Looker Studio (eski adıyla Data Studio), Chrome Kullanıcı Deneyimi Raporu (CrUX) gibi büyük veri kaynaklarının üzerinde kontrol panelleri oluşturmanıza olanak tanıyan güçlü bir veri görselleştirme aracıdır. Bu kılavuzda, bir kaynağın kullanıcı deneyimi trendlerini takip etmek için kendi özel CrUX Kontrol Panelinizi nasıl oluşturacağınızı öğrenebilirsiniz.

CrUX Kontrol Paneli, Topluluk Bağlayıcıları adı verilen bir Looker Studio özelliğiyle geliştirilmiştir. Bu bağlayıcı, BigQuery'deki ham CrUX verileri ile Looker Studio'daki görselleştirmeler arasında önceden oluşturulmuş bir bağlantıdır. Kontrol paneli kullanıcılarının sorgu yazma veya grafik oluşturma ihtiyacını ortadan kaldırır. Her şey sizin için geliştirildi; tek ihtiyacınız bir kaynak sağlamaktır. Sizin için özel bir kontrol paneli oluşturulur.
Varsayılan CrUX kontrol paneli
CrUX'te, CrUX ekibi tarafından yönetilen bir varsayılan kontrol paneli bulunur. Yeni metrikler (ör. INP) ekip tarafından eklenir ve kontrol paneli tekrar yüklendiğinde kullanılabilir.
Özel bir kontrol paneli oluşturun
Bazı kullanıcılar kontrol panelini özelleştirmek isteyebilir. Bu durumda, varsayılan gösterge tablosunun kendi kopyanızı oluşturup uygun gördüğünüz şekilde değiştirebilirsiniz.
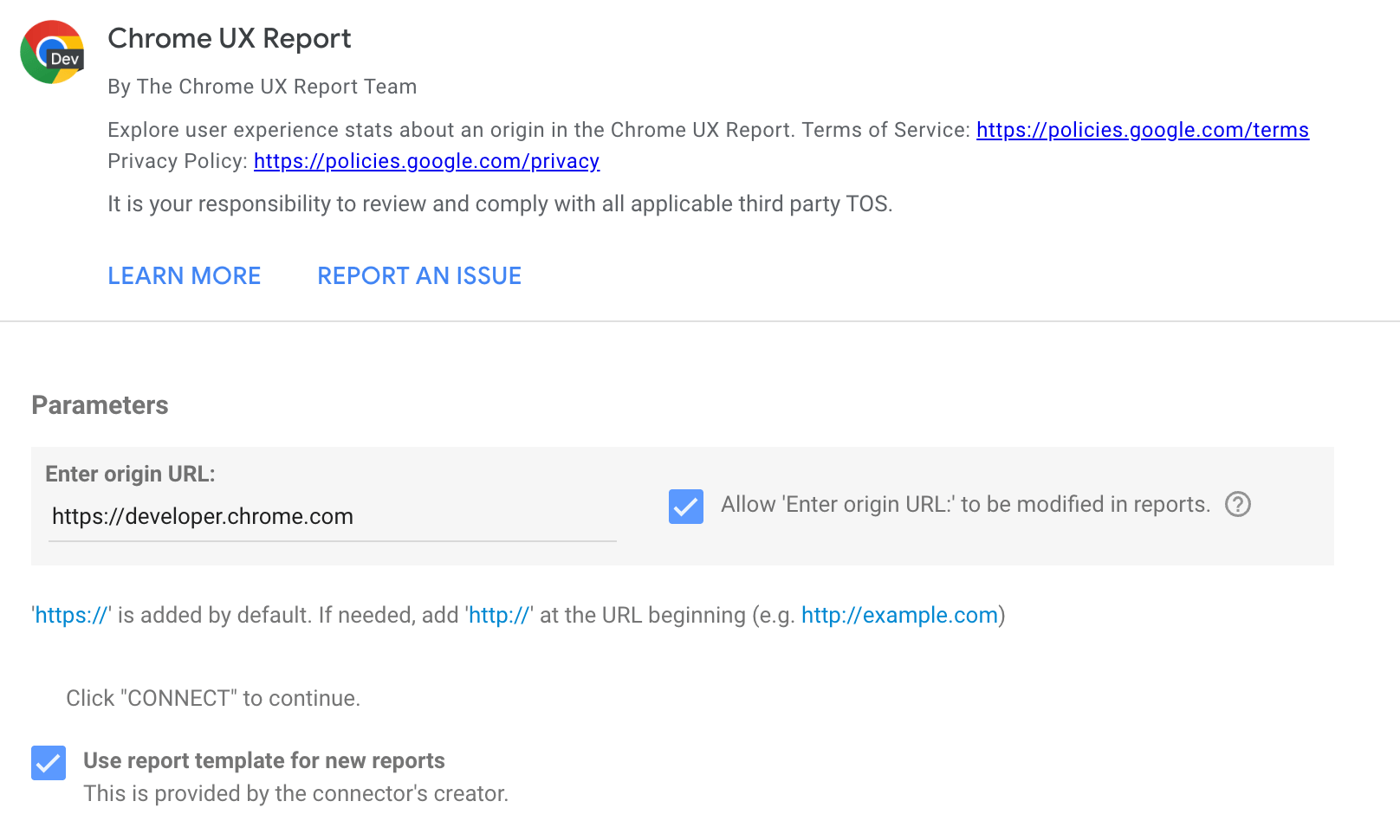
Özel kontrol paneli oluşturmak için g.co/chromeuxdash adresine gidin. Kontrol panelinin oluşturulduğu kaynağı sağlayabileceğiniz CrUX topluluk bağlayıcısı sayfasına yönlendirilirsiniz. İlk kez kullanan kullanıcıların izin veya pazarlama tercihi istemlerini tamamlaması gerekebileceğini unutmayın.

