Chrome 用户体验报告 (CrUX) 的原始数据可在 Google Cloud 数据库 BigQuery 中获取。若要使用 BigQuery,您需要拥有一个 GCP 项目,并具备 SQL 的基本知识。
在本指南中,您将学习如何使用 BigQuery 针对 CrUX 数据集编写查询,以提取有关 Web 用户体验状态的有见结果:
- 了解数据的组织方式
- 编写基本查询以评估来源的性能
- 编写高级查询以跟踪一段时间内的性能
数据整理
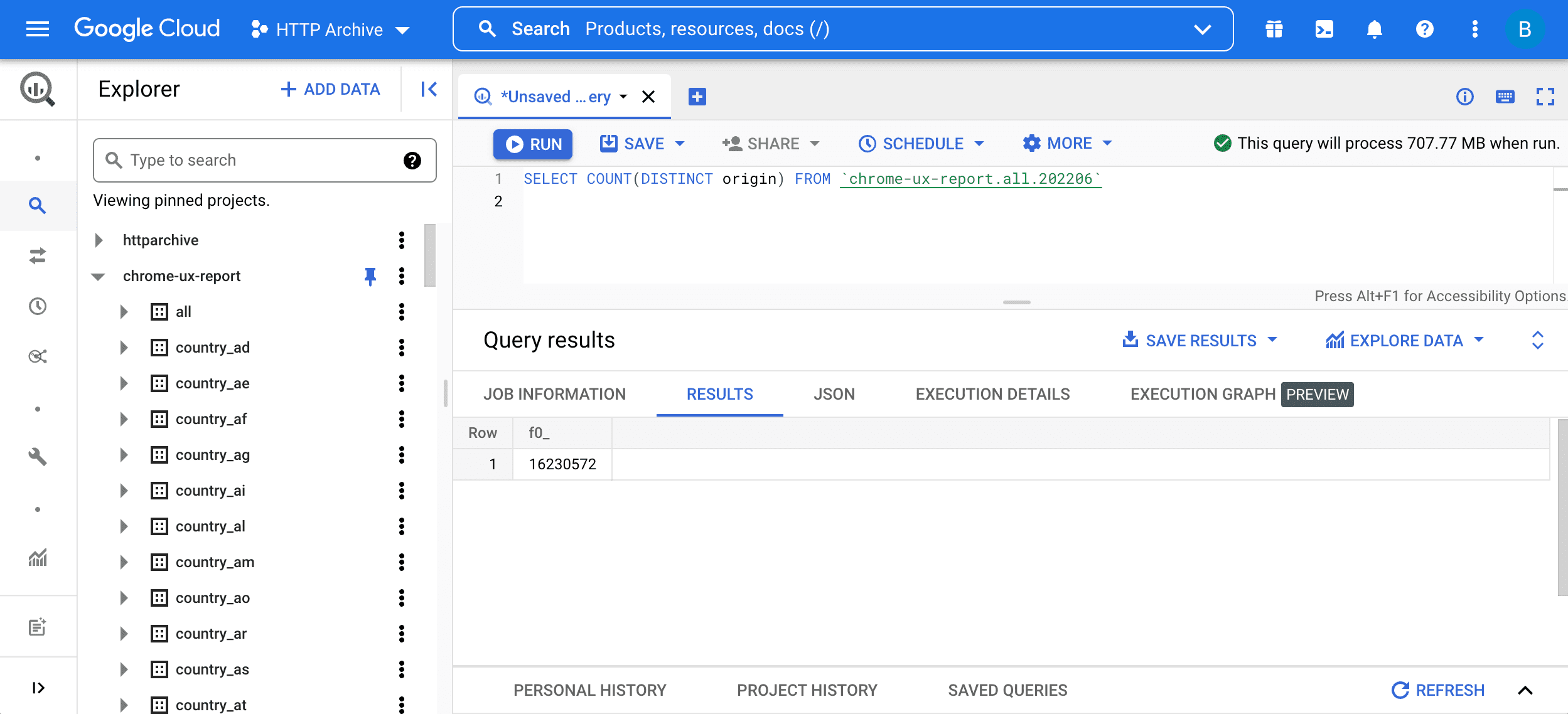
首先,我们来看看一个基本查询:
SELECT COUNT(DISTINCT origin) FROM `chrome-ux-report.all.202206`
如需运行该查询,请将其输入查询编辑器中,然后按“运行查询”按钮:

此查询包含两个部分:
SELECT COUNT(DISTINCT origin)表示查询表中的来源数量。粗略地说,如果两个网址具有相同的架构、主机和端口,则属于同一来源。FROM chrome-ux-report.all.202206指定来源表的地址,该地址由三个部分组成:- 用于整理所有 CrUX 数据的 Cloud 项目名称
