PageSpeed Insights (PSI) adalah alat bagi developer web untuk memahami performa halaman dan cara meningkatkannya. Halaman ini menggunakan Lighthouse untuk mengaudit halaman dan mengidentifikasi peluang guna meningkatkan performa. Halaman ini juga terintegrasi dengan Chrome UX Report (CrUX) untuk menunjukkan pengalaman pengguna yang sebenarnya terhadap halaman dan asal secara gabungan. Dalam panduan ini, pelajari cara menggunakan PSI untuk mengekstrak insight dari CrUX dan lebih memahami pengalaman pengguna.

Membaca data
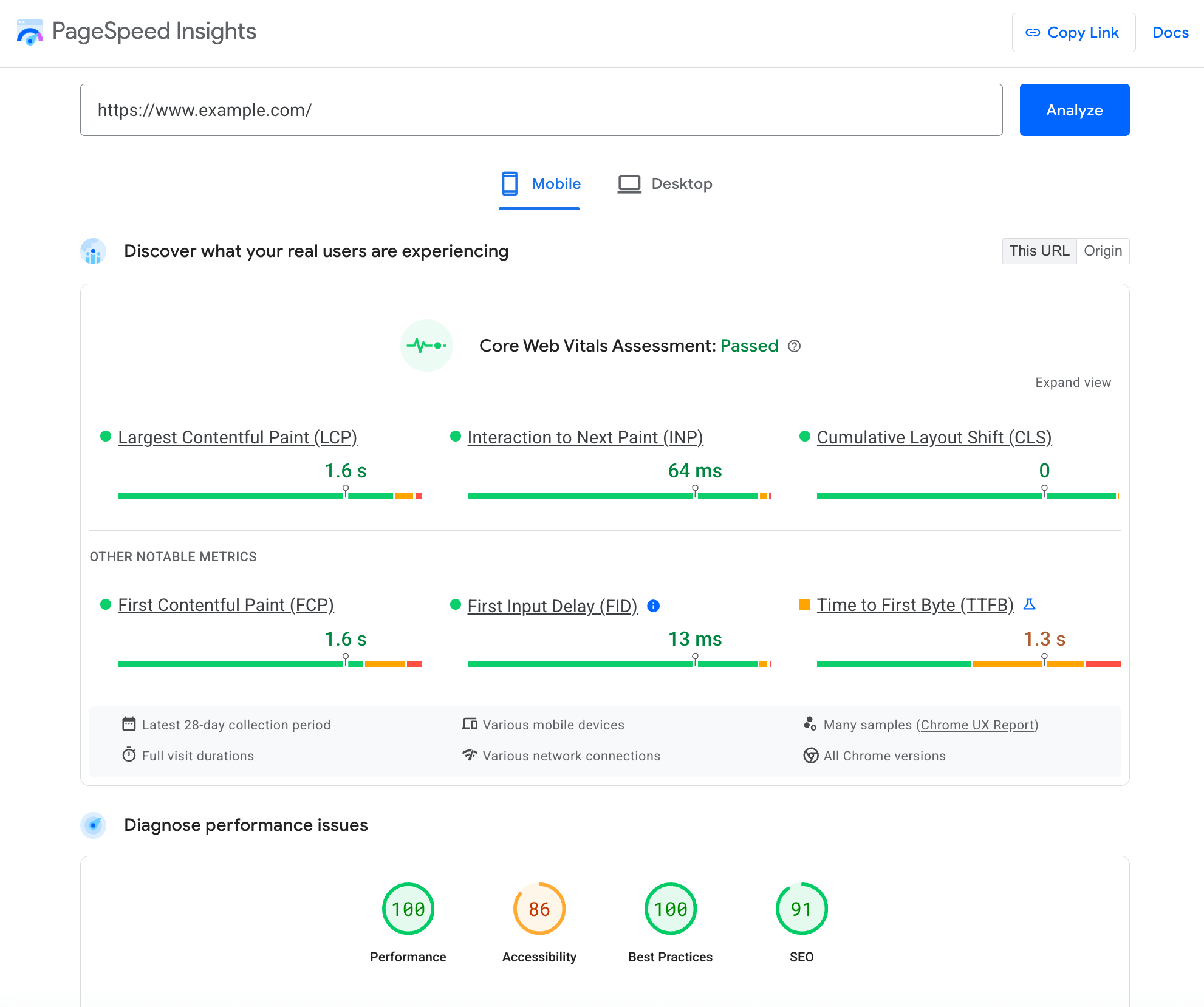
Untuk memulai, buka https://pagespeed.web.dev/ dan masukkan URL halaman yang ingin Anda uji, lalu klik Analisis.

