Chrome UX 報表 (CrUX) 的原始資料可在 Google Cloud 資料庫 BigQuery 中取得。如要使用 BigQuery,您必須擁有 GCP 專案,並具備 SQL 的基本知識。
本指南將說明如何使用 BigQuery 針對 CrUX 資料集編寫查詢,擷取有關網站使用者體驗狀態的洞察結果:
- 瞭解資料的編排方式
- 編寫基本查詢來評估來源的效能
- 編寫進階查詢,追蹤一段時間內的效能
資料組織
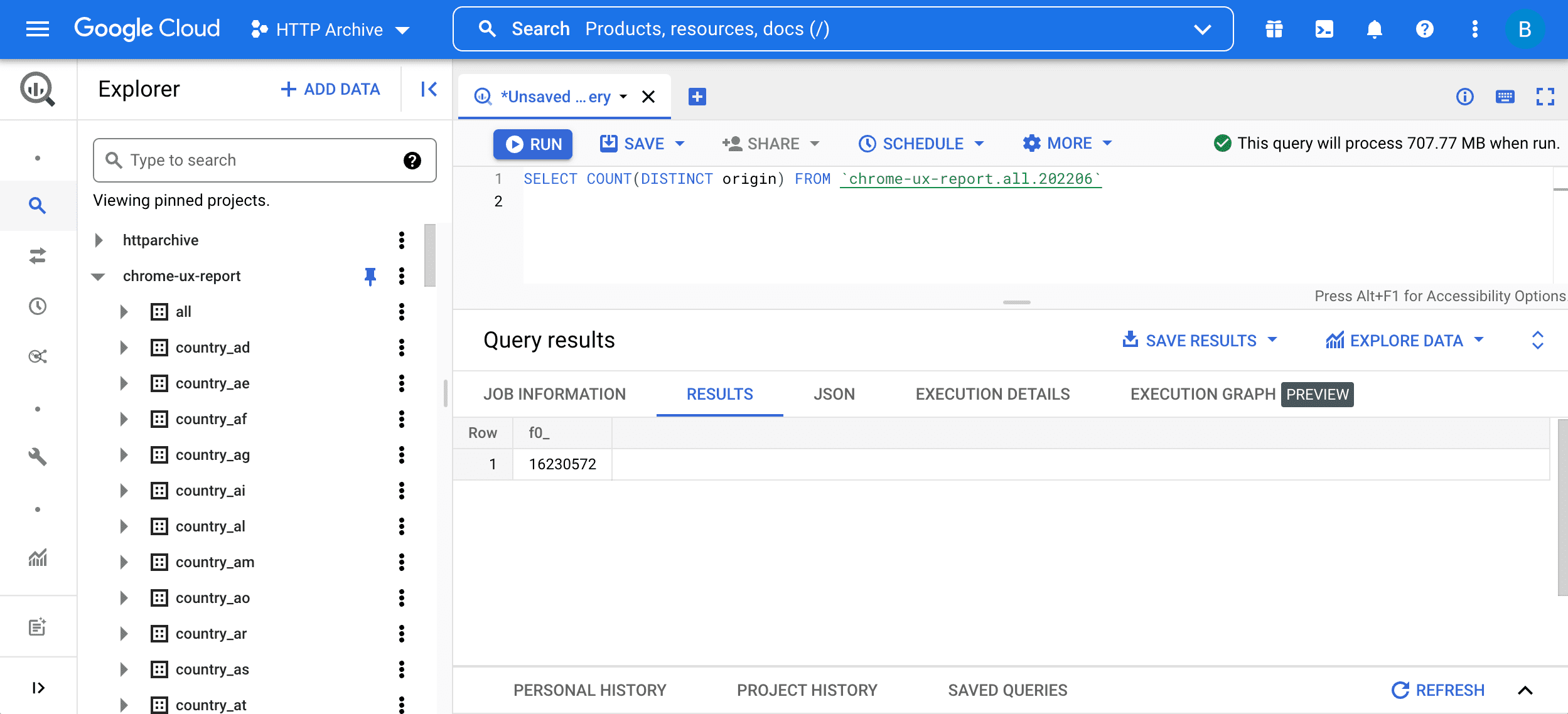
首先來看看基本查詢:
SELECT COUNT(DISTINCT origin) FROM `chrome-ux-report.all.202206`
如要執行查詢,請在查詢編輯器中輸入查詢,然後按下「Run query」(執行查詢) 按鈕:

這項查詢包含兩個部分:
SELECT COUNT(DISTINCT origin)代表查詢資料表中的來源數量。大致來說,如果兩個網址的配置、主機和通訊埠相同,就屬於同一來源。FROM chrome-ux-report.all.202206會指定來源資料表的地址,該地址包含三個部分:- 所有 CrUX 資料的 Cloud 專案名稱
