Het workbox-window pakket is een set modules die bedoeld zijn om te worden uitgevoerd in de window , dat wil zeggen binnen uw webpagina's. Ze vormen een aanvulling op de andere werkboxpakketten die in de servicewerker worden uitgevoerd.
De belangrijkste kenmerken/doelen van workbox-window zijn:
- Om het proces van registratie en updates van servicemedewerkers te vereenvoudigen door ontwikkelaars te helpen de meest kritieke momenten in de levenscyclus van servicemedewerkers te identificeren, en het gemakkelijker te maken om op die momenten te reageren.
- Om te voorkomen dat ontwikkelaars de meest voorkomende fouten maken.
- Om eenvoudigere communicatie mogelijk te maken tussen code die wordt uitgevoerd in de servicemedewerker en code die in het venster wordt uitgevoerd.
Importeren en gebruiken van het werkboxvenster
Het primaire toegangspunt voor workbox-window pakket is de Workbox klasse, en u kunt deze in uw code importeren vanuit ons CDN of met behulp van een van de populaire JavaScript-bundelingstools.
Met behulp van ons CDN
De eenvoudigste manier om de Workbox klasse op uw site te importeren is vanaf ons CDN:
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
Houd er rekening mee dat dit voorbeeld <script type="module"> en de import gebruikt om de Workbox klasse te laden. Hoewel je misschien denkt dat je deze code moet transpileren om hem in oudere browsers te laten werken, is dat eigenlijk niet nodig.
Alle grote browsers die servicewerknemers ondersteunen, ondersteunen ook native JavaScript-modules , dus het is prima om deze code aan elke browser weer te geven (oudere browsers zullen deze gewoon negeren).
Workbox laden met JavaScript-bundelaars
Hoewel er absoluut geen gereedschap nodig is om workbox-window te gebruiken, is het mogelijk om deze te gebruiken om workbox-window te laden als uw ontwikkelingsinfrastructuur al een bundelaar zoals webpack of Rollup bevat die werkt met npm- afhankelijkheden.
De eerste stap is het installeren van workbox-window als afhankelijkheid van uw applicatie:
npm install workbox-window
import vervolgens in een van de JavaScript-bestanden van uw toepassing de workbox door te verwijzen naar de pakketnaam van workbox-window :
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
Als uw bundelprogramma het splitsen van code via dynamische importinstructies ondersteunt, kunt u ook workbox-window voorwaardelijk laden, wat de grootte van de hoofdbundel van uw pagina zou moeten helpen verkleinen.
Hoewel workbox-window vrij klein is, is er geen reden om het te laden met de kernapplicatielogica van uw site, aangezien servicemedewerkers van nature een progressieve verbetering zijn.
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
Geavanceerde bundelconcepten
In tegenstelling tot de Workbox-pakketten die in de service worker worden uitgevoerd, worden de build-bestanden waarnaar wordt verwezen door main en module van workbox-window in package.json getranspileerd naar ES5. Dit maakt ze compatibel met de huidige bouwtools, waarvan sommige ontwikkelaars niet toestaan iets van hun node_module afhankelijkheden te transpileren.
Als uw bouwsysteem u toestaat uw afhankelijkheden te transpileren (of als u niets van uw code hoeft te transpileren), dan is het beter om een specifiek bronbestand te importeren in plaats van het pakket zelf.
Hier zijn de verschillende manieren waarop u Workbox kunt importeren, samen met een uitleg van wat elke manier zal retourneren:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
Voorbeelden
Nadat u de Workbox klasse heeft geïmporteerd, kunt u deze gebruiken om uw servicemedewerker te registreren en ermee te communiceren. Hier volgen enkele voorbeelden van manieren waarop u Workbox in uw toepassing kunt gebruiken:
Registreer een servicemedewerker en stel de gebruiker op de hoogte wanneer de servicemedewerker voor de eerste keer actief is
Veel webapplicaties gebruiken servicemedewerkers om assets vooraf in de cache op te slaan, zodat hun app offline werkt bij volgende paginaladingen. In sommige gevallen kan het zinvol zijn om de gebruiker te informeren dat de app nu offline beschikbaar is.
