뒤로-앞으로 캐시 (BFCache)는 즉시 앞뒤로 탐색할 수 있는 브라우저 최적화 기능입니다. 메시지 포트를 사용하는 확장 프로그램에 영향을 줄 수 있는 Chrome BFCache가 변경됩니다. 메시지를 사용하여 콘텐츠 스크립트와 확장 프로그램 간에 통신하는 Chrome 확장 프로그램을 소유한 경우 계속해서 확장 프로그램을 테스트하고 조정하는 방법을 알아보세요.
확장 프로그램 메시지 포트
확장 프로그램은 메시지 전달을 통해 콘텐츠 스크립트 또는 다른 확장 프로그램과 통신합니다. runtime.sendMessage() 및 tabs.sendMessage()를 호출하여 일회성 요청을 사용하거나 재사용 가능한 메시지 포트를 사용하여 메시지를 보낼 수 있습니다. 포트가 활성 상태인 한 콘텐츠 스크립트와 확장 프로그램 백그라운드 스크립트 모두 포트를 재사용하여 서로 메시지를 게시할 수 있습니다.
자세한 내용은 메시지 전달을 참고하세요.
뒤로-앞으로 캐시
BFCache를 사용할 수 있는 페이지에서 벗어나면 브라우저는 모든 상태가 있는 페이지가 메모리에 남아 있지만 완전히 활성 상태가 아닌 상태로 유지되도록 허용합니다. 사용자가 캐시된 페이지로의 기록 탐색 (뒤로 또는 앞으로)을 실행하면 브라우저는 BFCache에서 페이지를 복원하려고 시도합니다. 이렇게 하면 탐색 속도가 빨라지고 사용자의 탐색 환경이 개선됩니다.
페이지가 BFCache에 있는 동안에는 JavaScript 실행이 허용되지 않는 정지 상태입니다. 즉, 수신한 메시지를 처리할 수 없습니다.
자세한 내용은 뒤로/앞으로 캐시를 참고하세요.
확장 프로그램 메시지 포트가 BFCache에 미치는 영향
즉, BFCache의 페이지에 메시지를 전송하는 확장 프로그램으로 인해 캐시가 제거되고 성능에 영향을 줄 수 있습니다.
확장 프로그램 메시지 포트가 열려 있는 페이지가 BFCache에 저장되면 포트가 계속 열려 있습니다. 페이지가 BFCache에서 복원된 후에도 확장 프로그램 서비스 워커는 메시지 포트의 이전 참조를 사용하여 콘텐츠 스크립트에 메시지를 게시할 수 있습니다.
그러나 페이지가 아직 BFCache에 있는 동안 확장 프로그램이 해당 메시지 포트를 통해 메시지를 게시하려고 하면 메시지는 전송되지만 핸들러가 정지되어 완전히 전송되지는 않습니다. 메시지 큐잉과 메시지 삭제 모두 자체적인 문제가 있으므로 확장 프로그램이 이 상황을 추론하고 해결하기는 어렵습니다.
Chrome의 현재 구현에서는 메시지 손실과 관련된 문제가 발생하지 않도록 BFCache에서 호스트 페이지를 삭제하고 메시지를 삭제합니다. 사용자가 페이지로 돌아가면 페이지가 새로고침되어 확장 프로그램에서 새 연결을 설정할 수 있습니다.
반면 이 구현은 BFCache가 적용되는 시나리오를 제한하여 특히 모든 연결에 정기적으로 메시지를 전송하는 브로드캐스트 또는 하트비트 메커니즘이 있는 확장 프로그램의 성능 향상을 제한합니다. 또한 확장 프로그램이 콘텐츠 스크립트에 메시지를 전송할 때 제거가 트리거되므로 웹 개발자는 페이지가 제거되는 것을 방지할 수 없습니다.
전반적인 성능을 개선하기 위해 새로운 메시지 포트 동작을 도입할 계획입니다.
새로운 동작: 페이지가 BFCache에 저장되면 메시지 채널 닫기
Chrome 123부터 확장 프로그램 메시지 포트가 열려 있는 페이지가 BFCache에 저장되면 기본 메시지 채널이 콘텐츠 스크립트 측에서 사전에 닫힙니다. 그 결과 모든 메시지 포트가 닫히고 확장 프로그램은 onDisconnect 이벤트를 수신합니다.
채널이 닫혀 있으므로 BFCache에 있는 동안 페이지로 메시지가 전송되지 않습니다. 따라서 페이지가 확장으로 인해 제거되지 않습니다.
페이지가 BFCache에서 복원된 후에도 닫힌 메시지 채널은 다시 열리지 않습니다. 확장 프로그램 작성자에게 권장되는 방법은 다음 예와 같이 페이지 수명 주기 이벤트를 수신 대기하고 페이지가 BFCache에서 복원될 때 새 연결을 설정하는 것입니다.
// content script
let port;
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// The page is restored from BFCache, set up a new connection.
port = chrome.runtime.connect();
}
});
다양한 브라우저 담당자의 WECG 대화 (문제 474 참고)에 대해 자세히 알아보세요.