chrome-ux-report - 数据集
all,表示所有国家/地区的数据 - 表格
202206,数据的年份和月份(采用 YYYYMM 格式)
- 用于整理所有 CrUX 数据的 Cloud 项目名称
此外,还有适用于每个国家/地区的数据集。例如,chrome-ux-report.country_ca.202206 仅代表来自加拿大的用户体验数据。
每个数据集中都包含自 201710 以来每个月的表。系统会定期发布上一个日历月的最新表格。
数据表的结构(也称为架构)包含:
- 来源(例如
origin = 'https://www.example.com'),表示该网站上所有网页的用户体验汇总分布 - 网页加载时的连接速度,例如
effective_connection_type.name = '4G'(自 2025 年 2 月起移除) - 设备类型,例如
form_factor.name = 'desktop' - 用户体验指标本身
每个指标的数据都以对象数组的形式整理。在 JSON 表示法中,first_contentful_paint.histogram.bin 如下所示:
[
{"start": 0, "end": 100, "density": 0.1234},
{"start": 100, "end": 200, "density": 0.0123},
...
]
每个分桶包含一个起始时间和一个结束时间(以毫秒为单位),以及一个密度,表示相应时间范围内的用户体验百分比。换句话说,对于此假设的来源、连接速度和设备类型,12.34% 的 FCP 体验时间均低于 100 毫秒。所有分箱密度的总和为 100%。
评估效果
我们可以利用对表架构的了解,编写一个用于提取此类性能数据的查询。
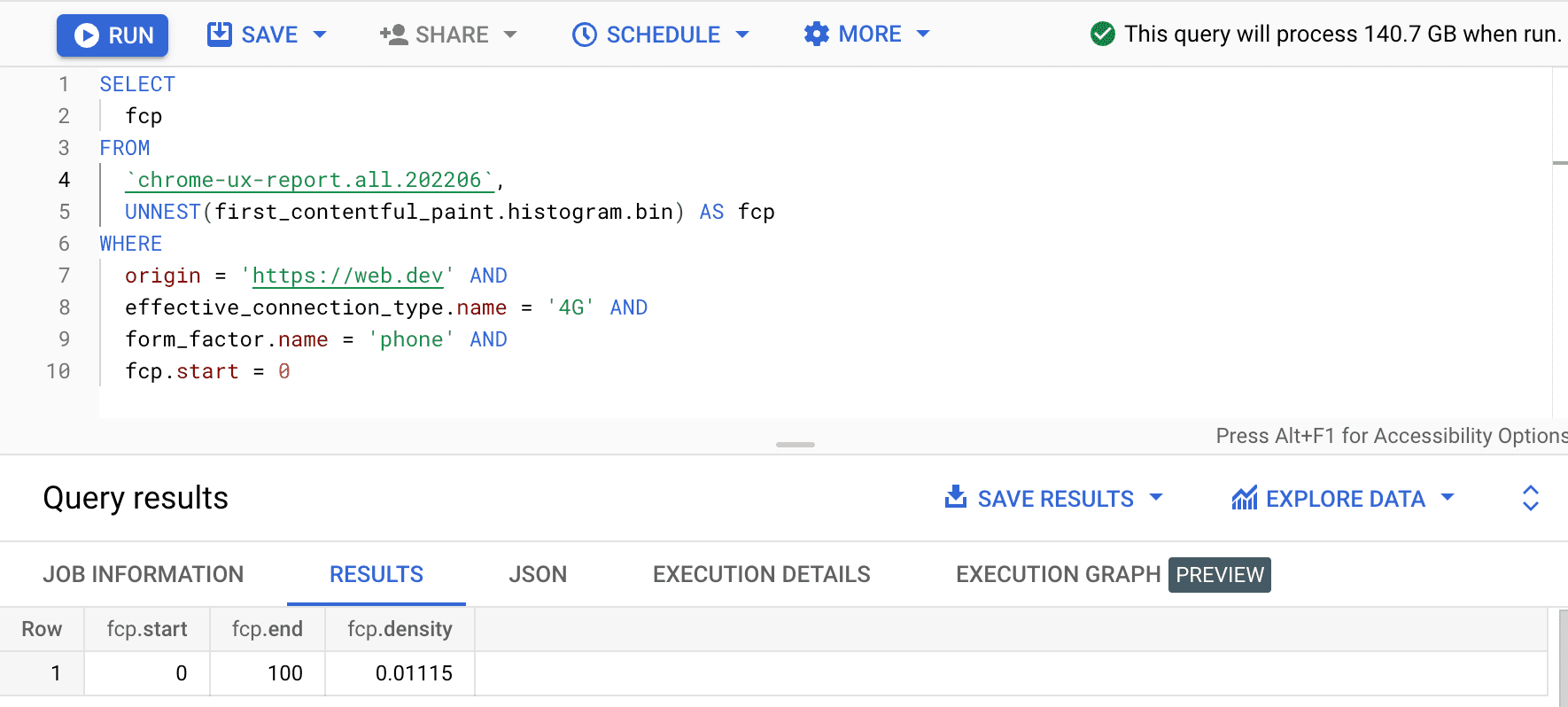
SELECT
fcp
FROM
`chrome-ux-report.all.202502`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
form_factor.name = 'phone' AND
fcp.start = 0