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
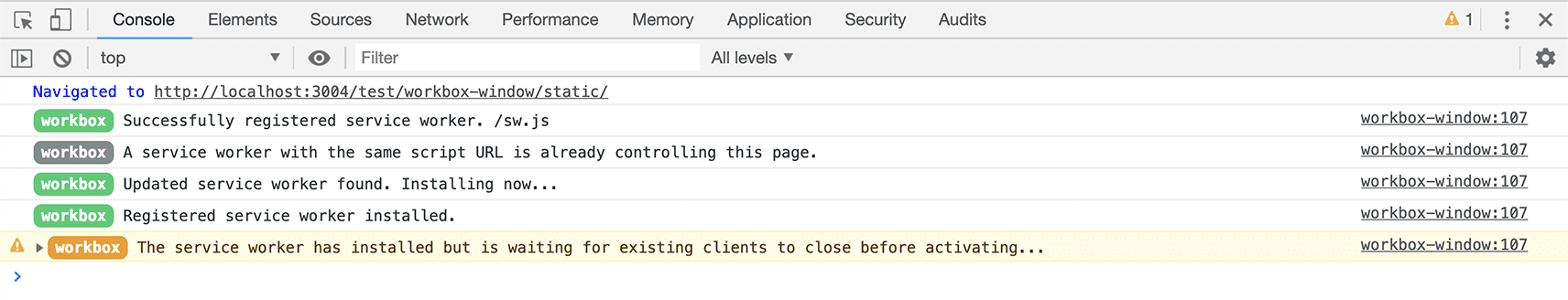
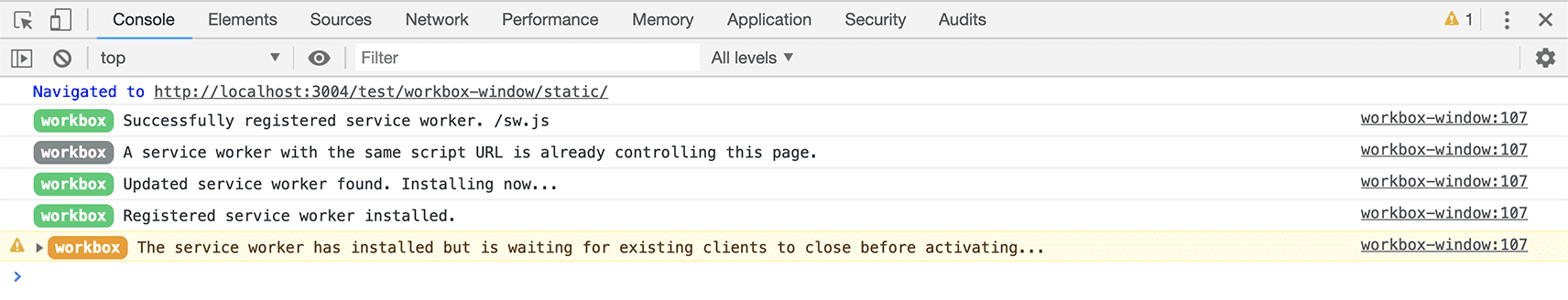
Breng de gebruiker op de hoogte als een servicemedewerker de installatie heeft geïnstalleerd, maar vastzit in afwachting van activering
Wanneer een pagina die wordt beheerd door een bestaande servicemedewerker een nieuwe servicemedewerker registreert, wordt die servicemedewerker standaard pas geactiveerd nadat alle clients die door de initiële servicemedewerker worden beheerd, volledig zijn verwijderd.
Dit is een veel voorkomende bron van verwarring voor ontwikkelaars, vooral in gevallen waarin het opnieuw laden van de huidige pagina er niet voor zorgt dat de nieuwe servicemedewerker wordt geactiveerd .
Om verwarring te minimaliseren en duidelijk te maken wanneer deze situatie zich voordoet, biedt de Workbox klasse een waiting gebeurtenis waarnaar u kunt luisteren:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
Breng de gebruiker op de hoogte van cache-updates uit het workbox-broadcast-update pakket
Het workbox-broadcast-update pakket is een geweldige manier om inhoud uit de cache te kunnen aanbieden (voor snelle levering) en tegelijkertijd de gebruiker op de hoogte te kunnen stellen van updates voor die inhoud (met behulp van de verouderde-terwijl-revalidate-strategie ).
Om deze updates vanuit het venster te ontvangen, kunt u luisteren naar message van het type CACHE_UPDATED :
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
Stuur de servicemedewerker een lijst met URL's die in de cache moeten worden opgeslagen
Voor sommige applicaties is het mogelijk om alle assets te kennen die tijdens het bouwen vooraf in de cache moeten worden geplaatst, maar sommige applicaties serveren totaal verschillende pagina's, gebaseerd op de URL waar de gebruiker het eerst op terechtkomt.
