पब्लिश करने की तारीख: 5 फ़रवरी, 2025
Chrome 120 में, वीडियो कॉन्फ़्रेंसिंग वाले वेब ऐप्लिकेशन, पिक्चर में पिक्चर मोड वाली विंडो को अपने-आप खोल सकते हैं. ऐसा तब होता है, जब उपयोगकर्ता अपने मौजूदा टैब से फ़ोकस को किसी दूसरे टैब पर स्विच करता है. यह सुविधा उन प्रज़ेंटर के लिए काम की है जो किसी दस्तावेज़ को प्रज़ेंट करते समय या दूसरे टैब या विंडो का इस्तेमाल करते समय, मीटिंग में हिस्सा लेने वाले लोगों को रीयल टाइम में देखना और उनसे इंटरैक्ट करना चाहते हैं. ज़्यादा जानकारी के लिए, वीडियो कॉन्फ़्रेंसिंग के वेब ऐप्लिकेशन के लिए, अपने-आप चालू होने वाला पिक्चर में पिक्चर मोड देखें.
Chrome 134 में, ऑडियो या वीडियो चलाने वाले वेब ऐप्लिकेशन अपने-आप 'पिक्चर में पिक्चर' मोड में जा सकते हैं. इसका मतलब है कि जब कोई उपयोगकर्ता टैब स्विच करता है, तो वेब पर संगीत और वीडियो प्लेयर अब आसानी से मिनी प्लेयर विंडो पर स्विच हो सकते हैं. इससे, प्लेयर को मैन्युअल तरीके से चालू करने की ज़रूरत नहीं पड़ती.
मीडिया चलाने के इन उदाहरणों के लिए, Chrome 134 से डेस्कटॉप वेब ऐप्लिकेशन अपने-आप पिक्चर में पिक्चर मोड में जा सकते हैं. हालांकि, उपयोगकर्ता को बेहतर अनुभव देने के लिए, कुछ पाबंदियां भी लागू की गई हैं. मीडिया चलाने के लिए, वेब ऐप्लिकेशन में पिक्चर में पिक्चर की सुविधा अपने-आप चालू होने की सुविधा सिर्फ़ तब मिलती है, जब वह इन सभी शर्तों को पूरा करता हो:
सुरक्षित ब्राउज़िंग सेवा के मुताबिक, टॉप फ़्रेम का यूआरएल सुरक्षित है.
मीडिया, सबसे ऊपर मौजूद फ़्रेम में दिखता है.
पिछले दो सेकंड में मीडिया की आवाज़ सुनाई दी गई हो.
मीडिया में ऑडियो फ़ोकस है.
