本指南將介紹 Chrome 使用者體驗報告 (CrUX) 歷史記錄 API 端點,提供網站效能資料的時間序列。這項資料每週更新一次,可讓您查看約 6 個月的歷史資料,每週有 25 個資料點。
搭配原始 CrUX API 端點的每日更新資訊使用時,您現在可以快速查看最新資料和先前發生的情況,這項工具可讓您查看網頁隨時間變化的情形。
試用此頁面上的 API
查詢每日 CrUX API
如要回顧先前有關 CrUX API 的文章,您可以透過以下方式取得特定來源的欄位資料快照:
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" --header 'Content-Type: application/json' --data '{"origin": "https://web.dev"}'
{
"record": {
"key": {
"origin": "https://web.dev"
},
"metrics": {
"largest_contentful_paint": {
"histogram": [{
"start": 0, "end": 2500, "density": 0.9192
}, {
"start": 2500, "end": 4000, "density": 0.0513
}, {
"start": 4000, "density": 0.0294
}],
"percentiles": {
"p75": 1303
}
}
// ...
},
"collectionPeriod": {
"firstDate": { "year": 2022, "month": 12, "day": 27 },
"lastDate": { "year": 2023, "month": 1, "day": 23 }
}
}
}
這張快照包含特定 28 天收集期間的直方圖密度值和百分位數值,在本例中是指 2022 年 12 月 27 日至 2023 年 1 月 23 日。
查詢 CrUX History API
如要呼叫歷史記錄端點,請將網址中的 queryRecord 變更為 curl 指令中的 queryHistoryRecord。使用與先前呼叫相同的 CrUX API 金鑰 即可。
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryHistoryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://web.dev"}'
回應的整體格式相似,但資料量更多!除了單一資料點之外,現在也有包含第 75 個百分位數 (p75) 和直方圖密度值的欄位時間序列。
{
"record": {
"key": {
"origin": "https://web.dev"
},
"metrics": {
"largest_contentful_paint": {
"histogramTimeseries": [{
"start": 0, "end": 2500, "densities": [
0.9190, 0.9203, 0.9194, 0.9195, 0.9183, 0.9187
]
}, {
"start": 2500, "end": 4000, "densities": [
0.0521, 0.0513, 0.0518, 0.0518, 0.0526, 0.0527
]
}, {
"start": 4000, "densities": [
0.0288, 0.0282, 0.0286, 0.0285, 0.0290, 0.0285
]
}
],
"percentilesTimeseries": {
"p75s": [
1362, 1352, 1344, 1356, 1366, 1377
]
}
}
// ...
},
"collectionPeriods": [{
"firstDate": { "year": 2022, "month": 7, "day": 10 },
"lastDate": { "year": 2022, "month": 8, "day": 6 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 17 },
"lastDate": { "year": 2022, "month": 8, "day": 13 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 24 },
"lastDate": { "year": 2022, "month": 8, "day": 20 }
}, {
"firstDate": { "year": 2022, "month": 7, "day": 31 },
"lastDate": { "year": 2022, "month": 8, "day": 27 }
}, {
"firstDate": { "year": 2022, "month": 8, "day": 7 },
"lastDate": { "year": 2022, "month": 9, "day": 3 }
}, {
"firstDate": { "year": 2022, "month": 8, "day": 14 },
"lastDate": { "year": 2022, "month": 9, "day": 10 }
}
]
}
}