Metin giriş alanı yalnızca kaynakları kabul eder, tam URL'leri kabul etmez. Örnek:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Protokolü çıkarırsanız HTTPS olduğu varsayılır. Alt alan adları önemlidir. Örneğin https://developers.google.com ve https://www.google.com farklı kaynaklar olarak kabul edilir.
Kaynaklarla ilgili yaygın sorunlardan bazıları yanlış protokolün sağlanması (ör. https:// yerine http://) ve gerektiğinde alt alan adının atlanmasıdır. Bazı web siteleri yönlendirmeler içerir. Bu nedenle, http://example.com, https://www.example.com adresine yönlendirme yapıyorsa kaynağın standart sürümü olan ikinci yolu kullanmanız gerekir. Genel bir kural olarak, kaynak kullanıcıların adres çubuğunda gördüklerini kullanın.
Onay kutusunu işaretlediğinizde kaynak, kontrol paneli URL'sine dahil edilir. Böylece, bu URL parametresi gelecekte değiştirilerek aynı kontrol panelinin farklı kaynaklar için kullanılmasına olanak tanır. Böylece, bunu işaretlemeniz önerilir.
Bağlan düğmesini tıklayın. Onay kutusunu işaretlediyseniz bunu onaylamanız istenir.
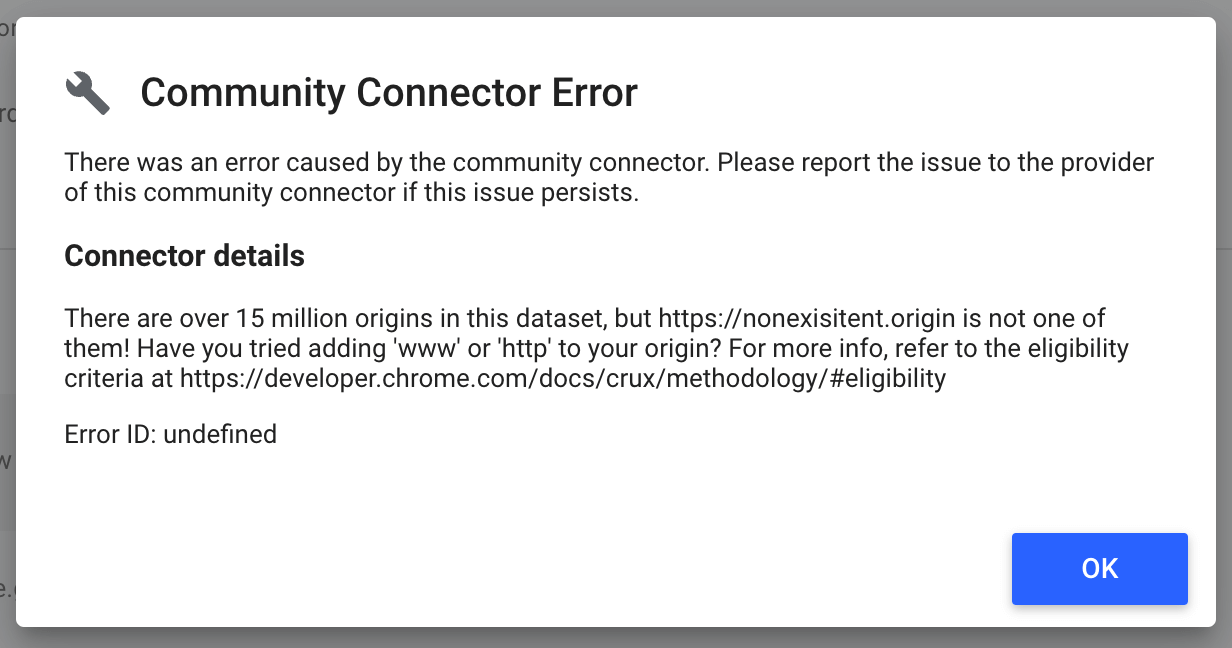
Kaynağınız CrUX veri kümesine dahil değilse sonraki şemada gösterilene benzer bir hata mesajı alabilirsiniz. Veri kümesinde 15 milyondan fazla kaynak vardır ancak istediğiniz kaynak, eklenecek yeterli veriye sahip olmayabilir.