मीडिया चल रहा है.
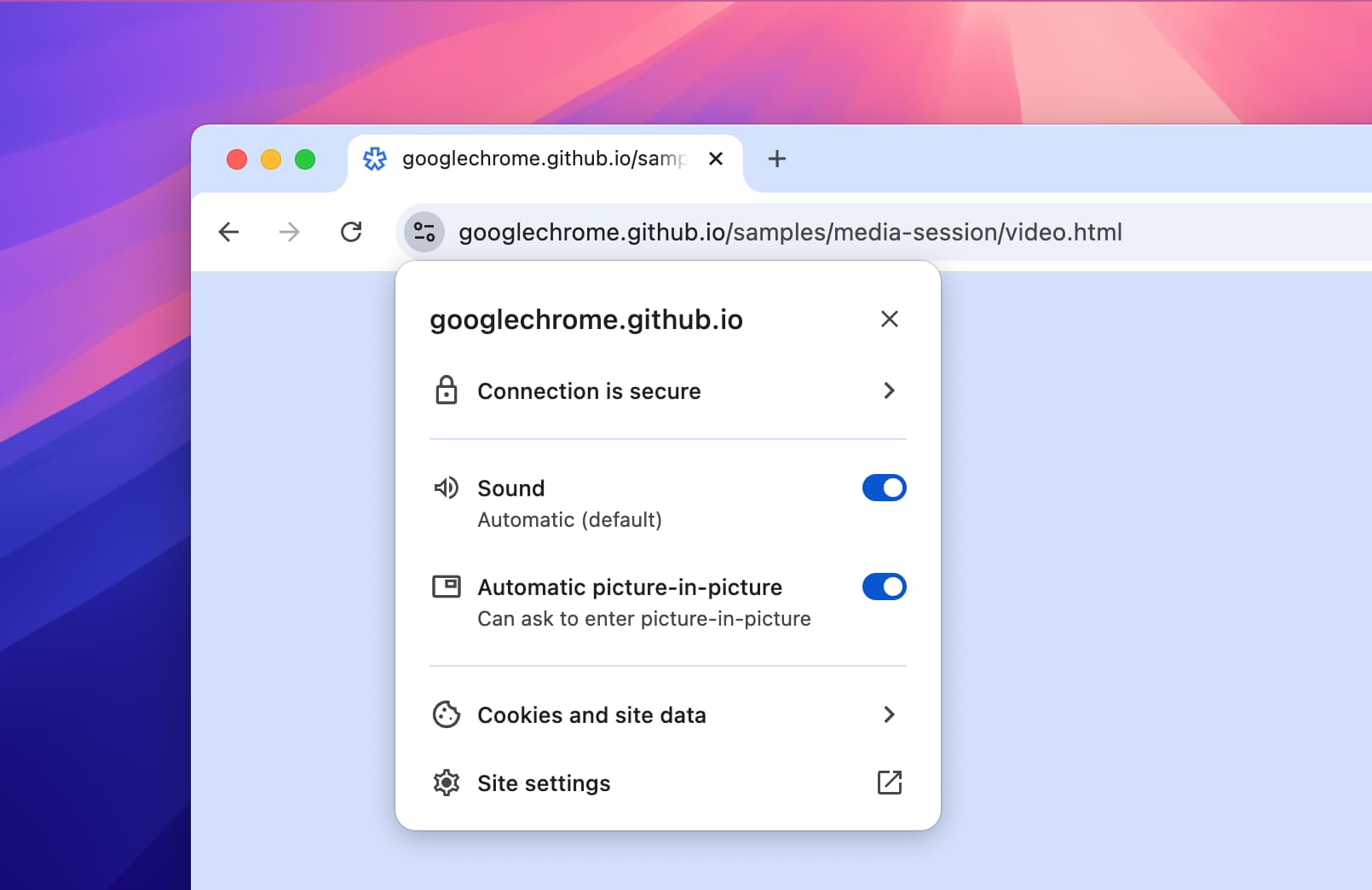
"enterpictureinpicture"ऐक्शन के लिए, मीडिया सेशन ऐक्शन हैंडलर रजिस्टर किया गया है.उपयोगकर्ता के मीडिया में दिलचस्पी के इंडेक्स की सीमा पार हो गई है. इससे पता चलता है कि उपयोगकर्ता इस वेब ऐप्लिकेशन में अक्सर मीडिया का इस्तेमाल करता है. यह तब लागू होता है, जब उपयोगकर्ता के ब्राउज़र की सेटिंग "पिक्चर में पिक्चर मोड में जाने के लिए कहा जा सकता है" पर सेट हो. अगर उपयोगकर्ता ने वेब ऐप्लिकेशन को साफ़ तौर पर पिक्चर में पिक्चर मोड में जाने की अनुमति दी है, तो यह शर्त लागू नहीं होती.

बग 386193409, डीबग करने और लागू करने की प्रोसेस को आसान बनाने के लिए, विज्ञापन दिखाने की शर्तों को लागू करने की प्रोसेस को ट्रैक करता है.
ध्यान दें कि अगर कोई दूसरी पिक्चर में पिक्चर विंडो पहले से खुली है, तो Chrome अपने-आप पिक्चर में पिक्चर मोड को ट्रिगर नहीं करता. अगर मौजूदा पिक्चर में पिक्चर विंडो अपने-आप खुली है और वह बंद होने वाली है, तो यह नियम लागू नहीं होता.
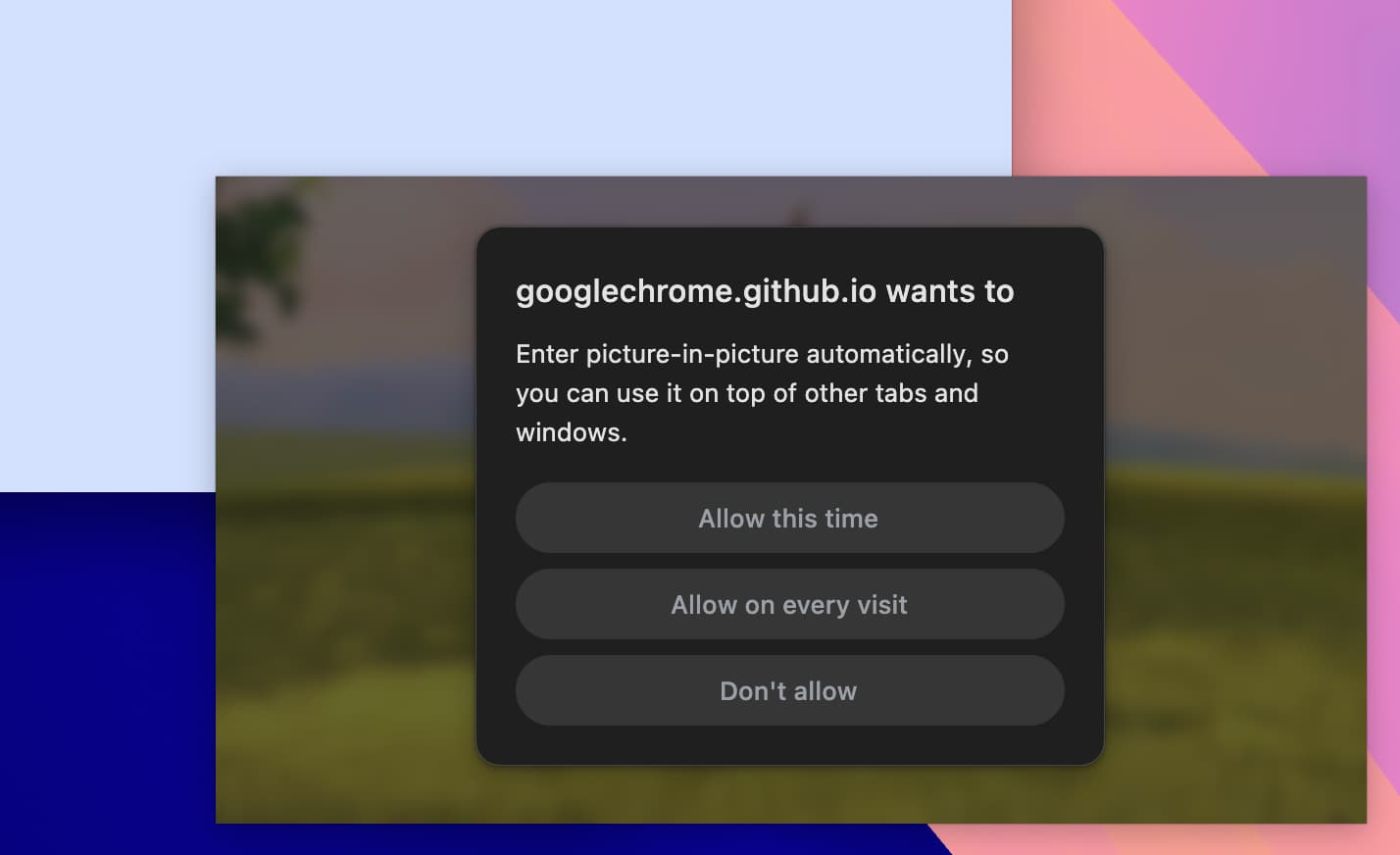
जब कोई वेब ऐप्लिकेशन ज़रूरी शर्तें पूरी करता है, तो किसी दूसरे टैब पर फ़ोकस करने से, "enterpictureinpicture" ऐक्शन के लिए मीडिया सेशन ऐक्शन हैंडलर कॉलबैक फ़ंक्शन ट्रिगर होता है. इससे वेब ऐप्लिकेशन, उपयोगकर्ता के जेस्चर के बिना पिक्चर में पिक्चर विंडो खोल सकता है. इसके बाद, उपयोगकर्ता को अनुमति वाला डायलॉग दिख सकता है. इसमें उनसे पूछा जाएगा कि क्या वे साइट को हर बार, सिर्फ़ इस बार या कभी भी अपने-आप पिक्चर में पिक्चर मोड में जाने की अनुमति देना चाहते हैं.