chrome-ux-report - 資料集
all,代表所有國家/地區的資料 - 表格
202206,資料的年和月,以 YYYYMM 格式表示
- 所有 CrUX 資料的 Cloud 專案名稱
每個國家/地區都有資料集。舉例來說,chrome-ux-report.country_ca.202206 只代表來自加拿大的使用者體驗資料。
每個資料集都包含自 201710 起每個月的資料表。我們會定期發布上一個日曆月的全新表格。
資料表的結構 (又稱為結構定義) 包含下列項目:
- 來源 (例如
origin = 'https://www.example.com'),代表該網站上所有網頁的匯總使用者體驗分布 - 網頁載入時的連線速度,例如
effective_connection_type.name = '4G'(2025 年 2 月起移除) - 裝置類型,例如
form_factor.name = 'desktop' - 使用者體驗指標本身
每個指標的資料會以物件陣列的形式整理。在 JSON 符號中,first_contentful_paint.histogram.bin 會類似於以下內容:
[
{"start": 0, "end": 100, "density": 0.1234},
{"start": 100, "end": 200, "density": 0.0123},
...
]
每個區塊都包含起始和結束時間 (以毫秒為單位),以及代表該時間範圍內使用者體驗百分比的密度。換句話說,在這個假設來源、連線速度和裝置類型中,有 12.34% 的 FCP 體驗時間低於 100 毫秒。所有分箱密度的總和為 100%。
評估成效
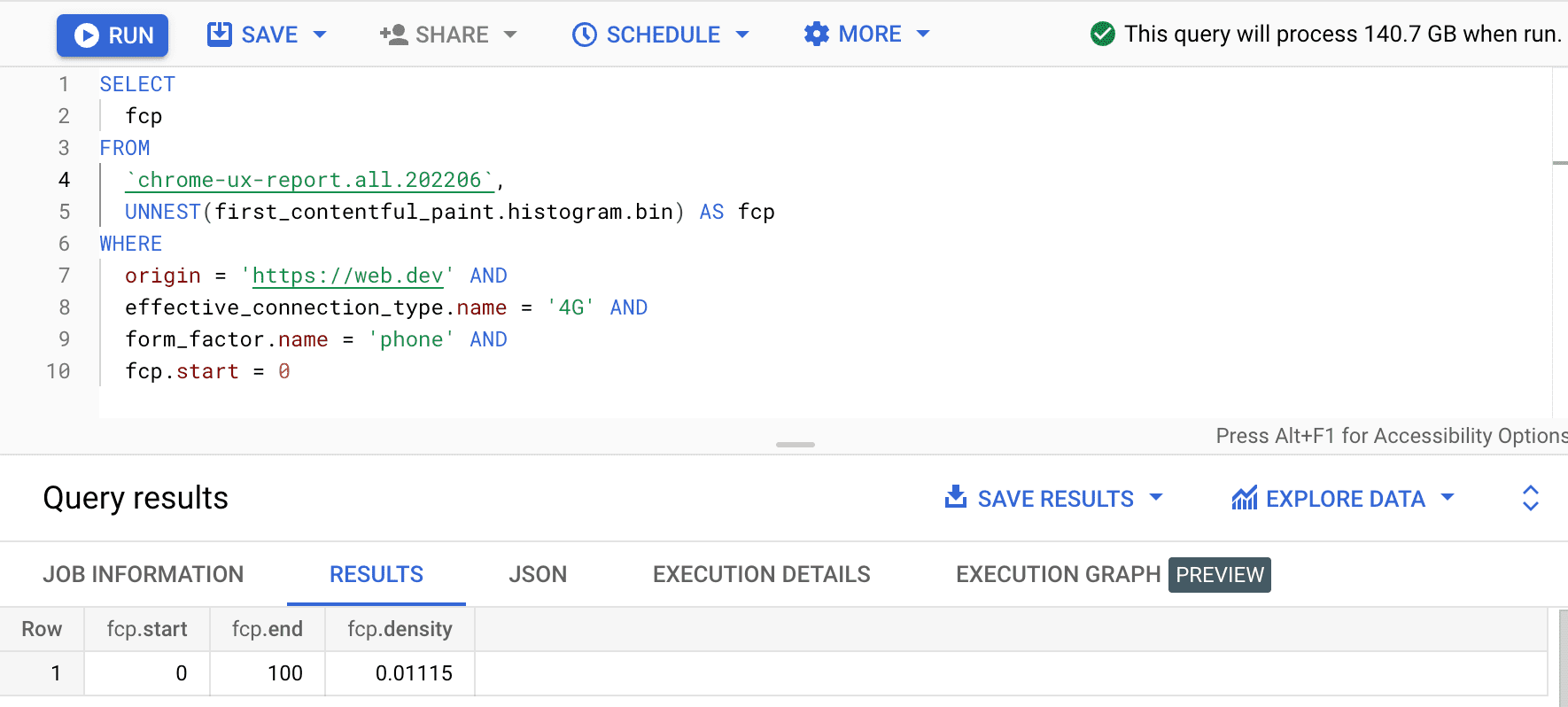
我們可以利用對資料表結構定義的瞭解,編寫可擷取這類成效資料的查詢。
SELECT
fcp
FROM
`chrome-ux-report.all.202502`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
form_factor.name = 'phone' AND
fcp.start = 0

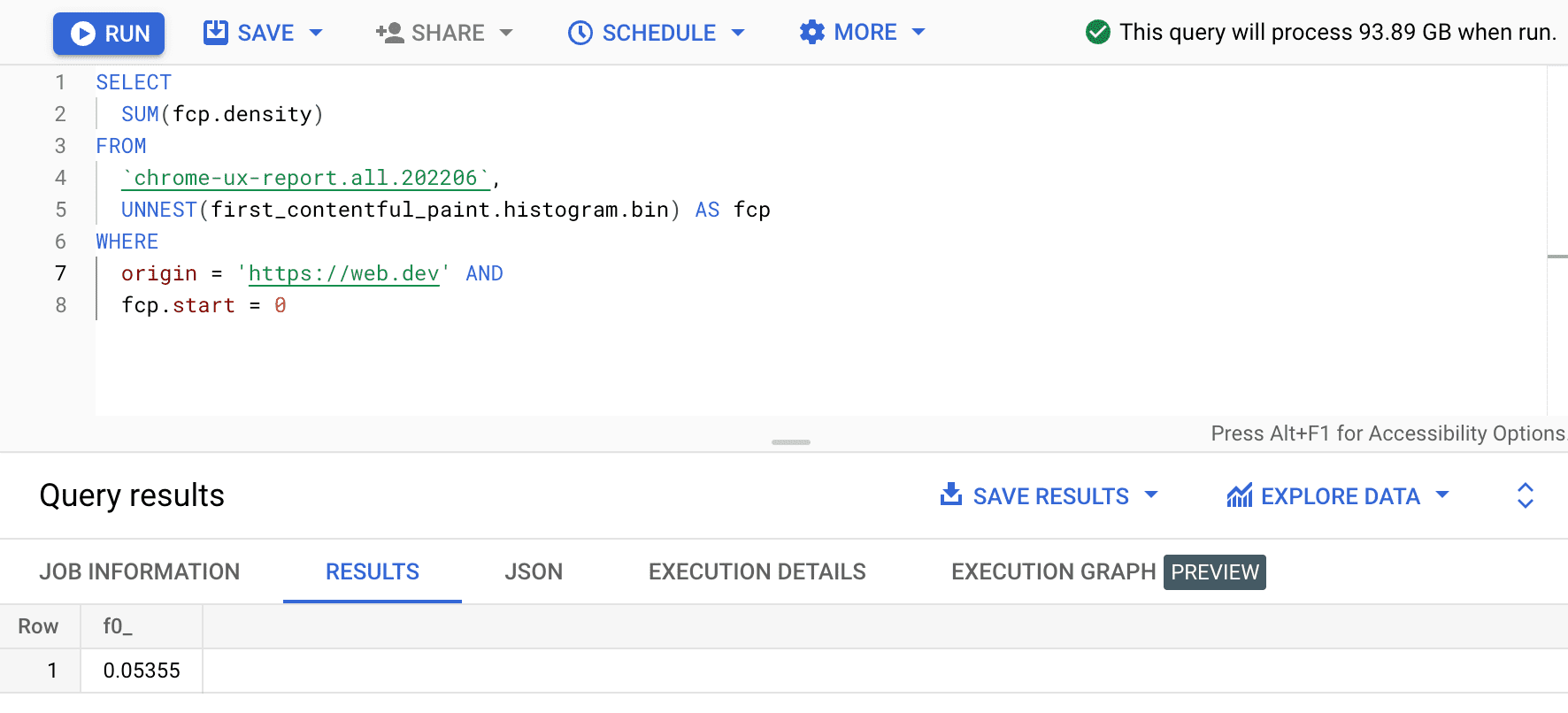
