Browser Support
오늘날 최신 브라우저는 시스템 리소스가 제한될 때 페이지를 일시 중지하거나 완전히 삭제하는 경우가 있습니다. 향후 브라우저는 전력과 메모리를 적게 소비하도록 이를 사전 예방적으로 실행하려고 합니다. 페이지 수명 주기 API는 페이지가 사용자 환경에 영향을 주지 않고 이러한 브라우저 개입을 안전하게 처리할 수 있도록 수명 주기 후크를 제공합니다. API를 살펴보고 애플리케이션에서 이러한 기능을 구현해야 하는지 확인하세요.
배경
애플리케이션 수명 주기는 최신 운영체제가 리소스를 관리하는 주요 방법입니다. Android, iOS, 최신 Windows 버전에서는 앱을 언제든지 OS에서 시작하고 중지할 수 있습니다. 이를 통해 이러한 플랫폼은 사용자에게 가장 큰 이점을 제공하는 곳에 리소스를 간소화하고 재할당할 수 있습니다.
웹에는 이러한 수명 주기가 없었으며 앱을 무기한으로 활성 상태로 유지할 수 있습니다. 실행 중인 웹페이지가 많으면 메모리, CPU, 배터리, 네트워크와 같은 중요한 시스템 리소스가 과도하게 사용되어 최종 사용자 환경이 좋지 않을 수 있습니다.
웹 플랫폼에는 load, unload, visibilitychange과 같은 수명 주기 상태와 관련된 이벤트가 오랫동안 있었지만 이러한 이벤트를 사용하면 개발자가 사용자 시작 수명 주기 상태 변경에만 응답할 수 있습니다. 웹이 전력이 낮은 기기에서 안정적으로 작동하고 모든 플랫폼에서 전반적으로 리소스를 더 효율적으로 사용하려면 브라우저가 시스템 리소스를 사전 예방적으로 회수하고 재할당할 수 있어야 합니다.
실제로 오늘날 브라우저는 이미 백그라운드 탭의 페이지에 대해 리소스를 절약하기 위한 적극적인 조치를 취하고 있으며, 많은 브라우저 (특히 Chrome)는 전반적인 리소스 사용량을 줄이기 위해 이 작업을 훨씬 더 많이 수행하려고 합니다.
문제는 개발자가 이러한 유형의 시스템 시작 개입을 준비하거나 개입이 발생하고 있음을 알 수 없다는 것입니다. 즉, 브라우저가 보수적이어야 웹페이지가 깨질 위험이 없습니다.
페이지 수명 주기 API는 다음을 통해 이 문제를 해결하려고 시도합니다.
- 웹에서 수명 주기 상태 개념을 도입하고 표준화합니다.
- 브라우저가 숨겨진 탭이나 비활성 탭에서 사용할 수 있는 리소스를 제한할 수 있는 새로운 시스템 시작 상태를 정의합니다.
- 웹 개발자가 이러한 새로운 시스템 시작 상태로의 전환과 이러한 상태로부터의 전환에 응답할 수 있도록 하는 새로운 API와 이벤트를 만듭니다.
이 솔루션은 웹 개발자가 시스템 개입에 탄력적인 애플리케이션을 빌드하는 데 필요한 예측 가능성을 제공하며, 브라우저가 시스템 리소스를 더 적극적으로 최적화할 수 있도록 지원하여 궁극적으로 모든 웹 사용자에게 이점을 제공합니다.
이 게시물의 나머지 부분에서는 새로운 페이지 수명 주기 기능을 소개하고 기존 웹 플랫폼 상태 및 이벤트와 어떤 관련이 있는지 살펴봅니다. 또한 각 상태에서 개발자가 해야 하는 작업과 하지 말아야 하는 작업 유형에 대한 권장사항과 권장사항을 제공합니다.
페이지 수명 주기 상태 및 이벤트 개요
모든 페이지 수명 주기 상태는 개별적이고 상호 배타적입니다. 즉, 페이지는 한 번에 하나의 상태에만 있을 수 있습니다. 페이지의 수명 주기 상태에 대한 대부분의 변경사항은 일반적으로 DOM 이벤트를 통해 관찰할 수 있습니다 (예외는 각 상태에 대한 개발자 권장사항 참고).
