De workbox-sw -module biedt een extreem gemakkelijke manier om aan de slag te gaan met de Workbox-modules, vereenvoudigt het laden van de Workbox-modules en biedt enkele eenvoudige hulpmethoden.
U kunt workbox-sw gebruiken via ons CDN of u gebruikt het met een set workbox-bestanden op uw eigen server.
Workbox SW gebruiken via CDN
De eenvoudigste manier om deze module te gaan gebruiken is via het CDN. U hoeft alleen maar het volgende toe te voegen aan uw servicemedewerker:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
Hiermee beschikt u over de workbox naamruimte in uw servicemedewerker die toegang biedt tot alle Workbox-modules.
workbox.precaching.*
workbox.routing.*
etc
Er gebeurt iets magisch als je de extra modules begint te gebruiken.
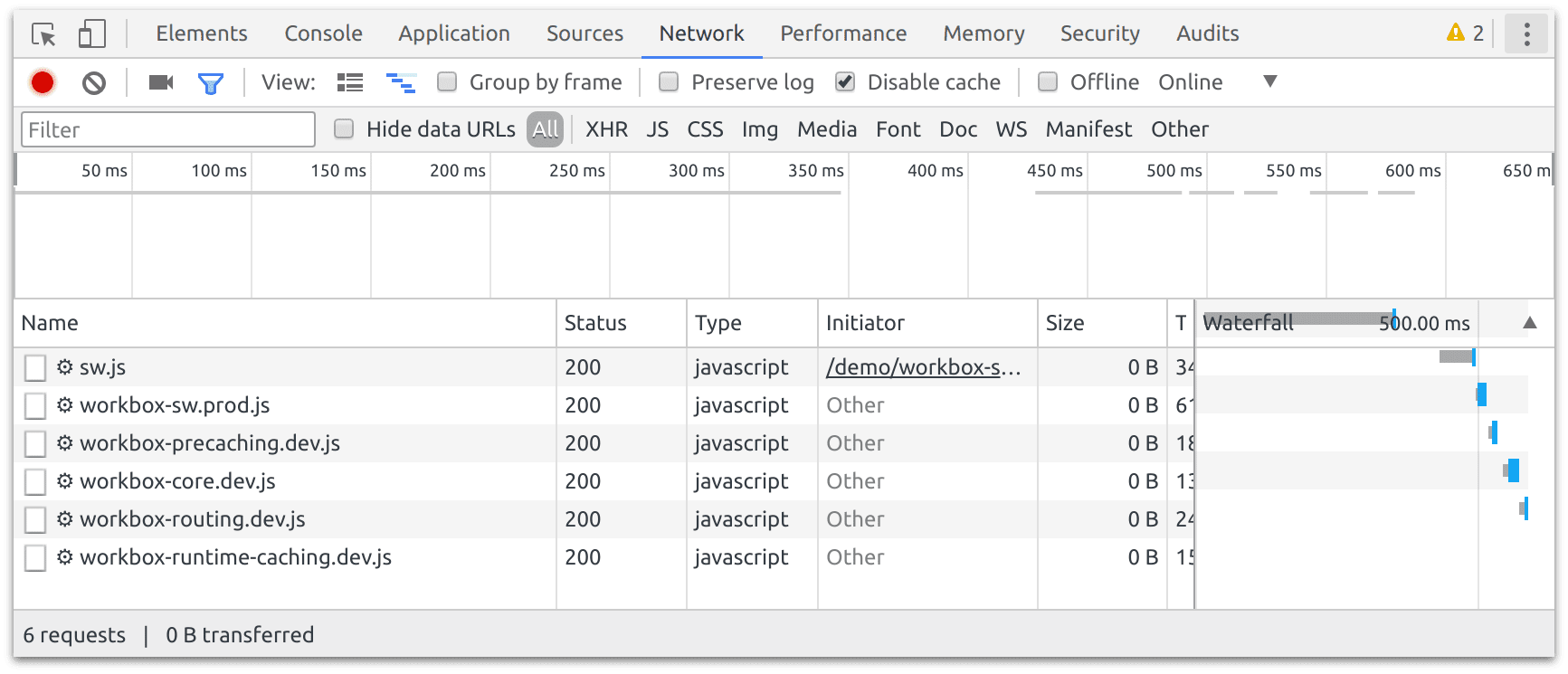
Wanneer u voor de eerste keer naar een module verwijst, zal workbox-sw dit detecteren en de module laden voordat deze beschikbaar wordt gemaakt. Je kunt dit zien gebeuren op het netwerktabblad in DevTools.

