게시일: 2023년 8월 10일, 최종 업데이트: 2025년 8월 27일
unload 이벤트는 페이지에서 명시적으로 다시 사용 설정하지 않는 한 unload 핸들러가 페이지에서 실행되지 않도록 기본값을 점진적으로 변경하여 점진적으로 지원 중단됩니다.
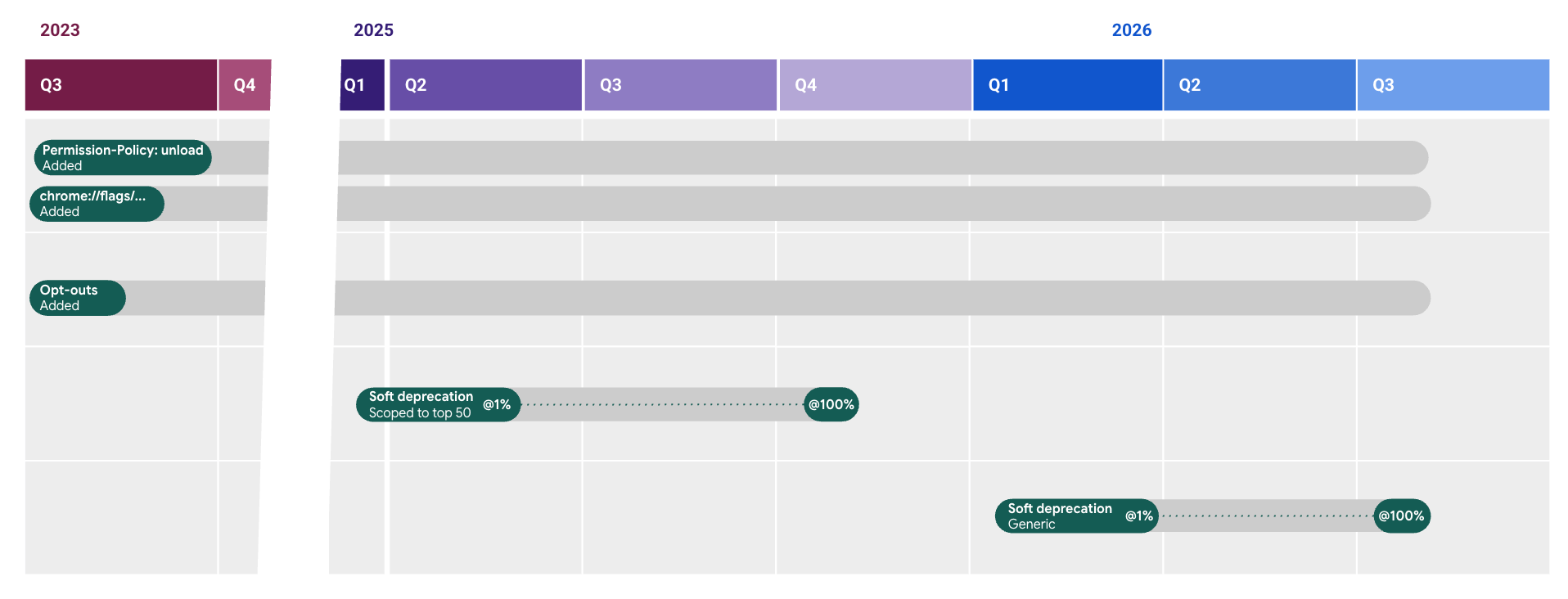
지원 중단 타임라인
Google은 뒤로/앞으로 캐시를 구현하려는 의도를 발표할 때인 2019년 1월부터 언로드 동작이 변경될 수 있다고 언급했습니다. 구현 작업과 함께 대규모 아웃리치를 진행한 결과 로드 취소 사용량이 크게 감소했습니다. 이러한 지원을 보완하기 위해 Chrome 115부터 로드 취소 지원 중단의 영향을 테스트할 수 있는 방법도 제공하기 시작했습니다.
- Chrome 115 (2023년 7월)에서 unload용 권한 정책 API를 사용한 실제 테스트
- Chrome 117 (2023년 9월)에서 플래그를 사용 설정하여 로컬 테스트
2024년 한 해 동안 출시를 시작하는 데 방해가 되는 여러 문제를 해결했습니다.
