Le query dei contenitori
offrono un approccio altamente dinamico e flessibile al design responsive. Le query dei contenitori utilizzano la regola at @container. Il funzionamento è simile a quello di una query sui media con @media, ma @container esegue una query su un contenitore principale per informazioni sugli stili anziché sulla visualizzazione e sull'agente utente.

Rispondendo alle dimensioni del contenitore, le query del contenitore consentono ai componenti di adattarsi alla loro posizione in un'interfaccia. Ad esempio, un componente della scheda può adattare le sue dimensioni e i suoi stili in base al contenitore in cui è inserito, che si tratti di una barra laterale, di una sezione hero o di una griglia all'interno del corpo principale di una pagina.
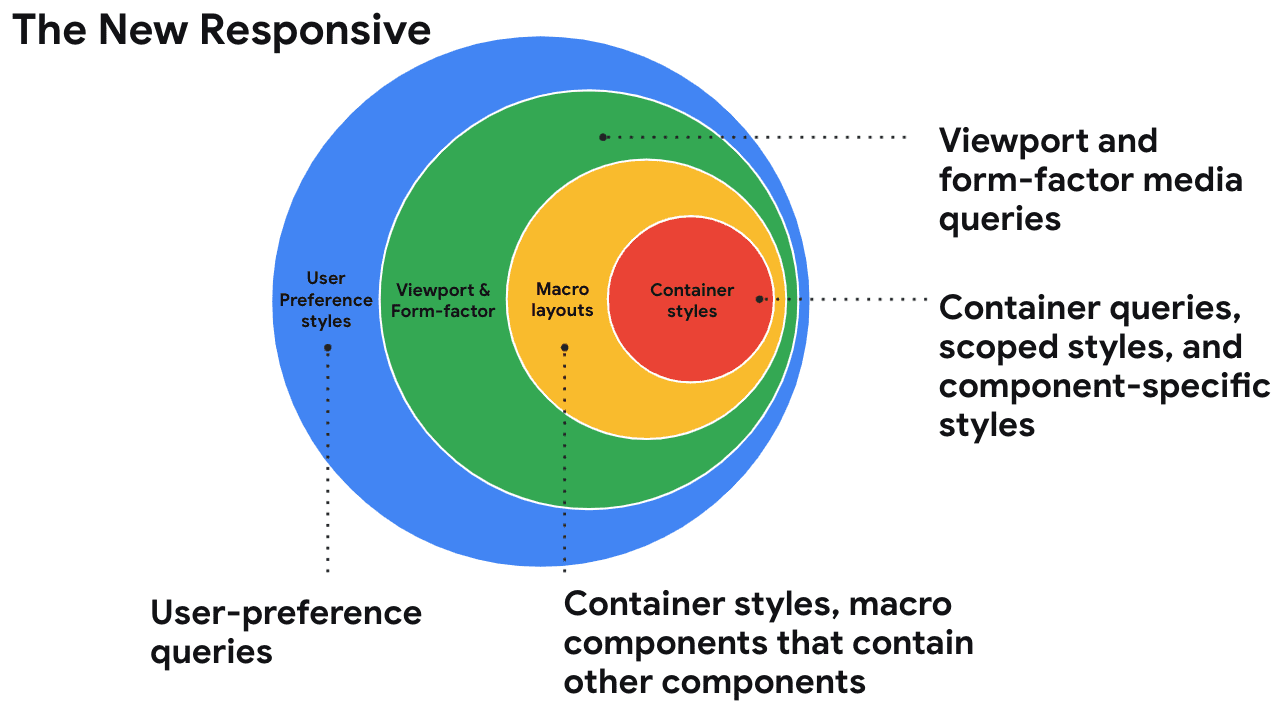
Come mostrato nell'illustrazione seguente, puoi combinare query sui media per i layout macro, query sui contenitori per i layout micro e query sui media basate sulle preferenze dell'utente per creare un efficace sistema di design responsive. Scopri di più sulle query dei contenitori e sul nuovo design adattabile.