Voor apps in de laatste categorie kan het zinvol zijn om alleen de items in de cache op te slaan die de gebruiker nodig heeft voor de specifieke pagina die hij heeft bezocht. Wanneer u het workbox-routing pakket gebruikt, kunt u uw router een lijst met URL's sturen die u in de cache wilt opslaan, en deze zal deze URL's in de cache opslaan volgens de regels die op de router zelf zijn gedefinieerd.
In dit voorbeeld wordt een lijst met door de pagina geladen URL's naar de router verzonden telkens wanneer een nieuwe servicemedewerker wordt geactiveerd. Let op: het is prima om alle URL's te verzenden, omdat alleen de URL's die overeenkomen met een gedefinieerde route in de servicemedewerker in de cache worden opgeslagen:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
Belangrijke momenten in de levenscyclus van servicemedewerkers
De levenscyclus van servicemedewerkers is complex en kan een uitdaging zijn om volledig te begrijpen. Een deel van de reden dat het zo complex is, is dat het alle randgevallen moet afhandelen voor alle mogelijke vormen van gebruik van servicemedewerkers (bijvoorbeeld het registreren van meer dan één servicemedewerker, het registreren van verschillende servicemedewerkers in verschillende frames, het registreren van servicemedewerkers met verschillende namen, enz.).
Maar de meeste ontwikkelaars die Service Worker implementeren, hoeven zich geen zorgen te maken over al deze randgevallen, omdat het gebruik ervan vrij eenvoudig is. De meeste ontwikkelaars registreren slechts één servicemedewerker per geladen pagina en wijzigen de naam van het servicemedewerkerbestand dat ze op hun server implementeren niet .
De klasse Workbox omarmt deze eenvoudiger weergave voor de levenscyclus van servicemedewerkers door alle registraties van servicemedewerkers in twee categorieën op te delen: de eigen, geregistreerde servicemedewerker van het exemplaar en een externe servicemedewerker:
- Geregistreerde servicemedewerker : een servicemedewerker die is begonnen met installeren als gevolg van het aanroepen van
register()door deWorkboxinstantie, of de reeds actieve servicemedewerker als het aanroepen vanregister()geenupdatefoundgebeurtenis voor de registratie heeft geactiveerd. - Externe servicemedewerker: een servicemedewerker die is begonnen met installeren, onafhankelijk van de
Workboxinstantieregister()aanroept. Dit gebeurt meestal wanneer een gebruiker een nieuwe versie van uw site op een ander tabblad heeft geopend. Wanneer een gebeurtenis afkomstig is van een externe servicemedewerker, wordt de eigenschapisExternalvan de gebeurtenis ingesteld optrue.
Met deze twee typen servicemedewerkers in gedachten volgt hier een overzicht van alle belangrijke levenscyclusmomenten van servicemedewerkers, samen met aanbevelingen voor ontwikkelaars over hoe hiermee om te gaan:
De allereerste keer dat er een servicemedewerker wordt geïnstalleerd
Waarschijnlijk wilt u de allereerste keer dat een servicemedewerker een installatie uitvoert anders behandelen dan alle toekomstige updates.
In workbox-window kunt u onderscheid maken tussen de eerste installatie van de versie en toekomstige updates door de eigenschap isUpdate te controleren bij een van de volgende gebeurtenissen. Bij de allereerste installatie zal isUpdate false zijn.
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
Wanneer een bijgewerkte versie van de servicemedewerker wordt gevonden
Wanneer een nieuwe servicemedewerker begint met installeren, maar een bestaande versie momenteel de pagina beheert, is de eigenschap isUpdate van alle volgende gebeurtenissen true .
Hoe u in deze situatie reageert, verschilt doorgaans van de allereerste installatie, omdat u moet beheren wanneer en hoe de gebruiker deze update krijgt.
Wanneer een onverwachte versie van de servicemedewerker wordt gevonden
Soms laten gebruikers uw site heel lang open op een achtergrondtabblad. Ze kunnen zelfs een nieuw tabblad openen en naar uw site navigeren zonder te beseffen dat ze uw site al op een achtergrondtabblad hebben geopend. In dergelijke gevallen is het mogelijk om twee versies van uw site tegelijkertijd actief te hebben, en dat kan voor u als ontwikkelaar interessante problemen opleveren.
