Ngày xuất bản: 11 tháng 10 năm 2024
Trong Chrome 130, thuộc tính CSS box-decoration-break có giá trị là clone, hỗ trợ phân mảnh nội tuyến và phân mảnh khối. Bài đăng này giải thích lý do và cách sử dụng tính năng này.
Phân mảnh cùng dòng
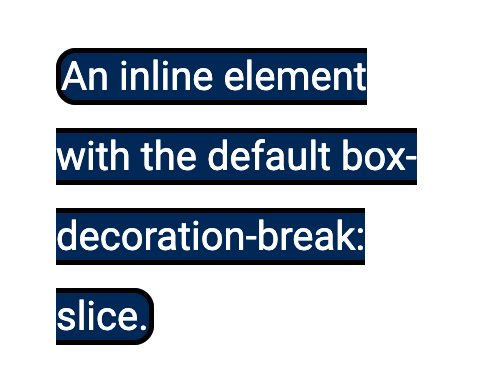
Phân mảnh cùng dòng là hiện tượng xảy ra khi một phần tử cùng dòng, chẳng hạn như một chuỗi văn bản, bị ngắt trên nhiều dòng. Các phần tử nội tuyến có một hộp mà bạn thường không cần phải suy nghĩ, trừ phi bạn cố gắng thêm nền hoặc đường viền vào phần tử. Trong ví dụ sau, một nền có border-radius được thêm vào một span. Đường viền chỉ cong ở đầu và cuối chuỗi.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

Giá trị ban đầu của box-decoration-break là slice, tạo hiệu ứng cắt này trên các hộp. Tuy nhiên, box-decoration-break: clone mới được hỗ trợ có nghĩa là mỗi dòng bắt đầu và kết thúc bằng đường viền bo tròn.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Phân mảnh khối
Hiện tượng phân mảnh khối xảy ra nếu bạn chia nội dung thành các cột có bố cục nhiều cột, hoặc khi bạn in và nội dung ngắt thành nhiều trang.
Trong ví dụ sau, nội dung được chia thành các cột và mỗi đoạn văn bản đều có đường viền. Với giá trị ban đầu là slice, các hộp sẽ được cắt ở dưới cùng và trên cùng của cột.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Với box-decoration-break: clone, khi một hộp bị phân mảnh, mỗi mảnh sẽ được gói bằng đường viền.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Điều tương tự cũng xảy ra nếu bạn có đường viền trên các hộp bị phân mảnh khi in trang. Nếu một hộp được chia thành hai trang, đường viền trên hộp sẽ hoàn tất trên trang đầu tiên, sau đó mở một hộp mới trên trang thứ hai.