페이지 수명 주기 상태와 상태 간 전환을 알리는 이벤트를 설명하는 가장 쉬운 방법은 다이어그램을 사용하는 것입니다.

주
다음 표에서는 각 상태를 자세히 설명합니다. 또한 전후에 발생할 수 있는 가능한 상태와 개발자가 변경사항을 관찰하는 데 사용할 수 있는 이벤트도 나열합니다.
| 주 | 설명 |
|---|---|
| 활성 |
페이지가 표시되고 입력 포커스가 있으면 활성 상태입니다.
가능한 이전 상태: |
| 수동 |
페이지가 표시되고 입력 포커스가 없으면 수동 상태입니다.
가능한 이전 상태:
가능한 다음 상태: |
| 숨김 |
페이지가 표시되지 않는 경우 (고정되거나 삭제되거나 종료되지 않은 경우) 숨김 상태입니다.
가능한 이전 상태:
가능한 다음 상태: |
| 정지됨 |
고정 상태에서 브라우저는 페이지가 고정 해제될 때까지 페이지의
태스크 큐에서
고정 가능
태스크의 실행을 일시중지합니다. 즉, JavaScript 타이머와 가져오기 콜백이 실행되지 않습니다. 이미 실행 중인 작업은 완료될 수 있지만 (가장 중요한 것은
브라우저는 CPU/배터리/데이터 사용량을 보존하기 위해 페이지를 고정합니다. 또한 전체 페이지를 다시 로드할 필요 없이 뒤로/앞으로 탐색을 더 빠르게 지원하기 위해 페이지를 고정합니다.
가능한 이전 상태:
가능한 다음 상태: |
| 종료됨 |
페이지가 브라우저에 의해 언로드되고 메모리에서 삭제되기 시작하면 종료됨 상태가 됩니다. 이 상태에서는 새 작업을 시작할 수 없으며 진행 중인 작업이 너무 오래 실행되면 종료될 수 있습니다.
가능한 이전 상태:
가능한 다음 상태: |
| Discarded |
페이지는 리소스를 절약하기 위해 브라우저에서 로드 취소될 때 삭제됨 상태가 됩니다. 이 상태에서는 어떤 종류의 작업이나 이벤트 콜백, JavaScript도 실행할 수 없습니다. 삭제는 일반적으로 새 프로세스를 시작할 수 없는 리소스 제약 조건에서 발생하기 때문입니다. 삭제됨 상태에서는 페이지가 사라졌더라도 탭 자체(탭 제목 및 파비콘 포함)가 사용자에게 표시되는 경우가 많습니다.
가능한 이전 상태:
가능한 다음 상태: |
이벤트
브라우저는 많은 이벤트를 디스패치하지만 그중 일부만 페이지 수명 주기 상태의 가능한 변경사항을 나타냅니다. 다음 표에는 수명 주기와 관련된 모든 이벤트가 설명되어 있으며, 전환될 수 있는 상태가 나열되어 있습니다.
| 이름 | 세부정보 |
|---|---|
focus
|
DOM 요소가 포커스를 받았습니다.
참고:
가능한 이전 상태:
가능한 현재 상태: |
blur
|
DOM 요소의 포커스가 손실되었습니다.
참고:
가능한 이전 상태:
가능한 현재 상태: |
visibilitychange
|
문서의
|
freeze
*
|
페이지가 방금 고정되었습니다. 페이지의 작업 큐에 있는 고정 가능한 작업은 시작되지 않습니다.
가능한 이전 상태:
가능한 현재 상태: |
resume
*
|
브라우저가 고정된 페이지를 재개했습니다.
