在 Chrome 119 中,select 元素獲得了小而強大的升級,這項功能也已在 Safari 17 中推出。您現在可以將
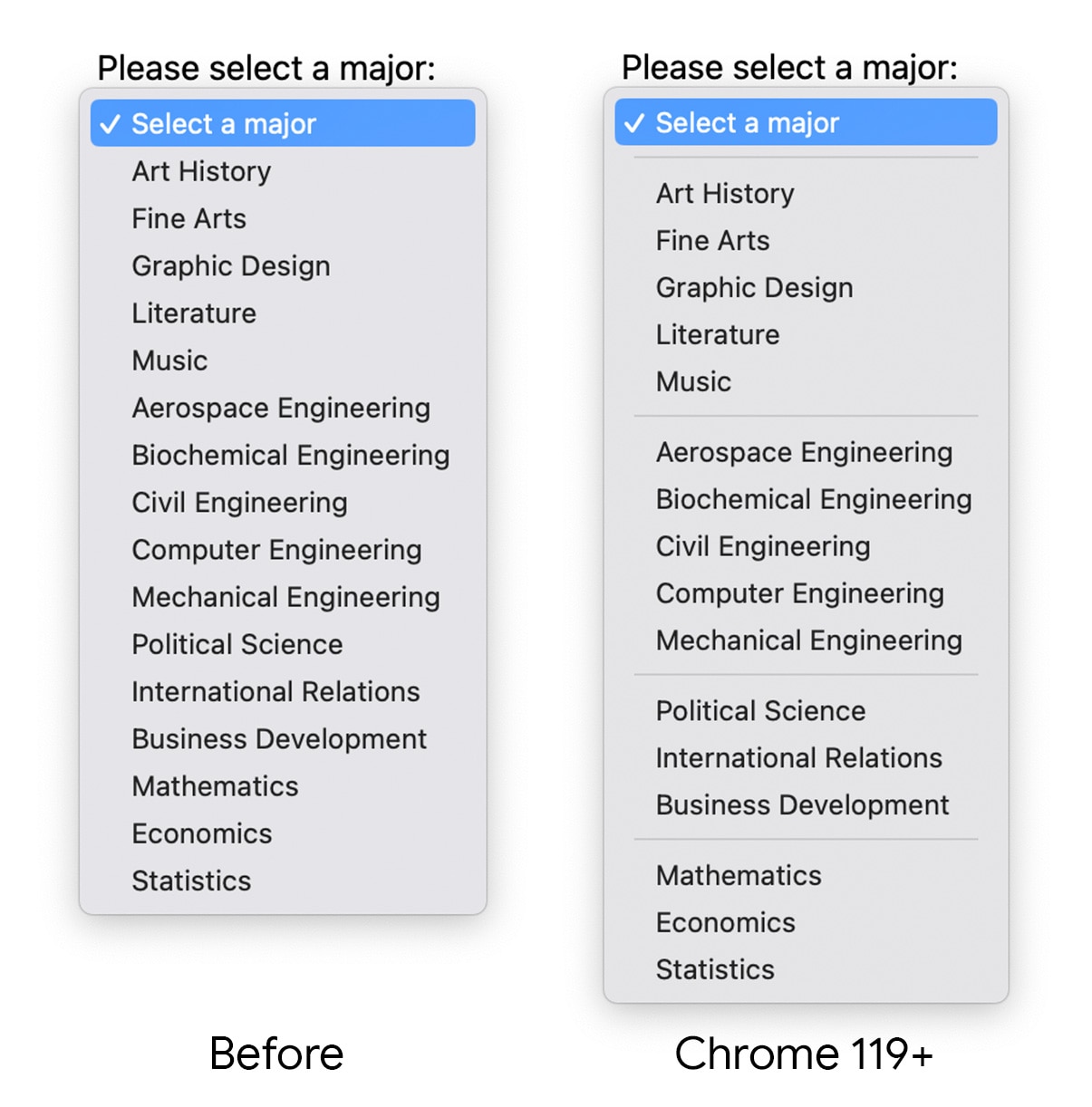
<hr> (水平線) 元素加入選取選項清單,這些元素會以分隔符的形式顯示,有助於視覺上區分選項,提供更優質的使用者體驗。

如要達成這點,請在選項清單中加入 <hr> 元素,如以下 HTML 所示:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
小小改變就能為使用者帶來不同體驗。如要進一步瞭解表單控制項的未來發展,包括如何讓表單控制項完全可自訂樣式,請參閱 popover API 相關說明,並留意未來的 selectlist 元素。


