PageSpeed Insights (PSI) 是網路開發人員用來瞭解網頁效能及改善方法的工具。這項功能會使用 Lighthouse 稽核網頁,並找出可改善成效的機會。並整合 Chrome 使用者體驗報告 (CrUX),匯總顯示實際使用者對網頁和來源的體驗。本指南將說明如何使用 PSI 從 CrUX 擷取洞察資料,進一步瞭解使用者體驗。

讀取資料
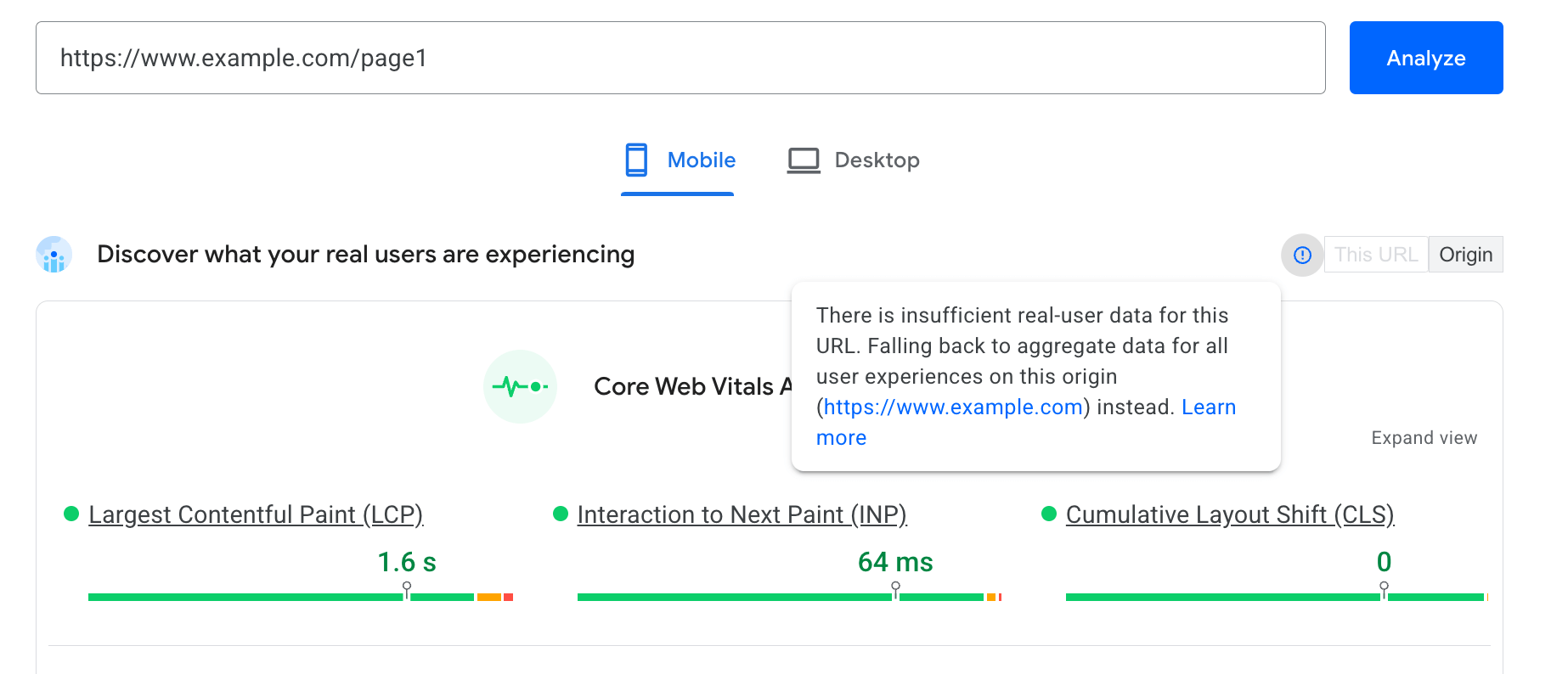
如要開始使用,請前往 https://pagespeed.web.dev/,輸入要測試的網頁網址,然後按一下「分析」。

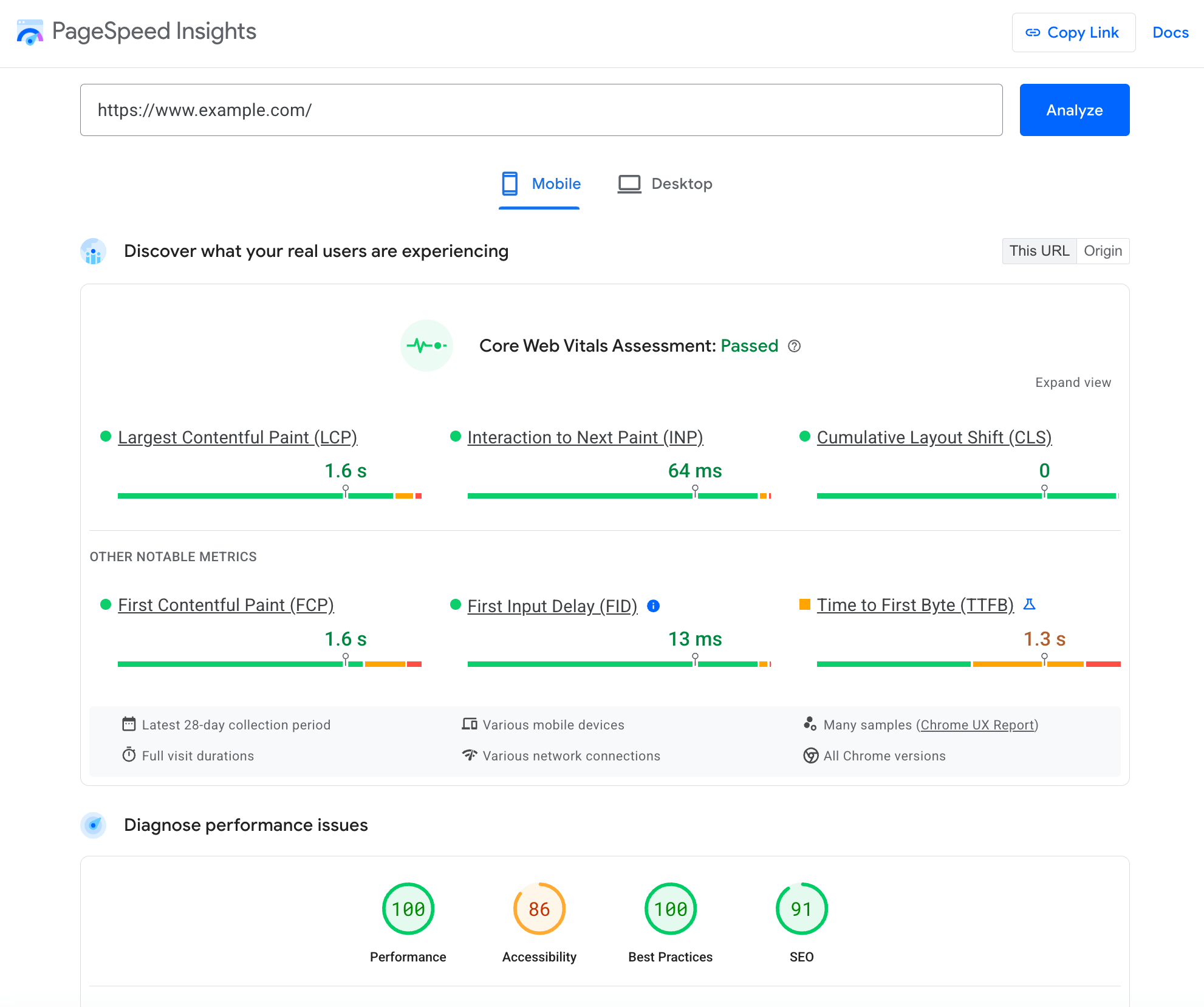
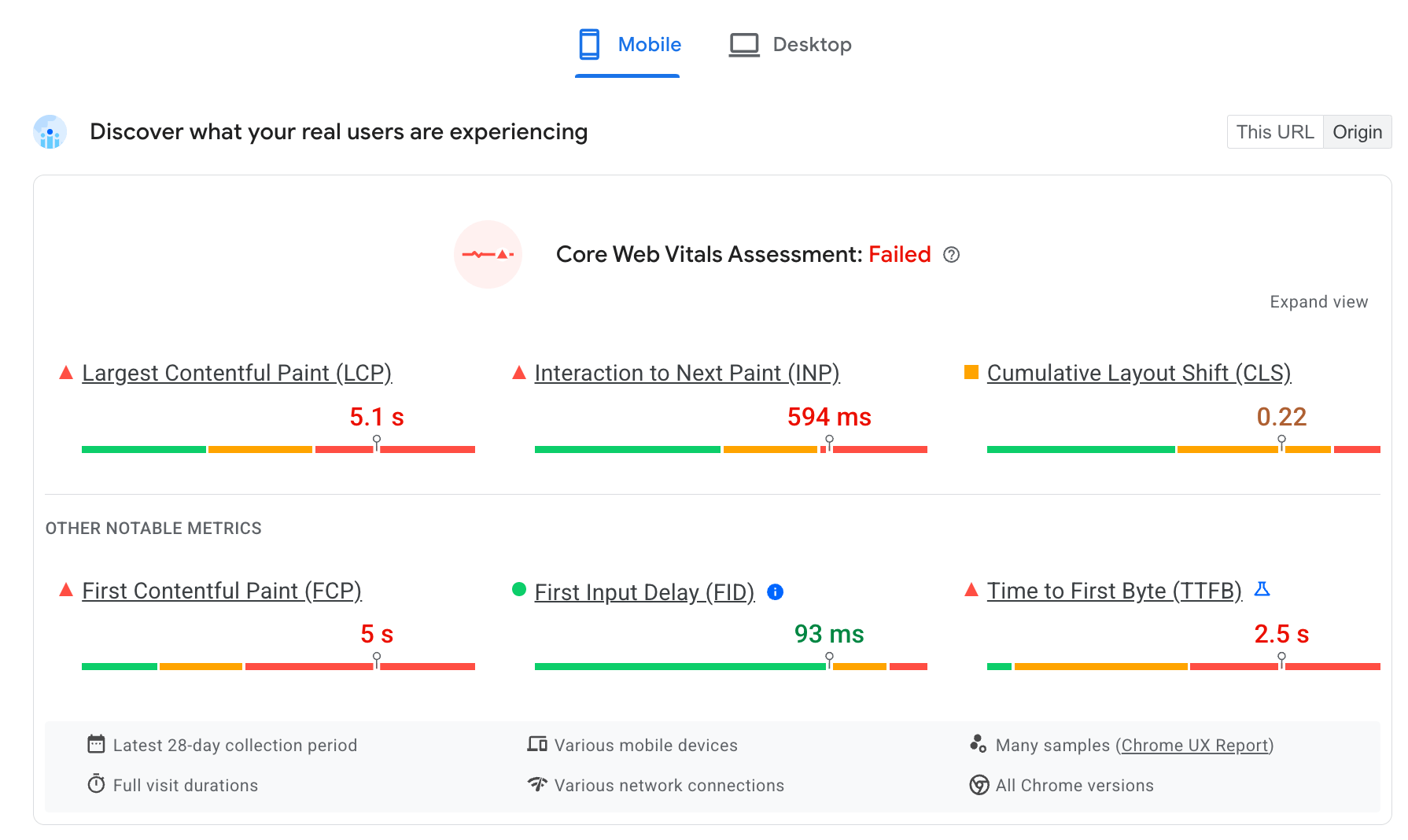