가능한 이전 상태:
가능한 현재 상태: |
pageshow
|
세션 기록 항목으로 이동하고 있습니다. 새 페이지 로드이거나 뒤로/앞으로 캐시에서 가져온 페이지일 수 있습니다. 페이지가 뒤로/앞으로 캐시에서 가져온 경우 이벤트의 |
pagehide
|
세션 기록 항목에서 이동하고 있습니다. 사용자가 다른 페이지로 이동하고 브라우저에서 나중에 재사용할 수 있도록 현재 페이지를 뒤로/앞으로 캐시에 추가할 수 있는 경우 이벤트의
가능한 이전 상태:
가능한 현재 상태: |
beforeunload
|
창, 문서, 리소스가 언로드되려고 합니다. 이 시점에는 문서가 계속 표시되고 이벤트도 계속 취소할 수 있습니다.
중요:
가능한 이전 상태:
가능한 현재 상태: |
unload
|
페이지가 언로드되고 있습니다.
경고:
가능한 이전 상태:
가능한 현재 상태: |
* 페이지 수명 주기 API에 의해 정의된 새 이벤트를 나타냅니다.
Chrome 68에 추가된 새로운 기능
이전 차트에는 사용자 시작이 아닌 시스템 시작 상태인 고정됨과 삭제됨이 표시되어 있습니다. 앞서 언급한 것처럼 오늘날 브라우저는 이미 숨겨진 탭을 자체적으로 가끔 고정하고 삭제하지만 개발자는 이 상황을 알 수 없습니다.
이제 Chrome 68에서 개발자는 document의 freeze 및 resume 이벤트를 수신 대기하여 숨겨진 탭이 고정되고 고정 해제되는 시점을 관찰할 수 있습니다.
document.addEventListener('freeze', (event) => {
// The page is now frozen.
});
document.addEventListener('resume', (event) => {
// The page has been unfrozen.
});
Chrome 68부터 document 객체에 데스크톱 Chrome의 wasDiscarded 속성이 포함됩니다 (Android 지원은 이 문제에서 추적됨). 숨겨진 탭에 있는 동안 페이지가 삭제되었는지 확인하려면 페이지 로드 시 이 속성의 값을 검사하면 됩니다 (참고: 삭제된 페이지는 다시 사용하려면 새로고침해야 함).
if (document.wasDiscarded) {
// Page was previously discarded by the browser while in a hidden tab.
}
freeze 및 resume 이벤트에서 중요한 작업과 페이지가 삭제되는 상황을 처리하고 대비하는 방법에 관한 조언은 각 상태에 대한 개발자 권장사항을 참고하세요.
다음 섹션에서는 이러한 새로운 기능이 기존 웹 플랫폼 상태 및 이벤트에 어떻게 적합한지 간략하게 설명합니다.
코드에서 페이지 수명 주기 상태를 관찰하는 방법
활성, 수동, 숨김 상태에서는 기존 웹 플랫폼 API에서 현재 페이지 수명 주기 상태를 결정하는 JavaScript 코드를 실행할 수 있습니다.
const getState = () => {
if (document.visibilityState === 'hidden') {
return 'hidden';
}
if (document.hasFocus()) {
return 'active';
}
return 'passive';
};
반면 frozen 및 terminated 상태는 상태가 변경되므로 각 이벤트 리스너(freeze 및 pagehide)에서만 감지할 수 있습니다.
상태 변경사항을 관찰하는 방법
이전에 정의된 getState() 함수를 기반으로 다음 코드를 사용하여 모든 페이지 수명 주기 상태 변경을 관찰할 수 있습니다.
// Stores the initial state using the `getState()` function (defined above).
let state = getState();
// Accepts a next state and, if there's been a state change, logs the
// change to the console. It also updates the `state` value defined above.
const logStateChange = (nextState) => {
const prevState = state;
if (nextState !== prevState) {
console.log(`State change: ${prevState} >>> ${nextState}`);
state = nextState;
}
};
// Options used for all event listeners.
const opts = {capture: true};
// These lifecycle events can all use the same listener to observe state
// changes (they call the `getState()` function to determine the next state).
['pageshow', 'focus', 'blur', 'visibilitychange', 'resume'].forEach((type) => {
window.addEventListener(type, () => logStateChange(getState()), opts);
});
// The next two listeners, on the other hand, can determine the next
// state from the event itself.
window.addEventListener('freeze', () => {
// In the freeze event, the next state is always frozen.
logStateChange('frozen');
}, opts);
window.addEventListener('pagehide', (event) => {
// If the event's persisted property is `true` the page is about
// to enter the back/forward cache, which is also in the frozen state.