結果為 0.01115,表示在 4G 和手機上,有 1.115% 的使用者體驗介於 0 和 100 毫秒之間。如果我們想將查詢推廣至任何連線和任何裝置類型,可以從 WHERE 子句中省略這些項目,並使用 SUM 匯總函式來加總所有相應的資料箱密度:
SELECT
SUM(fcp.density)
FROM
`chrome-ux-report.all.202206`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start = 0

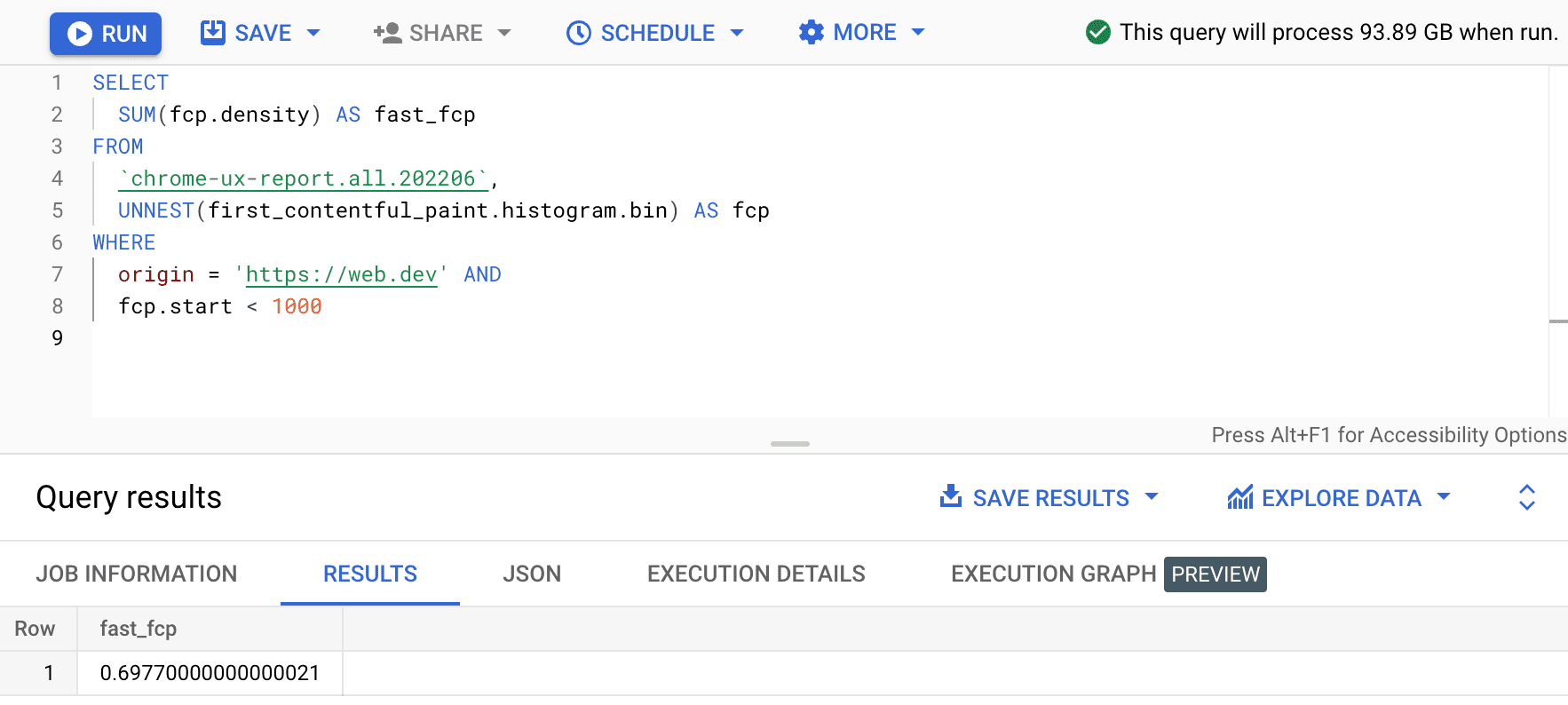
結果為 0.05355,也就是所有裝置和連線類型的 5.355%。我們可以稍微修改查詢,並將「快速」FCP 範圍 (0 到 1000 毫秒) 內的所有區塊密度加總:
SELECT
SUM(fcp.density) AS fast_fcp
FROM
`chrome-ux-report.all.202206`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start < 1000