幾秒後,系統就會執行 Lighthouse 稽核,並顯示 CrUX 和 Lighthouse 的資料部分 (分別為「瞭解實際使用者的體驗」和「診斷效能問題」)。CrUX 是實際使用者在現場的體驗集合,而 Lighthouse 則是實驗室中的受控測試。

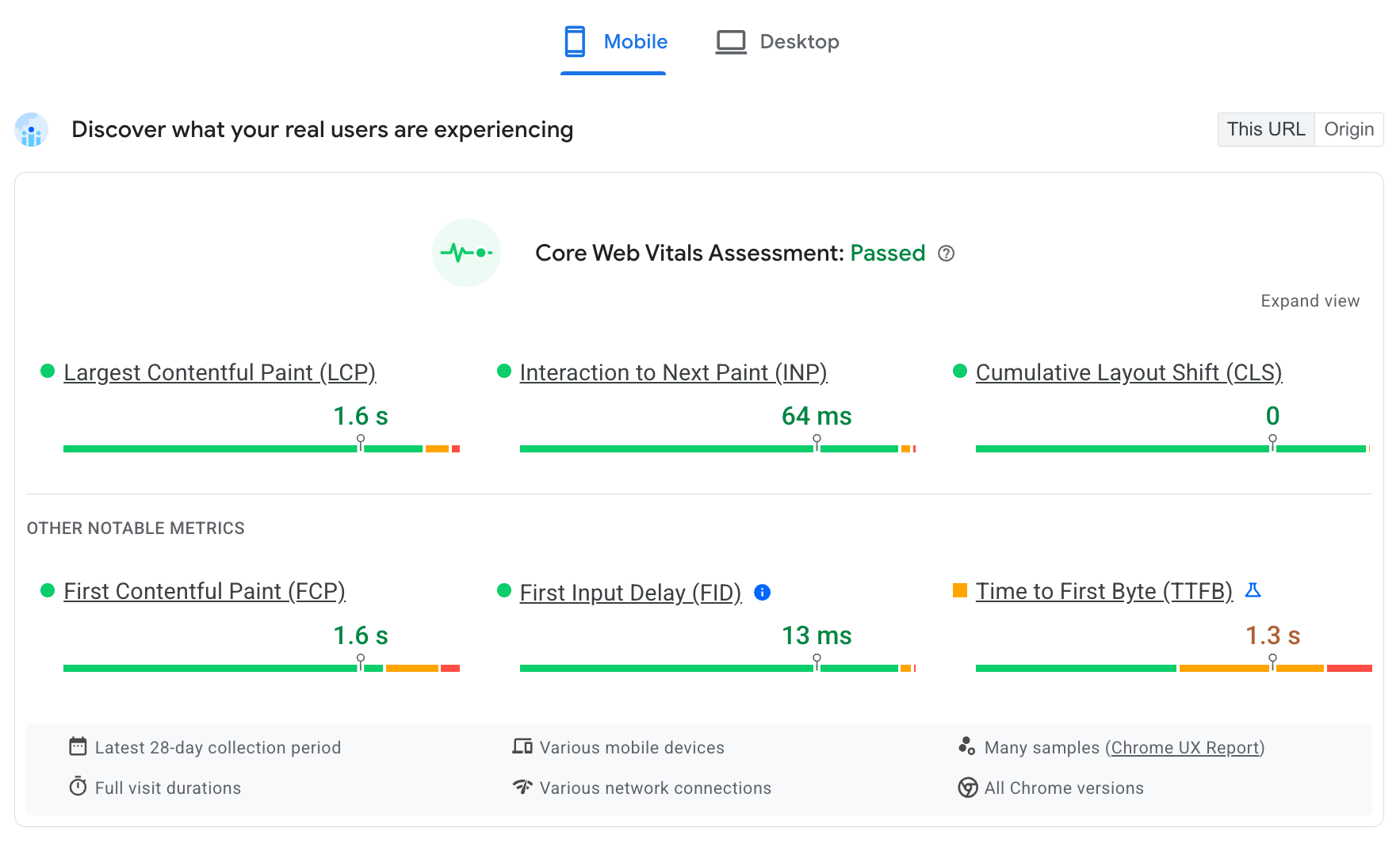
在「實際使用者體驗」部分,指標會依據「網站體驗核心指標」和「其他重要指標」分組。系統會先列出三項 Core Web Vitals 指標:最大內容繪製 (LCP)、互動到下一個繪製 (INP) 和累積版面配置偏移。接著是其他重要指標:首次顯示內容所需時間 (FCP) 和第一個位元組時間 (TTFB)。
Core Web Vitals
- LCP 會評估網頁顯示主要內容 (例如主圖片或標題) 所需的時間。
- INP 會評估網頁的互動性,方法是測量使用者與網頁互動時的所有延遲時間,並回報所有 (或幾乎所有) 互動中的最短延遲時間。
- CLS 會評估網頁版面配置的穩定程度,因為系統會注入非同步載入的內容等位移。