영향을 받는지 여부는 어떻게 확인하나요?
Chrome 123에서는 코드를 테스트할 수 있도록 플래그 뒤에 새 동작이 제공됩니다. 자세한 내용은 타임라인을 참고하세요. 다음 단계에 따라 확장 프로그램을 테스트하세요. 이 방법은 간단한 테스트만 제공합니다. 확장 프로그램의 어떤 기능이 문제를 일으킬지 예측하기 어려울 수 있으므로 이 기능을 사용 설정한 상태로 Chrome을 일정 기간 실행해 보시기 바랍니다.
새 동작 테스트
Chrome 123에서 실험을 강제로 사용 설정하려면 다음 단계를 따르세요.
새 동작을 강제하는 다음 플래그를 사용하여 Chrome을 실행합니다.
--enable-features=DisconnectExtensionMessagePortWhenPageEntersBFCache페이지로 이동하고 필요한 경우 확장 프로그램과 상호작용하여 콘텐츠 스크립트가 확장 프로그램의 포트를 열도록 합니다.
나가서 다시 돌아옵니다. 이제 페이지가 복원되어야 하지만 콘텐츠 스크립트와 서비스 워커 간의 메시지 채널은 연결 해제되어야 합니다.
확장 프로그램이 여전히 평소와 같이 작동하는지 테스트합니다. 작동하지 않으면 이전 섹션에서 설명한 대로 수동으로 다시 연결해야 합니다.
이전 동작을 사용하여 간단한 문제 식별
이번 변경 이전에는 bfcache의 페이지와 연결된 포트에 메시지를 보내려고 하면 Chrome에 경고가 표시되었습니다. 이는 백그라운드에서 페이지로 전송되는 메시지와 관련된 일부 문제를 식별하는 데 유용할 수 있습니다.
- Chrome 버전이 123 이상인지 확인합니다. 테스트를 더 쉽게 할 수 있도록 추가 경고가 있는 Chrome Canary를 사용하는 것이 좋습니다.
다음 플래그를 사용하여 Chrome을 실행합니다. 이 플래그는 이전 동작을 강제합니다.
--disable-features=DisconnectExtensionMessagePortWhenPageEntersBFCache확장 프로그램이 실행되지 않아도 BFCache를 사용할 수 있는 페이지로 이동합니다 (예: https://example.com/과 같은 간단한 사이트). BFCache 튜토리얼에 따라 BFCache에서 복원되었는지 확인합니다.
확장 프로그램을 설치하고 사용 설정한 후 BFCache 자격요건을 다시 테스트합니다. 수동으로 페이지를 벗어나 확장 프로그램이 BFCached 페이지에 메시지를 게시할 만큼 충분히 기다린 후 다시 이동할 수 있습니다.
제거로 인해 페이지를 BFCache가 아닌 새로고침해야 했고 복원을 방해하는 문제가 'ExtensionSentMessageToCachedFrame'인 경우 확장 프로그램이 이 변경사항의 영향을 받을 수 있습니다.
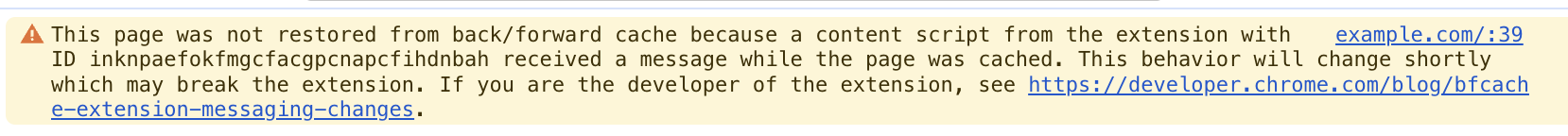
Chrome Canary 124.0.6315.0 이상에서는 페이지에 다음 경고도 표시됩니다.

BFCache에서 페이지가 복원되지 않을 때 표시되는 경고입니다.
확장 프로그램이 BFCache 페이지에 메시지를 게시하는 것으로 확인되면 이전 섹션의 단계에 따라 실험을 강제로 사용 설정하고 로직이 중단되는지 확인할 수 있습니다.
출시 일정
Chrome 123부터 새로운 동작을 점진적으로 확대할 계획입니다. 자세한 계획은 다음과 같습니다.
| 날짜 | 계획된 주요 기록 |
|---|---|
| 2월 15일 | Chrome 123 Canary 및 Dev에서 새로운 동작에 관한 실험을 시작합니다. |
| 3월 7일 | Chrome 123 베타에서 새로운 동작에 관한 실험을 시작합니다. |
| 3월 18일 | Chrome 123 안정화 버전에서 사용자의 4%에게 새로운 동작을 출시합니다. |
| 3월 25일 | Chrome 123 안정화 버전에서 사용자의 50%에게 새로운 동작을 출시합니다. |
| 4월 2일 | 실험이 종료되고 새 동작이 기본값으로 설정됩니다. |


