PageSpeed Insights (PSI)는 웹 개발자가 페이지의 성능과 이를 개선하는 방법을 파악할 수 있는 도구입니다. Lighthouse를 사용하여 페이지를 감사하고 실적을 개선할 수 있는 기회를 파악합니다. 또한 Chrome UX 보고서 (CrUX)와 통합되어 실제 사용자가 페이지와 출처를 어떻게 경험하는지 집계하여 보여줍니다. 이 가이드에서는 PSI를 사용하여 CrUX에서 유용한 정보를 추출하고 사용자 환경을 더 잘 이해하는 방법을 알아봅니다.

데이터 읽기
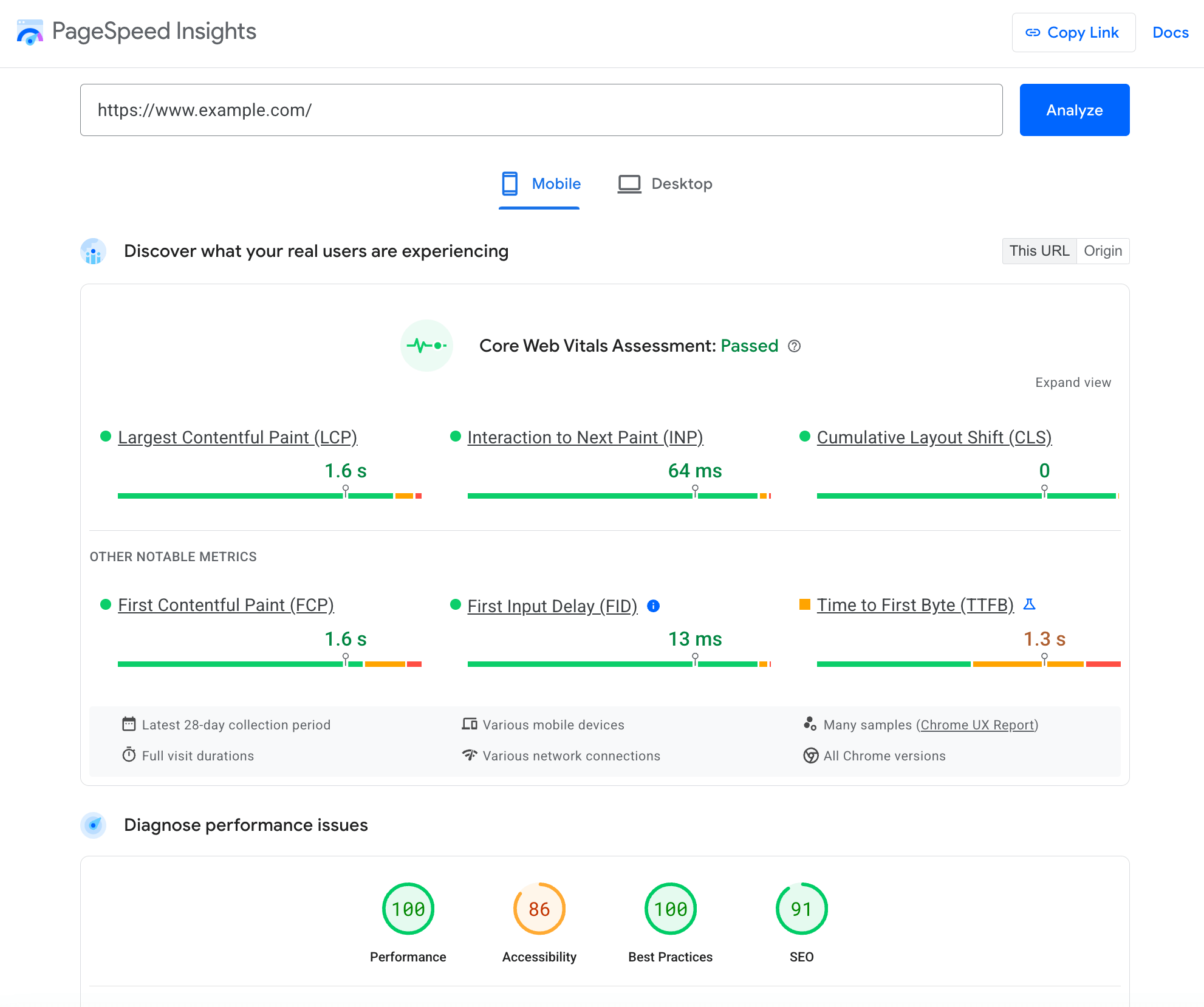
시작하려면 https://pagespeed.web.dev/로 이동하여 테스트할 페이지의 URL을 입력하고 분석을 클릭합니다.