Questo articolo fa parte di una serie che illustra in che modo le aziende di e-commerce hanno migliorato i propri siti web utilizzando nuove funzionalità CSS e UI. Questa volta, analizzeremo in che modo alcune aziende hanno utilizzato e beneficiato delle query sui container.
redBus
redBus gestisce e pubblica codice diverso per le versioni mobile e desktop. Dopo aver implementato le query dei contenitori nelle pagine Cosa fare e Carico, sono riusciti a unificare questo codice in un'unica base di codice per questi siti. In questo modo sono diventati adattabili e ha risparmiato tempo di sviluppo. L'esempio seguente mostra questo utilizzando la pagina del carico:
Codice
Nell'esempio seguente, .bpdpCardWrapper è il contenitore principale,
chiamato bpdpSection.
Se il contenitore bpdpSection ha una larghezza minima di 744 px, i valori font-size
e line-height per i componenti selezionati da .bpdpCardContainer e
.subTxt, .bpdpAddress vengono aggiornati.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Impatto
| Prima (più basi di codice) | Dopo (singola base di codice) | |
|---|---|---|
| Infrastruttura | Infrastruttura separata (costo elevato). | Stessa infrastruttura (costo ridotto). |
| Design | Interfaccia utente separata, ma scarsa coerenza. | Difficile da risolvere, ma possibile. |
| Prestazioni | Facile da gestire perché il sistema è separato, ma duplica lo sforzo di miglioramento delle prestazioni. | Si tratta di un valore specifico per pagina e funzionalità, ma il punteggio di PageSpeedInsights di redBus è superiore a 80. |
| Sviluppo | Team di sviluppatori separati. | Riduzione del tempo del 30-40%. |
Tokopedia
Le pagine dei dettagli dei prodotti (PDP) di Tokopedia contengono più schede per il negozio e le informazioni sul prodotto. In precedenza, il layout di questa pagina era diviso in tre colonne e a volte il nome del prodotto a sinistra veniva tagliato per le dimensioni dello schermo più piccole (vedi il seguente video "Prima").
Per risolvere questo problema di layout, ha adottato facilmente e rapidamente le query sui contenitori. Dopo questa implementazione, il team ha potuto avere un layout flessibile in cui il nome del prodotto era sempre completamente visibile (vedi il video "Dopo" di seguito).
Prima
Dopo
Codice
Il seguente codice esegue una query sulle dimensioni del contenitore principale denominato infowrapper.
Se la larghezza massima di infowrapper è 360 px, i valori width, margin, e padding dei componenti secondari vengono regolati.
L'impostazione di container-type su inline-size esegue una query sulla dimensione della direzione in linea
del contenitore principale. Nelle lingue latine come l'inglese, si tratta della larghezza del contenitore principale, poiché il testo scorre in linea da sinistra a destra.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Aspetti da considerare quando si utilizzano le query dei contenitori
Tokopedia ha trovato il suo caso d'uso cercando l'elipsis del testo sul proprio sito. Ciò indicava contenitori che potrebbero essere troppo piccoli, causando l'interruzione dei contenuti per l'utente.
Un altro buon caso d'uso per le query dei contenitori per i siti di e-commerce è cercare componenti riutilizzati. Ad esempio, il pulsante Aggiungi al carrello potrebbe essere visualizzato in modo diverso in base al contenitore principale (ad esempio, solo l'icona se si trova nella scheda del prodotto e l'icona con il testo se si tratta di un invito all'azione principale nella pagina). Il pulsante potrebbe essere un buon candidato per le query sui contenitori.
Puoi scegliere di apportare miglioramenti incrementali al tuo sito. Ad esempio, potresti iniziare con casi d'uso più piccoli, come l'esempio di ellisse di Tokopedia, e implementare le query dei contenitori. Poi, trova progressivamente più richieste e migliora il CSS.
Risorse:
- Le query dei contenitori vengono visualizzate in browser stabili
- Query dei contenitori: progettazione nel browser
- Demo di query sui contenitori
- Demo: schede di query del contenitore
- Video: Novità dell'interfaccia utente web - I/O 2023
- Vuoi segnalare un bug o richiedere una nuova funzionalità? Vogliamo conoscere la tua opinione.
Consulta gli altri articoli di questa serie per scoprire in che modo le aziende di e-commerce hanno tratto vantaggio dall'utilizzo di nuove funzionalità CSS e UI, come animazioni basate sullo scorrimento, popover, query dei contenitori e il selettore has().