// If the event's persisted property is not `true` the page is
// about to be unloaded.
logStateChange(event.persisted ? 'frozen' : 'terminated');
}, opts);
이 코드는 다음 세 가지 작업을 실행합니다.
getState()함수를 사용하여 초기 상태를 설정합니다.- 다음 상태를 허용하는 함수를 정의하고 변경사항이 있는 경우 상태 변경사항을 콘솔에 로깅합니다.
- 필요한 모든 수명 주기 이벤트에 캡처링 이벤트 리스너를 추가합니다. 그러면 다음 상태를 전달하여
logStateChange()가 호출됩니다.
코드에서 한 가지 주의할 점은 모든 이벤트 리스너가 window에 추가되고 모두 {capture: true}를 전달한다는 것입니다.
여기에는 다음과 같은 이유가 있습니다.
- 모든 페이지 수명 주기 이벤트의 타겟이 동일한 것은 아닙니다.
pagehide및pageshow은window에서 발생하고visibilitychange,freeze,resume은document에서 발생하며focus및blur은 각 DOM 요소에서 발생합니다. - 이러한 이벤트 대부분은 버블링되지 않으므로 공통 상위 요소에 캡처되지 않는 이벤트 리스너를 추가하고 모든 이벤트를 관찰할 수 없습니다.
- 캡처 단계는 타겟 또는 버블 단계 전에 실행되므로 여기에 리스너를 추가하면 다른 코드가 리스너를 취소하기 전에 리스너가 실행되도록 할 수 있습니다.
각 상태에 대한 개발자 권장사항
개발자는 페이지 수명 주기 상태를 이해하고 코드에서 이를 관찰하는 방법을 알아야 합니다. 해야 하는 작업과 하지 말아야 하는 작업의 유형은 페이지의 상태에 따라 크게 달라지기 때문입니다.
예를 들어 페이지가 숨겨진 상태인 경우 사용자에게 일시적인 알림을 표시하는 것은 명백히 말이 안 됩니다. 이 예는 매우 명확하지만 명확하지 않은 다른 권장사항도 열거할 가치가 있습니다.
| 주 | 개발자 추천 |
|---|---|
Active |
활성 상태는 사용자에게 가장 중요한 시간이며 따라서 페이지가 사용자 입력에 응답해야 하는 가장 중요한 시간입니다. 기본 스레드를 차단할 수 있는 UI 외 작업은 유휴 기간으로 우선순위를 낮추거나 웹 작업자로 오프로드해야 합니다. |
Passive |
수동 상태에서는 사용자가 페이지와 상호작용하지 않지만 페이지를 볼 수는 있습니다. 즉, UI 업데이트와 애니메이션은 여전히 원활해야 하지만 이러한 업데이트가 발생하는 시기는 덜 중요합니다. 페이지가 활성에서 수동으로 변경되면 저장되지 않은 애플리케이션 상태를 유지하는 것이 좋습니다. |
|
페이지가 수동에서 숨김으로 변경되면 사용자가 다시 로드될 때까지 페이지와 다시 상호작용하지 않을 수 있습니다. hidden으로의 전환은 개발자가 안정적으로 관찰할 수 있는 마지막 상태 변경인 경우가 많습니다 (특히 사용자가 탭이나 브라우저 앱 자체를 닫을 수 있고 즉, 숨김 상태를 사용자의 세션이 종료될 가능성이 높은 상태로 취급해야 합니다. 즉, 저장되지 않은 애플리케이션 상태를 유지하고 전송되지 않은 분석 데이터를 전송합니다. 또한 UI 업데이트를 중지해야 합니다 (사용자에게 표시되지 않으므로). 사용자가 백그라운드에서 실행되기를 원하지 않는 작업도 중지해야 합니다. |
|
Frozen |
고정 상태에서 작업 대기열의 고정 가능한 작업은 페이지가 고정 해제될 때까지 일시 중단됩니다. 페이지가 삭제되는 경우와 같이 고정 해제가 발생하지 않을 수도 있습니다. 즉, 페이지가 숨김에서 고정으로 변경될 때 고정되면 동일한 출처의 다른 열린 탭에 영향을 미치거나 브라우저가 페이지를 뒤로/앞으로 캐시에 넣는 기능에 영향을 미칠 수 있는 타이머를 중지하거나 연결을 해체해야 합니다. 특히 다음 사항에 유의해야 합니다.
