Ngày xuất bản: 24 tháng 3 năm 2025
Kể từ Chrome 135, các nhà phát triển và nhà thiết kế web cuối cùng cũng có thể hợp nhất trên một phần tử <select> có thể truy cập, được chuẩn hoá và có thể tạo kiểu CSS trên web. Đây là thành quả của nhiều năm nỗ lực, hàng giờ làm việc kỹ thuật và cộng tác về quy cách. Kết quả là một thành phần vô cùng phong phú và mạnh mẽ, không bị lỗi trong các trình duyệt cũ.
Sau đây là video về các đoạn trích tuỳ chỉnh sử dụng những tính năng mới này:
Nếu theo dõi sát sao, bạn sẽ nhận thấy một số tên và tính năng của thông số kỹ thuật đã thay đổi kể từ khi Una yêu cầu ý kiến phản hồi của cộng đồng. May mắn thay, nếu bạn đã làm việc dựa trên bài đăng đó và quan tâm đến những thay đổi, thì Una cũng sẽ giúp bạn.
Ngoài ra, còn có tài liệu mới trên MDN về thành phần select có thể tuỳ chỉnh, chứa đầy thông tin chi tiết.
Meet appearance: base-select
Một thuộc tính CSS mới appearance: base-select đặt phần tử <select> vào một trạng thái mới, có thể định cấu hình và tạo kiểu, thường được gọi là kiểu "cơ bản":
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
Việc sử dụng base-select mở khoá một số tính năng và hành vi mới:
- Thay đổi trình phân tích cú pháp HTML của trình duyệt cho nội dung bên trong
<select>. - Thay đổi các thành phần bên trong được kết xuất của
<select>. - Hiển thị các trạng thái và phần nội bộ mới cho
<select>. - Giao diện tối giản mới, được tối ưu hoá để tuỳ chỉnh.
- Các lựa chọn được hiển thị nằm ở lớp trên cùng, chẳng hạn như một cửa sổ bật lên.
- Các lựa chọn xuất hiện ở vị trí
anchor().
Việc sử dụng base-select sẽ mất một số tính năng và hành vi:
<select>không hiển thị bên ngoài ngăn trình duyệt.- Thao tác này không kích hoạt các thành phần hệ điều hành di động tích hợp.
<select>ngừng lấy chiều rộng của<option>dài nhất.
Giờ đây, <select> có thể chứa nội dung HTML đa dạng thức
Trước đây, nếu bạn đặt những thứ như hình ảnh hoặc SVG vào phần tử <option>, trình duyệt sẽ bỏ qua chúng.<select>
Hãy xem xét đoạn mã HTML sau, trình duyệt sẽ đọc đoạn mã này như bạn đã viết:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
Tuy nhiên, DOM được dùng sẽ không bao gồm <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
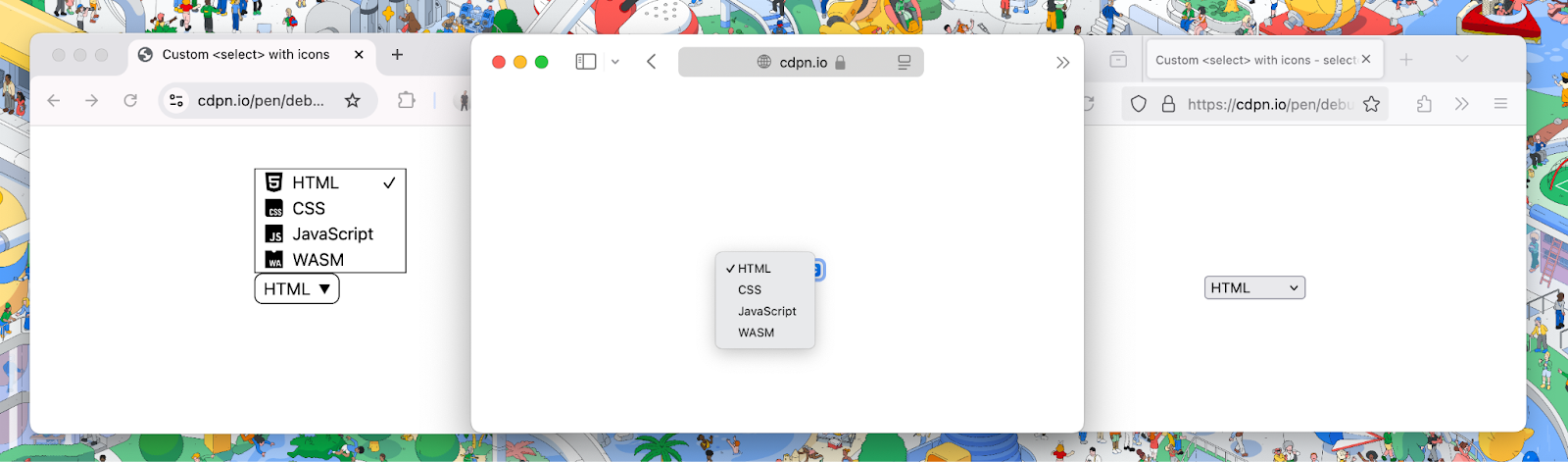
Sau đây là hình ảnh (từ trái sang phải) về Chrome, Safari và Firefox hiển thị HTML ở trên. Nếu trình duyệt hỗ trợ appearance: base-select thì SVG sẽ xuất hiện trong lựa chọn, nếu không thì sẽ không xuất hiện.

Có nguy cơ làm hỏng các trang web hiện có bằng lựa chọn có thể tuỳ chỉnh, do các thay đổi về trình phân tích cú pháp. Chrome có các tính năng nằm trong thử nghiệm Finch trong trường hợp cần tắt tính năng này khẩn cấp. Nếu mọi việc diễn ra suôn sẻ, thử nghiệm sẽ kết thúc và mã sẽ được chuyển vĩnh viễn vào nguồn.
