पब्लिश करने की तारीख: 11 अक्टूबर, 2024
Chrome 130 में, clone की वैल्यू वाली box-decoration-break सीएसएस प्रॉपर्टी उपलब्ध है. इसमें इनलाइन और ब्लॉक फ़्रैगमेंटेशन की सुविधा भी है. इस पोस्ट में बताया गया है कि इसका इस्तेमाल क्यों और कैसे करना चाहिए.
इनलाइन फ़्रैगमेंटेशन
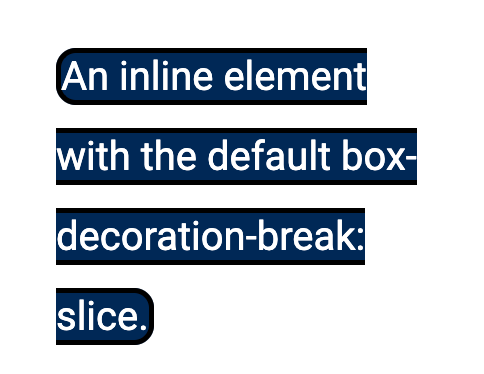
इनलाइन फ़्रैगमेंटेशन तब होता है, जब कोई इनलाइन एलिमेंट कई लाइनों में बंट जाता है. जैसे, टेक्स्ट की कोई स्ट्रिंग. इनलाइन एलिमेंट में एक बॉक्स होता है. आम तौर पर, आपको इस बारे में तब तक नहीं सोचना पड़ता, जब तक कि एलिमेंट में बैकग्राउंड या बॉर्डर नहीं जोड़ा जाता. नीचे दिए गए उदाहरण में, स्पैन में border-radius वाला बैकग्राउंड जोड़ा गया है. बॉर्डर सिर्फ़ स्ट्रिंग की शुरुआत और आखिर में घुमावदार होता है.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

box-decoration-break की शुरुआती वैल्यू slice है, जिससे बॉक्स पर इसका कटा हुआ असर दिखता है. हालांकि, इस्तेमाल किए जाने वाले नए box-decoration-break: clone का मतलब है कि हर लाइन, गोल बॉर्डर के साथ शुरू और खत्म होती है.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

ब्लॉक फ़्रैगमेंटेशन
ब्लॉक फ़्रैगमेंटेशन तब होता है, जब कॉन्टेंट को कई कॉलम वाले लेआउट में बांटा जाता है या प्रिंट करने पर कॉन्टेंट अलग-अलग पेजों में बंट जाता है.
नीचे दिए गए उदाहरण में, कॉन्टेंट को कॉलम में बांटा गया है और हर पैराग्राफ़ के चारों ओर बॉर्डर है. slice की शुरुआती वैल्यू के साथ, बॉक्स को कॉलम के सबसे नीचे और सबसे ऊपर काट दिया जाता है.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

box-decoration-break: clone के साथ, जब बॉक्स के कई फ़्रैगमेंट होते हैं, तो हर फ़्रैगमेंट को बॉर्डर के साथ रैप किया जाता है.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

पेज को प्रिंट करते समय, बॉक्स के किनारों पर बॉर्डर होने पर भी यही समस्या होती है. अगर कोई बॉक्स दो पेजों में बंटा हुआ है, तो बॉक्स पर मौजूद बॉर्डर पहले पेज पर पूरा होगा. इसके बाद, दूसरे पेज पर एक नया बॉक्स खुलेगा.


