Web bileşenlerinin ve Polymer gibi destekleyici kitaplıkların popülerliğinin artmasıyla birlikte özel öğeler, kullanıcı arayüzü özellikleri oluşturmanın ilgi çekici bir yolu haline geldi. Özel öğelerin varsayılan olarak kapsüllenmesi, bu öğeleri özellikle bağımsız widget'lar oluşturmak için kullanışlı kılar.
Widget'ların bazıları bağımsız olsa da çoğu, içeriği kullanıcıya sunmak için harici verilere (ör. hava durumu widget'ı için mevcut tahmin veya harita widget'ı için bir şirketin adresi) ihtiyaç duyar.
Polymer'da özel öğeler açıklayıcıdır.Yani bir projeye içe aktarıldıktan sonra bunları HTML'ye dahil etmek ve yapılandırmak çok kolaydır (ör. widget'ı dolduracak verileri bir özellik aracılığıyla ileterek).
Farklı widget'ları doldurmak ve arama motorlarını ve diğer tüketicileri sayfamızın içeriği hakkında bilgilendirmek için aynı veri snippet'lerini yeniden kullanarak tekrardan kaçınabilir ve veri tutarlılığını sağlayabilirsek çok iyi olur. Bunu, verilerimizde schema.org standardını ve JSON-LD biçimini kullanarak yapabiliriz.
Bileşenleri yapılandırılmış veri ile doldurma
JSON, genellikle belirli bir widget'a veri eklemenin uygun bir yoludur. JSON-LD için artan destekle, kullanıcı arayüzünün yanı sıra arama motorlarını ve yapılandırılmış verileri kullanan diğer tüketicileri sayfa içeriğinin tam anlamı hakkında bilgilendirmek için aynı veri yapılarını yeniden kullanabiliriz.
Web bileşenlerini JSON-LD ile birleştirerek bir uygulama için iyi tanımlanmış bir mimari oluşturuyoruz:
- schema.org ve JSON-LD, veri katmanını temsil eder. schema.org, veriler için sözlük sağlarken JSON-LD, verilerin biçimini ve aktarımını oluşturur;
- özel öğeler, yapılandırılabilir ve verilerden ayrılmış olan sunum katmanını temsil eder.
Örnek
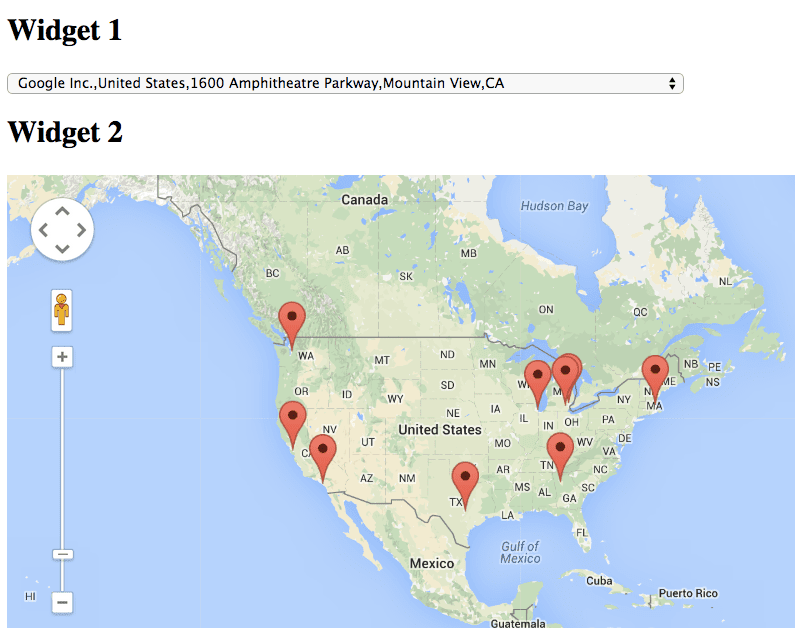
Birkaç Google ofisi konumunu listeleyen bir sayfayı ele alalım: https://github.com/googlearchive/structured-data-web-components/tree/master/demo
İki widget içerir: Her ofis için bir raptiyenin bulunduğu bir harita ve konumların listesini içeren bir açılır menü. Her iki widget'ın da kullanıcıya aynı verileri sunması ve sayfanın arama motorları tarafından okunabilir olması önemlidir.

Bu demoda, verilerinizin anlamını (Google ofislerinin bazılarının coğrafi konumu) ifade etmek için LocalBusiness varlıklarını kullanıyoruz.
Google'ın bu sayfayı nasıl okuduğunu ve dizine eklediğini kontrol etmenin en iyi yolu, yeni ve iyileştirilmiş Yapılandırılmış Veri Test Aracı'dır. Getirme URL'si bölümünde demonun URL'sini gönderin ve Getir ve doğrula'yı tıklayın. Sağdaki bölümde, sayfadan alınan ayrıştırılmış veriler ve oluşabilecek hatalar gösterilir. JSON-LD işaretlemenizi kontrol etmenin çok kullanışlı bir yoludur.

