כש-Service Workers הוצגו לראשונה, צצו כמה אסטרטגיות נפוצות לשמירת נתונים במטמון. אסטרטגיית שמירה במטמון היא תבנית שקובעת איך סקריפט Service Worker יוצר תשובה אחרי שהוא מקבל אירוע אחזור.
workbox-strategies מספק את אסטרטגיות השמירה במטמון הנפוצות ביותר, כך שקל להחיל אותן ב-service worker.
לא נפרט יותר מדי על שיטות שלא נתמכות על ידי Workbox, אבל אפשר לקרוא מידע נוסף במדריך Offline Cookbook.
שימוש בשיטות
בדוגמאות הבאות נראה לכם איך להשתמש באסטרטגיות של Workbox בנושא שמירת נתונים במטמון עם workbox-routing. יש כמה אפשרויות שאפשר להגדיר בכל שיטה, והן מפורטות בקטע 'הגדרת שיטות' במסמך הזה.
בקטע השימוש המתקדם נסביר איך אפשר להשתמש באסטרטגיות של שמירת נתונים במטמון ישירות בלי workbox-routing.
Stale-While-Revalidate

התבנית stale-while-revalidate מאפשרת להגיב לבקשה במהירות האפשרית עם תגובה ששמורה במטמון, אם היא זמינה, ואם לא, לחזור לבקשת הרשת. לאחר מכן, בקשת הרשת משמשת לעדכון המטמון. בניגוד ליישומים מסוימים של stale-while-revalidate, האסטרטגיה הזו תמיד תשלח בקשה לאימות מחדש, בלי קשר לגיל של התגובה שנשמרה במטמון.
זו אסטרטגיה די נפוצה, שבה לא חיוני לאפליקציה להשתמש במשאב הכי עדכני.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
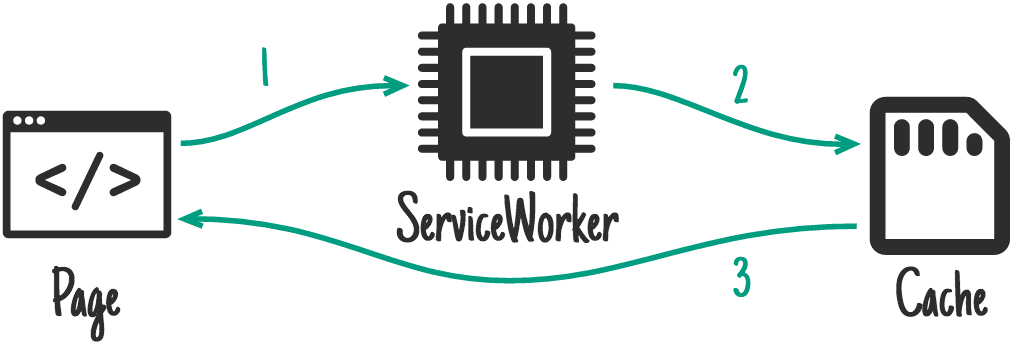
מטמון קודם (מטמון שחוזר לרשת)

אפליקציות אינטרנט אופליין יסתמכו במידה רבה על המטמון, אבל לגבי נכסים שהם לא קריטיים ואפשר להוסיף אותם למטמון בהדרגה, האפשרות הטובה ביותר היא cache first.
אם יש תגובה במטמון, הבקשה תטופל באמצעות התגובה שנשמרה במטמון ולא ייעשה שימוש ברשת בכלל. אם אין תגובה במטמון, הבקשה תטופל על ידי בקשת רשת והתגובה תישמר במטמון, כך שהבקשה הבאה תטופל ישירות מהמטמון.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
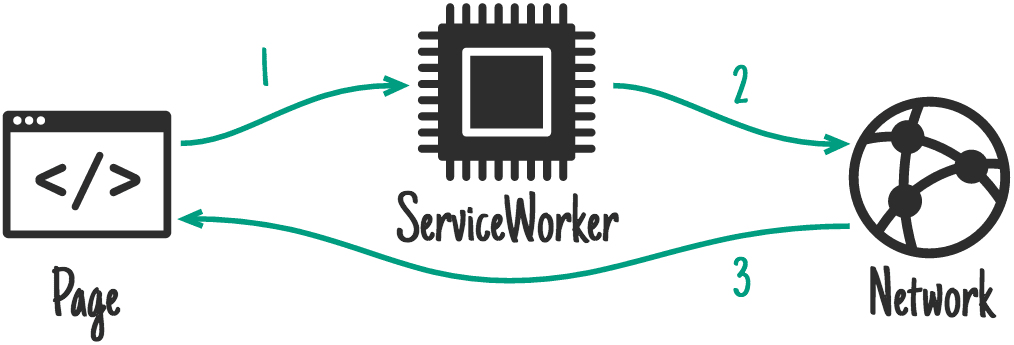
קודם רשת (אם אין חיבור לרשת, המערכת חוזרת למטמון)