這會產生 0.6977。換句話說,根據 FCP 範圍定義,web.dev 上的 69.77% FCP 使用者體驗都屬於「快速」。
追蹤成效
我們已擷取來源網址的成效資料,現在可以將這些資料與舊版資料表中的歷來資料進行比較。為此,我們可以將表格位址改寫為較早的月份,也可以使用萬用字元語法查詢所有月份:
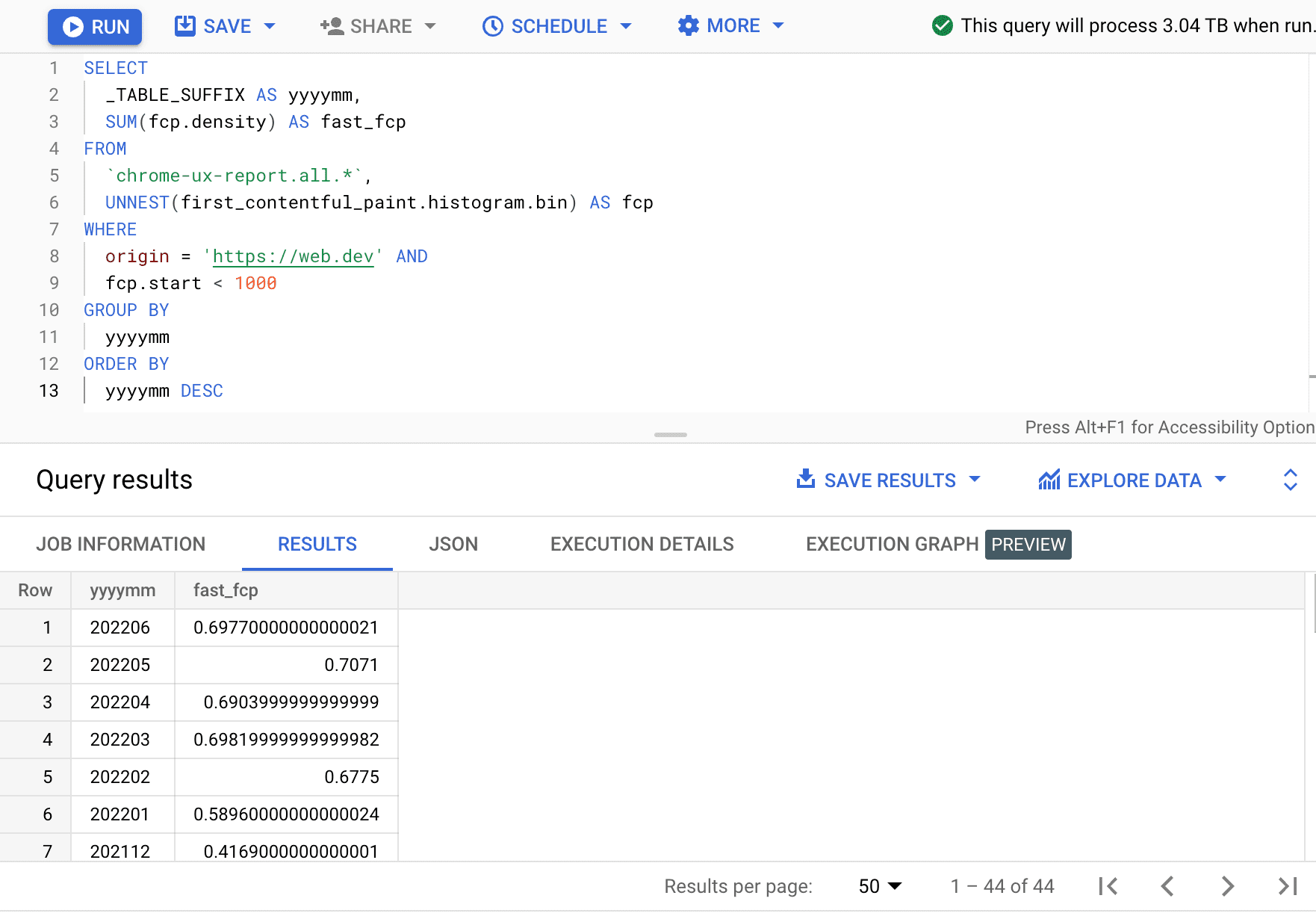
SELECT
_TABLE_SUFFIX AS yyyymm,
SUM(fcp.density) AS fast_fcp
FROM
`chrome-ux-report.all.*`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = 'https://web.dev' AND
fcp.start < 1000
GROUP BY
yyyymm
ORDER BY
yyyymm DESC

這裡顯示,快速 FCP 體驗的百分比每個月都會變化幾個百分點。
| yyyymm | fast_fcp |
|---|---|
| 202206 | 69.77% |
| 202205 | 70.71% |
| 202204 | 69.04% |
| 202203 | 69.82% |
| 202202 | 67.75% |
| 202201 | 58.96% |
| 202112 | 41.69% |
| ... | ... |
透過這些技巧,您可以查看來源的效能、計算快速體驗的百分比,並追蹤這項數據隨時間的變化。接下來,請嘗試查詢兩個以上來源,並比較其成效。
常見問題
以下是 CrUX BigQuery 資料集的常見問題:
何時該使用 BigQuery 而非其他工具?
只有在無法透過 CrUX 資訊主頁和 PageSpeed Insights 等其他工具取得相同資訊時,才需要使用 BigQuery。舉例來說,您可以使用 BigQuery 以有意義的方式切割資料,甚至將資料與 HTTP Archive 等其他公開資料集彙整,以進行一些進階資料挖掘作業。
使用 BigQuery 有任何限制嗎?
是的,最重要的限制是,根據預設,使用者每月只能查詢 1 TB 的資料。超過這個數量,系統會以 $5/TB 的標準費率收費。
哪裡可以進一步瞭解 BigQuery?
詳情請參閱 BigQuery 說明文件。


