Looker Studio (sebelumnya Data Studio) adalah alat visualisasi data yang efektif yang memungkinkan Anda membuat dasbor berdasarkan sumber big data, seperti Laporan UX Chrome (CrUX). Dalam panduan ini, pelajari cara membuat Dasbor CrUX kustom Anda sendiri untuk melacak tren pengalaman pengguna origin.

Dasbor CrUX dibuat dengan fitur Looker Studio yang disebut Konektor Komunitas. Konektor ini adalah link yang telah dibuat sebelumnya antara data mentah CrUX di BigQuery dan visualisasi Looker Studio. Dengan demikian, pengguna dasbor tidak perlu menulis kueri atau membuat diagram apa pun. Semuanya dibuat untuk Anda; yang Anda perlukan hanyalah memberikan origin dan dasbor kustom akan dibuat untuk Anda.
Dasbor CrUX default
CrUX memiliki dasbor default, yang dikelola oleh tim CrUX. Metrik baru (misalnya INP) ditambahkan oleh tim dan tersedia saat dasbor dimuat lagi.
Membuat dasbor kustom
Beberapa pengguna mungkin ingin menyesuaikan dasbor. Jika demikian, Anda dapat membuat salinan dasbor default Anda sendiri dan mengubahnya sesuai keinginan.
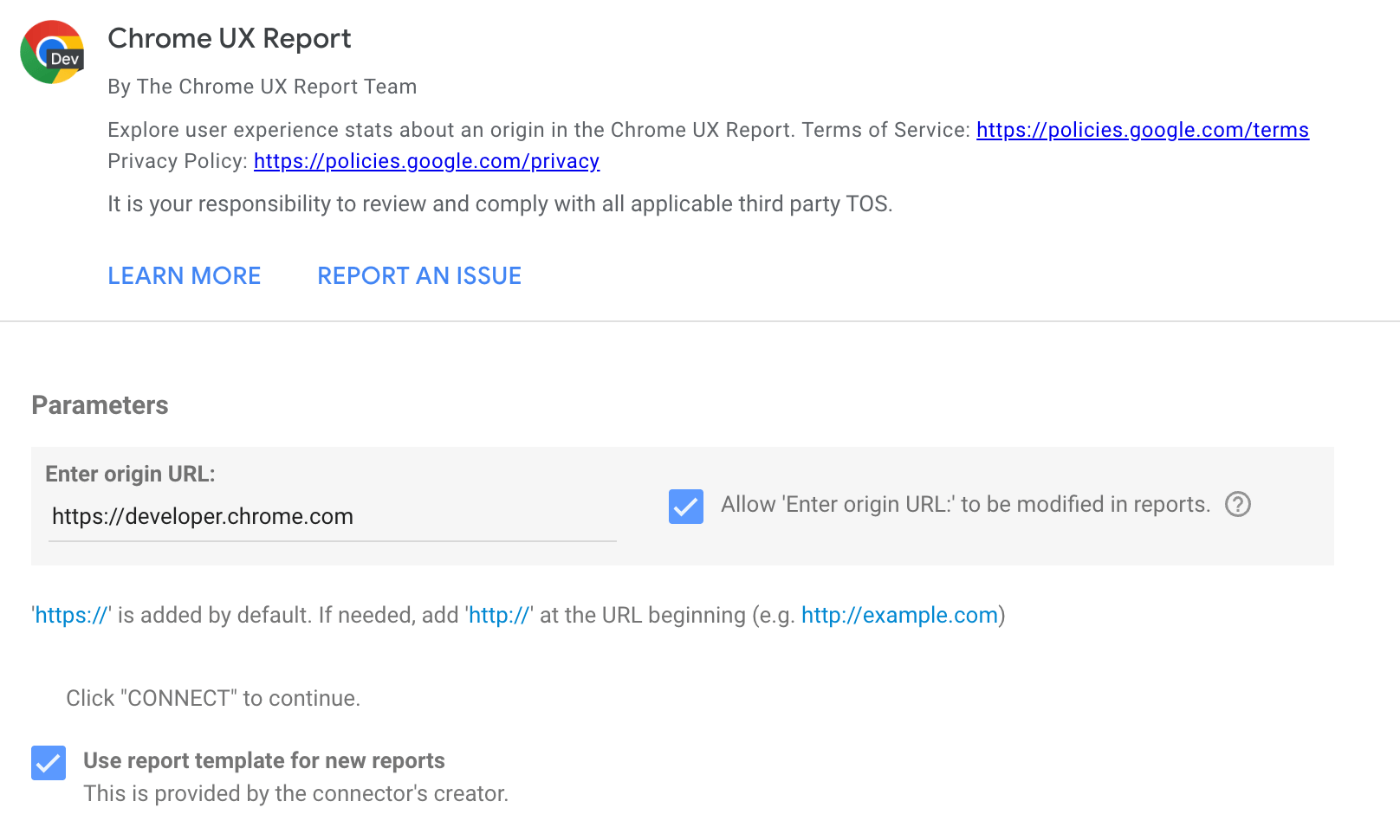
Untuk membuat dasbor kustom, buka g.co/chromeuxdash. Tindakan ini akan mengarahkan Anda ke halaman konektor komunitas CrUX tempat Anda dapat memberikan asal dasbor yang akan dibuat. Perhatikan bahwa pengguna baru mungkin perlu menyelesaikan perintah izin atau preferensi pemasaran.

