workbox-sw 모듈은 준비 및 실행을 위한 매우 쉬운 방법을 제공합니다.
Workbox 모듈 로드를 단순화하고
몇 가지 간단한 도우미 메서드를 제공합니다.
CDN을 통해 workbox-sw를 사용하거나 워크박스 파일 세트와 함께 사용할 수 있습니다.
실행할 수 있습니다
CDN을 통해 Workbox SW 사용
이 모듈을 사용하는 가장 쉬운 방법은 CDN을 이용하는 것입니다. 이제 서비스 워커에 다음을 추가합니다.
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
이렇게 하면 서비스 워커에 workbox 네임스페이스가 생기고
모든 Workbox 모듈에 대한 액세스를 제공합니다.
workbox.precaching.*
workbox.routing.*
etc
추가 모듈을 사용하기 시작하면 마법 같은 일이 일어납니다.
모듈을 처음 참조하면 workbox-sw에서 이를 감지합니다.
모듈을 사용하기 전에 로드하세요. 이 문제는
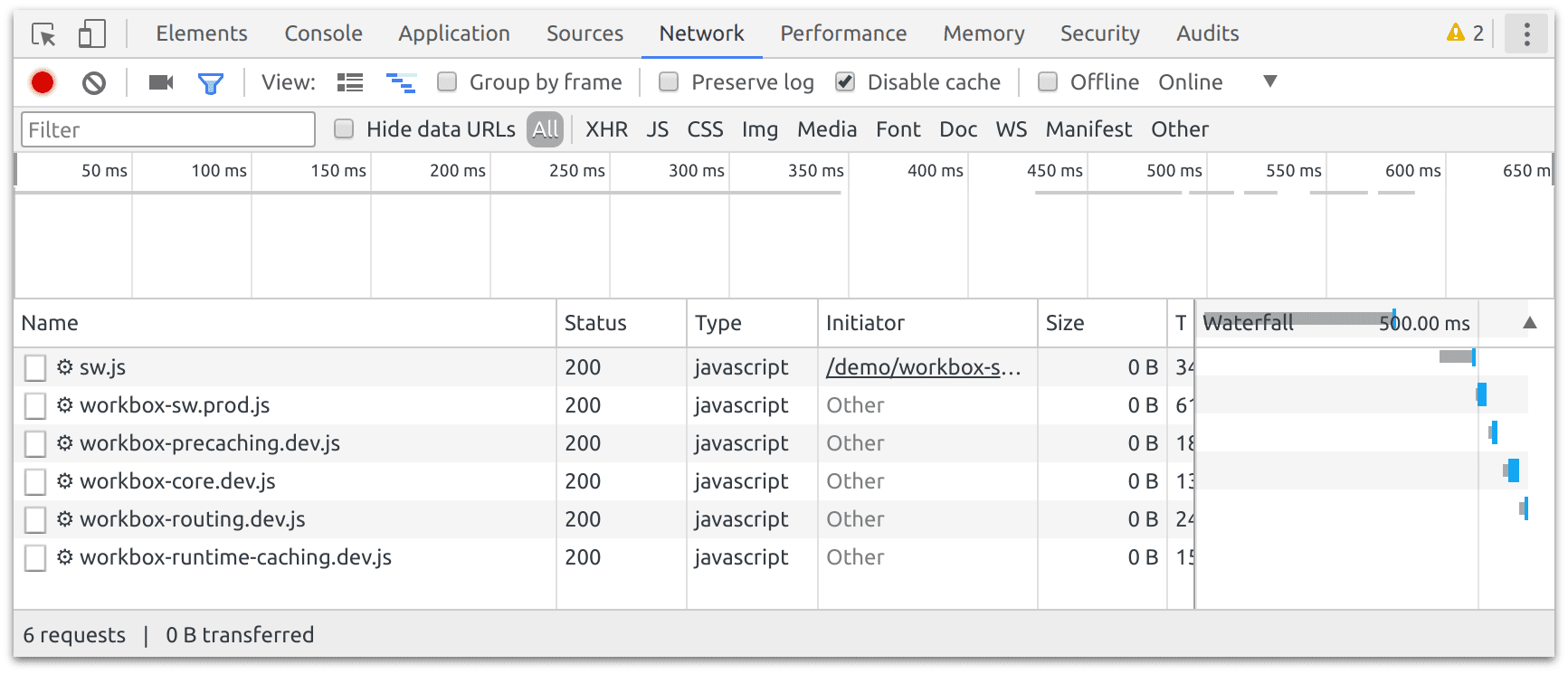
DevTools의 네트워크 탭을 클릭합니다.