结果为 0.01115,这意味着,在 4G 网络和手机上,此来源的 1.115% 用户体验时间介于 0 到 100 毫秒之间。如果我们想将查询推广到任何连接和任何设备类型,可以从 WHERE 子句中省略这些值,并使用 SUM 汇总函数对它们各自的所有分箱密度进行求和:
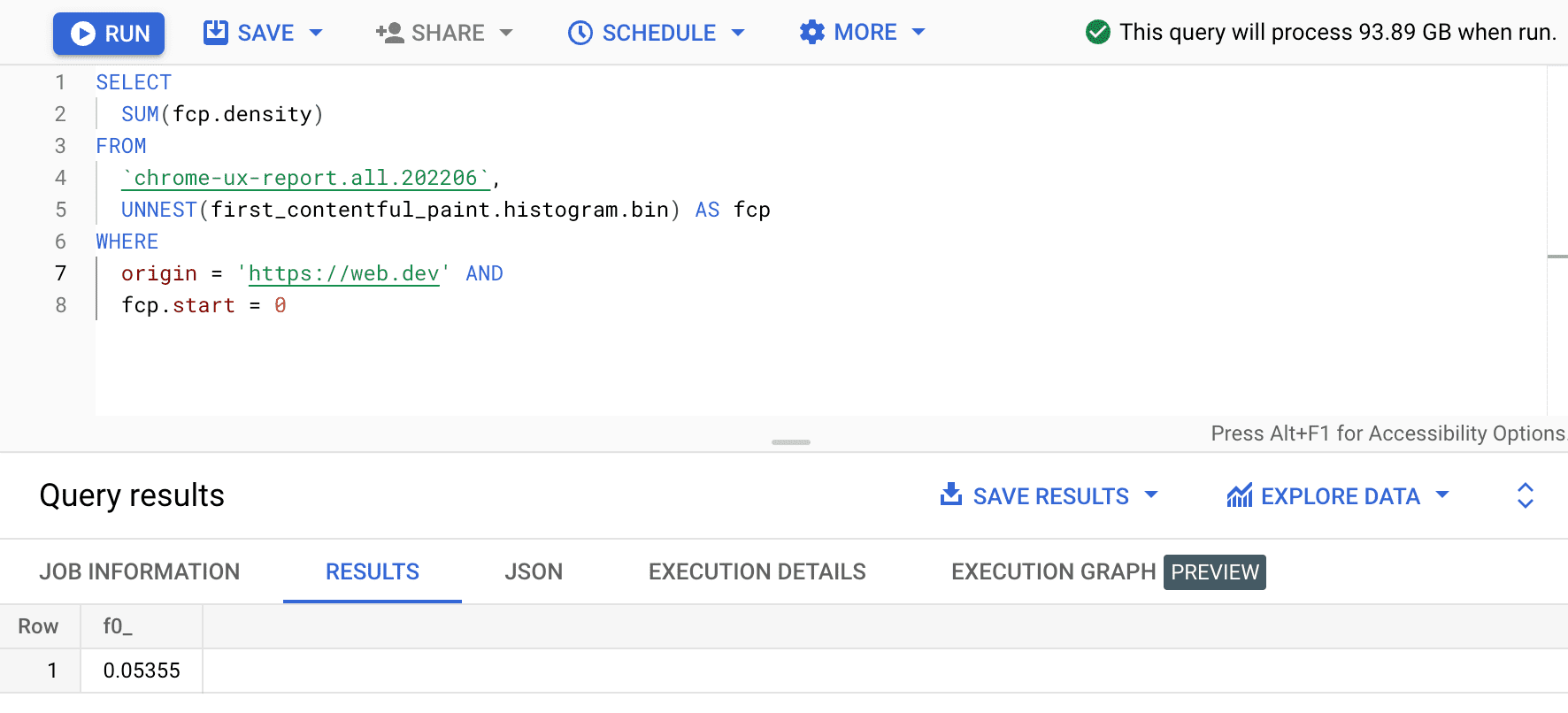
SELECT
SUM(fcp.density)
FROM
`chrome-ux-report.all.202206`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start = 0

结果为 0.05355,即所有设备和连接类型的平均值为 5.355%。我们可以稍微修改查询,然后将“快速”FCP 范围(0-1000 毫秒)内的所有分桶的密度相加:
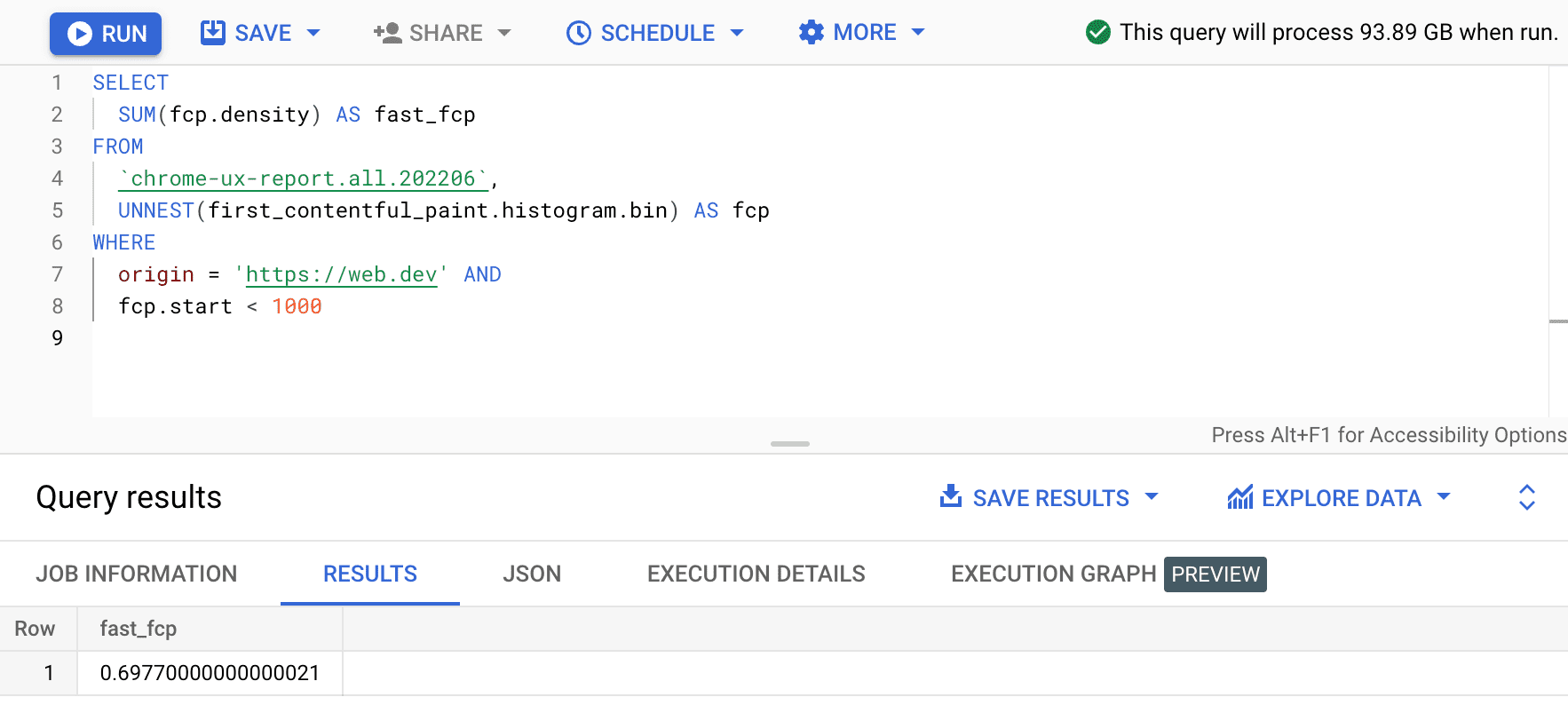
SELECT
SUM(fcp.density) AS fast_fcp
FROM
`chrome-ux-report.all.202206`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start < 1000

