CSS Metin Modülü 4. Seviye'deki dört yeni uluslararası CSS özelliği Chrome'a geliyor. Bu yayında, hangi ürünlerin gönderildiği ve yakında hangi ürünlerin kullanıma sunulacağı açıklanmaktadır.
- Chrome 119'dan itibaren: Japonca ifade satırları
word-break: auto-phraseile bölünür. - Chrome 120'deki bir işaretin arkasında:
text-autospacemülküyle komut dosyası arası boşluk. - Geliştirme aşamasında:
text-spacing-trimmülkü ile Çince, Japonca ve Korece (CJK) noktalama işareti kerning. - Dillerde tutarlı minimum yazı tipi boyutu.
Japonca ifade satır bölme: word-break: auto-phrase
Bu özellik, Japonca metnin okunabilirliğini artırır ve Chrome 119'dan itibaren kullanılabilir.
Çince veya Japonca gibi bazı Doğu Asya dillerinde kelimeleri ayırmak için boşluk kullanılmaz ve satır sonları, kelimenin ortasında olsa bile herhangi bir karakterde olabilir. Bu, bu diller için normal satır bölme davranışıdır ancak başlıklar veya şiirler gibi kısa metinlerde satırların doğal kelime öbeği sınırlarında kesilmesi tercih edilir (Japonca'da bu sınıra "Bunsetsu" denir).
Yeni CSS özelliği word-break: auto-phrase, sarma işleminin bu tür sınırlarda gerçekleşmesi gerektiğini belirtir.
<html lang="ja">
<style>
h1 {
word-break: auto-phrase;
}
</style>
<h1>窓ぎわのトットちゃん<h1>

word-break: auto-phrase, satırı doğal ifade sınırında sarar.
Sınır algılama işlemi bir makine öğrenimi motoru tarafından gerçekleştirilir ve bu nedenle istediğiniz sonucu vermeyebilir. Bu durumda, kırılabilir noktaları manuel olarak ayarlayabilirsiniz. <wbr> etiketi veya sıfır genişlikli boşluk (​), kırılabilecek bir noktayı zorunlu kılar. Sıfır genişlik birleştirici (‍) ise kırılmayı önler.
窓ぎわの<wbr>トットちゃん
ユーザー<wbr>インターフェース
Chrome şu anda bu özelliği yalnızca AdaBoost ML teknolojisini kullanan BudouX C++ bağlantı noktasıyla Japonca için desteklemektedir. Bu konu hakkında daha fazla bilgiyi Google Developers Japan: BudouX: 読みやすい改行のための軽量な分かち書き器 (Google Developers Japan: BudouX: 読みやすい改行のための軽量な分かち書き器) başlıklı makalede bulabilirsiniz.
Chrome'un gelecekteki sürümlerinde Korece ve Çince'yi desteklemeyi planlıyoruz.
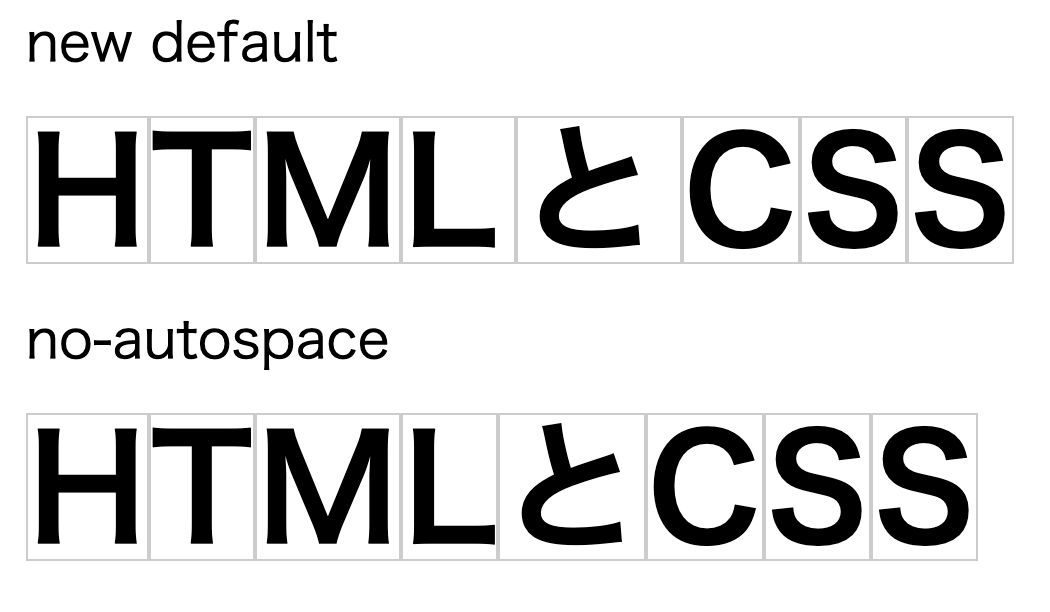
Metinler arası boşluk: text-autospace
Aşağıdaki özellik şu anda Chrome'da bir işaretle kapatılmıştır. Bu özelliği test etmek için Chrome 120 veya sonraki sürümlerde chrome://flags/#enable-experimental-web-platform-features adresinde bulunan Deneysel Web Platformu özellikleri işaretini etkinleştirin.
Çince ve Japonca, birden fazla yazı sistemini, Han, Latin ve ASCII rakamlarının yanı sıra Japonca'da Hiragana ve Katakana'yı kullanır. Han olmayan ideografik yazımlardan geçiş yaparken küçük boşluklar bırakmak genellikle okunabilirliği artırır.
Chrome, komut dosyaları arasına varsayılan olarak boşluk eklemeye başlamayı planlıyor. Bu özellik, okunabilirliği artırmak için basılı materyallerde yaygın olarak kullanılan yaygın bir uygulamayı web'e taşır.