Araç ve sunduğu iyileştirmeler hakkında daha fazla bilgiyi Web Yöneticisi Merkezi blog yayınında bulabilirsiniz.
Bileşenleri yapılandırılmış bir veri kaynağına bağlama
Demo'nun ve oluşturulması için kullanılan web bileşenlerinin kodu GitHub'dadır. combined-demo.html sayfasının kaynak koduna göz atalım.
İlk adım olarak, verileri JSON-LD komut dosyası kullanarak sayfaya yerleştiririz:
<script type="application/ld+json">
{...}
</script>
Bu sayede, schema.org standardını ve JSON-LD biçimini destekleyen diğer tüketicilerin (ör. arama motorları) verilere kolayca erişebildiğinden emin oluruz.
İkinci adımda, verileri görüntülemek için iki web bileşeni kullanırız:
- address-dropdown-jsonld: Bu öğe, "jsonld" özelliğinde iletilen tüm konumları içeren bir açılır menü oluşturur.
- google-map-jsonld: Bu öğe, "jsonld" özelliğinde iletilen her konum için bir raptiye içeren bir Google haritası oluşturur.
Bunu yapmak için HTML içe aktarma özelliğini kullanarak bu öğeleri sayfamıza aktarırız.
<link rel="import" href="bower_components/google-map-jsonld/google-map-jsonld.html">
<link rel="import" href="bower_components/address-dropdown-jsonld/address-dropdown-jsonld.html">
İçe aktarılan bu resimleri sayfamızda kullanabiliriz:
<address-dropdown-jsonld jsonld=""></address-dropdown-jsonld>
<google-map-jsonld jsonld=""></google-map-jsonld>
Son olarak, JSON-LD verilerini ve öğeleri birbirine bağlarız. Bunu polimer hazır geri çağırma (bileşenler kullanıma hazır olduğunda tetiklenen bir etkinlik) içinde yaparız. Öğeler özellikler aracılığıyla yapılandırılabilir olduğundan, JSON-LD verilerinizi bileşenin uygun özelliğine atamanız yeterlidir:
document.addEventListener('polymer-ready', function() {
var jsonld = JSON.parse(
document.querySelector(
'script[type="application/ld+json"]').innerText);
document.querySelector('google-map-jsonld').jsonld = jsonld['@graph'];
document.querySelector('address-dropdown-jsonld').jsonld = jsonld['@graph'];
});
JSON'un güçlü kardeşi JSON-LD
Muhtemelen fark ettiğiniz gibi bu yöntem, verileri aktarmak için düz ve eski JSON kullanmaya çok benzer şekilde çalışır. Bununla birlikte, JSON-LD'nin doğrudan schema.org uyumluluğundan kaynaklanan birkaç avantajı vardır:
- Veriler, schema.org standardı kullanılarak net bir şekilde yapılandırılmalıdır. Bu, JSON-LD özellikli herhangi bir web bileşenine anlamlı ve tutarlı bir giriş sağlayabilmenizi sağladığı için önemli bir avantajdır.
- Veriler, arama motorları tarafından verimli bir şekilde kullanılabilir. Bu da sayfanın dizine eklenmesini iyileştirir ve arama sonuçlarında zengin snippet'lerin gösterilmesine neden olabilir.
- Web bileşenlerini bu şekilde yazıyorsanız bileşenlerin beklediği veriler için yeni bir yapı (ve doküman) öğrenmeniz veya tasarlamanız gerekmez. schema.org zaten sizin için tüm ağır işleri ve fikir birliği oluşturma işlemlerini yapmaktadır. Ayrıca uyumlu bileşenlerden oluşan bir ekosistem oluşturmayı da kolaylaştırır.
Özetlemek gerekirse, JSON-LD ve schema.org, web bileşenleri teknolojisiyle birlikte geliştirici ve arama motoru dostu, yeniden kullanılabilir, kapsüllenmiş kullanıcı arayüzü parçaları oluşturmayı sağlar.
Kendi bileşenlerinizi oluşturma
Kendi bileşenlerinizi yazmaya başlamak için GitHub'daki örnekleri deneyebilir veya Polymer'in yeniden kullanılabilir bileşenler oluşturma konulu kılavuzunu okuyabilirsiniz. JSON-LD ile işaretleyebileceğiniz çeşitli öğeler hakkında ilham almak için developers.google.com adresindeki Yapılandırılmış Veri dokümanlarını inceleyin.
Oluşturduğunuz özel öğeleri göstermek için @polymer adresinden bize ulaşabilirsiniz.