몇 초 후 Lighthouse 감사가 실행되고 CrUX ('실제 사용자가 겪고 있는 문제를 파악') 및 Lighthouse ('성능 문제 진단')의 데이터가 포함된 섹션이 표시됩니다. CrUX는 현장에서 수집된 실제 사용자 환경의 모음인 반면 Lighthouse는 실험실에서 제어된 테스트입니다.

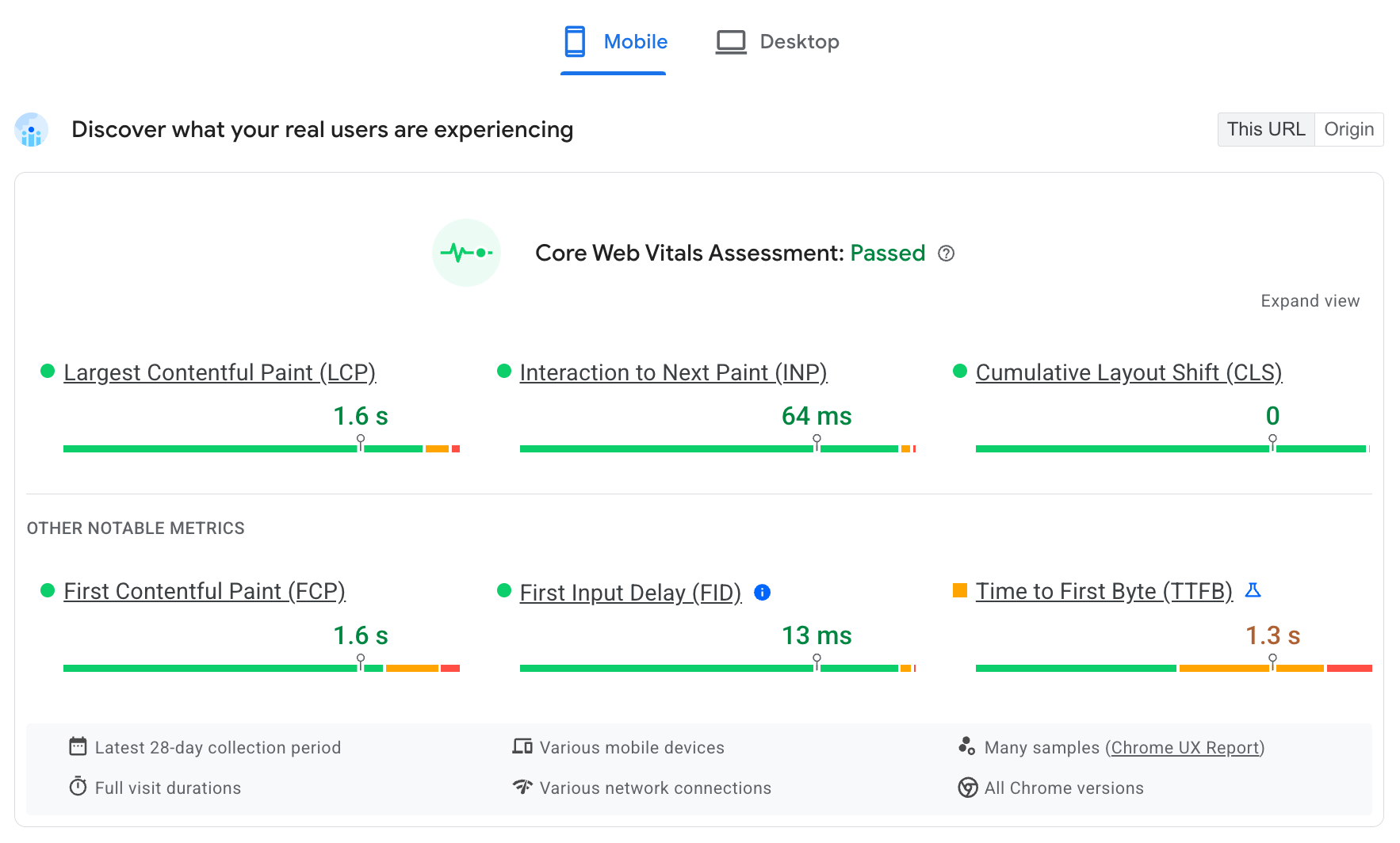
실제 사용자 환경 섹션에서는 측정항목이 Core Web Vitals 및 기타 주요 측정항목으로 그룹화됩니다. Core Web Vitals 측정항목 3가지(최대 콘텐츠 렌더링 시간(LCP), 다음 페인트에 대한 상호작용(INP), 누적 레이아웃 이동)가 먼저 표시됩니다. 그다음으로 중요한 측정항목인 콘텐츠가 포함된 첫 페인트 (FCP)와 첫 바이트까지의 시간 (TTFB)이 표시됩니다.
