支援這項功能,可更妥善地分隔 <select> 元素中的內容。
選取螢幕截圖

選取「現場示範」
進一步瞭解如何在 select 中使用 hr
:user 有效和無效的虛擬類別
:user-valid 和 :user-invalid 的行為與 :valid 和 :invalid 虛擬類別類似,但只會在使用者與輸入內容進行大量互動後,才比對表單控制項。這項功能今年將在所有瀏覽器中穩定推出。即使使用者尚未開始與網頁互動,空白的必填表單控制項也會符合 :invalid。使用者變更輸入內容並將其設為無效狀態後,系統才會比對相同的控制項 :user-invalid。
有了這些新選取器,您就不再需要編寫有狀態的程式碼,追蹤使用者變更的輸入內容。
:user-* 螢幕側錄
:user-* Live Demo
進一步瞭解如何使用 user-* 表單驗證虛擬元素。
專屬手風琴
Browser Support
網頁上常見的 UI 模式是手風琴元件。如要實作這個模式,請合併幾個 <details> 元素,通常會將這些元素在視覺上分組,表示這些元素屬於同一組。
Chrome 120 新增支援 <details> 元素上的 name 屬性。使用這項屬性時,具有相同 name 值的多個 <details> 元素會形成語意群組。群組中最多只能同時開啟一個元素:當您開啟群組中的其中一個 <details> 元素時,先前開啟的元素會自動關閉。這類手風琴稱為「互斥手風琴」。
專屬手風琴介面中的 <details> 元素不一定要是同層級元素。這些項目可能會散布在文件中。
CSS 在過去幾年,特別是 2023 年,經歷了文藝復興。如果您是 CSS 新手,或是想複習基本概念,請參閱免費的「學習 CSS」課程,以及 web.dev 提供的其他免費課程。
祝您佳節愉快,並希望您能盡快將這些出色的全新 CSS 和 UI 功能納入工作流程!
⇾ Chrome 使用者介面開發關係團隊