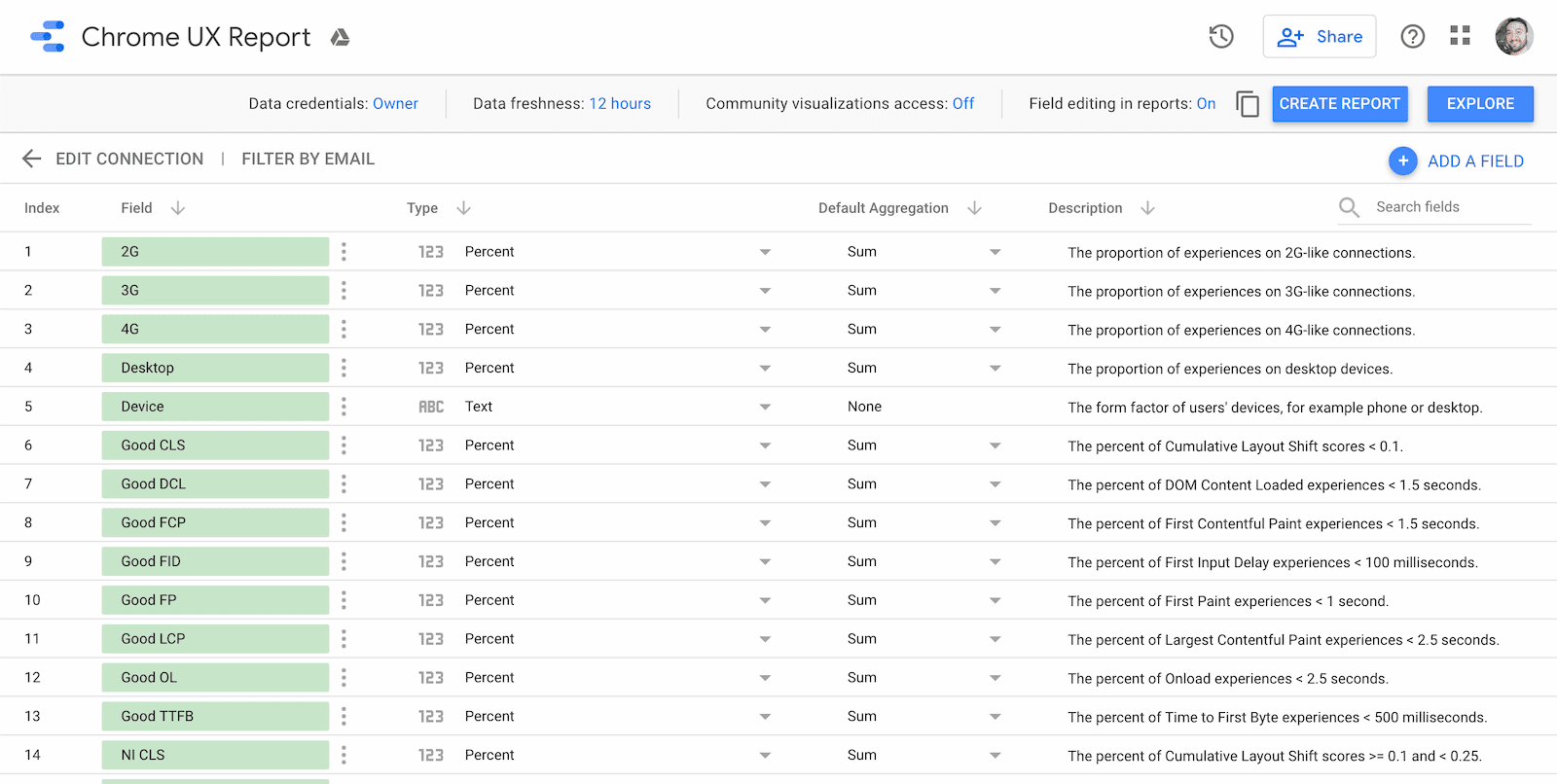
Kaynak mevcutsa kontrol panelinin şema sayfasına yönlendirilirsiniz. Burada, dahil edilen tüm alanlar gösterilir: her etkili bağlantı türü, her form faktörü, veri kümesinin yayınlandığı ay, her metriğin performans dağılımı ve tabii ki kaynak adı. Bu sayfada yapmanız veya değiştirmeniz gereken bir şey yok. Devam etmek için Rapor Oluştur'u tıklamanız yeterlidir.

Kontrol panelini kullanma
Her kontrol panelinde üç tür sayfa bulunur:
- Core Web Vitals'a genel bakış
- Metrik performansı
- Kullanıcı demografisi
Her sayfada, mevcut her aylık sürümün zaman içindeki dağılımlarını gösteren bir grafik bulunur. Yeni veri kümeleri yayınlandıkça, en son verileri almak için kontrol panelini yenileyebilirsiniz.
Aylık veri kümeleri, her ayın ikinci salı günü yayınlanır. Örneğin, Mayıs ayına ait kullanıcı deneyimi verilerini içeren veri kümesi Haziran ayının ikinci Salı günü yayınlanır.