코어 웹 바이탈
- LCP는 페이지에 대표 이미지나 제목과 같이 주요 콘텐츠가 표시될 때까지의 시간을 측정합니다.
- INP는 사용자가 페이지와 함께 한 모든 상호작용의 지연 시간을 측정하여 페이지의 상호작용성을 측정하고 모든 상호작용 또는 거의 모든 상호작용이 아래에 있는 단일 값을 보고합니다.
- CLS는 비동기식으로 로드된 콘텐츠가 삽입되는 등의 변화로 인해 페이지의 레이아웃 불안정 정도를 측정합니다.
기타 주요 측정항목
- FCP는 페이지에 텍스트나 로고와 같이 포그라운드에 항목이 표시될 때까지의 시간을 측정합니다.
- TTFB는 리소스 요청과 응답의 첫 번째 바이트가 도착하기 시작하는 시점 사이의 시간을 측정하는 실험용 측정항목입니다.
측정항목 기준점
이 표에서는 이러한 측정항목의 값이 '좋음', '개선 필요', '나쁨'으로 분류되는 방식을 설명합니다.
| 측정항목 | 'Good' | '개선 필요' | 'Poor' |
|---|---|---|---|
| LCP | 0~2,500밀리초 | 2,500~4,000밀리초 | 4,000ms 이상 |
| CLS | 0.00~0.10 | 0.10~0.25 | 0.25 이상 |
| INP | 0~200밀리초 | 200ms~500ms | 500ms 이상 |
| FCP | 0~1,800밀리초 | 1,800ms~3,000ms | 3,000ms 이상 |