Setelah beberapa detik, Lighthouse audit akan dilakukan dan Anda akan melihat bagian dengan data dari CrUX ("Menemukan apa yang dialami pengguna nyata Anda") dan Lighthouse ("Diagnosis masalah performa"). CrUX adalah kumpulan pengalaman pengguna nyata di lapangan, sedangkan Lighthouse adalah pengujian terkontrol di lab.

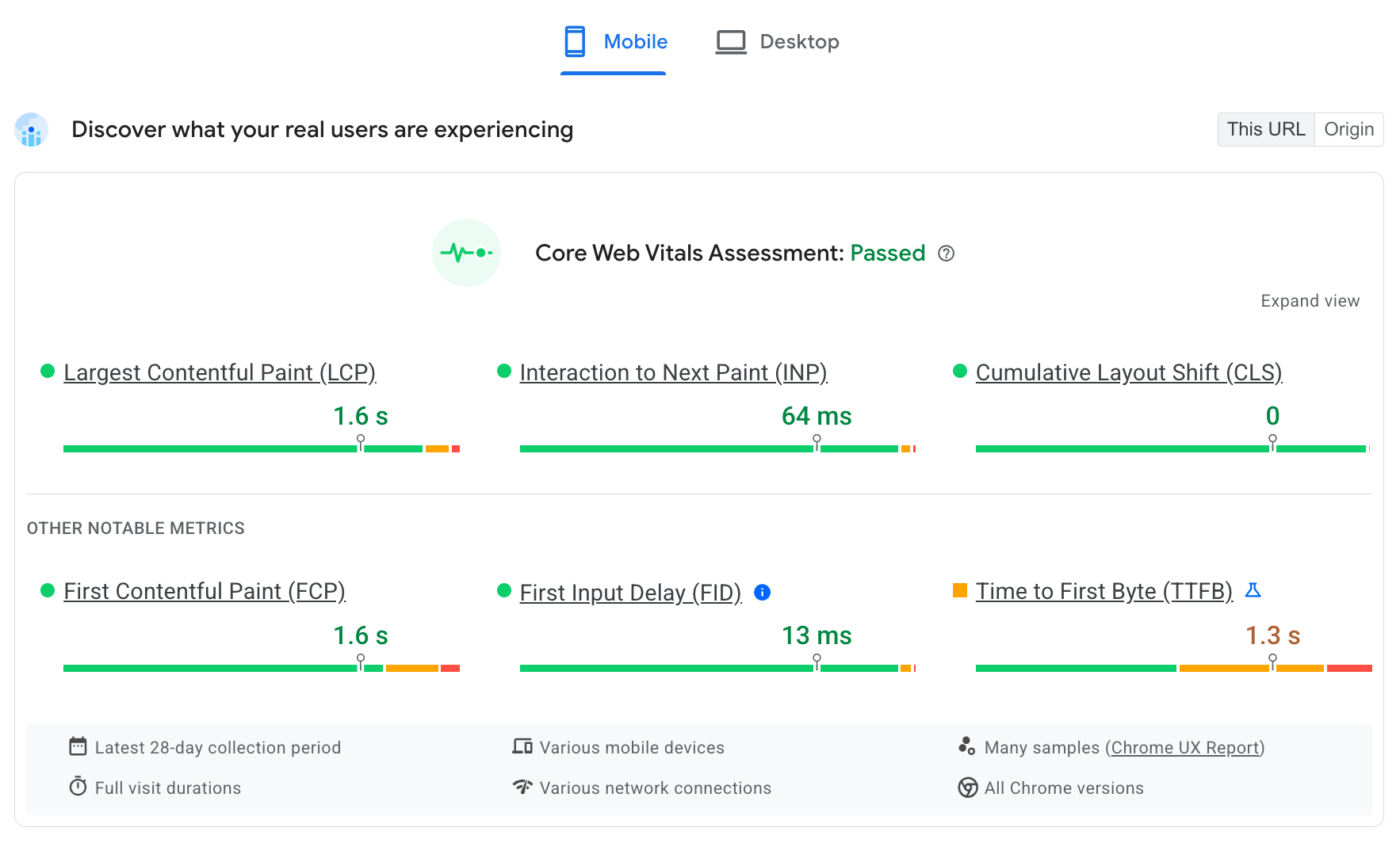
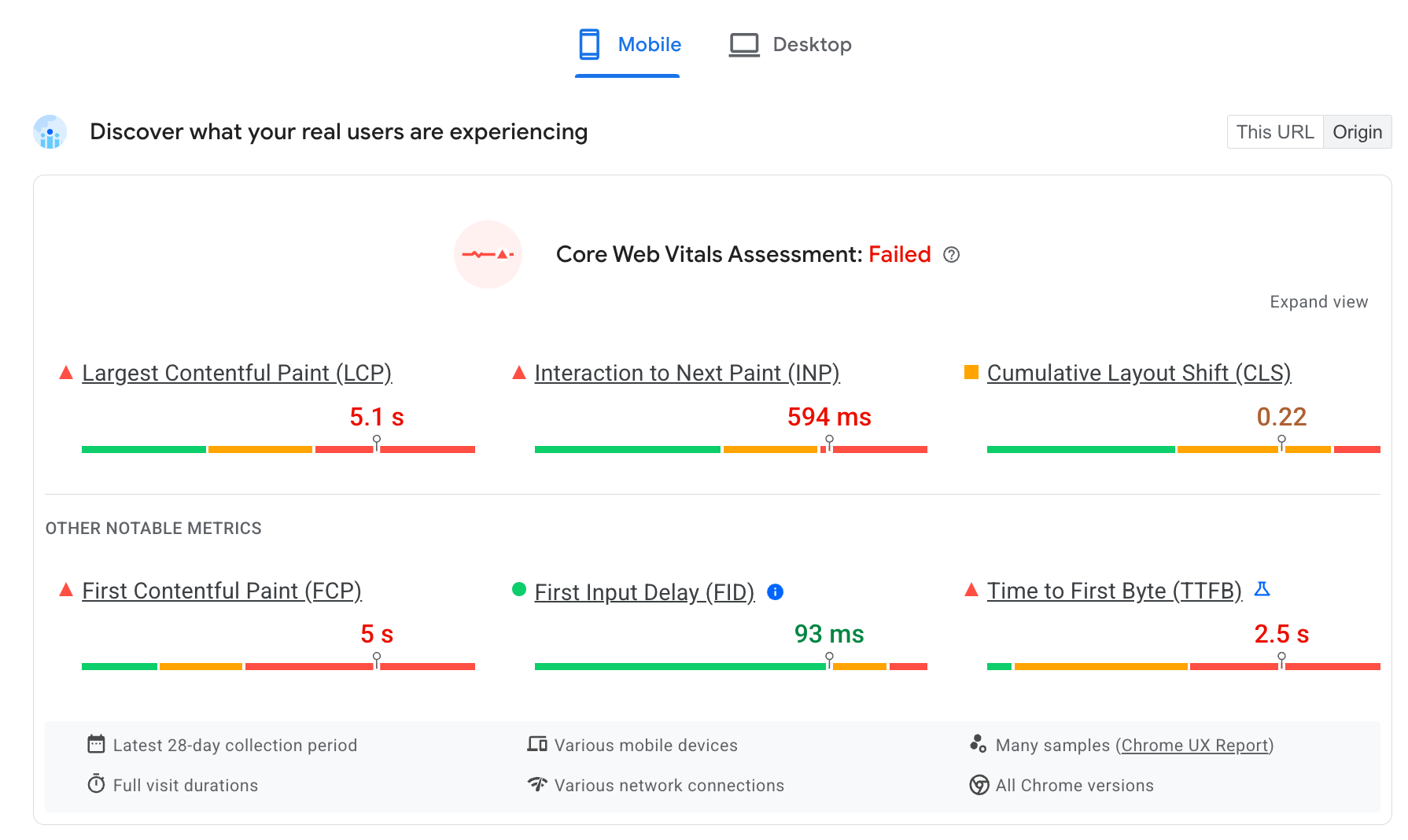
Di bagian pengalaman pengguna nyata, metrik dikelompokkan berdasarkan Data Web Inti dan metrik penting lainnya. Tiga metrik Core Web Vitals tercantum terlebih dahulu: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), dan Pergeseran Tata Letak Kumulatif. Langkah ini diikuti oleh metrik penting lainnya: First Contentful Paint (FCP) dan Time to First Byte (TTFB).
