
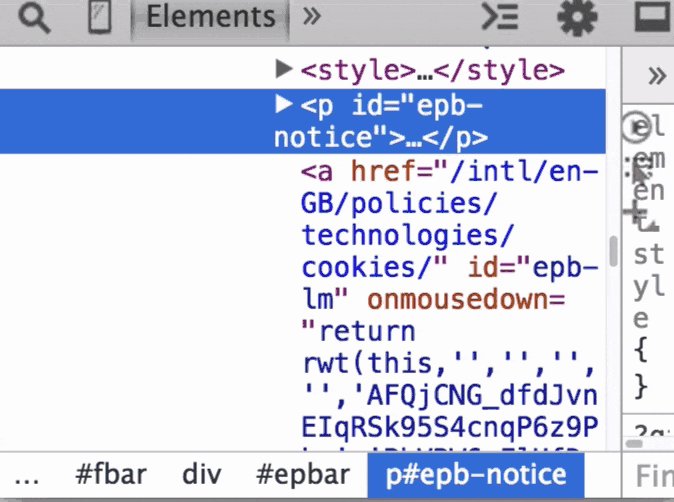
Doğrudan iletilen bir DOM düğümüne atlamak için inspect() komutunu kullanın
inspect($('p'))
Metni panonuza kopyalamak için copy() komutunu kullanın
copy(Object.keys(window))
// stores ["top", "window", "location", "external"... and so on
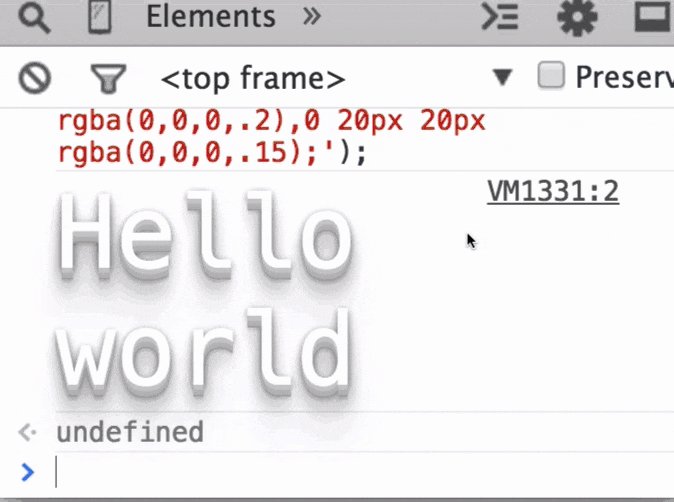
Konsol çıkışınızı biçimlendirme
console.log('%cHello world', 'font-size:40px;color:#fff;text-shadow:0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);');
Bir nesnenin değerlerini alma
values({
one: 1,
two: 2,
three: 3
})
// logs [1, 2, 3]
Konsolu temizleme
Cmd + K (Windows'da Ctrl + L)