text-autospace ile kontrol edebilirsiniz.
Bu davranışı devre dışı bırakmak istiyorsanız text-autospace mülkü, boşluk eklemeyi kontrol etmenizi sağlar.
text-autospace: no-autospace;
CJK noktalama işareti aralığı: text-spacing-trim
Aşağıdaki özellik, Chrome'da varsayılan olarak etkinleştirilmesi amacıyla geliştirilmektedir.
Çince, Japonca ve Korece'de noktalama işaretleri arasındaki kerning, okunabilirliği artırır ve daha görsel açıdan hoş bir yazı tipi oluşturur. Çoğu basılı materyal ve kelime işlemci günümüzde bu kerning'i uygular.
Örneğin, CJK noktaları ve CJK kapatma parantezleri genellikle her karakterin sabit bir ilerleme kaydetmesi için karakter boşluklarının sağ yarısında karakter içi boşluklar olacak şekilde tasarlanır.
Ancak bu noktalama işaretleri bir satırda göründüğünde bu glif içi boşluklar aşırı hale gelir. Aşağıdaki iki örnekte, ikincisi doğru yazım biçimidir; CJK dönemi işaretinin sağ yarısı kaldırılmalıdır.

Varsayılan davranış genel olarak iyi sonuçlar sağlar ancak geliştiriciler farklı stiller seçmek veya bazı durumlarda özelliği devre dışı bırakmak için text-spacing-trim mülkünü kullanabilir.
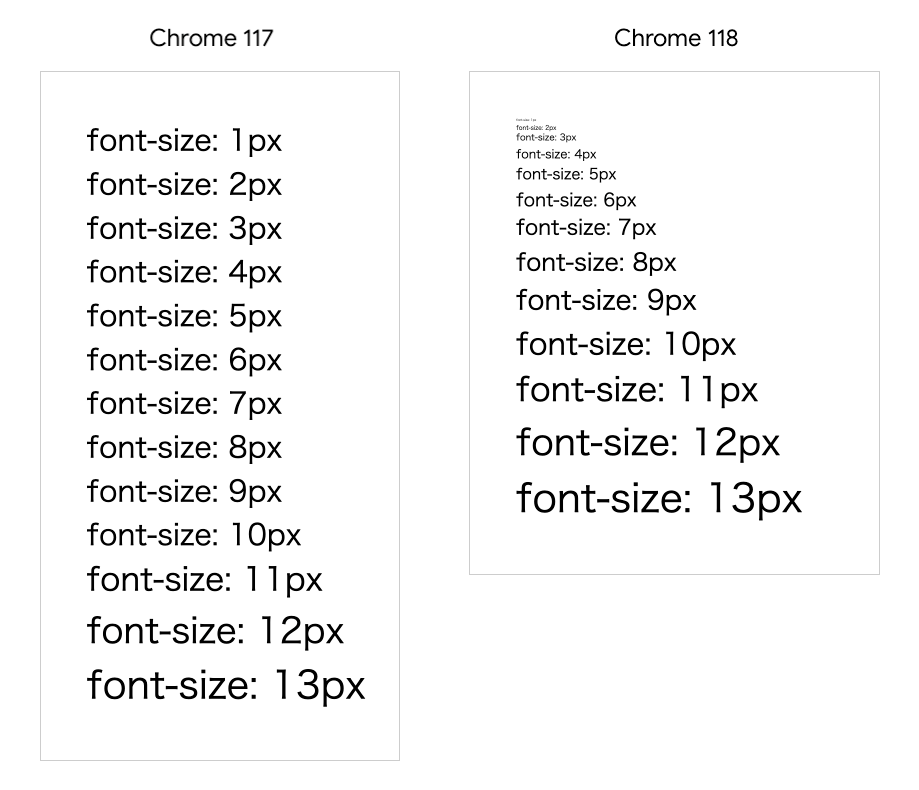
Diller arasında tutarlı minimum yazı tipi boyutu
Chrome 118'den önce, 10 piksel veya daha küçük yazı tipi boyutları belirtilen şekilde oluşturulmazdı. Arapça, Farsça, Japonca, Korece, Tayca, Basitleştirilmiş veya Geleneksel Çince dilleri kullanılıyorsa yazı tipi boyutları yukarı yuvarlanırdı. Geliştiriciler, küçük metinleri oluşturmak için transform mülkünü kullanarak geçici çözümler kullanmak zorunda kalıyordu.
Chrome 118'den itibaren bu sınır tüm diller için kaldırıldı. Böylece, yedi dil diğer dillerle eşleşti. Bu değişiklik, diğer tarayıcılarla birlikte çalışabilirliği iyileştirir.

Etkileşim kurma ve geri bildirim paylaşma
Bu özelliklerle ilgili geri bildiriminiz varsa lütfen crbug.com adresinden sorun bildirin.