Data Web Inti
- LCP mengukur waktu hingga halaman menampilkan konten utamanya, seperti banner besar atau judul.
- INP mengukur interaktivitas halaman, dengan mengukur latensi semua interaksi yang dilakukan pengguna di halaman, dan melaporkan satu nilai di mana semua (atau hampir semua) interaksi kurang dari.
- CLS mengukur tingkat ketidakstabilan tata letak pada halaman karena pergeseran seperti konten yang dimuat secara asinkron sedang dimasukkan.
Metrik penting lainnya
- FCP mengukur waktu hingga halaman menampilkan sesuatu di latar depan, seperti teks atau logo.
- TTFB adalah metrik eksperimental yang mengukur waktu antara permintaan resource dan saat byte pertama respons mulai diterima.
Batas metrik
Tabel ini menjelaskan cara pengkategorian nilai untuk metrik ini sebagai "baik", "membutuhkan peningkatan", atau "buruk".
| Metrik | "Baik" | "Perlu Peningkatan" | "Buruk" |
|---|---|---|---|
| LCP | 0–2.500 md | 2.500–4.000 md | 4.000 md+ |
| CLS | 0,00-0,10 | 0,10–0,25 | 0,25+ |
| INP | 0–200 md | 200 md–500 md | 500 mdtk+ |
| FCP | 0–1.800 md | 1800 md–3.000 md | 3.000 md+ |
| TTFB | 0–800 md | 800 md–1.800 md | 1800 md+ |
