Quando você envia dados para um servidor da Web, às vezes as solicitações falham. Ela pode ser porque o usuário perdeu a conectividade ou pode ser porque o o servidor está inativo; nos dois casos, tente enviar as solicitações mais tarde.
A nova API BackgroundSync
é uma solução ideal para esse problema. Quando um service worker detecta que um
falha na solicitação de rede, ele pode se registrar para receber um evento sync,
que é entregue quando o navegador acha que a conectividade retornou.
O evento de sincronização pode ser entregue mesmo se o usuário tiver saído do
aplicativo, o que o torna muito mais eficaz do que o método tradicional de
repetir solicitações com falha.
A Sincronização em segundo plano da caixa de trabalho foi criada para facilitar o uso do API BackgroundSync e integrar o uso dela a outros módulos da Workbox. Ela também implementa uma estratégia substituta para navegadores que ainda não BackgroundSync.
Navegadores compatíveis com a API BackgroundSync vão falhar automaticamente na repetição solicitações em seu nome intervalo gerenciado pelo navegador, provavelmente usa espera exponencial entre as tentativas de repetição. Em navegadores que não oferecerem suporte nativo à API BackgroundSync, a sincronização em segundo plano da Workbox tentar automaticamente uma repetição sempre que o service worker for iniciado.
Uso básico
A maneira mais fácil de usar a "Sincronização em segundo plano" é com o Plugin, que
Enfileirar solicitações com falha automaticamente e tentar novamente quando for possível sync
são disparados.
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60, // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin],
}),
'POST'
);
BackgroundSyncPlugin se conecta à
fetchDidFail callback do plug-in
fetchDidFail só é invocado se houver uma exceção gerada, provavelmente devido
a uma falha de rede. Isso significa que as solicitações não serão repetidas se houver
a resposta recebida com
Status de erro 4xx ou 5xx.
Se você quiser repetir todas as solicitações que resultam em, por exemplo, um status 5xx,
é possível fazer isso
como adicionar um plug-in fetchDidSucceed
à sua estratégia:
const statusPlugin = {
fetchDidSucceed: ({response}) => {
if (response.status >= 500) {
// Throwing anything here will trigger fetchDidFail.
throw new Error('Server error.');
}
// If it's not 5xx, use the response as-is.
return response;
},
};
// Add statusPlugin to the plugins array in your strategy.
Uso Avançado
A sincronização em segundo plano da caixa de trabalho também fornece uma classe Queue, que você pode
instanciar e adicionar solicitações com falha. As solicitações com falha foram armazenadas
no IndexedDB
e são repetidas quando o navegador entender que a conectividade foi restaurada (ou seja,
quando ele recebe o evento de sincronização).
Como criar uma fila
Para criar uma fila de sincronização em segundo plano da caixa de trabalho, você precisa construí-la com um nome de fila (que deve ser exclusivo do seu origin):
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
O nome da fila é usado como parte do nome da tag que
register() ed
feitas pelo
SyncManager Está
também usado como
O nome do armazenamento de objetos de
no banco de dados IndexedDB.
Como adicionar uma solicitação à fila
Depois de criar sua instância Queue, é possível adicionar solicitações com falha a ela.
Você adiciona a solicitação com falha invocando o método .pushRequest(). Por exemplo:
o código a seguir captura todas as solicitações que falham e as adiciona à fila:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', event => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Depois de adicionada à fila, a solicitação é repetida automaticamente quando o
O service worker recebe o evento sync (que acontece quando o navegador
acha que a conectividade foi restaurada). Os navegadores que não são compatíveis com a
A API BackgroundSync tentará executar a fila novamente sempre que o service worker for
que começou. Isso exige que a página que controla o service worker seja
em execução, então não será tão eficaz.
Como testar a sincronização em segundo plano da caixa de trabalho
Infelizmente, testar o BackgroundSync não é intuitivo e difícil. por vários motivos.
A melhor abordagem para testar a implementação é fazer o seguinte:
- Carregue uma página e registre o service worker.
- Desative a rede do computador ou o servidor da Web.
- NÃO USE O CHROME DEVTOOLS OFF-LINE. A caixa de seleção off-line O DevTools afeta apenas as solicitações da página. Solicitações do service worker continuará a ser transmitida.
- Faça solicitações de rede que precisam ser enfileiradas com a Sincronização em segundo plano do Workbox.