Deze bestanden worden door uw browser in de cache opgeslagen, waardoor ze beschikbaar zijn voor toekomstig offline gebruik.
Lokale werkboxbestanden gebruiken in plaats van CDN
Als u het CDN niet wilt gebruiken, kunt u eenvoudig overschakelen naar Workbox-bestanden die op uw eigen domein worden gehost.
De eenvoudigste aanpak is om de bestanden op te halen via de opdracht copyLibraries van workbox-cli en vervolgens workbox-sw te vertellen waar deze bestanden te vinden zijn via de configuratieoptie modulePathPrefix .
Als u de bestanden onder /third_party/workbox-vX.YZ/ plaatst, zou u ze als volgt gebruiken:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
Vermijd asynchrone import
Onder de motorkap houdt het laden van nieuwe modules voor de eerste keer in dat importScripts() wordt aangeroepen met het pad naar het overeenkomstige JavaScript-bestand (gehost op het CDN, of via een lokale URL). In beide gevallen is er een belangrijke beperking van toepassing: de impliciete aanroepen van importScripts() kunnen alleen plaatsvinden binnen de install van een service worker of tijdens de synchrone, initiële uitvoering van het service worker-script.
Om te voorkomen dat deze beperking wordt geschonden, kunt u het beste verwijzen naar de verschillende workbox.* naamruimten buiten eventuele gebeurtenishandlers of asynchrone functies.
De volgende servicemedewerkercode op het hoogste niveau is bijvoorbeeld prima:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
Maar de onderstaande code kan een probleem zijn als u elders in uw servicemedewerker niet naar workbox.strategies hebt verwezen:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Als u code moet schrijven die anders in strijd zou zijn met deze beperking, kunt u de importScripts() expliciet buiten de gebeurtenishandler activeren door de methode workbox.loadModule() te gebruiken:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Als alternatief kunt u een verwijzing naar de relevante naamruimten buiten uw gebeurtenishandlers maken en die verwijzing later gebruiken:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
Forceer het gebruik van foutopsporings- of productiebuilds
Alle Workbox-modules worden geleverd met twee builds: een debug-build die logboekregistratie en extra typecontrole bevat, en een productiebuild die de logboekregistratie en typecontrole verwijdert.
Standaard zal workbox-sw de debug-build gebruiken voor sites op localhost, maar voor elke andere oorsprong zal het de productie-build gebruiken.
Als u debug- of productiebuilds wilt forceren, kunt u de debug configuratieoptie instellen:
workbox.setConfig({
debug: true,
});
Converteer code met behulp van importinstructies om workbox-sw te gebruiken
Bij het laden van Workbox met workbox-sw zijn alle Workbox-pakketten toegankelijk via de globale workbox.* naamruimte.
Als u een codevoorbeeld hebt dat gebruikmaakt van import die u wilt converteren om workbox-sw te gebruiken, hoeft u alleen maar workbox-sw te laden en alle import te vervangen door lokale variabelen die verwijzen naar die modules in de globale naamruimte.
Dit werkt omdat elk Workbox- servicewerkpakket dat naar npm is gepubliceerd, ook beschikbaar is in de globale workbox via een camelCase- versie van de naam (bijvoorbeeld alle modules die zijn geëxporteerd vanuit het workbox-precaching npm-pakket zijn te vinden op workbox.precaching.* . En alles de modules die zijn geëxporteerd vanuit het workbox-background-sync npm-pakket zijn te vinden op workbox.backgroundSync.* ).
Hier is bijvoorbeeld code die import gebruikt die verwijzen naar Workbox-modules:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
En hier is dezelfde code herschreven om workbox-sw te gebruiken (merk op dat alleen de import-instructies zijn veranderd - aan de logica is niets veranderd):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);