다음은 unload 이벤트의 현재 지원 중단 일정입니다.
| 마일스톤 | 주요 일정 | 상위 50개 사이트 | 기타 출처 비율 |
|---|---|---|---|
| 135 | 2025년 3월 26일 | 1 (www.google.com) |
0 |
| 139 | 2025년 7월 30일 | 5 | 0 |
| 140 | 2025년 8월 27일 | 10 | 0 |
| 141 | 2025년 9월 24일 | 25 | 0 |
| 142 | 2025년 10월 22일 | 50 | 0 |
상위 50개 사이트 출시를 완료한 후 일시중지하고 1~2개의 전체 마일스톤 동안 이를 흡수하도록 허용한 다음, 다음 8개 마일스톤 (약 32주)에 걸쳐 모든 출처에 출시하기 위한 추가 승인을 받습니다. 이는 다음과 같이 예상됩니다.
| 마일스톤 | 주요 일정 | 상위 50개 사이트 | 기타 출처 비율 |
|---|---|---|---|
| 145 | 2026년 2월 4일 | 50 | 1 |
| 146 | 2026년 3월 4일 | 50 | 5 |
| 147 | 2026년 4월 1일 | 50 | 10 |
| 148 | 2026년 4월 29일 | 50 | 20 |
| 149 | 2026년 5월 27일 | 50 | 40 |
| 150 | 2026년 6월 24일 | 50 | 60 |
| 151 | 2026년 7월 22일 | 50 | 80 |
| 152 | 2026년 8월 19일 | 50 | 100 |
이 지원 중단 일정으로 인해 unload에서 이전할 시간이 충분하지 않은 경우를 대비해 선택 해제 옵션 메뉴도 제공됩니다. Google의 목표는 이 소프트 지원 중단을 사용하여 이러한 선택 해제가 삭제되거나 축소되는 마지막 단계 (unload의 하드 지원 중단)의 타임라인을 알리는 것입니다.

배경
unload는 문서가 언로드될 때 실행되도록 설계되었습니다. 이론적으로는 사용자가 페이지에서 벗어날 때마다 또는 세션 종료 콜백으로 코드를 실행하는 데 사용할 수 있습니다.
이 이벤트가 가장 일반적으로 사용된 시나리오는 다음과 같습니다.
- 사용자 데이터 저장하기: 페이지를 나가기 전에 데이터를 저장합니다.
- 정리 작업 실행: 페이지를 버리기 전에 열린 리소스를 닫습니다.
- 분석 전송: 세션이 끝날 때 사용자 상호작용과 관련된 데이터를 전송합니다.
하지만 unload 이벤트는 매우 불안정합니다.
데스크톱 Chrome 및 Firefox에서 unload는 비교적 안정적이지만 bfcache (뒤로/앞으로 캐시) 사용을 방지하여 사이트 성능에 부정적인 영향을 미칩니다.
모바일 브라우저에서는 탭이 백그라운드로 전환된 후 종료되는 경우가 많으므로 unload가 실행되지 않는 경우가 많습니다. 이러한 이유로 브라우저는 모바일에서 unload보다 bfcache에 우선순위를 두어 더욱 신뢰할 수 없게 만듭니다. Safari는 데스크톱에서도 이 동작을 사용합니다.
Chrome팀은 데스크톱에서 unload보다 bfcache를 우선시하는 모바일 모델을 사용하면 이전에는 Chrome (및 Firefox)에서 비교적 안정적이었던 데스크톱에서도 혼란을 야기할 수 있다고 생각합니다. 대신 Chrome은 unload 이벤트를 완전히 삭제하는 것을 목표로 합니다. 그때까지는 명시적으로 지원 중단을 선택 해제한 사용자의 데스크톱에서 안정적으로 유지됩니다.
unload 이벤트를 지원 중단하는 이유는 무엇인가요?
unload 지원 중단은 현재 우리가 살고 있는 웹을 훨씬 더 크게 인식하는 데 있어 중요한 단계입니다. unload 이벤트는 현대 컴퓨팅 환경에서 웹을 탐색하는 방식과 점점 더 거리가 멀어지는 앱 수명 주기에 대한 잘못된 제어 감각을 제공합니다.