Overweeg een scenario waarin tabblad A versie 1 van uw site heeft en tabblad B versie 2. Wanneer tabblad B wordt geladen, wordt dit beheerd door de versie van uw servicemedewerker die is geleverd met v1, maar de pagina die door de server wordt geretourneerd (als u een netwerk-eerste caching-strategie gebruikt voor uw navigatieverzoeken) zal al uw v2-middelen bevatten.
Dit is over het algemeen echter geen probleem voor tabblad B, aangezien u bij het schrijven van uw v2-code wist hoe uw v1-code werkte. Het kan echter een probleem zijn voor tabblad A, omdat uw v1-code onmogelijk had kunnen voorspellen welke wijzigingen uw v2-code zou kunnen introduceren.
Om deze situaties te helpen verwerken, verzendt workbox-window ook levenscyclusgebeurtenissen wanneer het een update detecteert van een "externe" servicemedewerker, waarbij extern alleen maar elke versie betekent die niet de versie is die de huidige Workbox instantie heeft geregistreerd.
Vanaf Workbox v6 en hoger zijn deze gebeurtenissen gelijkwaardig aan de hierboven gedocumenteerde gebeurtenissen, met de toevoeging van een eigenschap isExternal: true die is ingesteld op elk gebeurtenisobject. Als uw webtoepassing specifieke logica moet implementeren om een 'externe' servicemedewerker af te handelen, kunt u in uw gebeurtenishandlers op die eigenschap controleren.
Het vermijden van veelvoorkomende fouten
Een van de handigste functies die Workbox biedt, is de logboekregistratie van ontwikkelaars. En dit geldt vooral voor workbox-window .
We weten dat ontwikkelen met servicemedewerkers vaak verwarrend kan zijn, en als er dingen gebeuren die anders zijn dan je zou verwachten, kan het moeilijk zijn om te weten waarom.
Wanneer u bijvoorbeeld een wijziging aanbrengt in uw servicemedewerker en de pagina opnieuw laadt, ziet u die wijziging mogelijk niet in uw browser. De meest waarschijnlijke reden hiervoor is dat uw servicemedewerker nog steeds wacht op activering.
Maar wanneer u een servicemedewerker registreert bij de klasse Workbox , wordt u op de hoogte gehouden van alle wijzigingen in de levenscyclusstatus in de ontwikkelaarsconsole, wat zou moeten helpen bij het opsporen van fouten waarom de zaken niet zijn zoals u zou verwachten.

Bovendien is een veel voorkomende fout die ontwikkelaars maken wanneer ze voor het eerst een servicemedewerker gebruiken, het registreren van een servicemedewerker in het verkeerde bereik .
Om te voorkomen dat dit gebeurt, waarschuwt de klasse Workbox u als de pagina waarop de servicemedewerker wordt geregistreerd, niet binnen het bereik van die servicemedewerker valt. Het waarschuwt u ook in gevallen waarin uw servicemedewerker actief is maar de pagina nog niet beheert:

Venster naar communicatie met servicemedewerkers
Bij het meeste geavanceerde gebruik van servicemedewerkers is sprake van veel berichtenverkeer tussen de servicemedewerker en het loket. De klasse Workbox helpt hierbij ook door een messageSW() methode te bieden, die de geregistreerde servicemedewerker van de instance postMessage() en op een reactie wacht.
Hoewel u gegevens in elk formaat naar de servicemedewerker kunt sturen, is het formaat dat door alle Workbox-pakketten wordt gedeeld een object met drie eigenschappen (de laatste twee zijn optioneel):
Berichten die via de messageSW() methode worden verzonden, gebruiken MessageChannel zodat de ontvanger erop kan reageren. Om op een bericht te reageren, kunt u event.ports[0].postMessage(response) aanroepen in uw berichtgebeurtenislistener. De messageSW() methode retourneert een belofte die zal worden omgezet in het response waarmee u antwoordt.
Hier is een voorbeeld van het verzenden van berichten vanuit het venster naar de servicemedewerker en het ontvangen van een reactie. Het eerste codeblok is de berichtenluisteraar in de servicewerker, en het tweede blok gebruikt de Workbox klasse om het bericht te verzenden en op het antwoord te wachten:
Code in sw.js:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
Code in main.js (uitgevoerd in het venster):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
Versie-incompatibiliteit beheren
Het bovenstaande voorbeeld laat zien hoe u het controleren van de service worker-versie vanuit het venster kunt implementeren. Dit voorbeeld wordt gebruikt omdat wanneer u berichten heen en weer verzendt tussen het venster en de servicemedewerker, het van cruciaal belang is om u ervan bewust te zijn dat uw servicemedewerker mogelijk niet dezelfde versie van uw site gebruikt als de paginacode. De oplossing voor het omgaan met dit probleem is verschillend, afhankelijk van of u uw pagina's eerst netwerk- of cache-eerst aanbiedt.
