Data di pubblicazione: 11 ottobre 2024
In Chrome 130 è disponibile la proprietà CSS box-decoration-break con valore clone, che supporta la frammentazione in linea e a blocchi. Questo post spiega perché e come utilizzarlo.
Frammentazione in linea
La frammentazione in linea si verifica quando un elemento in linea, ad esempio una stringa di testo, viene suddiviso su più righe. Gli elementi in linea hanno una casella,
che in genere non devi considerare, a meno che tu non provi ad aggiungere un
sfondo o un bordo all'elemento. Nell'esempio seguente, a un intervallo viene aggiunto uno sfondo con border-radius. Il bordo è curvo solo all'inizio e alla fine della stringa.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

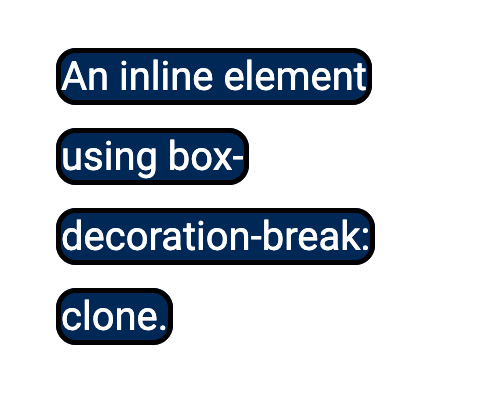
Il valore iniziale di box-decoration-break è slice, che genera questo effetto sulle caselle. Tuttavia, il nuovo valore supportato box-decoration-break: clone
indica che ogni riga inizia e termina con il bordo arrotondato.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Frammentazione dei blocchi
La frammentazione dei blocchi si verifica se suddividi i contenuti in colonne con un layout a più colonne o quando li stampi e i contenuti vengono suddivisi in pagine.
Nell'esempio seguente, i contenuti sono suddivisi in colonne e ogni paragrafo ha un bordo. Con il valore iniziale slice, le caselle vengono tagliate nella parte inferiore e superiore delle colonne.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Con box-decoration-break: clone, quando un riquadro è frammentato, ogni frammento è
avvolto dal bordo.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Lo stesso accade se i bordi delle caselle sono frammentati quando si stampa la pagina. Se una casella è suddivisa in due pagine, il bordo della casella verrà completato nella prima pagina e verrà aperta una nuova casella nella seconda pagina.