这样我们就得到了 0.6977。换句话说,根据 FCP 范围定义,web.dev 上 69.77% 的 FCP 用户体验被视为“快速”。
跟踪表现
现在,我们已经提取了有关来源的效果数据,接下来可以将其与旧表中提供的历史数据进行比较。为此,我们可以将表地址重写为更早的月份,也可以使用通配符语法查询所有月份:
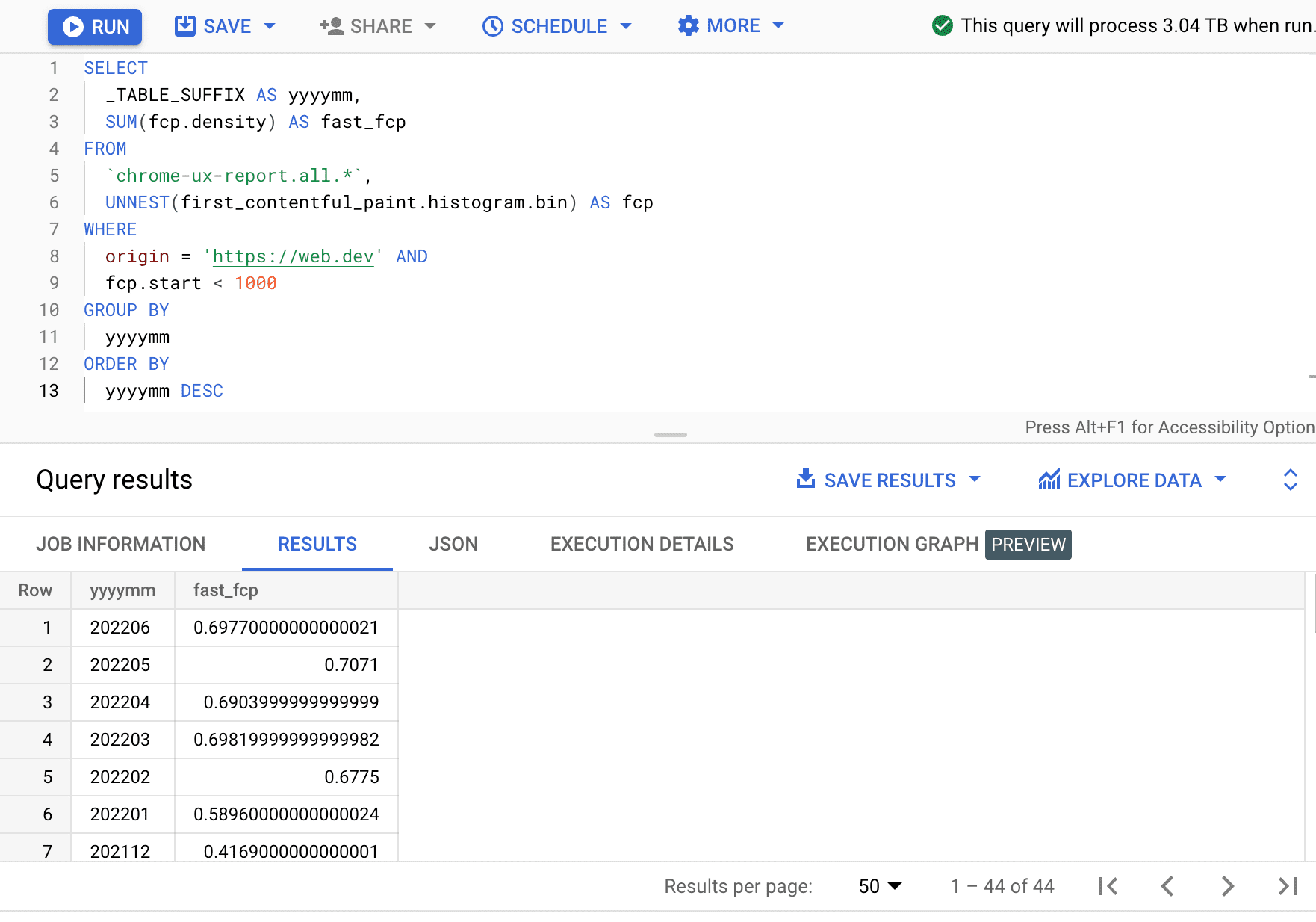
SELECT
_TABLE_SUFFIX AS yyyymm,
SUM(fcp.density) AS fast_fcp
FROM
`chrome-ux-report.all.*`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start < 1000
GROUP BY
yyyymm
ORDER BY
yyyymm DESC

从中可以看出,快速 FCP 体验的百分比每个月都会有几百分点的波动。
| yyyymm | fast_fcp |
|---|---|
| 202206 | 69.77% |
| 202205 | 70.71% |
| 202204 | 69.04% |
| 202203 | 69.82% |
| 202202 | 67.75% |
| 202201 | 58.96% |
| 202112 | 41.69% |
| … | … |
借助这些方法,您可以查询来源的性能、计算快速体验的百分比,并跟踪其随时间的变化。下一步,请尝试查询两个或更多来源,并比较其效果。
常见问题解答
以下是关于 CrUX BigQuery 数据集的一些常见问题解答:
何时使用 BigQuery,而不是其他工具?
只有在您无法从 CrUX 信息中心和 PageSpeed Insights 等其他工具获取相同信息时,才需要使用 BigQuery。例如,借助 BigQuery,您可以以有意义的方式对数据进行切片,甚至可以将其与其他公共数据集(例如 HTTP 归档)联接起来,以执行一些高级数据挖掘。
使用 BigQuery 是否有任何限制?
是的,最重要的限制是,默认情况下,用户每月只能查询价值 1 TB 的数据。超出此范围的部分,将按 5 美元/TB 的标准费率收费。
在哪里可以详细了解 BigQuery?
如需了解详情,请参阅 BigQuery 文档。