| TTFB | 0~800밀리초 | 800ms~1,800ms | 1,800ms 이상 |
Core Web Vitals 측정항목은 가장 중요한 측정항목으로 실제 사용자가 직접 경험합니다. 다른 측정항목은 진단용으로 사용될 수 있지만 실제 사용자가 인식할 필요는 없습니다. 따라서 이러한 측정항목은 Core Web Vitals 평가에 반영되지 않으며 '좋음' 기준점을 충족하지 못하는 경우에도 Core Web Vitals에 부정적인 영향을 미치는 경우에만 중요합니다.
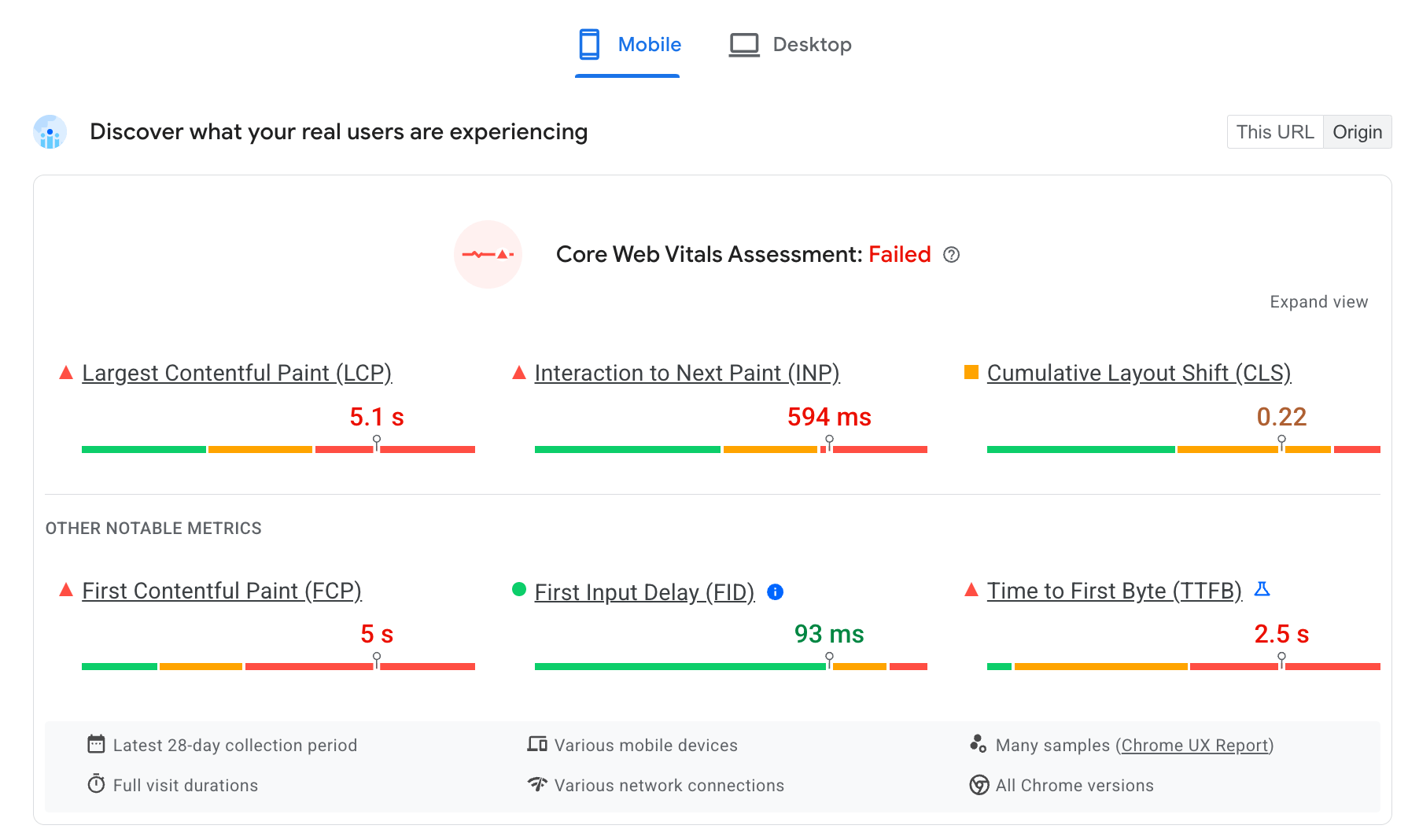
PSI에 사용자 환경이 표시되는 방법에는 세 가지가 있습니다.
- 페이지가 Core Web Vitals 평가를 통과했는지 여부를 요약하는 라벨
- 초 또는 밀리초 단위로 측정된 백분위수 (CLS는 단위가 없음)
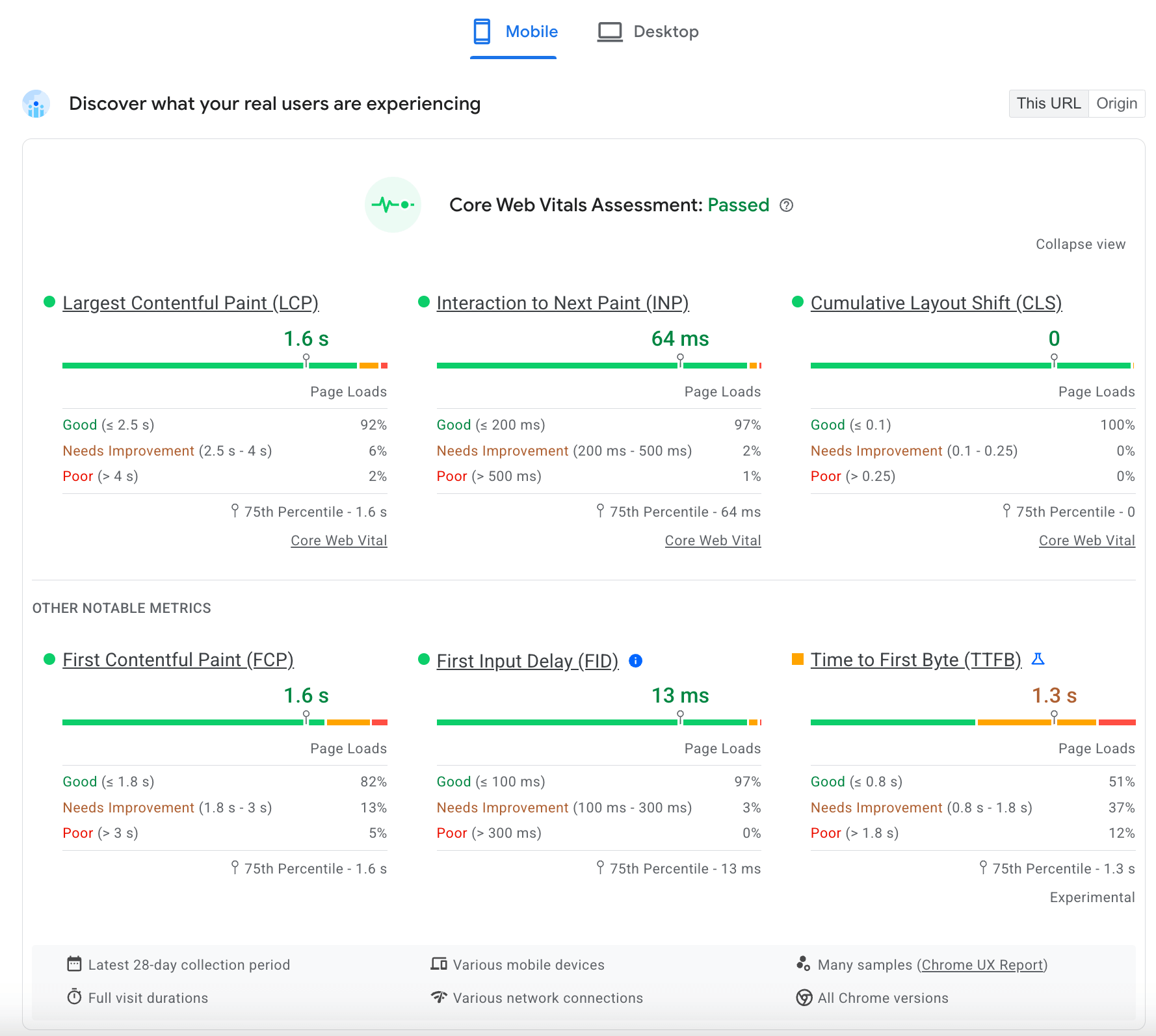
- '만족', '개선 필요', '불만족' 경험의 비율을 나타내는 분포는 이 섹션의 오른쪽 상단에 있는 보기 펼치기를 클릭하면 확인할 수 있습니다.

이전 스크린샷에서 페이지는 Core Web Vitals 평가를 '통과'한 것으로 표시됩니다. 통과하려면 세 가지 코어 웹 바이탈 모두에서 백분위수가 '좋음'으로 분류되어야 합니다. 그렇지 않으면 평가가 '실패'로 표시됩니다. 일부 페이지에는 INP 데이터가 충분하지 않을 수 있습니다. 이 경우 페이지는 다른 두 가지 Core Web Vitals 측정항목을 기준으로 평가됩니다.