Metrik Core Web Vitals adalah metrik paling penting, dan dialami langsung oleh pengguna sungguhan. Metrik lain dapat digunakan sebagai diagnostik, tetapi tidak selalu dapat dilihat oleh pengguna sebenarnya. Oleh karena itu, metrik ini tidak diperhitungkan dalam penilaian Core Web Vitals, dan gagal memenuhi kriteria "baik" nilai minimum hanya penting jika berpengaruh buruk terhadap Core Web Vitals.
Ada tiga cara pengalaman pengguna ditampilkan di PSI:
- label yang meringkas halaman sebagai lulus atau tidak lulus penilaian Data Web Inti
- persentil yang diukur dalam detik atau milidetik (CLS tidak memiliki satuan)
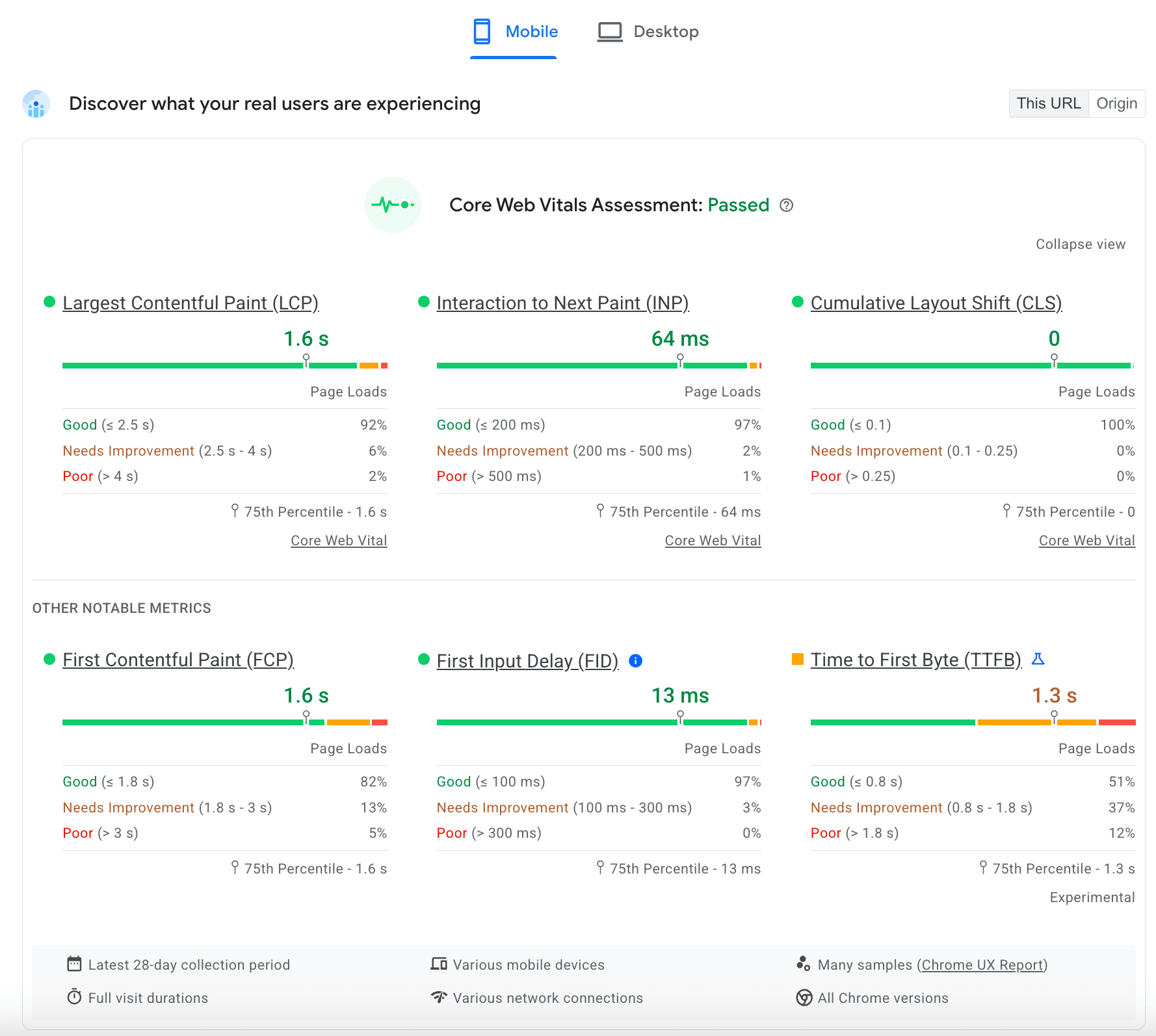
- distribusi yang mewakili persentase "baik", "perlu peningkatan", dan "buruk" tersedia dengan mengklik Luaskan tampilan di kanan atas bagian ini.

Pada screenshot sebelumnya, halaman diberi label "lulus" penilaian Data Web Inti. Agar lulus, persentil harus dikategorikan sebagai "baik" di ketiga Core Web Vitals. Jika tidak, penilaian akan muncul sebagai "gagal". Beberapa halaman mungkin tidak memiliki data INP yang memadai. Dalam hal ini, halaman akan dinilai berdasarkan dua metrik Core Web Vitals lainnya.