모바일 운영체제는 메모리를 절약하기 위해 웹페이지를 자주 고정하거나 언로드하며, 데스크톱 브라우저도 같은 이유로 이 작업을 점점 더 많이 실행하고 있습니다. 운영체제 개입이 없더라도 사용자는 공식적으로 '페이지를 떠나지' 않고 탭을 전환하고 오래된 탭을 종료하는 경우가 많습니다.
unload 이벤트를 오래된 것으로 삭제하는 것은 웹 개발자가 패러다임이 실제와 일치해야 하며 더 이상 유효하지 않은 오래된 개념에 의존해서는 안 된다는 점을 인식한 것입니다.
unload 이벤트의 대안
unload 대신 다음을 사용하는 것이 좋습니다.
visibilitychange: 페이지의 공개 상태가 변경되는 시점을 확인합니다. 이 이벤트는 사용자가 탭을 전환하거나, 브라우저 창을 최소화하거나, 새 페이지를 열 때 발생합니다.hidden상태는 앱 및 사용자 데이터를 저장할 수 있는 마지막 신뢰할 수 있는 시간입니다.pagehide: 사용자가 페이지에서 나간 시점을 확인합니다. 이 이벤트는 사용자가 페이지에서 벗어나거나, 페이지를 새로고침하거나, 브라우저 창을 닫을 때 발생합니다. 페이지가 최소화되거나 다른 탭으로 전환되면pagehide이벤트가 발생하지 않습니다.pagehide는 페이지가 뒤로-앞으로 캐시를 사용할 수 없게 만들지 않으므로 이 이벤트가 발생한 후 페이지가 복원될 수 있습니다. 이 이벤트에서 리소스를 정리하는 경우 페이지 복원 시 리소스를 복원해야 할 수 있습니다.
beforeunload 이벤트는 취소 가능한 이벤트라는 점에서 unload와 약간 다른 사용 사례가 있습니다. 이 이벤트는 탐색 시 저장되지 않은 변경사항을 사용자에게 경고하는 데 자주 사용됩니다. 백그라운드 탭이 종료되면 이 이벤트가 발생하지 않으므로 신뢰할 수 없습니다. beforeunload 사용을 제한하고 조건부로만 추가하는 것이 좋습니다. 대신 대부분의 unload 대체에 앞서 언급한 이벤트를 사용하세요.
자세한 내용은 unload 핸들러를 사용하지 않는 방법에 관한 이 도움말을 참고하세요.
unload 사용 감지
페이지에서 unload 이벤트가 표시되는 위치를 찾는 데 도움이 되는 다양한 도구가 있습니다. 이를 통해 사이트는 자체 코드에서 또는 라이브러리를 사용하여 이 이벤트를 사용하고 있는지 파악할 수 있으므로 예정된 지원 중단에 영향을 받을 수 있습니다.