Netwerk eerst
Wanneer u uw pagina's als eerste op het netwerk aanbiedt, ontvangen uw gebruikers altijd de nieuwste versie van uw HTML van uw server. De eerste keer dat een gebruiker uw site opnieuw bezoekt (nadat u een update heeft geïmplementeerd), is de HTML die hij of zij krijgt echter voor de nieuwste versie, maar de servicemedewerker die in zijn browser draait, zal een versie zijn die eerder is geïnstalleerd (mogelijk veel oude versies) .
Het is belangrijk om deze mogelijkheid te begrijpen, want als het JavaScript dat door de huidige versie van uw pagina wordt geladen een bericht naar een oudere versie van uw servicemedewerker verzendt, weet die versie mogelijk niet hoe te reageren (of reageert deze mogelijk met een incompatibel formaat).
Daarom is het een goed idee om altijd een versie van uw servicemedewerker te gebruiken en te controleren of er compatibele versies zijn voordat u kritiek werk uitvoert.
Als in de bovenstaande code bijvoorbeeld de door de messageSW() aanroep geretourneerde service worker-versie ouder is dan de verwachte versie, is het verstandig om te wachten tot er een update is gevonden (wat zou moeten gebeuren wanneer u register() aanroept). Op dat moment kunt u de gebruiker op de hoogte stellen of een update geven, of u kunt de wachtfase handmatig overslaan om de nieuwe servicemedewerker meteen te activeren.
Eerst cachen
In tegenstelling tot wanneer u pagina's eerst via het netwerk aanbiedt, weet u bij het eerst cachen van uw pagina's dat uw pagina in eerste instantie altijd dezelfde versie zal zijn als uw servicemedewerker (omdat die de pagina heeft aangeboden). En als gevolg daarvan is het veilig om messageSW() meteen te gebruiken.
Als er echter een bijgewerkte versie van uw servicemedewerker wordt gevonden en wordt geactiveerd wanneer uw pagina register() (dat wil zeggen dat u opzettelijk de wachtfase overslaat ), is het mogelijk niet langer veilig om er berichten naartoe te sturen.
Eén strategie om deze mogelijkheid te beheren is het gebruik van een versiebeheerschema waarmee u onderscheid kunt maken tussen niet-brekende updates en niet-brekende updates, en in het geval van een brekende update weet u dat het niet veilig is om de servicemedewerker een bericht te sturen. In plaats daarvan wil je de gebruiker waarschuwen dat hij een oude versie van de pagina gebruikt, en voorstellen dat hij de pagina opnieuw laadt om de update te krijgen.
Wachthulp overslaan
Een gebruikelijke gebruiksconventie voor berichten van venster naar servicemedewerker is het verzenden van een bericht {type: 'SKIP_WAITING'} om een geïnstalleerde servicemedewerker te instrueren de wachtfase over te slaan en te activeren.
Vanaf Workbox v6 kan de methode messageSkipWaiting() worden gebruikt om een bericht {type: 'SKIP_WAITING'} te sturen naar de wachtende servicemedewerker die is gekoppeld aan de huidige registratie van de servicemedewerker. Het zal stilletjes niets doen als er geen bedienende servicemedewerker is.
Soorten
Workbox
Een klasse die helpt bij het afhandelen van de registratie van servicemedewerkers, updates en het reageren op levenscyclusgebeurtenissen van servicemedewerkers.
Eigenschappen
- bouwer
leegte
Maakt een nieuw Workbox-exemplaar met een script-URL en servicemedewerker-opties. De script-URL en -opties zijn dezelfde als die worden gebruikt bij het aanroepen van navigator.serviceWorker.register(scriptURL, options) .
De
constructorziet er als volgt uit:(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
- scriptURL
tekenreeks | TrustedScriptURL
Het servicewerknemerscript dat aan dit exemplaar is gekoppeld. Het gebruik van een
TrustedScriptURLwordt ondersteund. - registreer Opties
object optioneel
- retourneert
- actief
Belofte<ServiceWorker>
- controlerend
Belofte<ServiceWorker>
- krijgSW
leegte
Wordt opgelost met een verwijzing naar een servicemedewerker die overeenkomt met de script-URL van dit exemplaar, zodra deze beschikbaar is.