- Você pode verificar se as solicitações foram enfileiradas pesquisando
Chrome DevTools > Application > IndexedDB > workbox-background-sync > requests
- Você pode verificar se as solicitações foram enfileiradas pesquisando
- Agora, ative sua rede ou seu servidor da Web.
Force um evento
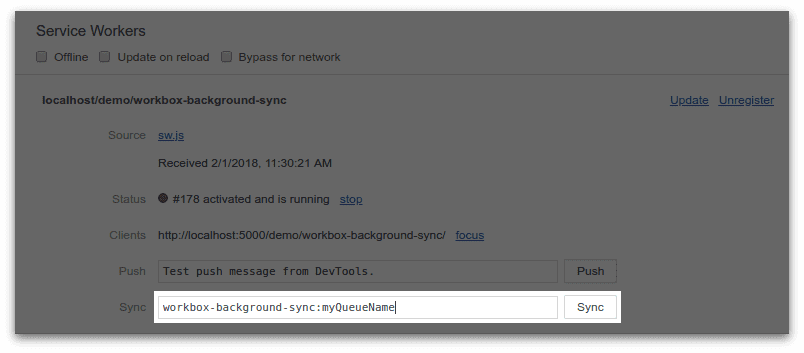
syncantecipado acessandoChrome DevTools > Application > Service Workers, inserindo o nome da tag deworkbox-background-sync:<your queue name>, onde<your queue name>deveria estar o nome da fila que você definiu e clicando no botão "Sincronizar" .
Você vai ver as solicitações de rede sendo transferidas para as solicitações com falha e os dados do IndexedDB estarão vazios, pois as solicitações foram ser reproduzidos novamente.
Tipos
BackgroundSyncPlugin
Uma classe que implementa o callback do ciclo de vida de fetchDidFail. Assim,
mais fácil adicionar solicitações com falha a uma fila de sincronização em segundo plano.
Propriedades
-
construtor
void
A função
constructortem esta aparência:(name: string, options?: QueueOptions) => {...}
-
nome
string
Consulte o
workbox-background-sync.Queuedocumentação para detalhes dos parâmetros. -
opções
QueueOptions opcional
-
retorna
-
Queue
Uma classe para gerenciar o armazenamento de solicitações com falha no IndexedDB e repeti-las mais tarde. Todas as partes do processo de armazenamento e repetição são observáveis via .
Propriedades
-
construtor
void
Cria uma instância de Queue com as opções fornecidas
A função
constructortem esta aparência:(name: string, options?: QueueOptions) => {...}
-
nome
string
O nome exclusivo desta fila. Esse nome deve ser exclusivos, já que são usados para registrar eventos de sincronização e armazenar solicitações no IndexedDB específico desta instância. Um erro será gerado se um nome duplicado for detectado.
-
opções
QueueOptions opcional
-
retorna
-
-
nome
string
-
getAll
void
Retorna todas as entradas que não expiraram (por
maxRetentionTime). Todas as entradas expiradas são removidas da fila.A função
getAlltem esta aparência:() => {...}-
retorna
Promise<QueueEntry[]>
-
-
popRequest
void
Remove e retorna a última solicitação da fila (junto com seu carimbo de data/hora e metadados). O objeto retornado assume a forma:
{request, timestamp, metadata}:A função
popRequesttem esta aparência:() => {...}-
retorna
Promise<QueueEntry>
-
-
pushRequest
void
Armazena a solicitação passada no IndexedDB (com seu carimbo de data/hora e quaisquer metadados) no final da fila.
A função
pushRequesttem esta aparência:(entry: QueueEntry) => {...}
-
entry
QueueEntry
-
retorna
Promessa<void>
-
-
registerSync
void
Registra um evento de sincronização com uma tag exclusiva para esta instância.
A função
registerSynctem esta aparência:() => {...}-
retorna
Promessa<void>
-
-
replayRequests
void
Repete cada solicitação na fila e tenta buscá-la novamente. Se a nova busca de alguma solicitação não for realizada, ela será recolocada na mesma posição fila, que registra uma nova tentativa para o próximo evento de sincronização.