Kolom input teks hanya menerima origin, bukan URL lengkap. Misalnya:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Jika Anda menghapus protokol, HTTPS akan digunakan. Subdomain penting, misalnya https://developers.google.com dan https://www.google.com dianggap berasal dari tempat yang berbeda.
Beberapa masalah umum terkait origin adalah memberikan protokol yang salah, misalnya http://, bukan https://, dan menghilangkan subdomain saat diperlukan. Beberapa situs menyertakan pengalihan, jadi jika http://example.com mengalihkan ke https://www.example.com, Anda harus menggunakan yang terakhir, yang merupakan versi kanonis dari origin. Sebagai aturan umum, gunakan asal yang dilihat pengguna di kolom URL.
Dengan mencentang kotak, origin akan disertakan dalam URL dasbor, yang memungkinkan dasbor yang sama digunakan untuk origin yang berbeda dengan mengubah parameter URL ini pada masa mendatang. Jadi, sebaiknya centang kotak tersebut.
Klik tombol Connect. Jika Anda mencentang kotak, Anda akan diminta untuk mengonfirmasi.
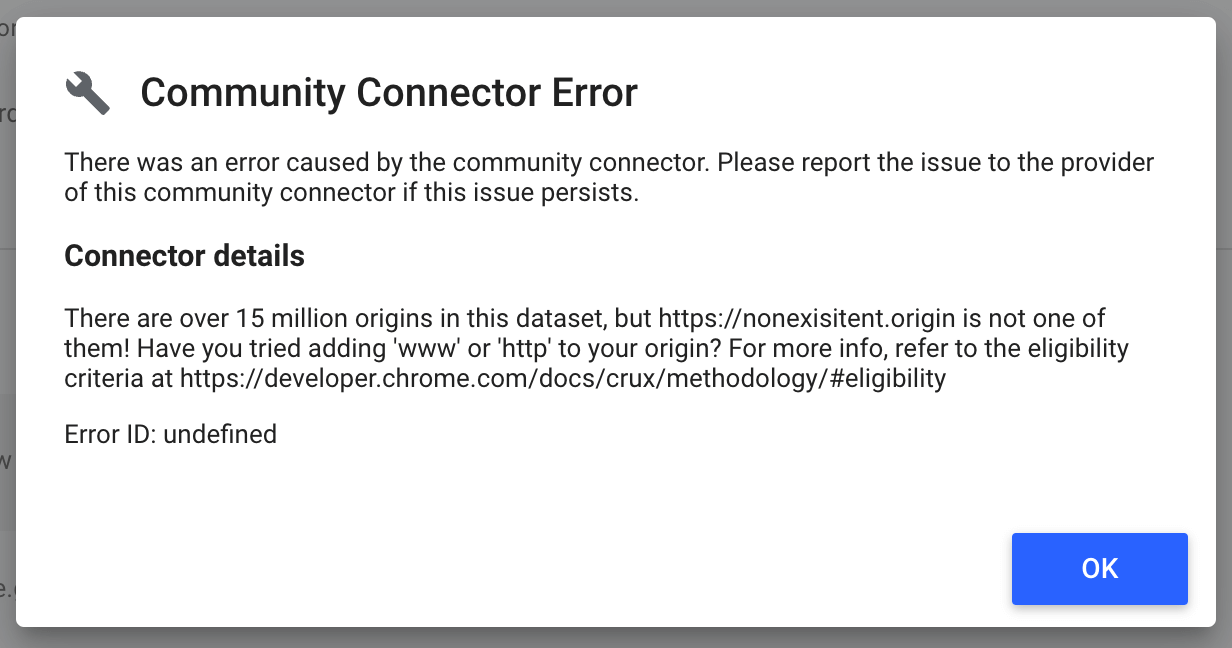
Jika origin Anda tidak disertakan dalam set data CrUX, Anda mungkin mendapatkan pesan error seperti yang ditampilkan dalam diagram berikutnya. Ada lebih dari 15 juta origin dalam set data, tetapi origin yang Anda inginkan mungkin tidak memiliki data yang memadai untuk disertakan.