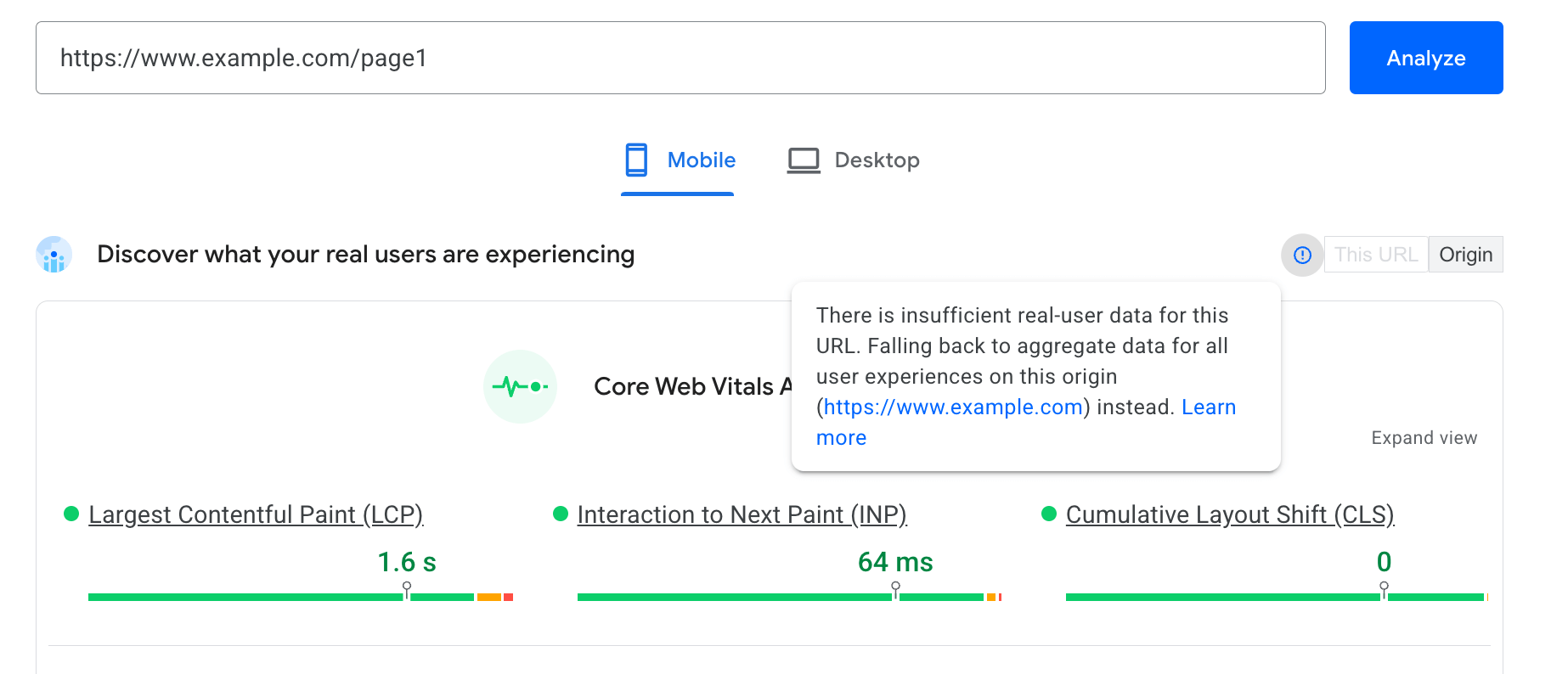
Persentil yang ditampilkan untuk semua metrik sesuai dengan persentil ke-75. Dalam statistik, persentil adalah ukuran yang menunjukkan nilai yang menjadi batas persentase sampel tertentu. Misalnya, screenshot di atas menunjukkan bahwa persentil ke-75 INP adalah 64 md, yang berarti 75% pengalaman INP lebih cepat daripada 64 md. Nilai ini diberi kode warna sesuai dengan tabel ambang batas sebelumnya jika kata "bagus" nilainya hijau, nilai "membutuhkan perbaikan" berwarna oranye, dan “buruk” nilainya merah.
Terakhir, distribusi untuk setiap metrik diilustrasikan dengan menggunakan peringkat "baik", "perlu peningkatan", dan "buruk" pengelompokan. Misalnya, pengalaman LCP di halaman ini adalah "baik" (kurang dari 2,5 detik) 90% dari waktu kejadian. INP "buruk" (setidaknya 500 milidetik) 1% dari waktu. Distribusi ini mewakili semua pengalaman pengguna di halaman dan bentuknya menunjukkan kecenderungan untuk "baik" atau "buruk".
Ringkasan performa origin
PSI juga menyertakan ringkasan performa origin. Ini adalah gabungan pengalaman pengguna di semua halaman asal. Anda bisa mendapatkan statistik yang sama untuk seluruh origin yang tersedia untuk setiap halaman. Data ini sangat berkaitan dengan data yang tersedia di BigQuery, sedangkan performa tingkat halaman tidak tersedia untuk kueri.