Core Web Vitals'a genel bakış
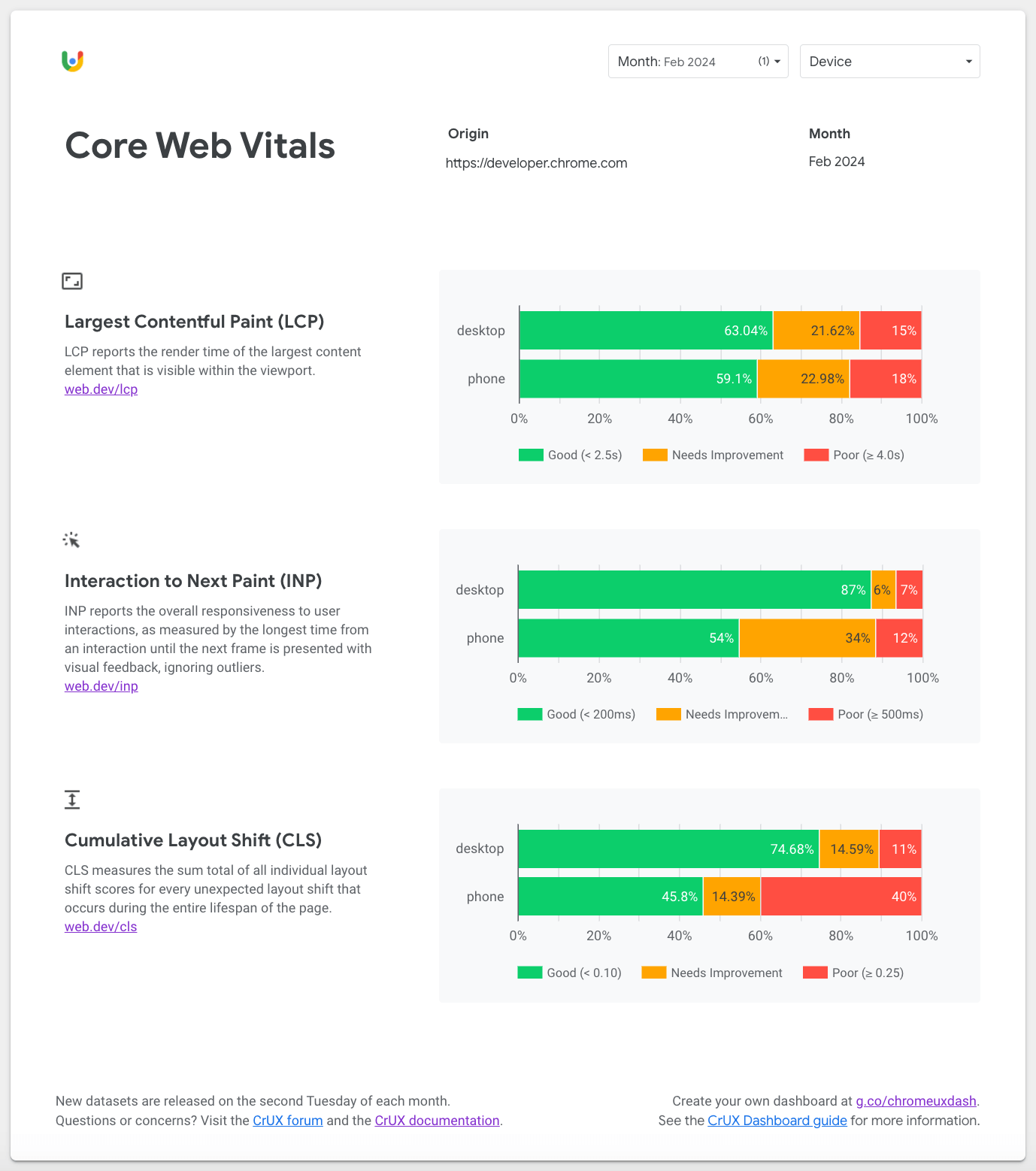
İlk sayfada, kaynağın aylık Core Web Vitals performansına genel bir bakış sunulur. Bunlar, Google'ın odaklanmanızı önerdiği en önemli kullanıcı deneyimi metrikleridir.

Kaynağın masaüstü ve telefon kullanıcıları tarafından nasıl deneyimlendiğini anlamak için Core Web Vitals sayfasını kullanın. Varsayılan olarak, kontrol panelini oluşturduğunuz en son ay seçilir. Eski veya yeni aylık sürümler arasında geçiş yapmak için sayfanın üst kısmındaki Ay filtresini kullanın.