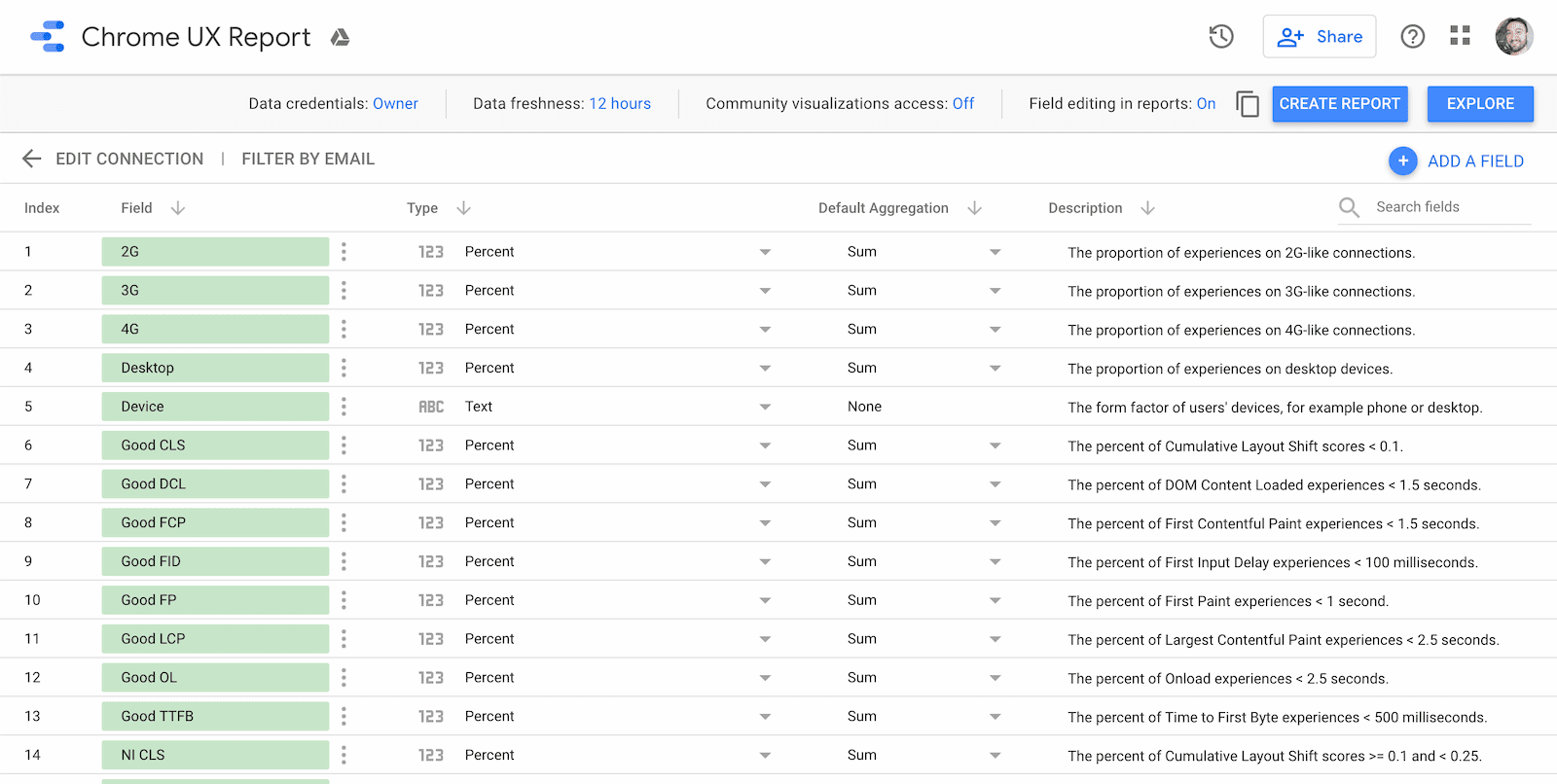
Jika asal ada, Anda akan diarahkan ke halaman skema untuk dasbor. Tindakan ini akan menampilkan semua kolom yang disertakan: setiap jenis koneksi yang efektif, setiap faktor bentuk, bulan rilis set data, distribusi performa untuk setiap metrik, dan tentu saja nama asal. Tidak ada yang perlu Anda lakukan atau ubah di halaman ini, cukup klik Buat Laporan untuk melanjutkan.

Menggunakan dasbor
Setiap dasbor dilengkapi dengan tiga jenis halaman:
- Ringkasan Core Web Vitals
- Performa metrik
- Demografi pengguna
Setiap halaman menyertakan diagram yang menunjukkan distribusi dari waktu ke waktu untuk setiap rilis bulanan yang tersedia. Saat set data baru dirilis, Anda dapat memuat ulang dasbor untuk mendapatkan data terbaru.
Set data bulanan dirilis pada hari Selasa kedua setiap bulan. Misalnya, set data yang terdiri dari data pengalaman pengguna dari bulan Mei dirilis pada Selasa kedua bulan Juni.