모든 측정항목에 표시되는 백분위수는 75번째 백분위수에 해당합니다. 통계에서 백분위수는 샘플의 특정 비율이 해당 값 이하에 속하는 값을 나타내는 측정항목입니다. 예를 들어 위의 스크린샷은 INP의 75번째 백분위수가 64ms임을 보여줍니다. 즉, INP 환경의 75% 가 64ms보다 빠릅니다. 이러한 값은 이전 기준점 표에 따라 색상으로 구분되며, '좋음' 값은 녹색, '개선 필요' 값은 주황색, '나쁨' 값은 빨간색으로 표시됩니다.
마지막으로 각 측정항목의 분포는 '좋음', '개선 필요', '나쁨' 그룹화를 사용하여 표시됩니다. 예를 들어 이 페이지의 LCP 환경은 90% 의 경우 '좋음' (2.5초 미만)입니다. INP가 1% 의 경우 '나쁨' (500밀리초 이상)입니다. 이러한 분포는 페이지의 모든 사용자 환경을 나타내며, 도형의 모양은 '좋음' 또는 '나쁨'의 경향을 나타냅니다.
출처 실적 요약
PSI에는 출처 성능 요약도 포함되어 있습니다. 출처의 모든 페이지에서 집계된 사용자 환경입니다. 개별 페이지에서 사용할 수 있는 것과 동일한 통계를 전체 출처에 대해 확인할 수 있습니다. 이 데이터는 BigQuery에서 제공되는 데이터와 밀접하게 일치하지만 페이지 수준 실적은 쿼리할 수 없습니다.