其他重要指標
- FCP 會測量網頁顯示前景內容的時間,例如文字或標誌。
- TTFB 是實驗指標,用於測量從要求資源到回應的第一個位元組開始傳送之間的時間。
指標門檻
下表說明這些指標的值如何分類為「良好」、「需要改善」或「不良」。
| 指標 | 「Good」 | 「需要改善」 | 「Poor」 |
|---|---|---|---|
| LCP | 0 到 2500 毫秒 | 2500 到 4000 毫秒 | 超過 4000 毫秒 |
| CLS | 0.00-0.10 | 0.10–0.25 | 0.25 以上 |
| INP | 0 到 200 毫秒 | 200 毫秒至 500 毫秒 | 超過 500 毫秒 |
| FCP | 0 到 1800 毫秒 | 1800 毫秒至 3000 毫秒 | 3000 毫秒以上 |
| TTFB | 0 到 800 毫秒 | 800 毫秒至 1800 毫秒 | 1800 毫秒以上 |
Core Web Vitals 指標是最關鍵的指標,也是實際使用者直接體驗到的指標。其他指標可用於診斷,但不一定會對實際使用者造成影響。因此,這些指標不會納入 Core Web Vitals 評估,只有在對 Core Web Vitals 造成負面影響時,才會影響評估結果。
PSI 會以三種方式顯示使用者體驗:
- 標籤,用於總結網頁是否通過 Core Web Vitals 評估
- 以秒或毫秒為單位的百分位數 (CLS 無單位)
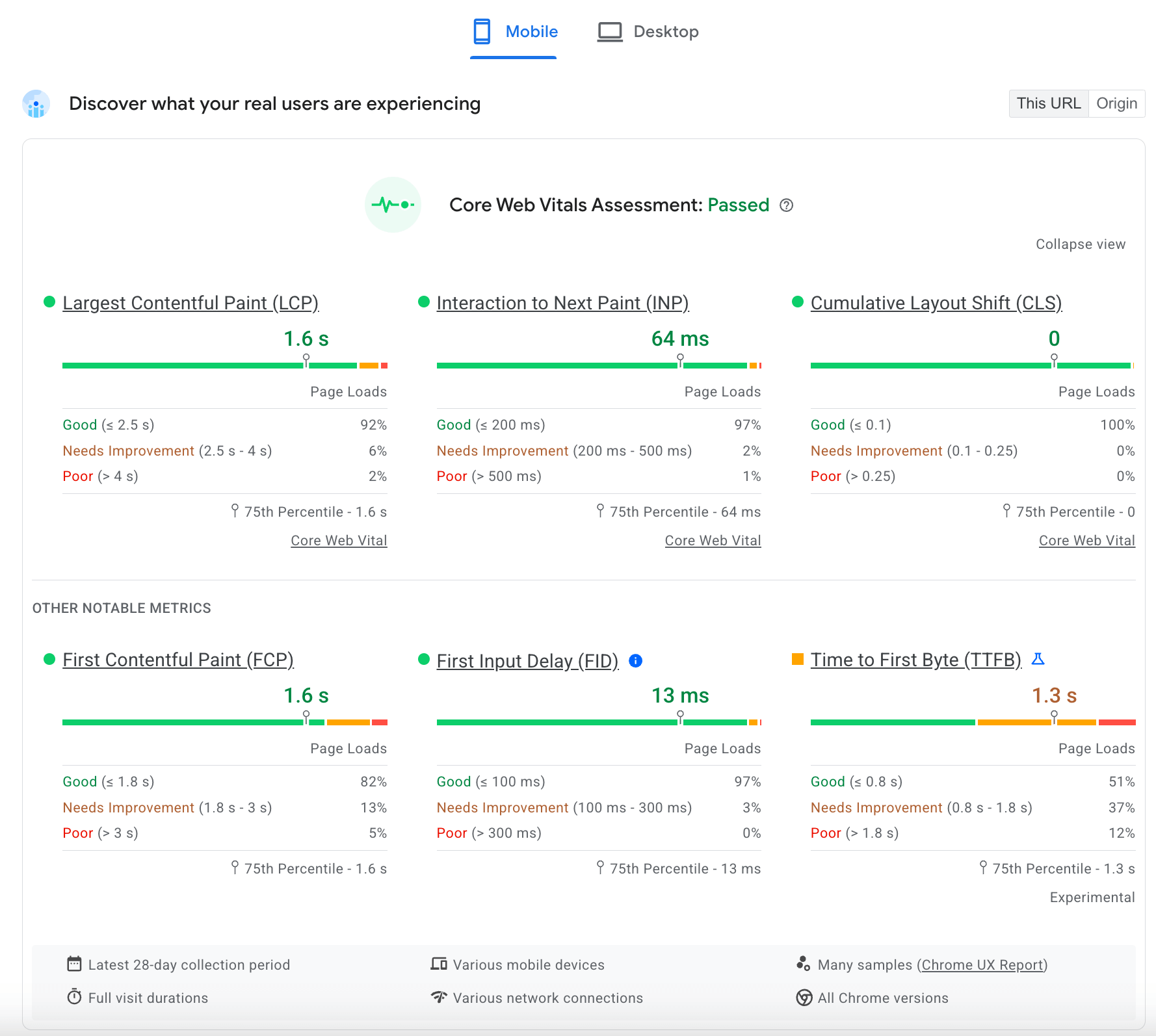
- 點選該部分右上方的「展開檢視」,即可查看代表「良好」、「需要改善」和「不良」體驗百分比的分布圖。

在先前的螢幕截圖中,網頁標示為「通過」Core Web Vitals 評量。如要通過測試,所有三項 Core Web Vitals 的百分位數都必須歸類為「良好」。否則,評估結果會顯示為「失敗」。部分網頁可能沒有足夠的 INPD 資料,在這種情況下,系統會根據其他兩項 Core Web Vitals 指標評估網頁。