Chrome DevTools
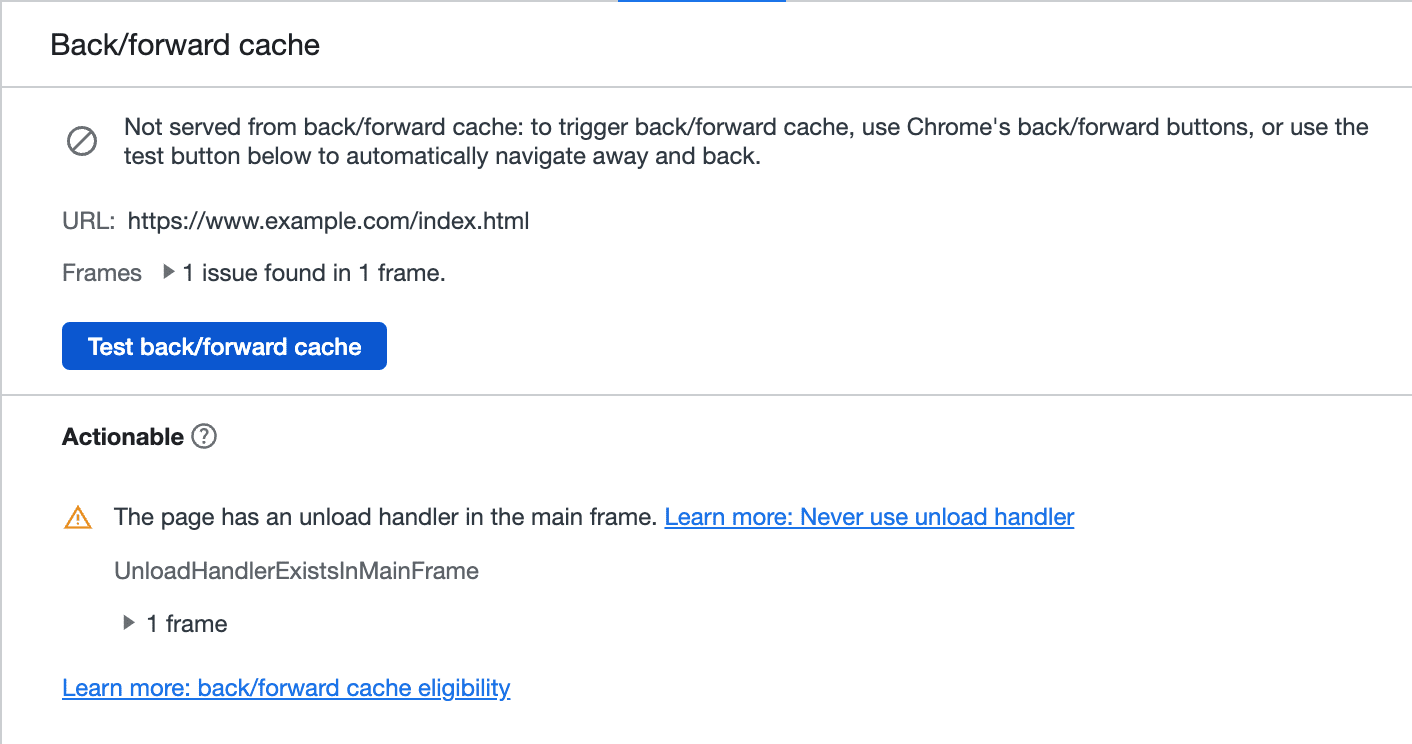
Chrome DevTools에는 unload 핸들러 사용을 비롯하여 페이지에서 뒤로/앞으로 캐시를 사용하지 못하도록 하는 문제를 식별하는 데 도움이 되는 back-forward-cache 감사가 포함되어 있습니다.
뒤로/앞으로 캐시를 테스트하려면 다음 단계를 따르세요.
페이지에서 개발자 도구를 열고 애플리케이션 > 백그라운드 서비스 > 뒤로/앞으로 캐시로 이동합니다.
뒤로-앞으로 캐시 테스트를 클릭합니다. Chrome에서 자동으로
chrome://terms/로 이동한 후 페이지로 돌아갑니다. 또는 브라우저의 뒤로 및 앞으로 버튼을 클릭할 수 있습니다.
페이지에서 뒤로/앞으로 캐시를 사용할 수 없는 경우 뒤로/앞으로 캐시 탭에 문제 목록이 표시됩니다. 실행 가능에서 unload을 사용하고 있는지 확인할 수 있습니다.

Reporting API
Reporting API는 읽기 전용 권한 정책과 함께 사용하여 웹사이트 사용자의 unload 사용을 감지할 수 있습니다.
자세한 내용은 Reporting API를 사용하여 언로드 찾기를 참고하세요.
Bfcache notRestoredReasons API
notRestoredReasons 속성: PerformanceNavigationTiming 클래스에 추가되었으며 탐색 시 문서가 bfcache를 사용하지 못하도록 차단되었는지 여부와 그 이유에 관한 정보를 보고합니다. 다음은 기존 unload 리스너의 응답 객체 경고가 표시되는 방식의 예입니다.
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload에 대한 액세스 제어
Chrome은 unload 이벤트를 점진적으로 지원 중단합니다. 그동안 다른 도구를 사용하여 이 동작을 제어하고 예정된 지원 중단에 대비할 수 있습니다. 이러한 기법은 장기적으로 사용해서는 안 되며 가능한 한 빨리 대안으로 이전할 계획을 세워야 합니다.
다음 옵션을 사용하면 unload 핸들러를 사용 설정 또는 중지하여 핸들러 없이 사이트가 어떻게 작동하는지 테스트하여 곧 있을 지원 중단에 대비할 수 있습니다. 다양한 유형의 정책이 있습니다.