페이지가 삭제되고 나중에 다시 로드되는 경우 복원하려는 동적 뷰 상태 (예: 무한 목록 뷰의 스크롤 위치)도
페이지가 고정됨에서 숨김으로 다시 전환되면 닫힌 연결을 다시 열거나 페이지가 처음 고정되었을 때 중지한 폴링을 다시 시작할 수 있습니다. |
Terminated |
페이지가 종료됨 상태로 전환될 때는 일반적으로 별도의 조치를 취하지 않아도 됩니다. 사용자 작업으로 인해 언로드되는 페이지는 종료됨 상태로 들어가기 전에 항상 숨김 상태를 거치므로 숨김 상태는 세션 종료 로직 (예: 애플리케이션 상태 유지 및 분석 보고)이 실행되어야 하는 곳입니다. 또한 숨김 상태 권장사항에 언급된 바와 같이 개발자는 종료됨 상태로의 전환이 많은 경우(특히 모바일에서) 안정적으로 감지될 수 없음을 인지해야 합니다. 따라서 종료 이벤트(예: |
Discarded |
삭제됨 상태는 페이지가 삭제될 때 개발자가 관찰할 수 없습니다. 이는 일반적으로 리소스 제약 조건에 따라 페이지가 삭제되기 때문이며, 삭제 이벤트에 대한 응답으로 스크립트가 실행되도록 하기 위해 페이지를 동결 해제하는 것은 대부분의 경우 불가능합니다. 따라서 숨김에서 고정으로 변경될 때 삭제될 가능성에 대비해야 합니다. 그런 다음 |
다시 말하지만 수명 주기 이벤트의 안정성과 순서는 모든 브라우저에서 일관되게 구현되지 않으므로 표의 조언을 따르는 가장 쉬운 방법은 PageLifecycle.js를 사용하는 것입니다.
피해야 하는 기존 수명 주기 API
다음 이벤트는 가능한 한 피해야 합니다.
언로드 이벤트
많은 개발자가 unload 이벤트를 보장된 콜백으로 취급하고 세션 종료 신호로 사용하여 상태를 저장하고 분석 데이터를 전송하지만, 특히 모바일에서는 이렇게 하는 것이 매우 신뢰할 수 없습니다. unload 이벤트는 모바일의 탭 전환기에서 탭을 닫거나 앱 전환기에서 브라우저 앱을 닫는 등 일반적인 언로드 상황에서 발생하지 않습니다.
따라서 항상 visibilitychange 이벤트를 사용하여 세션이 종료되는 시점을 확인하고 숨겨진 상태를 앱 및 사용자 데이터를 저장하는 마지막 신뢰할 수 있는 시간으로 간주하는 것이 좋습니다.
또한 등록된 unload 이벤트 핸들러 (onunload 또는 addEventListener()를 통해)가 있으면 브라우저가 더 빠른 뒤로 및 앞으로 로드를 위해 페이지를 뒤로-앞으로 캐시에 넣지 못할 수 있습니다.
모든 최신 브라우저에서는 unload 이벤트 대신 pagehide 이벤트를 사용하여 페이지 언로드 (종료됨 상태)를 감지하는 것이 좋습니다. Internet Explorer 버전 10 이하를 지원해야 하는 경우 pagehide 이벤트를 감지하고 브라우저가 pagehide를 지원하지 않는 경우에만 unload를 사용해야 합니다.
const terminationEvent = 'onpagehide' in self ? 'pagehide' : 'unload';
window.addEventListener(terminationEvent, (event) => {
// Note: if the browser is able to cache the page, `event.persisted`
// is `true`, and the state is frozen rather than terminated.