Hoàn toàn có thể tuỳ chỉnh
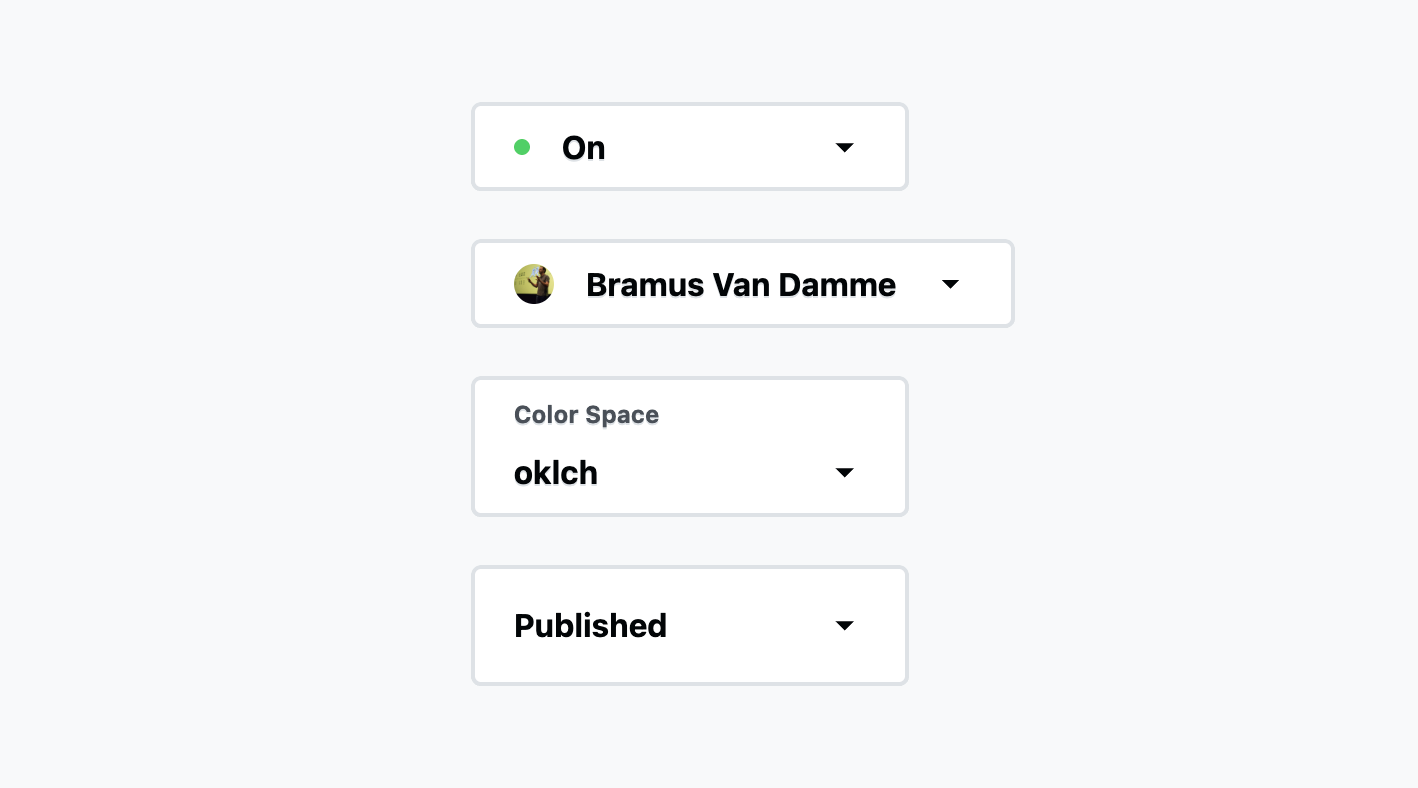
Bạn có thể thay thế, tuỳ chỉnh và tạo hiệu ứng động cho mọi phần của base-select. Đây là bản minh hoạ sử dụng mọi tính năng mới để tạo ra những trải nghiệm chọn có ý nghĩa và dễ nhận biết.

Bạn có thể tìm thấy nhiều ví dụ khác trong phần tài nguyên ở cuối bài đăng này.
Giao diện JavaScript không thay đổi
Không có rủi ro nào đối với các hoạt động tương tác hiện có của JavaScript với phần tử <select>.
Tuy nhiên, nếu bắt đầu thêm HTML đa dạng thức vào các phần tử <option>, bạn nên kiểm thử các giá trị đã chọn, vì trình duyệt vẫn phân tích cú pháp và bỏ qua hình ảnh cũng như SVG. Tuy nhiên, logic để xác định chuỗi nội dung đã chọn đã thay đổi và tuỳ thuộc vào nội dung bạn có trong các lựa chọn, bạn có thể cần điều chỉnh.
Nếu đang sử dụng thuộc tính value trên một <option> thì bạn không cần lo lắng.
Tài nguyên
Chrome là trình duyệt đầu tiên triển khai base-select, nhưng mọi trình duyệt đều tham gia vào các quy cách và vẫn còn nhiều phần tử "cơ sở" chưa hoàn thành. Đây mới chỉ là bước khởi đầu.
Hãy tiếp tục theo dõi vì chúng tôi sẽ tiếp tục bổ sung hướng dẫn, ví dụ và tài nguyên về cách tuỳ chỉnh một số phần tử. Trong thời gian chờ đợi, hãy xem các đường liên kết sau để biết thêm thông tin.
- Tiêu chuẩn web
- Chrome
- Cộng đồng
Xin chân thành cảm ơn tất cả những người đã tham gia tổ chức sự kiện này!