- 권한 정책: 사이트 소유자가 HTTP 헤더를 사용하여 사이트 또는 개별 페이지 수준에서 기능에 대한 액세스를 제어할 수 있는 플랫폼 API입니다.
- 엔터프라이즈 정책: IT 관리자가 조직 또는 비즈니스에 맞게 Chrome을 구성할 수 있는 도구입니다. Google 관리 콘솔과 같은 관리자 패널을 사용하여 구성할 수 있습니다.
- Chrome 플래그: 이를 통해 개별 개발자는
unload지원 중단 설정을 변경하여 다양한 사이트에 미치는 영향을 테스트할 수 있습니다.
권한 정책
사이트가 unload 핸들러 사용을 선택 해제하고 bfcache를 즉시 활용하여 사이트 성능을 개선할 수 있도록 Chrome 115부터 권한 정책이 추가되었습니다. 사이트에 이 값을 설정하는 방법의 예를 참고하세요. 이를 통해 사이트에서 unload 지원 중단에 대비할 수 있습니다.
Chrome에서 향후 이러한 기본값을 실행되지 않도록 변경함에 따라 사이트에서 반대로 실행하고 unload 핸들러를 계속 실행하도록 선택할 수 있도록 Chrome 117에서 확장될 예정입니다. 사이트에서 언로드 핸들러가 계속 실행되도록 허용하는 방법의 예를 참고하세요. 이 선택은 영구적으로 유지되지 않으며 사이트가 unload 핸들러에서 이전할 시간을 허용하는 데 사용해야 합니다.
엔터프라이즈 정책
unload 이벤트에 따라 올바르게 작동하는 소프트웨어가 있는 기업은 ForcePermissionPolicyUnloadDefaultEnabled 정책을 사용하여 관리 대상 기기의 점진적 지원 중단을 방지할 수 있습니다. 이 정책을 사용 설정하면 unload가 모든 출처에 대해 기본적으로 사용 설정된 상태로 유지됩니다. 페이지는 원하는 경우 더 엄격한 정책을 설정할 수 있습니다. 권한 정책 선택 해제와 마찬가지로 잠재적인 호환성 문제 변경사항을 완화하는 도구이지만 무기한으로 사용해서는 안 됩니다.
Chrome 플래그 및 명령줄 스위치
엔터프라이즈 정책 외에도 Chrome 플래그와 명령줄 스위치를 사용하여 개별 사용자에 대해 지원 중단을 사용 중지할 수 있습니다.
chrome://flags/#deprecate-unload을 enabled로 설정하면 지원 중단 기본값이 적용되고 unload 핸들러가 실행되지 않습니다. 권한 정책을 사용하여 사이트별로 재정의할 수는 있지만 기본적으로 계속 실행됩니다.
이러한 설정은 명령줄 스위치로도 제어할 수 있습니다.
옵션 비교
다음 표에는 앞에서 설명한 옵션의 다양한 용도가 요약되어 있습니다.
| 지원 중단 앞당기기 | 지원 중단 앞당기기 (예외 포함) | 이전을 위한 시간을 확보하기 위해 지원 중단 방지 | |
|---|---|---|---|
| 권한 정책 (페이지/사이트에 적용) |
예 | 예 | 예 |
| 엔터프라이즈 정책 (기기에 적용) |
아니요 | 아니요 | 예 |
| Chrome 플래그 (개별 사용자에게 적용) |
예 | 아니요 | 아니요 |
| Chrome 명령줄 스위치 (개별 사용자에게 적용) |
예 | 아니요 | 예 |
결론
unload 핸들러가 지원 중단됩니다. 이러한 이벤트는 오랫동안 신뢰할 수 없었으며 문서가 소멸되는 모든 경우에 발생한다고 보장할 수 없습니다. 또한 unload 핸들러는 bfcache와 호환되지 않습니다.
unload 핸들러를 사용하는 사이트는 기존 unload 핸들러를 테스트하고, 이를 삭제하거나 이전하고, 최후의 수단으로 시간이 더 필요한 경우 지원 중단을 지연하여 다가오는 지원 중단에 대비해야 합니다.
감사의 말씀
이 도움말을 검토하는 데 도움을 주신 Kenji Baheux, Fergal Daly, Adriana Jara, Jeremy Wagner님께 감사드립니다.