PSI의 출처 수준 데이터와 BigQuery의 출처 수준 데이터에는 한 가지 중요한 차이점이 있습니다. BigQuery의 데이터 세트는 한 달에 한 번 출시되며 이전 달의 데이터를 포함합니다. 예를 들어 202005 데이터 세트에는 2020년 5월에 발생한 모든 사용자 환경이 포함됩니다. 반면 PSI는 이전 28일을 포함하여 매일 새로운 데이터를 집계합니다. 따라서 오늘 표시되는 결과는 내일 다를 수 있으며 BigQuery의 당월 집계에서 표시되는 결과와 반드시 일치하지는 않습니다.
CrUX에서 URL 데이터를 사용할 수 없는 경우의 응답
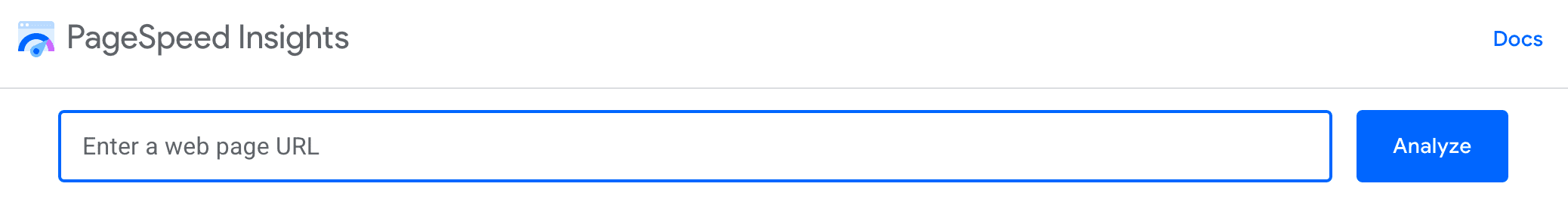
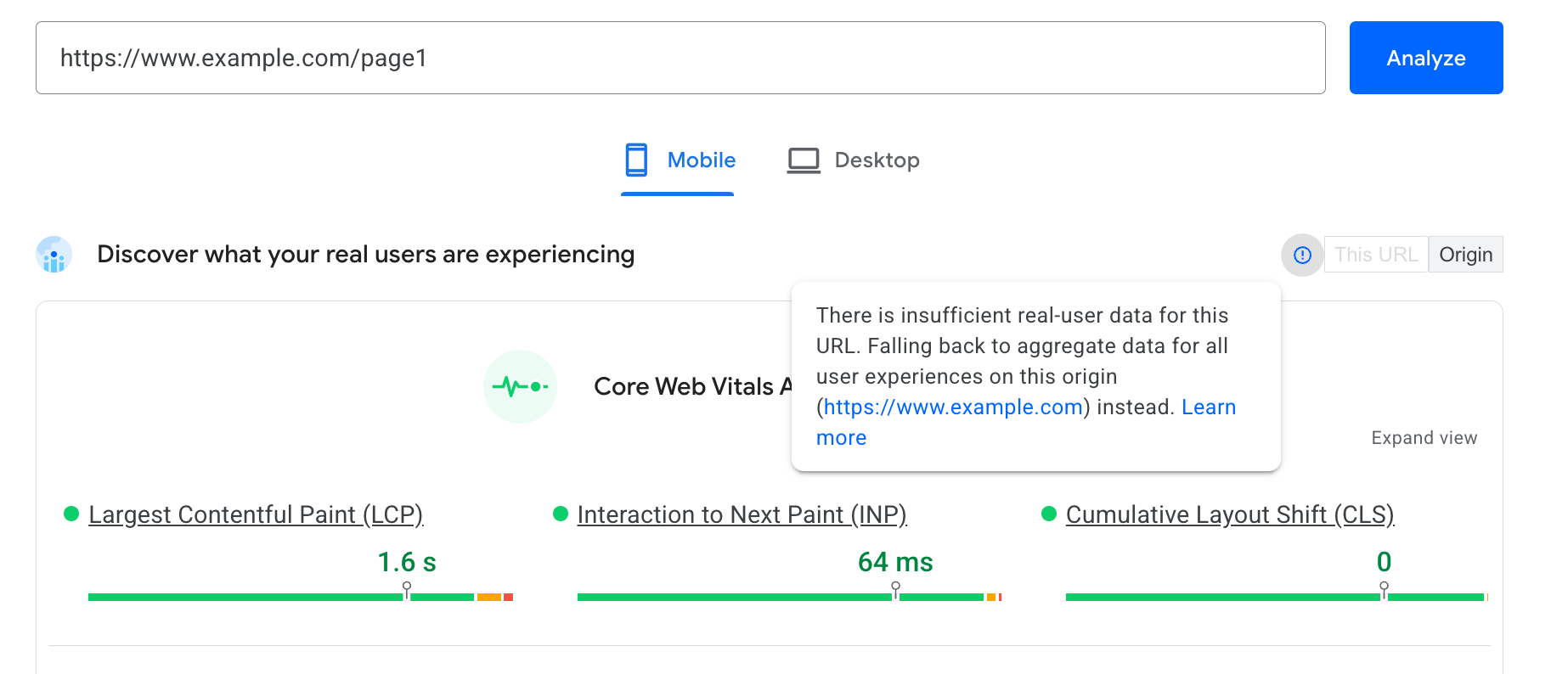
입력한 URL을 CrUX에서 사용할 수 없는 경우 PageSpeed Insights는 다음 스크린샷과 같이 출처 수준 데이터로 대체하려고 시도합니다. 사용 중지된 이 URL 버튼 옆에 있는 아이콘을 클릭하면 자세한 설명이 표시됩니다.