एचटीएमएल <video> एलिमेंट से पिक्चर में पिक्चर विंडो खोलने के लिए, <video> के लिए पिक्चर में पिक्चर एपीआई का इस्तेमाल किया जा सकता है. इसके अलावा, किसी भी एचटीएमएल कॉन्टेंट को पॉप्युलेट करने के लिए, हमेशा-ऊपर-दिखने वाली विंडो खोलने के लिए, दस्तावेज़ के लिए पिक्चर में पिक्चर एपीआई का इस्तेमाल किया जा सकता है. पिक्चर में पिक्चर विंडो खोलने पर उस पर फ़ोकस नहीं होता. साथ ही, पेज फिर से दिखने पर वह अपने-आप बंद हो जाती है.
नीचे दिए गए उदाहरण में, उपयोगकर्ता के बटन पर क्लिक करने पर एचटीएमएल <video> एलिमेंट चलाने का तरीका बताया गया है. इसके बाद, "enterpictureinpicture" ऐक्शन के लिए मीडिया सेशन ऐक्शन हैंडलर को सुरक्षित तरीके से रजिस्टर करें. इसके लिए, कॉलबैक फ़ंक्शन का इस्तेमाल करें, जो पिक्चर में पिक्चर विंडो खोलता है. इस विंडो में, <video> के लिए पिक्चर में पिक्चर एपीआई वाला वीडियो है.
const video = document.querySelector("video");
async function onPlayButtonClick() {
// Play video.
await video.play();
}
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
await video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
VideoJS प्लेयर का डेमो आज़माएं. इसमें, दस्तावेज़ के लिए पिक्चर में पिक्चर (पीआईपी) मोड वाले एपीआई के बारे में बताया गया है. इसके अलावा, वीडियो मीडिया सेशन और ऑडियो मीडिया सेशन के सैंपल भी आज़माए जा सकते हैं.
दर्शकों से जुड़ना और सुझाव/राय देना या शिकायत करना
अगर आपको कोई सुझाव, शिकायत या राय देनी है या कोई समस्या आ रही है, तो crbug.com पर जाएं.
संसाधन
लोगों का आभार
समीक्षा करने के लिए, बेंजमिन कीन और फ़्रैंक लिबरतो को धन्यवाद.