A função
replayRequeststem esta aparência:() => {...}-
retorna
Promessa<void>
-
-
shiftRequest
void
Remove e retorna a primeira solicitação da fila (junto com o carimbo de data/hora e metadados). O objeto retornado assume a forma:
{request, timestamp, metadata}:A função
shiftRequesttem esta aparência:() => {...}-
retorna
Promise<QueueEntry>
-
-
tamanho
void
Retorna o número de entradas presentes na fila. Entradas expiradas (por
maxRetentionTime) também são incluídas nessa contagem.A função
sizetem esta aparência:() => {...}-
retorna
Promise<number>
-
-
unshiftRequest
void
Armazena a solicitação passada no IndexedDB (com seu carimbo de data/hora e quaisquer metadados) no início da fila.
A função
unshiftRequesttem esta aparência:(entry: QueueEntry) => {...}
-
entry
QueueEntry
-
retorna
Promessa<void>
-
QueueOptions
Propriedades
-
forceSyncFallback
booleano opcional
-
maxRetentionTime
número opcional
-
onSync
OnSyncCallback opcional
QueueStore
Uma classe para gerenciar o armazenamento de solicitações de uma fila no IndexedDB. são indexados pelo nome da fila para facilitar o acesso.
A maioria dos desenvolvedores não precisa acessar essa classe diretamente. ele é disponibilizado para casos de uso avançados.
Propriedades
-
construtor
void
Associa essa instância a uma instância de Queue, então as entradas adicionadas podem ser identificados pelo nome da fila.
A função
constructortem esta aparência:(queueName: string) => {...}
-
queueName
string
-
retorna
-
-
deleteEntry
void
Exclui a entrada do ID fornecido.
AVISO: este método não garante que a entrada excluída pertence a fila (ou seja, corresponde a
queueName). Mas essa limitação é aceitável porque ela não está exposta publicamente. Uma verificação adicional faria esse método mais lentamente do que deveria.A função
deleteEntrytem esta aparência:(id: number) => {...}
-
id
number
-
retorna
Promessa<void>
-
-
getAll
void
Retorna todas as entradas na loja que correspondem a
queueName.A função
getAlltem esta aparência:() => {...}-
retorna
Promise<QueueStoreEntry[]>
-
-
popEntry
void
Remove e retorna a última entrada na fila que corresponde ao
queueName.A função
popEntrytem esta aparência:() => {...}-
retorna
Promise<QueueStoreEntry>
-
-
pushEntry
void
Anexar uma entrada por último na fila.
A função
pushEntrytem esta aparência:(entry: UnidentifiedQueueStoreEntry) => {...}
-
entry
UnidentifiedQueueStoreEntry
-
retorna
Promessa<void>
-
-
shiftEntry
void
Remove e retorna a primeira entrada na fila que corresponde ao
queueName.A função
shiftEntrytem esta aparência:() => {...}-
retorna
Promise<QueueStoreEntry>
-
-
tamanho
void
Retorna o número de entradas na loja que correspondem a
queueName.A função
sizetem esta aparência:() => {...}-
retorna
Promise<number>
-
-
unshiftEntry
void
Inclua uma entrada primeiro na fila.
A função
unshiftEntrytem esta aparência:(entry: UnidentifiedQueueStoreEntry) => {...}
-
entry
UnidentifiedQueueStoreEntry
-
retorna
Promessa<void>
-
StorableRequest
Uma classe para facilitar a serialização e desserialização de solicitações para que elas podem ser armazenadas no IndexedDB.
A maioria dos desenvolvedores não precisa acessar essa classe diretamente. ele é disponibilizado para casos de uso avançados.
Propriedades
-
construtor
void
Aceita um objeto de dados de solicitação que pode ser usado para construir um
Request, mas também pode ser armazenado no IndexedDB.A função
constructortem esta aparência:(requestData: RequestData) => {...}
-
requestData
RequestData
Um objeto de dados de solicitação que inclui o
urle qualquer propriedade relevante de [requestInit]https://fetch.spec.whatwg.org/#requestinit.
-
retorna
-
-
clone
void
Cria e retorna um clone profundo da instância.
A função
clonetem esta aparência:() => {...}-
retorna
-
-
toObject
void
Retorna um clone profundo do objeto
_requestDatadas instâncias.A função
toObjecttem esta aparência:() => {...}-
retorna
RequestData
-
-
toRequest
void
Converte esta instância em uma solicitação.
A função
toRequesttem esta aparência:() => {...}-
retorna
Solicitação
-
-
fromRequest
void
Converte um objeto de solicitação em um objeto simples que pode ser estruturado clonadas ou em string JSON.
A função
fromRequesttem esta aparência:(request: Request) => {...}
-
solicitação
Solicitação
-
retorna
Promise<StorableRequest>
-