Ringkasan Core Web Vitals
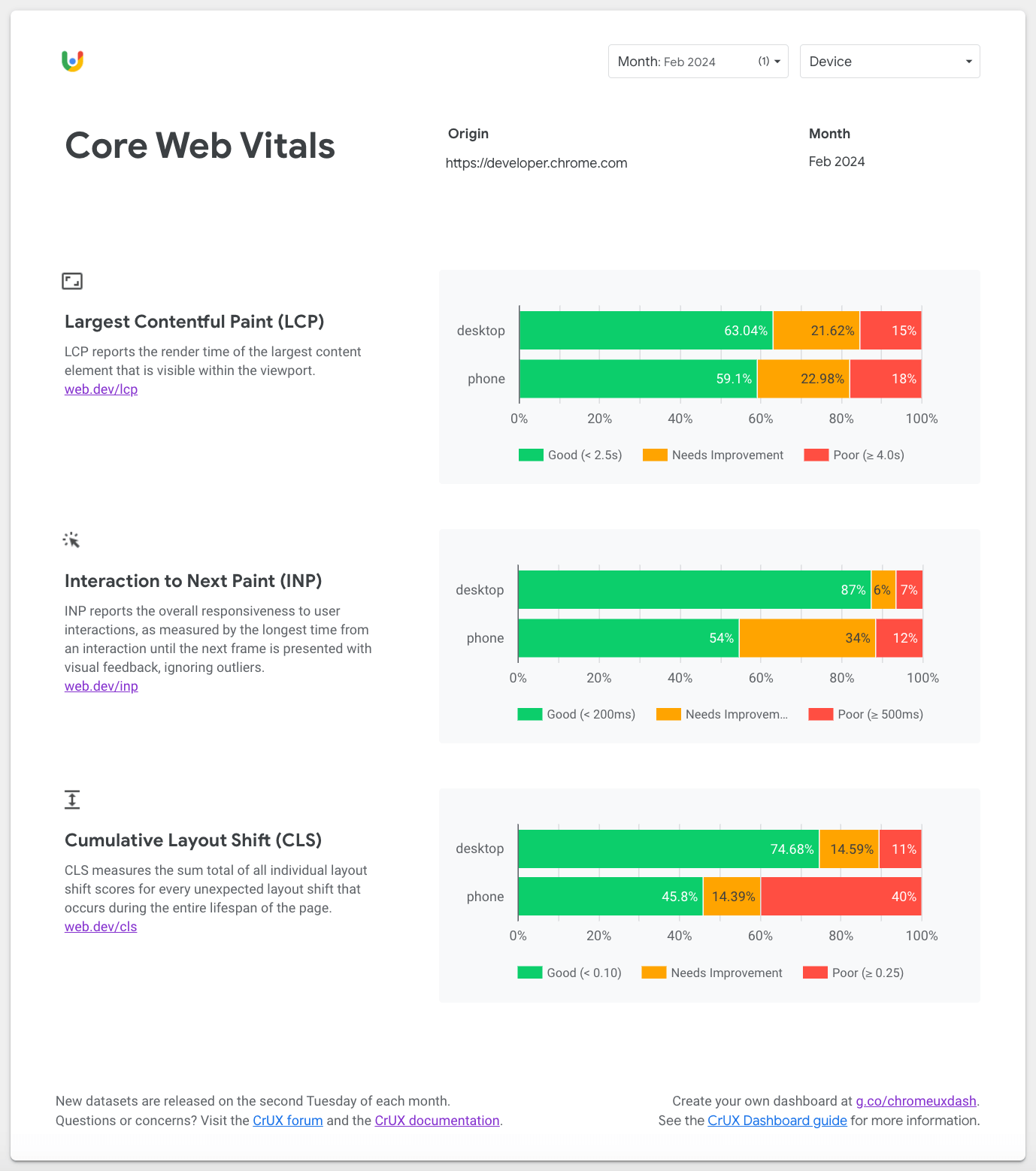
Halaman pertama adalah ringkasan performa Data Web Inti bulanan origin. Berikut adalah metrik UX terpenting yang direkomendasikan Google untuk Anda fokuskan.

Gunakan halaman Data Web Inti untuk memahami pengalaman pengguna desktop dan ponsel terhadap origin. Secara default, bulan terbaru pada saat Anda membuat dasbor akan dipilih. Untuk beralih antara rilis bulanan yang lebih lama atau lebih baru, gunakan filter Bulan di bagian atas halaman.