Ada satu perbedaan utama antara data tingkat origin di PSI dan BigQuery. Set data di BigQuery dirilis sebulan sekali dan mencakup data dari bulan kalender sebelumnya. Misalnya, set data 202005 mencakup semua pengalaman pengguna yang terjadi pada Mei 2020. Di sisi lain, PSI menggabungkan data baru setiap hari selama 28 hari sebelumnya. Jadi, hasil yang Anda lihat hari ini mungkin berbeda besok dan tidak akan sama dengan yang Anda lihat dalam agregasi bulan ini di BigQuery.
Respons saat data URL tidak tersedia di CrUX
Jika URL yang Anda masukkan tidak tersedia di CrUX, PageSpeed Insights akan mencoba kembali ke data tingkat asal seperti yang ditunjukkan di screenshot berikutnya. Mengklik ikon di samping tombol This URL yang dinonaktifkan akan menampilkan penjelasan lebih lanjut.

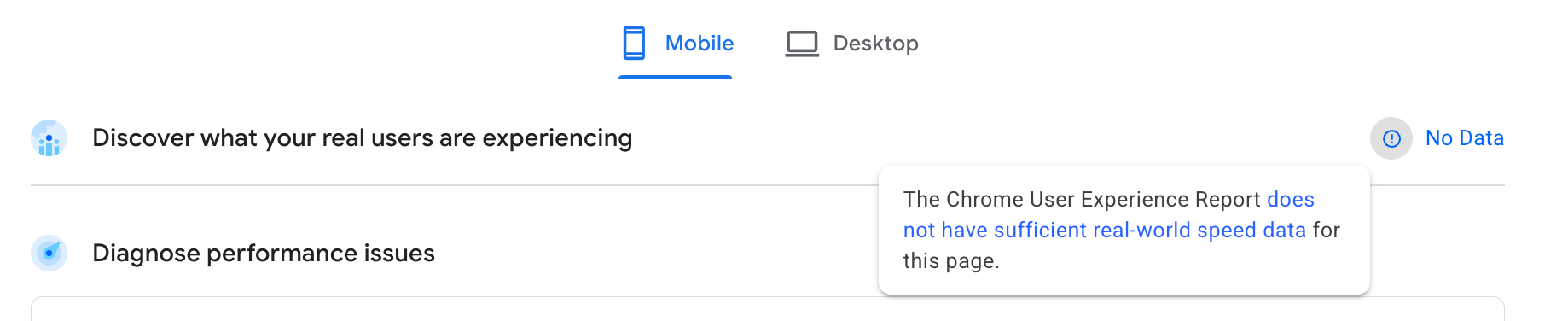
Jika data tingkat asal juga tidak tersedia di CrUX, PSI tidak dapat menampilkan bagian ini dan Anda akan melihat Tidak Ada Data. Data lab dari Lighthouse masih tersedia untuk memberi Anda perkiraan performa halaman.

FAQ
Berikut adalah beberapa pertanyaan umum (FAQ) tentang data CrUX di PageSpeed Insights:
Kapan saya harus menggunakan PageSpeed Insights, bukan alat lain?
PSI menggabungkan data pengalaman pengguna CrUX di dunia nyata dengan diagnostik performa berbasis lab Lighthouse. Hal ini memudahkan Anda untuk melihat seberapa cepat pengalaman halaman dan cara mempercepatnya di satu tempat. Agregasi data kolom harian di PSI menjadikannya tempat yang tepat untuk memantau performa origin atau URL secara lebih mendetail dibandingkan alat dengan agregasi yang lebih jarang.
Apakah ada batasan untuk menggunakan PageSpeed Insights?
PSI hanya menyediakan agregasi harian terbaru, sehingga Anda tidak selalu dapat melihat tren performa situs. Ada juga beberapa metrik non-vital yang disertakan dalam set data CrUX yang tidak diekspos di PSI.
Di mana saya dapat mempelajari lebih lanjut PageSpeed Insights?
Lihat dokumentasi PSI untuk mengetahui info selengkapnya.