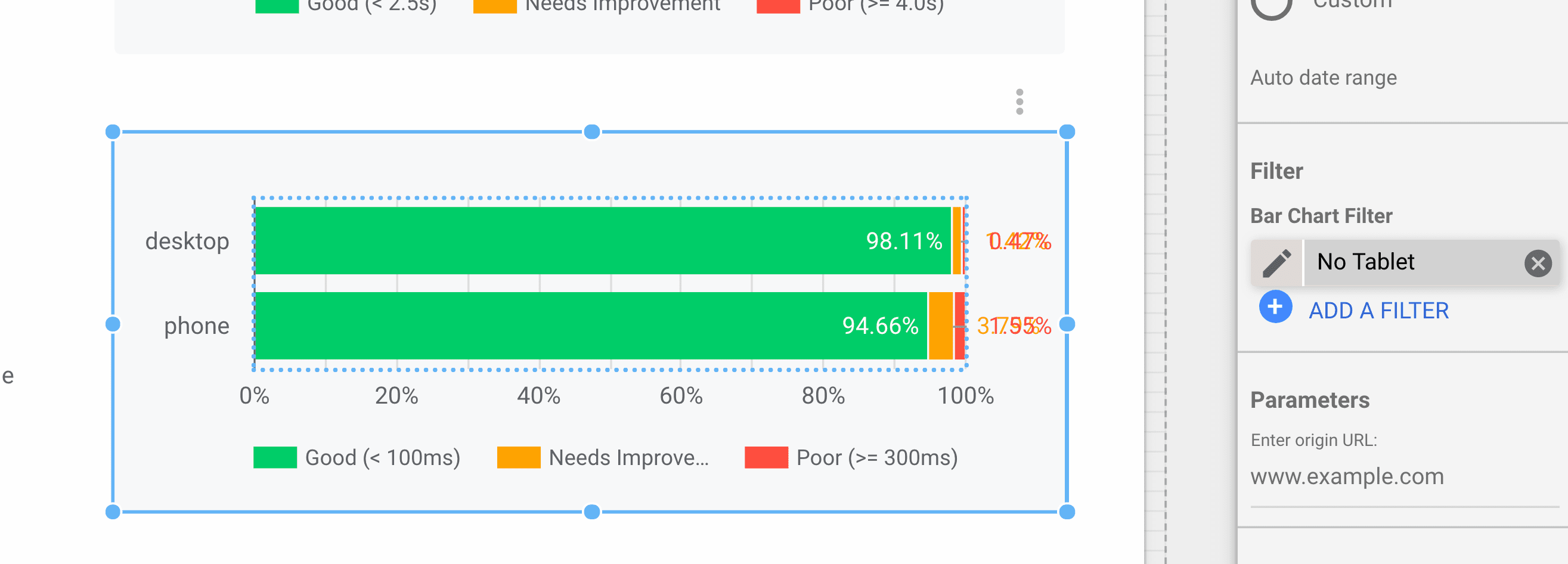
Tabletin bu grafiklerden varsayılan olarak çıkarıldığını unutmayın. Ancak gerekirse çubuk grafik yapılandırmasındaki Tablet Yok filtresini kaldırabilirsiniz:

Metrik performansı
Core Web Vitals sayfasından sonra CrUX veri kümesindeki tüm metrikler için bağımsız sayfalar görürsünüz.

Her sayfanın üst kısmında, deneyim verilerine dahil edilen form faktörlerini kısıtlamak için kullanabileceğiniz Cihaz filtresi bulunur. Örneğin, özellikle telefon deneyimlerini ayrıntılı olarak inceleyebilirsiniz. Bu ayar farklı sayfalarda da geçerli olur.