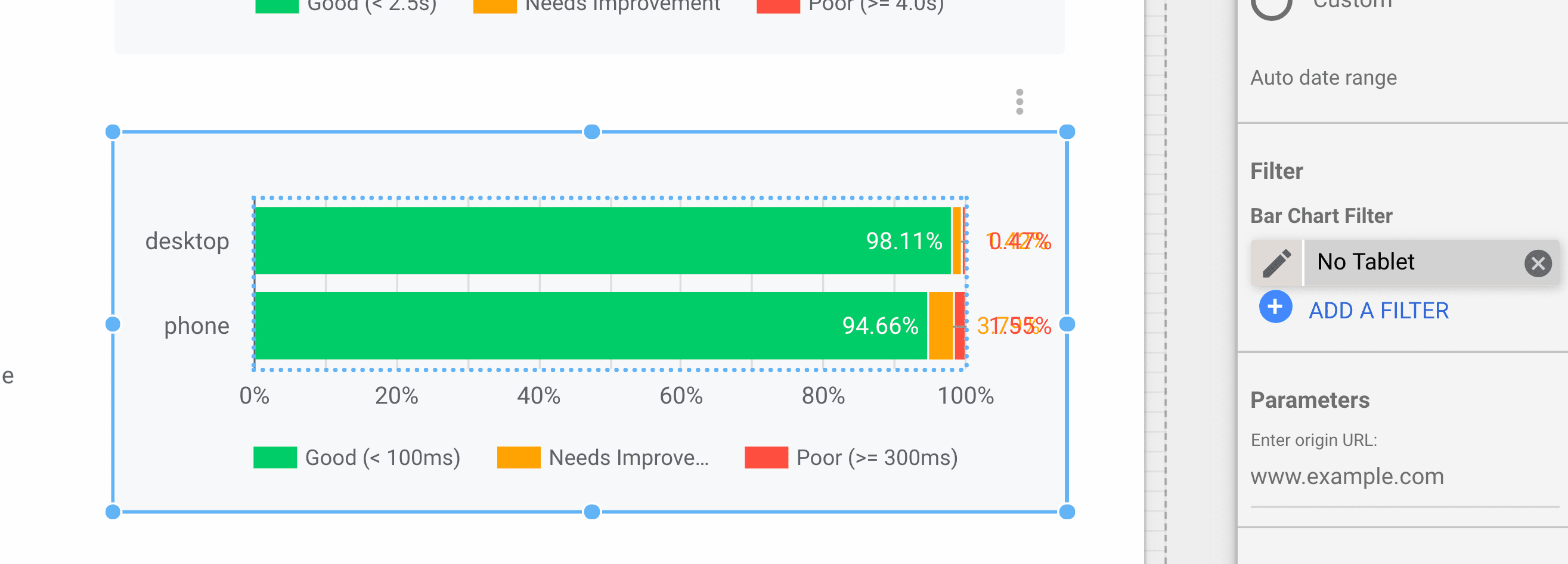
Perhatikan bahwa tablet dihilangkan dari diagram ini secara default, tetapi jika diperlukan, Anda dapat menghapus filter Tidak ada Tablet di konfigurasi diagram batang:

Performa metrik
Setelah halaman Data Web Inti, Anda akan menemukan halaman mandiri untuk semua metrik dalam set data CrUX.

Di bagian atas setiap halaman terdapat filter Perangkat, yang dapat Anda gunakan untuk membatasi faktor bentuk yang disertakan dalam data pengalaman. Misalnya, Anda dapat melihat perincian khusus tentang pengalaman ponsel. Setelan ini tetap ada di seluruh halaman.