});
beforeunload 이벤트
beforeunload 이벤트는 unload 이벤트와 비슷한 문제가 있습니다. 즉, 과거에는 beforeunload 이벤트가 있으면 페이지가 뒤로/앞으로 캐시를 사용할 수 없었습니다. 최신 브라우저에는 이러한 제한이 없습니다. 일부 브라우저는 페이지를 뒤로/앞으로 캐시에 넣으려고 할 때 예방 조치로 beforeunload 이벤트를 발생시키지 않습니다. 즉, 이 이벤트는 세션 종료 신호로 신뢰할 수 없습니다.
또한 일부 브라우저 (Chrome 포함)에서는 beforeunload 이벤트가 발생하기 전에 페이지에서 사용자 상호작용이 필요하므로 안정성에 더욱 영향을 미칩니다.
beforeunload와 unload의 한 가지 차이점은 beforeunload에는 합법적인 용도가 있다는 것입니다. 예를 들어 페이지 언로드를 계속하면 저장하지 않은 변경사항이 삭제된다는 경고를 사용자에게 표시하려는 경우입니다.
beforeunload을 사용해야 하는 타당한 이유가 있으므로 사용자가 저장되지 않은 변경사항이 있는 경우에만 beforeunload 리스너를 추가하고 저장된 후에는 즉시 삭제하는 것이 유일한 방법입니다.
즉, 다음을 실행하지 마세요 (beforeunload 리스너를 무조건 추가하므로).
addEventListener('beforeunload', (event) => {
// A function that returns `true` if the page has unsaved changes.
if (pageHasUnsavedChanges()) {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
}
});
대신 다음을 실행하세요 (필요할 때만 beforeunload 리스너를 추가하고 필요하지 않을 때는 삭제하므로).
const beforeUnloadListener = (event) => {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
};
// A function that adds a `beforeunload` listener if there are unsaved changes.
onPageHasUnsavedChanges(() => {
addEventListener('beforeunload', beforeUnloadListener);
});
// A function that removes the `beforeunload` listener when the page's unsaved
// changes are resolved.
onAllChangesSaved(() => {
removeEventListener('beforeunload', beforeUnloadListener);
});
FAQ
'로딩' 상태가 없는 이유는 무엇인가요?
페이지 수명 주기 API는 상태를 개별적이고 상호 배타적으로 정의합니다. 페이지는 활성, 수동 또는 숨김 상태로 로드될 수 있고 로드가 완료되기 전에 상태가 변경되거나 종료될 수도 있으므로 이 패러다임 내에서는 별도의 로드 상태가 의미가 없습니다.
페이지가 숨겨져 있을 때 중요한 작업을 수행합니다. 페이지가 고정되거나 삭제되지 않도록 하려면 어떻게 해야 하나요?
숨겨진 상태로 실행되는 동안 웹페이지가 고정되지 않아야 하는 합법적인 이유가 많이 있습니다. 가장 명확한 예는 음악을 재생하는 앱입니다.
제출되지 않은 사용자 입력이 있는 양식이 포함되어 있거나 페이지가 언로드될 때 경고하는 beforeunload 핸들러가 있는 경우와 같이 Chrome에서 페이지를 삭제하는 것이 위험한 상황도 있습니다.
현재 Chrome은 페이지를 삭제할 때 신중한 태도를 취하며 사용자에게 영향을 미치지 않는다고 확신할 때만 삭제합니다. 예를 들어 숨겨진 상태에서 다음 중 하나를 실행하는 것으로 관찰된 페이지는 극심한 리소스 제약이 없는 한 삭제되지 않습니다.
- 오디오 재생
- WebRTC 사용
- 표 제목 또는 파비콘 업데이트
- 알림 표시
- 푸시 알림 보내기
탭을 안전하게 고정하거나 삭제할 수 있는지 확인하는 데 사용되는 현재 목록 기능은 Chrome의 고정 및 삭제를 위한 휴리스틱을 참고하세요.
뒤로/앞으로 캐시는 일부 브라우저에서 구현하는 탐색 최적화로, 뒤로 및 앞으로 버튼을 더 빠르게 사용할 수 있도록 하는 것을 설명하는 용어입니다.