所有指標顯示的百分位數對應至第 75 百分位數。在統計學中,百分位數是一種指標,表示有多少百分比的樣本小於或等於這個值。舉例來說,上方螢幕截圖顯示 INP 的第 75 個百分位數為 64 毫秒,也就是說 75% 的 INP 體驗速度都快於 64 毫秒。這些值會根據前述的閾值表進行色彩編碼,其中「良好」值為綠色、「需要改善」值為橘色,「不良」值為紅色。
最後,我們會使用「良好」、「需要改善」和「不良」來說明各指標的分布情形。舉例來說,這個網頁的 LCP 體驗在 90% 的時間內都是「良好」(小於 2.5 秒)。INP 為「低落」(至少 500 毫秒) 的時間占 1%。這些分布圖代表網頁上的所有使用者體驗,而圖形的形狀則表示「良好」或「不良」的傾向。
來源成效摘要
PSI 也會提供來源效能摘要。這是匯總來源網頁中所有使用者體驗的結果。您可以針對整個來源取得與個別網頁相同的統計資料。這項資料與 BigQuery 上的資料相近,但無法查詢網頁層級成效。

PSI 和 BigQuery 的來源層級資料有一個重大差異。BigQuery 的資料集每月發布一次,涵蓋上一個月內的資料。舉例來說,202005 資料集包含 2020 年 5 月發生的所有使用者體驗。另一方面,PSI 每天會匯總過去 28 天的最新資料。因此,今天看到的結果可能與明天不同,也不一定會與 BigQuery 中當月匯總資料相同。
在 CrUX 中無法取得網址資料時的回應
如果您輸入的網址在 CrUX 中不可用,PageSpeed Insights 會嘗試回復到原始層級資料,如下一個螢幕截圖所示。按一下停用的「這個網址」按鈕旁的圖示,即可查看更多說明。

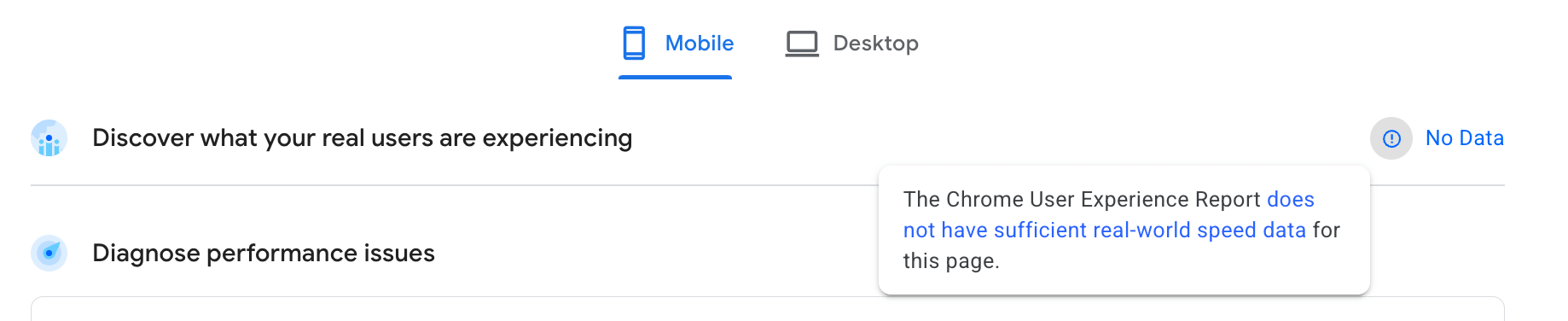
如果 CrUX 也沒有來源層級資料,PSI 就無法顯示這個部分,畫面上會顯示「No Data」。您仍可使用 Lighthouse 的研究資料,大致瞭解網頁的效能。

常見問題
以下是一些關於 PageSpeed Insights 的 CrUX 資料常見問題:
什麼時候應該使用 PageSpeed Insights,而非其他工具?
PSI 結合了 CrUX 的實際使用者體驗資料,以及 Lighthouse 的實驗室效能診斷資料。這樣一來,您就能輕鬆掌握網頁的速度表現,並瞭解如何加快網頁速度。PSI 會每天匯總欄位資料,因此比起匯總頻率較低的工具,更適合用於密切監控來源或網址成效。
使用 PageSpeed Insights 是否有任何限制?
PSI 只會提供最近的每日匯總資料,因此您可能無法瞭解網站成效的趨勢。CrUX 資料集也包含一些非必要指標,這些指標不會顯示在 PSI 中。
哪裡可以進一步瞭解 PageSpeed Insights?
詳情請參閱 PSI 說明文件。