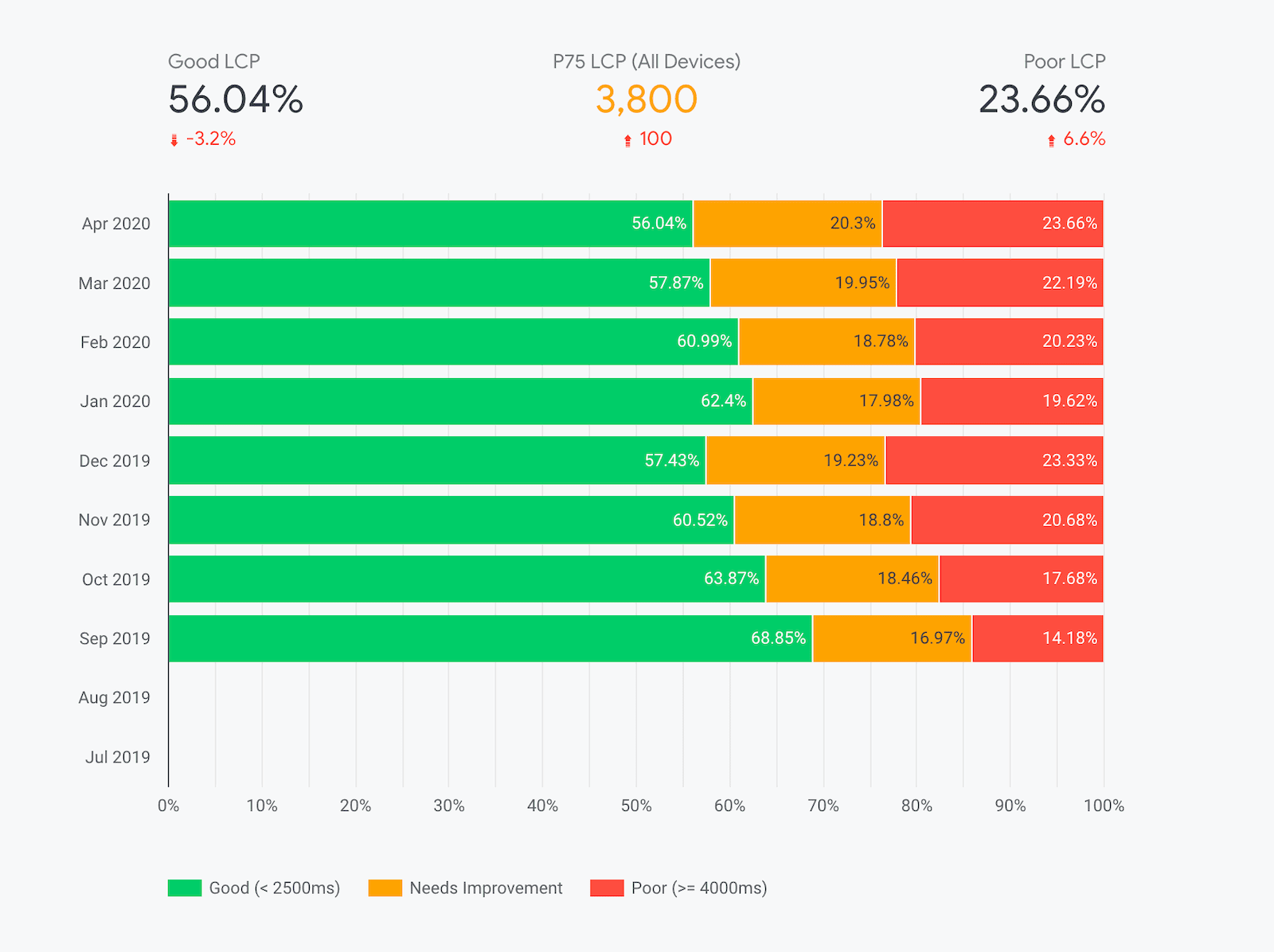
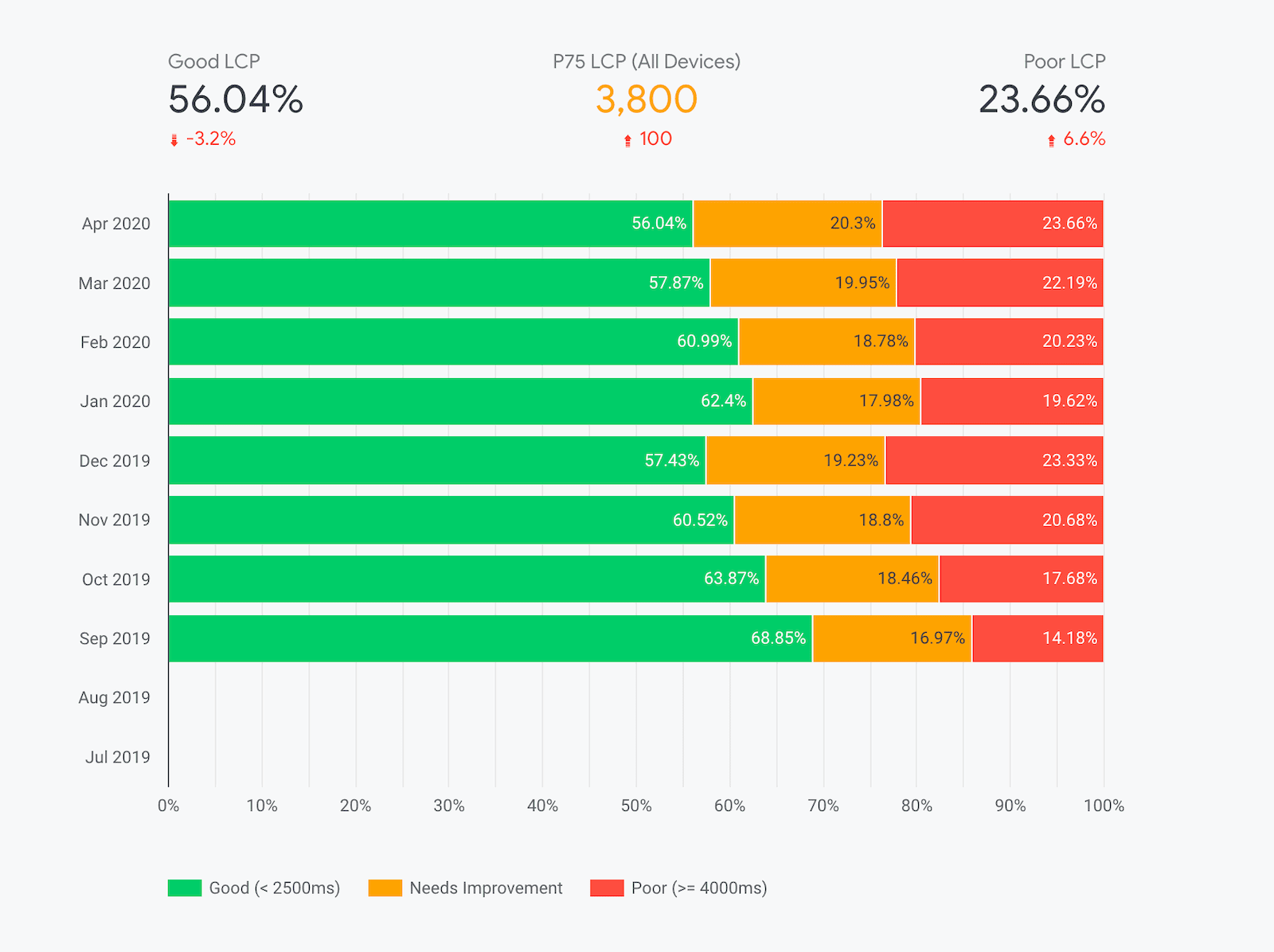
Visualisasi utama di halaman ini adalah distribusi bulanan pengalaman yang dikategorikan sebagai "Baik", "Perlu Peningkatan", dan "Buruk". Legenda berkode warna di bawah diagram menunjukkan rentang pengalaman yang disertakan dalam kategori. Misalnya, pada screenshot sebelumnya, Anda dapat melihat persentase pengalaman Largest Contentful Paint (LCP) "baik" yang berfluktuasi dan sedikit memburuk dalam beberapa bulan terakhir.