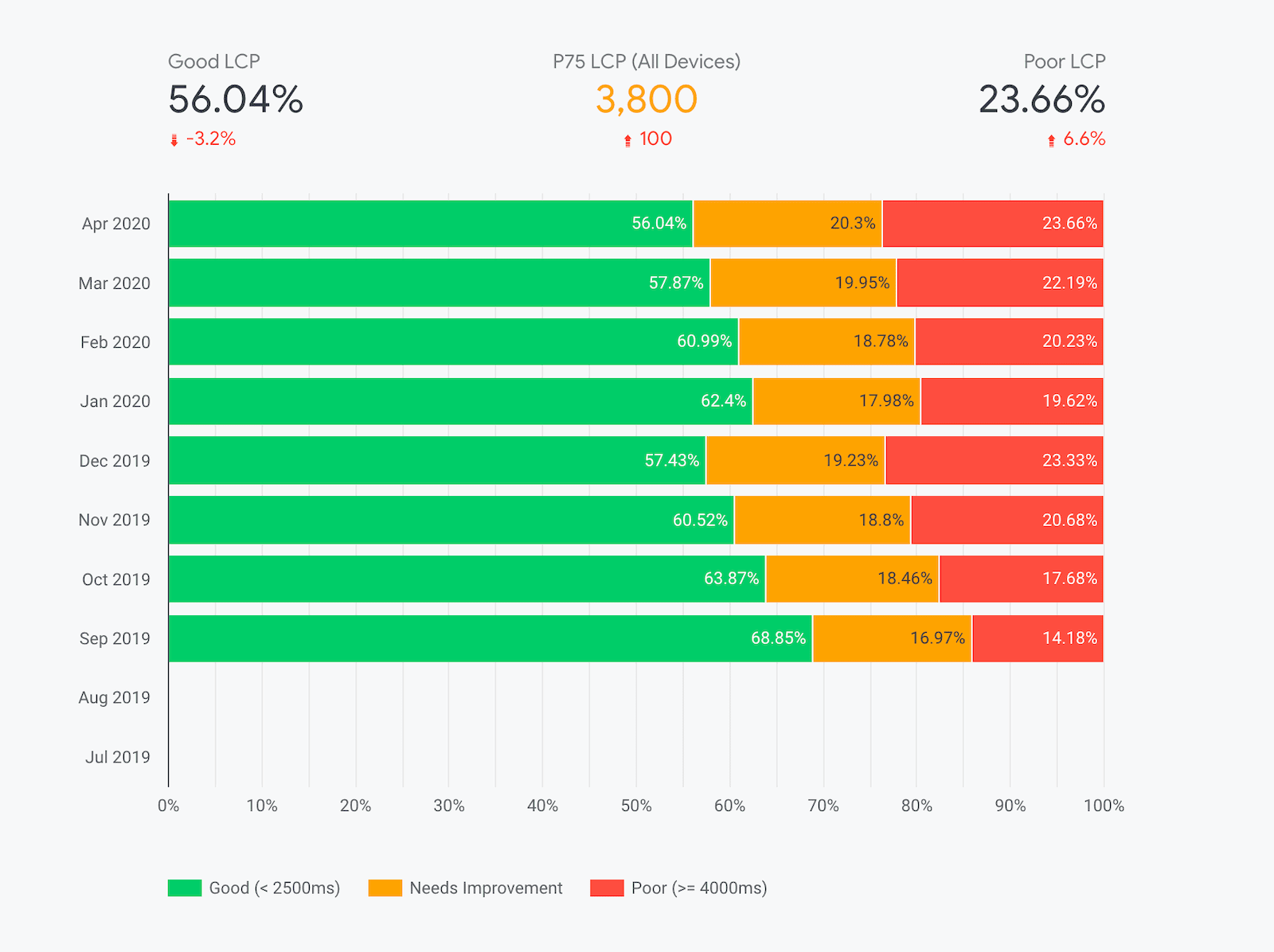
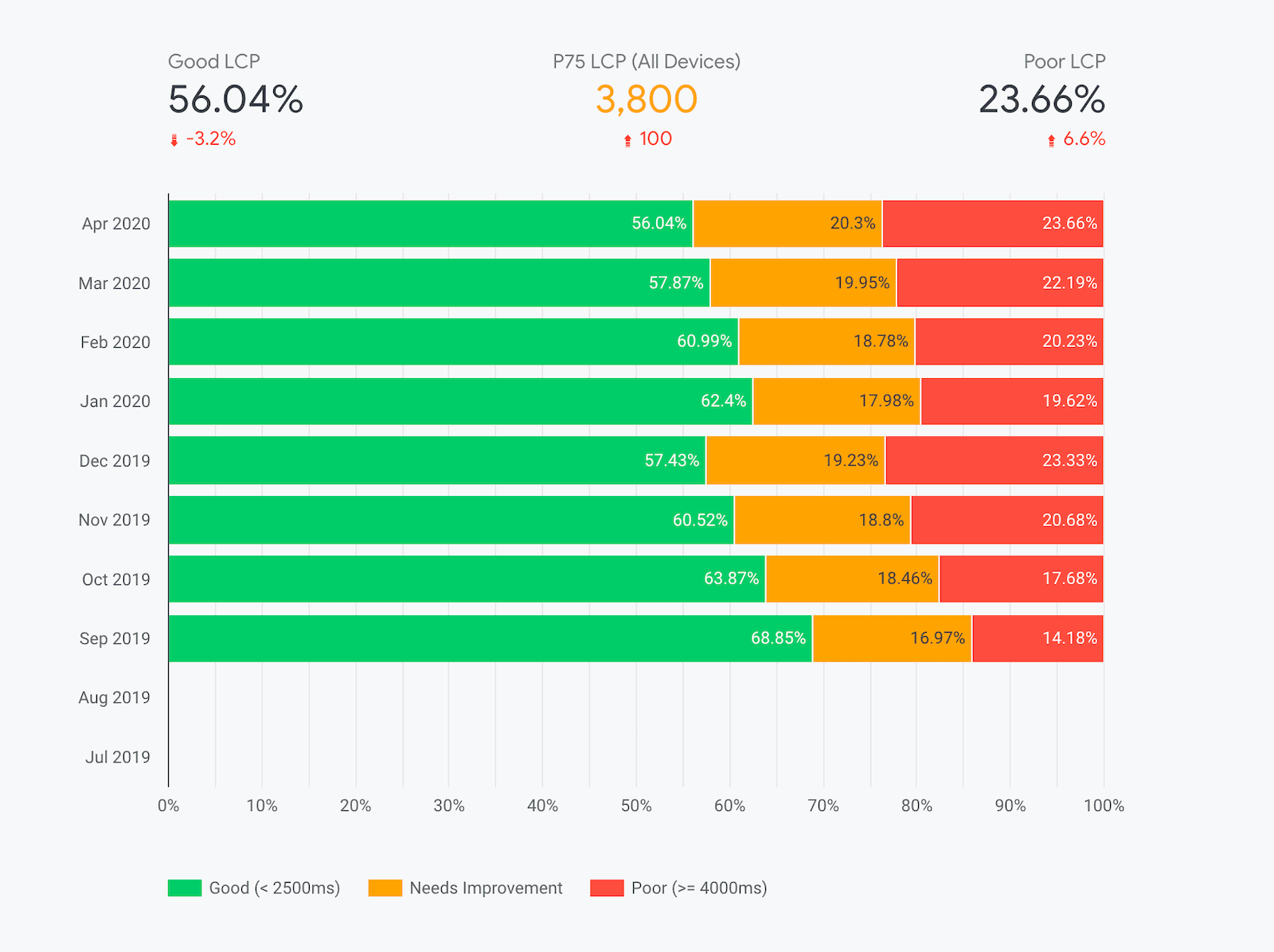
Bu sayfalardaki birincil görselleştirmeler, "İyi", "İyileştirme Gerekiyor" ve "Yetersiz" olarak sınıflandırılan deneyimlerin aylık dağılımlarıdır. Grafiğin altındaki renk kodlu gösterge, kategoriye dahil edilen deneyim aralığını gösterir. Örneğin, önceki ekran görüntüsünde "iyi" değerinin yüzdesini görebilirsiniz. Largest Contentful Paint (LCP) deneyimlerinde dalgalanmalar yaşanır ve son aylarda biraz daha kötü hale gelir.