사용자가 페이지에서 벗어나면 이러한 브라우저는 사용자가 뒤로 또는 앞으로 버튼을 사용하여 다시 탐색하는 경우 빠르게 재개할 수 있도록 해당 페이지의 버전을 고정합니다. unload 이벤트 핸들러를 추가하면 이 최적화가 불가능해집니다.
모든 의도와 목적에서 이 고정은 브라우저가 CPU/배터리를 절약하기 위해 실행하는 고정과 기능적으로 동일합니다. 따라서 고정 수명 주기 상태의 일부로 간주됩니다.
고정 또는 종료된 상태에서 비동기 API를 실행할 수 없는 경우 IndexedDB에 데이터를 저장하려면 어떻게 해야 하나요?
고정 및 종료 상태에서 페이지의 작업 대기열에 있는 고정 가능한 작업이 일시중지됩니다. 즉, 비동기 및 콜백 기반 API를 안정적으로 사용할 수 없습니다.
대부분의 IndexedDB API는 콜백 기반이지만 IDBTransaction 인터페이스의 commit() 메서드는 미해결 요청의 이벤트가 디스패치되기를 기다리지 않고 활성 트랜잭션에서 커밋 프로세스를 시작하는 방법을 제공합니다. 이렇게 하면 별도의 작업에서 대기열에 추가되는 대신 커밋이 바로 실행되므로 freeze 또는 visibilitychange 이벤트 리스너에서 IndexedDB 데이터베이스에 데이터를 저장하는 안정적인 방법을 제공합니다.
고정 및 삭제된 상태에서 앱 테스트
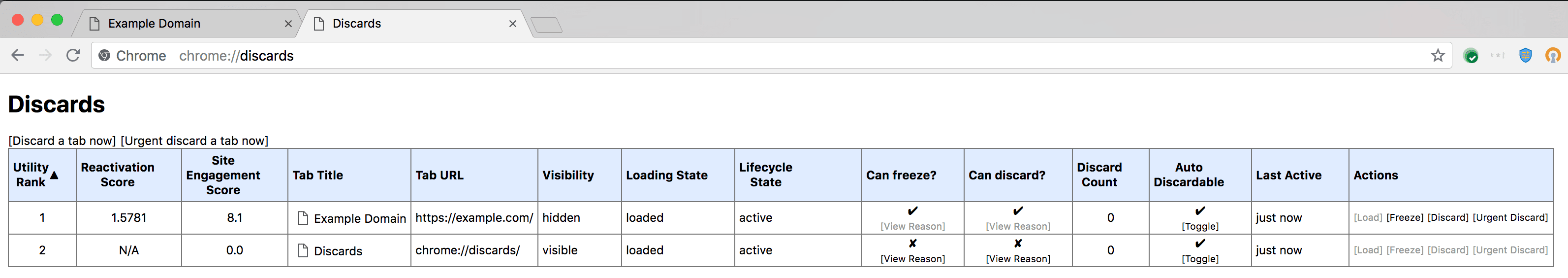
고정 및 삭제된 상태에서 앱이 어떻게 동작하는지 테스트하려면 chrome://discards를 방문하여 열려 있는 탭을 실제로 고정하거나 삭제하면 됩니다.

이를 통해 페이지가 삭제된 후 다시 로드될 때 페이지에서 freeze 및 resume 이벤트와 document.wasDiscarded 플래그를 올바르게 처리할 수 있습니다.
요약
사용자 기기의 시스템 리소스를 존중하려는 개발자는 페이지 수명 주기 상태를 염두에 두고 앱을 빌드해야 합니다. 사용자가 예상하지 않는 상황에서 웹페이지가 과도한 시스템 리소스를 소비하지 않는 것이 중요합니다.
개발자가 새로운 페이지 수명 주기 API를 더 많이 구현할수록 브라우저가 사용되지 않는 페이지를 고정하고 삭제하는 것이 더 안전해집니다. 즉, 브라우저가 메모리, CPU, 배터리, 네트워크 리소스를 덜 소비하므로 사용자에게 이점이 있습니다.