Persentase pengalaman "baik" dan "buruk" untuk bulan terbaru ditampilkan di atas diagram beserta indikator perbedaan persentase dari bulan sebelumnya. Untuk origin ini, pengalaman LCP "baik" turun 3,2% menjadi 56,04% dari bulan ke bulan.
Selain itu, untuk metrik seperti LCP dan Core Web Vitals lainnya yang memberikan rekomendasi persentil eksplisit, Anda akan menemukan metrik "P75" di antara persentase "baik" dan "buruk". Nilai ini sesuai dengan persentil ke-75 pengalaman pengguna asal. Dengan kata lain, 75% pengalaman lebih baik dari nilai ini. Satu hal yang perlu diperhatikan adalah hal ini berlaku untuk distribusi secara keseluruhan di semua perangkat di origin. Mengalihkan perangkat tertentu dengan filter Perangkat tidak akan menghitung ulang persentil.
Catatan teknis tentang persentil
Perhatikan bahwa metrik persentil didasarkan pada data histogram dari BigQuery, sehingga perinciannya akan kasar: 100 md untuk LCP, 25 md untuk INP, dan 0,05 untuk CLS. Dengan kata lain, LCP P75 sebesar 3.800 md menunjukkan bahwa persentil ke-75 yang sebenarnya berada di antara 3.800 md dan 3.900 md.
Selain itu, set data BigQuery menggunakan teknik yang disebut "penyebaran bin", yaitu kepadatan pengalaman pengguna secara intrinsik dikelompokkan ke dalam bin yang sangat kasar dengan tingkat perincian yang menurun. Hal ini memungkinkan kita menyertakan kepadatan menit di bagian ekor distribusi tanpa harus melebihi presisi empat digit. Misalnya, nilai LCP kurang dari 3 detik dikelompokkan ke dalam bucket dengan lebar 200 md. Antara 3 dan 10 detik, bin memiliki lebar 500 md. Di luar 10 detik, bin memiliki lebar 5.000 md... Daripada memiliki bin dengan lebar yang bervariasi, penyebaran bin memastikan bahwa semua bin memiliki lebar 100 md konstan (faktor persekutuan terbesar), dan distribusi diinterpolasi secara linear di setiap bin.
Nilai P75 yang sesuai di alat seperti PageSpeed Insights tidak didasarkan pada set data BigQuery publik dan dapat memberikan nilai presisi milidetik.