Son ayın "iyi" yüzdeleri ve "zayıf" deneyimlerin üstünde, önceki aya göre yüzdelik farkın bir göstergesi olarak gösterilir. Bu kaynak için "good" (iyi) LCP deneyimleri aydan aya% 3,2 ila% 56,04 azaldı.
Ayrıca, LCP ve açık yüzdelik dilim önerileri sağlayan diğer Önemli Web Verileri gibi metrikler için "P75" gösterilir. "iyi" ve "en iyi" arasında ve "zayıf" yüzdeleri. Bu değer, kaynağın kullanıcı deneyimlerinin 75. yüzdelik dilimine karşılık gelir. Başka bir deyişle, deneyimlerin% 75'i bu değerden daha iyidir. Bu durumun, kaynaktaki tüm cihazlar genelindeki genel dağıtım için geçerli olduğu unutulmamalıdır. Cihaz filtresiyle belirli cihazlar değiştirildiğinde yüzdelik dili yeniden hesaplamaz.
Yüzdelik dilimlerle ilgili teknik uyarılar
Yüzdelik metriklerin BigQuery'den alınan histogram verilerine dayandığını ve bu nedenle ayrıntı düzeyinin genel olacağını unutmayın: LCP için 100 ms, INP için 25 ms ve CLS için 0,05. Başka bir deyişle, 3.800 ms.lik bir P75 LCP, gerçek 75. yüzdelik dilimin 3.800 ms ile 3.900 ms. arasında olduğunu gösterir.
Buna ek olarak, BigQuery veri kümesi "bina yayma" adı verilen bir teknik kullanır Bu yöntemde kullanıcı deneyimleri yoğunlukları, ayrıntı düzeyi azaltılacak çok genel kutular halinde gruplandırılır. Bu, dört haneyi aşmak zorunda kalmadan dakika yoğunluklarını dağılımın sonuna eklememize olanak tanır. Örneğin, 3 saniyeden kısa LCP değerleri, 200 ms genişliğindeki bölmeler halinde gruplandırılır. 3 ila 10 saniye arasında, bölmelerin genişliği 500 ms olur. 10 saniyeden sonra, bölmelerin genişliği 5.000 ms'dir... Genişliklerde bölmeler oluşturmak yerine, bölmelerin yayılması, tüm bölmelerin sabit 100 ms genişliğinde (en büyük ortak bölen) olmasını ve dağılımın her bir bölmede doğrusal olarak interpolasyonunu sağlar.
PageSpeed Insights gibi araçlarda karşılık gelen P75 değerleri, herkese açık BigQuery veri kümesini temel almaz ve milisaniye duyarlılığında değerler sağlayabilir.