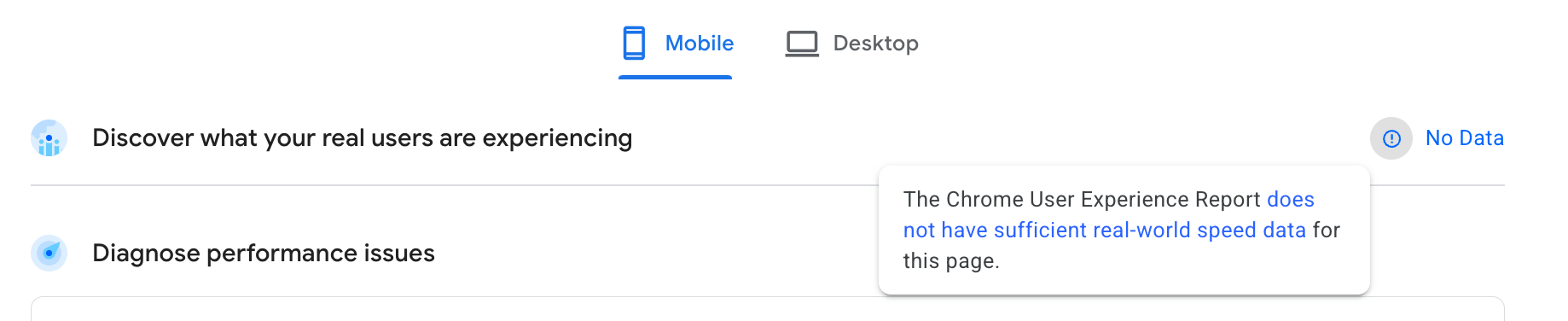
CrUX에서도 출처 수준 데이터를 사용할 수 없는 경우 PSI에서 이 섹션을 표시할 수 없으며 데이터 없음이 표시됩니다. Lighthouse의 실험실 데이터는 계속해서 페이지의 대략적인 성능을 제공합니다.

FAQ
다음은 PageSpeed Insights의 CrUX 데이터에 관해 자주 묻는 질문입니다.
다른 도구 대신 PageSpeed Insights를 사용해야 하는 경우는 언제인가요?
PSI는 CrUX의 실제 사용자 환경 데이터와 Lighthouse의 실험실 기반 성능 진단을 결합합니다. 이를 통해 페이지의 속도와 속도를 높이는 방법을 한곳에서 쉽게 확인할 수 있습니다. PSI에서는 현장 데이터가 매일 집계되므로 집계 빈도가 낮은 도구보다 출처 또는 URL 실적을 더 자세히 모니터링할 수 있습니다.
PageSpeed Insights를 사용하는 데 제한사항이 있나요?
PSI는 가장 최근 일일 집계만 제공하므로 사이트 실적의 추세를 반드시 확인할 수 있는 것은 아닙니다. CrUX 데이터 세트에는 PSI에 노출되지 않는 중요하지 않은 측정항목도 포함되어 있습니다.
PageSpeed Insights에 대해 자세히 알아보려면 어디로 가야 하나요?
자세한 내용은 PSI 문서를 참고하세요.