Als er op het moment van registratie al een actieve of wachtende servicemedewerker is met een overeenkomende script-URL, wordt deze gebruikt (waarbij de bedienende servicemedewerker voorrang heeft op de actieve servicemedewerker als beide overeenkomen, aangezien de bedienende servicemedewerker zou zijn geregistreerd recenter). Als er op het moment van registratie geen overeenkomende actieve of wachtende servicemedewerker is, wordt de belofte pas opgelost nadat een update is gevonden en wordt geïnstalleerd, waarna de installerende servicemedewerker wordt gebruikt.
De
getSWfunctie ziet er als volgt uit:() => {...}- retourneert
Belofte<ServiceWorker>
- berichtSW
leegte
Stuurt het doorgegeven gegevensobject naar de servicemedewerker die door dit exemplaar is geregistreerd (via
workbox-window.Workbox#getSW) en lost het op met een antwoord (indien aanwezig).Er kan een antwoord worden ingesteld in een berichtenhandler in de servicewerknemer door
event.ports[0].postMessage(...)aan te roepen, waardoor de belofte wordt opgelost die wordt geretourneerd doormessageSW(). Als er geen reactie komt, zal de belofte nooit worden opgelost.De
messageSWfunctie ziet er als volgt uit:(data: object) => {...}
- gegevens
voorwerp
Een object dat naar de servicemedewerker moet worden verzonden
- retourneert
Beloof<elke>
- berichtOverslaanWachten
leegte
Stuurt een bericht
{type: 'SKIP_WAITING'}naar de servicemedewerker die zich momenteel in dewaitingbevindt die is gekoppeld aan de huidige registratie.Als er geen lopende registratie is of er geen servicemedewerker
waiting, heeft het bellen hiervan geen effect.De
messageSkipWaiting-functie ziet er als volgt uit:() => {...} - register
leegte
Registreert een servicemedewerker voor de script-URL en servicemedewerkeropties van dit exemplaar. Standaard vertraagt deze methode de registratie tot nadat het venster is geladen.
De
registerziet er als volgt uit:(options?: object) => {...}
- opties
object optioneel
- onmiddellijk
Booleaans optioneel
- retourneert
Belofte<ServiceWorkerRegistratie>
- update
leegte
Controleert op updates van de geregistreerde servicemedewerker.
De
updateziet er als volgt uit:() => {...}- retourneert
Beloof <nietig>
WorkboxEventMap
Eigenschappen
- geactiveerd
- activeren
- controlerend
- geïnstalleerd
- installeren
- bericht
- overbodig
- wachten
WorkboxLifecycleEvent
Eigenschappen
- isExtern
Booleaans optioneel
- isUpdate
Booleaans optioneel
- origineel evenement
Evenement optioneel
- zw
ServiceWorker optioneel
- doel
WorkboxEventTarget optioneel
- type
typeOperator
WorkboxLifecycleEventMap
Eigenschappen
- geactiveerd
- activeren
- controlerend
- geïnstalleerd
- installeren
- overbodig
- wachten
WorkboxLifecycleWaitingEvent
Eigenschappen
- isExtern
Booleaans optioneel
- isUpdate
Booleaans optioneel
- origineel evenement
Evenement optioneel
- zw
ServiceWorker optioneel
- doel
WorkboxEventTarget optioneel
- type
typeOperator
- wasWaitingBeforeRegistreer
Booleaans optioneel
WorkboxMessageEvent
Eigenschappen
- gegevens
elk
- isExtern
Booleaans optioneel
- origineel evenement
Evenement
- havens
typeOperator
- zw
ServiceWorker optioneel
- doel
WorkboxEventTarget optioneel
- type
"bericht"
Methoden
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
Stuurt een dataobject naar een servicemedewerker via postMessage en lost het op met een antwoord (indien aanwezig).
Er kan een antwoord worden ingesteld in een berichtenhandler in de servicewerknemer door event.ports[0].postMessage(...) aan te roepen, waardoor de belofte wordt opgelost die wordt geretourneerd door messageSW() . Als er geen antwoord wordt gegeven, zal de belofte niet worden opgelost.
Parameters
- zw
Servicewerknemer
De servicemedewerker naar wie het bericht moet worden verzonden.
- gegevens
voorwerp
Een object dat naar de servicemedewerker moet worden verzonden.
Retouren
Beloof<elke>