Kullanıcı demografisi
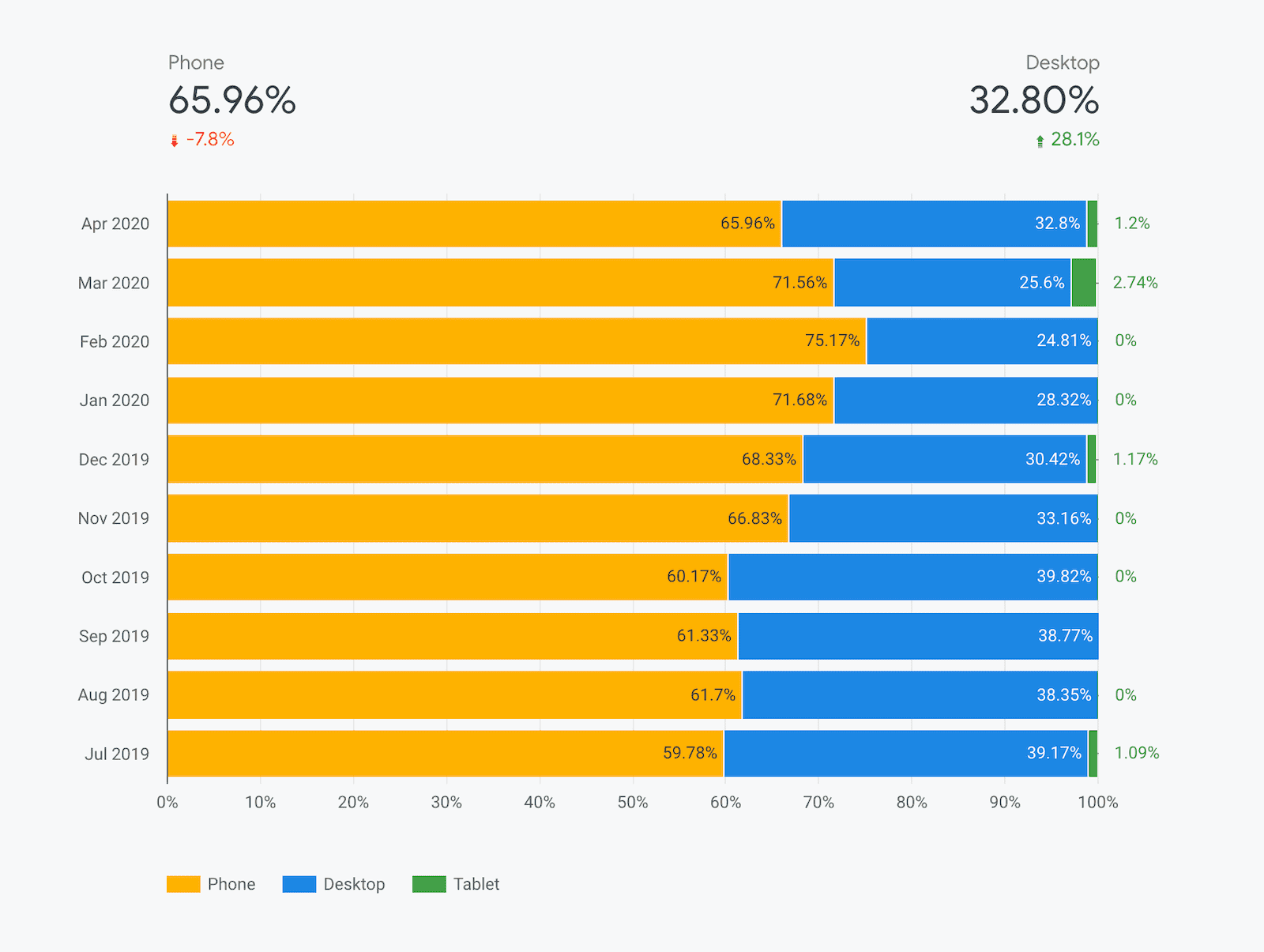
Kullanıcı demografik sayfalarında iki boyut bulunur: cihazlar ve etkili bağlantı türleri (ECT'ler). Bu sayfalarda, her bir demografik gruptaki kullanıcılar için kaynağın tamamındaki sayfa görüntülemelerinin dağılımı gösterilmektedir.
Cihaz dağıtım sayfasında telefon, masaüstü ve tablet kullanıcılarının zaman içindeki dağılımı gösterilir. Kaynakların çoğunda tablet verisi çok azdır veya hiç yoktur. Bu nedenle genellikle "%0" değerini görürsünüz. bir bitiş çizgisi çizebilirsiniz.

Benzer şekilde, ECT dağıtım sayfasında 4G, 3G, 2G, yavaş 2G ve çevrimdışı deneyimlerin dökümü gösterilir.
Bu boyutların dağılımları, First Contentful Paint (FCP) histogram verileri.
SSS
Looker Studio'da CrUX kontrol panelleri oluşturma hakkında sık sorulan sorulardan bazıları şunlardır:
Diğer araçlar yerine CrUX Kontrol Paneli'ni ne zaman kullanmalıyım?
CrUX Kontrol Paneli, BigQuery'de mevcut olan temel verilere dayanır ancak verileri çıkarmak için tek bir SQL satırı yazmanıza ve ücretsiz kotaları aşma konusunda endişelenmenize gerek yoktur. Bir gösterge tablosu oluşturmak, temel verileri sorgulamaktan daha hızlı ve kolaydır. Tüm görselleştirmeler sizin için oluşturulur ve istediğiniz kişilerle paylaşma denetimi sizde olur.
CrUX Kontrol Paneli'nin kullanımıyla ilgili herhangi bir sınırlama var mı?
BigQuery'yi temel almak, CrUX Kontrol Paneli'nin de tüm sınırlamalarını devralması anlamına gelir. Aylık ayrıntı düzeyinde kaynak düzeyindeki verilerle sınırlıdır.
CrUX Kontrol Paneli, basitlik ve kolaylık için BigQuery'deki ham verilerin çok yönlülüğünün bir kısmını da ortadan kaldırır. Örneğin, metrik dağılımları tam histogramların aksine yalnızca "iyi", "iyileştirme gerekiyor" ve "yetersiz" şeklinde verilir. CrUX Kontrol Paneli küresel düzeyde veri sağlarken BigQuery veri kümesi de belirli ülkeleri yakınlaştırmanıza olanak tanır.
Looker Studio hakkında daha fazla bilgiyi nereden edinebilirim?
Daha fazla bilgi için Looker Studio özellikleri sayfasına göz atın.