이러한 파일은 브라우저에 의해 캐시되므로 나중에 사용할 수 있습니다. 오프라인 사용
CDN 대신 로컬 Workbox 파일 사용
CDN을 사용하지 않으려는 경우 Workbox 파일로 쉽게 전환할 수 있습니다. 자체 도메인에서 호스팅하고 관리할 수 있습니다.
가장 간단한 방법은 workbox-cli의 copyLibraries 명령어를 통해 파일을 가져온 다음
workbox-sw: modulePathPrefix 구성 옵션을 통해 이러한 파일을 찾을 수 있는 위치
파일을 /third_party/workbox-vX.Y.Z/ 아래에 넣으면 다음과 같이 사용합니다.
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
비동기 가져오기 피하기
내부적으로 새 모듈을 처음 로드하려면
importScripts() 드림
를 해당 자바스크립트 파일의 경로로 대체합니다 (CDN에서 호스팅되거나 로컬 URL을 통해 호스팅됨).
두 경우 모두 중요한 제한사항이 적용됩니다. 암시적인 importScripts() 호출은
서비스 워커의 install 핸들러 또는 동기식 중에 발생합니다.
서비스 워커 스크립트의 초기 실행
이러한 제한사항을 위반하지 않으려면 다양한
이벤트 핸들러 또는 비동기 함수 외부의 workbox.* 네임스페이스
예를 들어, 다음과 같은 최상위 서비스 워커 코드는 사용해도 됩니다.
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
하지만 아래 코드는 workbox.strategies을(를) 참조하지 않은 경우 문제가 될 수 있습니다.
서비스 워커:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
이러한 제한을 위반하게 되는 코드를 작성해야 하는 경우 명시적으로
다음을 사용하여 이벤트 핸들러 외부에서 importScripts() 호출을 트리거합니다.
workbox.loadModule() 메서드:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
또는 이벤트 핸들러 외부에서 관련 네임스페이스에 대한 참조를 만들 수 있습니다. 나중에 해당 참조를 사용할 수 있습니다.
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
디버그 또는 프로덕션 빌드 강제 사용
모든 Workbox 모듈에는 두 가지 빌드가 함께 제공됩니다. 하나는 디버그 빌드입니다. 여기에는 로깅 및 추가적인 유형 확인과 로깅 및 유형 확인을 제거합니다.
기본적으로 workbox-sw는 로컬 호스트의 사이트에 디버그 빌드를 사용합니다.
다른 출처의 경우 프로덕션 빌드를 사용합니다
디버그 또는 프로덕션 빌드를 강제 적용하려면 debug 구성을 설정하면 됩니다.
옵션:
workbox.setConfig({
debug: true,
});
workbox-sw를 사용하도록 import 문을 사용하여 코드 변환
workbox-sw를 사용하여 Workbox를 로드할 때 모든 Workbox 패키지는 다음을 통해 액세스합니다.
전역 workbox.* 네임스페이스
변환하려는 import 문을 사용하는 코드 샘플이 있는 경우
workbox-sw를 사용하려면 workbox-sw를 로드하고 모든 import 문을 참조하는 로컬 변수로 바꾸기만 하면 됩니다.
전역 네임스페이스에 있습니다
이는 npm에 게시된 모든 Workbox 서비스 워커 패키지도
API를 통해 전역 workbox 네임스페이스에서
camelCase 버전의 이름 (예:
workbox-precaching npm 패키지에서 내보낸 모든 모듈은
workbox.precaching.* 그리고 Cloud Shell에서 내보낸
workbox-background-sync npm 패키지는 다음에서 찾을 수 있습니다.
workbox.backgroundSync.*).
예를 들어 다음은import
Workbox 모듈:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
다음은 workbox-sw를 사용하도록 다시 작성된 동일한 코드입니다.
import 문이 변경되었습니다(로직은 변경되지 않음).
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