在這個範例中,最大內容繪製 (LCP) 指標 0 到 2500 毫秒區塊的 densities 時間序列為 [0.9190, 0.9203, 0.9194, 0.9195, 0.9183, 0.9187].。這些密度是在對應的 collectionPeriods 項目中觀察到的。舉例來說,第五個密度值 0.9183 是第五個收集期間 (截至 2022 年 9 月 3 日) 的密度值,而 0.9187 則是第五個收集期間 (截至第五個收集期間結束後一週) 的密度值。
換句話說,解讀 https://web.dev 範例中的最後時間序列項目,我們發現從 2022 年 8 月 14 日到 2022 年 9 月 10 日,91.87% 的網頁載入 LCP 值小於 2500 毫秒,5.27% 的值介於 2500 到 4000 毫秒之間,2.85% 的值大於 4000 毫秒。
同樣地,p75 值也有時間序列:2022 年 8 月 14 日至 2022 年 9 月 10 日的 LCP p75 為 1377。也就是說,在這個收集期間,75% 的使用者體驗 LCP 低於 1377 毫秒,25% 的使用者體驗 LCP 大於 1377 毫秒。
雖然這個範例只列出 6 個時間序列項目和收集期間,但 API 的回應提供 25 個時間序列項目;由於每個收集期間的結束日期都是相隔 7 天的星期六,因此涵蓋 6 個月。
在任何特定回應中,直方圖分箱密度和 p75 值的時間序列長度,都會與 collectionPeriods 欄位中的陣列長度完全相同:這些陣列的索引會一對一對應。
查詢網頁層級資料
除了來源層級資料,CrUX History API 還可讓您存取歷來網頁層級資料。雖然先前可以使用 BigQuery 中的 CrUX 資料集 (或 CrUX 資訊主頁) 取得來源層級資料,但只有網站自行收集及儲存資料時,才能取得網頁層級的歷來資料。新的 API 現已開放這類網頁層級的歷來資料。
您可以以相同方式查詢網頁層級資料,但在酬載中使用 url 而非 origin:
API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryHistoryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"url": "https://web.dev/blog/"}'
網頁層級 (和來源層級) 的歷來資料必須符合相同的資格條件,因此網頁可能沒有完整的歷來記錄。在這種情況下,「缺少」的資料會以 "NaN" 代表 histogramTimeseries 密度,以 null 代表 percentilesTimeseries。之所以有差異,是因為直方圖密度一律是數字,而百分位數可以是數字或字串 (CLS 使用的是字串,即使看起來像數字也一樣)。
以視覺化方式呈現資料
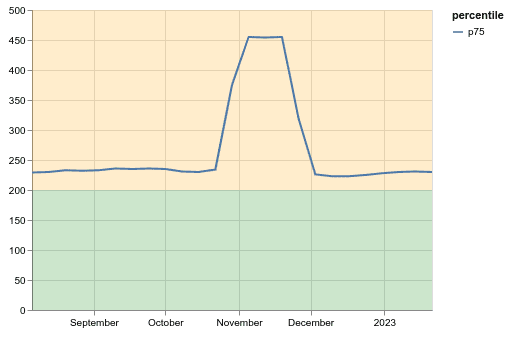
您或許會想問,為什麼資料會以這種方式呈現?我們發現這麼做可更輕鬆地繪製圖表。舉例來說,以下是 https://web.dev 的 Interaction To Next Paint (INP) 的 p75 值圖表:

在這張折線圖中,y 軸上的每個值都是 p75s 時間序列的 p75 值,而 x 軸則是時間,已設為每個收集期間的 lastDate。
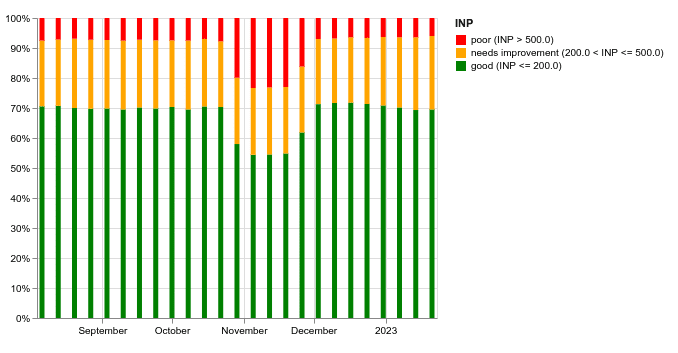
以下是直方圖值區時間序列的圖表,又稱為三值區圖表,因為這些直方圖有三個值區。

系統會將 X 軸設為每個收集期間的 lastDate。不過這次的 y 軸是 INP 指標落在特定範圍內的網頁載入百分比,以堆疊長條圖呈現。p75 圖表可提供快速的概覽,而且在單一圖表中,您可以輕鬆新增多個指標,或同時顯示 PHONE 和 DESKTOP 的線條。三欄圖可讓您瞭解在每個收集期間測量的指標值分布情形。
舉例來說,雖然 p75 圖表顯示 https://web.dev 在觀察期間的 INP 值幾乎可接受,但三箱圖表顯示,在少數網頁載入期間,INP 實際上不佳。從這兩張圖表,我們可以輕易推斷出效能倒退的情況從 10 月底開始,並在 11 月中旬修正。
如要自行產生這類圖表,我們已建立一個 Colab 範例。Colab (或稱「Colaboratory」) 可讓您在瀏覽器中編寫及執行 Python。CrUX History API Colab (來源) 使用 Python 呼叫 API,並製作資料圖表。
這個 Colab 可讓您填寫簡短表單,製作 p75 圖表、三欄圖表、以表格形式取得資料,以及查看 CrUX API 的要求和回應組合。您不必是程式設計師也能使用這項功能,但您當然可以查看 Python 程式碼,並將其修改成令人驚豔的程式碼!歡迎使用這項功能,並隨時提供意見!
當然,您不必使用 Colab 或 Python,這只是使用這項新 API 的其中一個範例。這個 API 是基於 JSON 的 HTTP 端點,因此可透過任何技術進行查詢。
結論
在 CrUX 記錄 API 端點推出之前,網站擁有者只能從 CrUX 取得有限的歷來資訊。使用 BigQuery 和 CrUX 資訊主頁時,可以取得每月來源層級資料,但無法取得每週資料或網頁層級歷來資料。網站擁有者可以使用每日 API 自行記錄這類資料,但通常只有在指標出現回歸時,才會發現這類需求。
我們推出 CrUX History API 的目的,是希望網站擁有者能更深入瞭解網站指標的變化,並在發生問題時使用這項工具進行診斷。如果您使用的是新版 API,歡迎前往 Chrome UX Report (討論) Google 群組提供意見。
特別銘謝
主頁橫幅圖片由 Dave Herring 提供,取自 Unsplash