Demografi pengguna
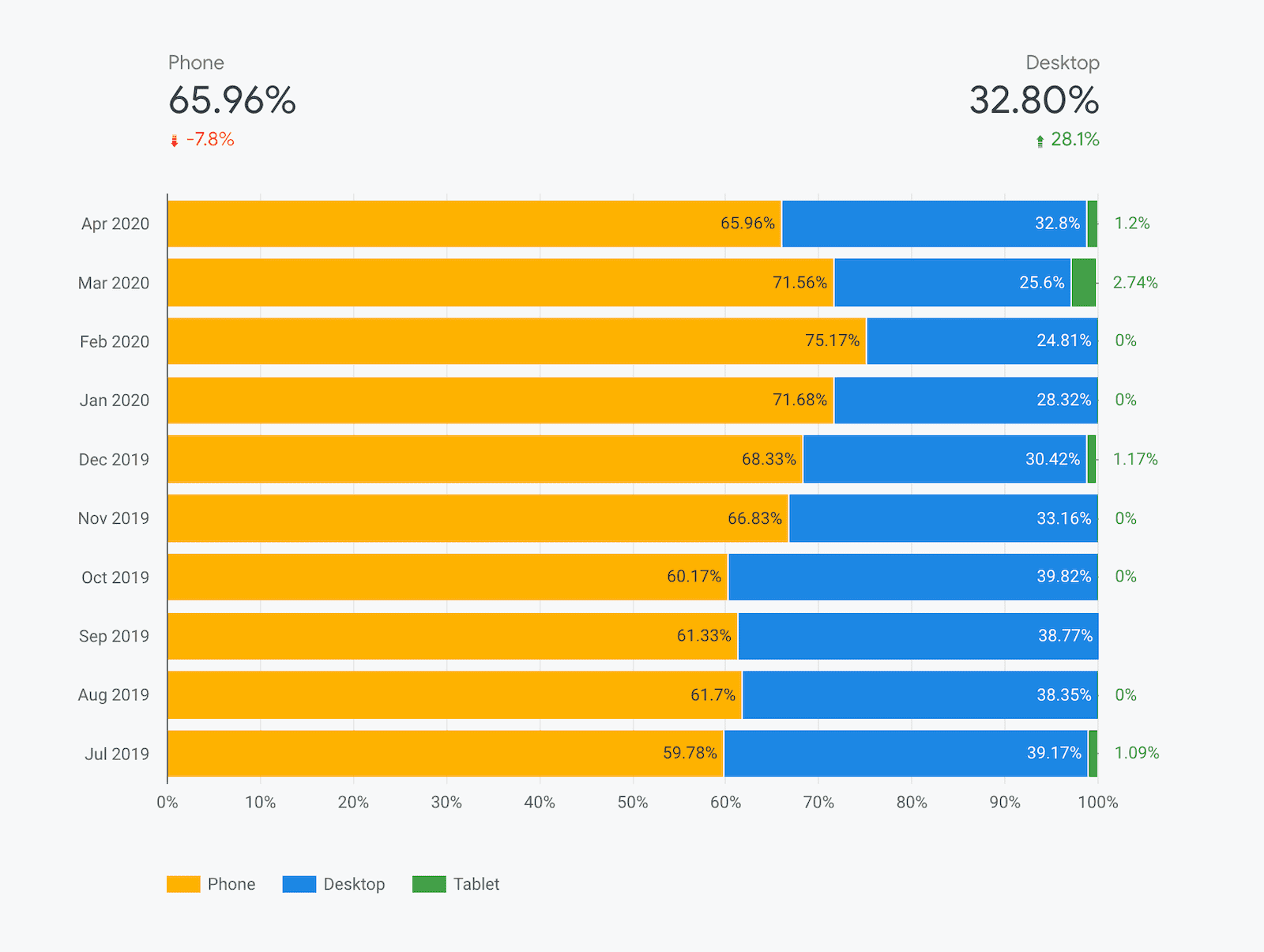
Ada dua dimensi yang disertakan di halaman demografi pengguna: perangkat dan jenis koneksi efektif (ECT). Halaman ini menggambarkan distribusi kunjungan halaman di seluruh asal untuk pengguna di setiap demografi.
Halaman distribusi perangkat menampilkan perincian pengguna ponsel, desktop, dan tablet dari waktu ke waktu. Banyak origin cenderung memiliki sedikit atau tidak ada data tablet sehingga Anda akan sering melihat "0%" di tepi diagram.

Demikian pula, halaman distribusi ECT menampilkan perincian pengalaman 4G, 3G, 2G, 2G lambat, dan offline.
Distribusi untuk dimensi ini dihitung menggunakan segmen data histogram First Contentful Paint (FCP).
FAQ
Berikut adalah beberapa pertanyaan umum (FAQ) tentang cara membuat dasbor CrUX di Looker Studio:
Kapan saya harus menggunakan Dasbor CrUX, bukan alat lainnya?
Dasbor CrUX didasarkan pada data pokok yang sama yang tersedia di BigQuery, tetapi Anda tidak perlu menulis satu baris SQL untuk mengekstrak data dan tidak perlu khawatir akan melampaui kuota gratis. Menyiapkan dasbor lebih cepat dan mudah daripada melihat kueri data pokok, semua visualisasi dibuat untuk Anda, dan Anda memiliki kontrol untuk membagikannya kepada siapa pun yang Anda inginkan.
Apakah ada batasan untuk menggunakan Dasbor CrUX?
Karena didasarkan pada BigQuery, Dasbor CrUX juga mewarisi semua batasannya. Data ini dibatasi untuk data tingkat origin dengan perincian bulanan.
Dasbor CrUX juga mengorbankan beberapa fleksibilitas data mentah di BigQuery untuk mendapatkan kemudahan dan kenyamanan. Misalnya, distribusi metrik hanya diberikan sebagai "baik", "perlu ditingkatkan", dan "buruk", bukan histogram lengkap. Dasbor CrUX juga menyediakan data di tingkat global, sedangkan set data BigQuery memungkinkan Anda memperbesar negara tertentu.
Di mana saya dapat mempelajari Looker Studio lebih lanjut?
Lihat halaman fitur Looker Studio untuk mengetahui info selengkapnya.