לגבי בקשות שמתעדכנות לעיתים קרובות, הפתרון האידיאלי הוא אסטרטגיית העדפה של הרשת. כברירת מחדל, המערכת תנסה לאחזר את התגובה האחרונה מהרשת. אם הבקשה מצליחה, התשובה תישמר במטמון. אם הרשת לא מחזירה תשובה, נעשה שימוש בתשובה ששמורה במטמון.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
רשת בלבד

אם אתם רוצים שבקשות ספציפיות יטופלו על ידי הרשת, כדאי להשתמש בשיטה network only (רשת בלבד).
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
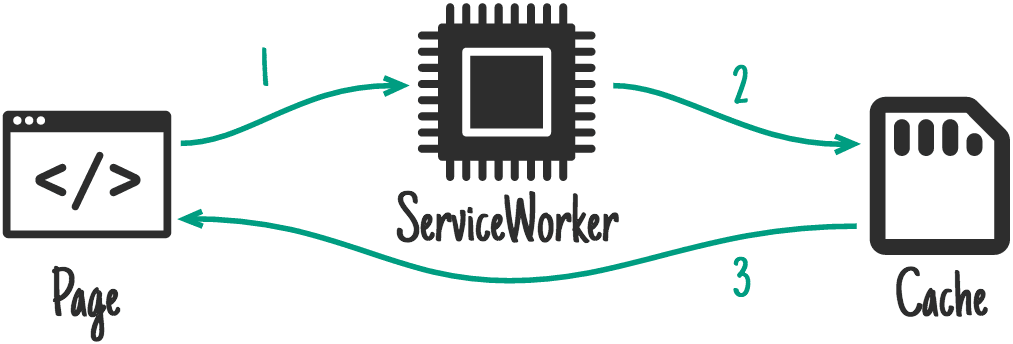
מטמון בלבד

האסטרטגיה cache only מבטיחה שהתשובות יתקבלו ממטמון. השימוש באפשרות הזו פחות נפוץ ב-Workbox, אבל היא יכולה להיות שימושית אם יש לכם שלב משלכם של שמירת נתונים במטמון.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
הגדרת אסטרטגיות
כל שיטות הבידינג מאפשרות לכם להגדיר:
- השם של מטמון שבו רוצים להשתמש בשיטה.
- הגבלות על תפוגת מטמון לשימוש בשיטה.
- מערך של תוספים שהקריאה לשיטות מחזור החיים שלהם תתבצע כשמתבצעת אחזור ושמירה במטמון של בקשה.
שינוי המטמון שבו נעשה שימוש בשיטה
כדי לשנות את מטמון האסטרטגיה, צריך לספק שם מטמון. האפשרות הזו שימושית אם רוצים להפריד בין הנכסים כדי להקל על ניפוי הבאגים.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
שימוש בפלאגינים
Workbox כולל קבוצה של תוספים שאפשר להשתמש בהם עם האסטרטגיות האלה.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
כדי להשתמש באחד מהפלאגינים האלה (או בפלאגין בהתאמה אישית), צריך להעביר מופעים לאפשרות plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
שיטות בהתאמה אישית
בנוסף להגדרת אסטרטגיות, Workbox מאפשרת לכם ליצור אסטרטגיות מותאמות אישית משלכם.
כדי לעשות זאת, מייבאים את מחלקת הבסיס Strategy מ-workbox-strategies ומרחיבים אותה:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
בדוגמה הזו, נעשה שימוש ב-handle() כאסטרטגיית בקשה כדי להגדיר לוגיקת טיפול ספציפית. יש שתי אסטרטגיות לבקשות שאפשר להשתמש בהן:
-
handle(): ביצוע אסטרטגיית בקשה והחזרתPromiseשתפתור בעזרתResponse, הפעלת כל הקריאות החוזרות הרלוונטיות של התוסף. -
handleAll(): דומה ל-handle(), אבל מחזירה שני אובייקטים מסוגPromise. הראשון שווה למה שמוחזר על ידיhandle(), והשני יקבל ערך כשההבטחות שנוספו ל-event.waitUntil()בשיטה יסתיימו.
שתי שיטות שליחת הבקשות מופעלות עם שני פרמטרים:
-
request:Requestשהשיטה תחזיר תגובה לגביה. -
handler: מופעStrategyHandlerשנוצר באופן אוטומטי עבור השיטה הנוכחית.
יצירת אסטרטגיה חדשה
הדוגמה הבאה מציגה שיטה חדשה שמיישמת מחדש את ההתנהגות של NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
שימו לב שמתבצעת קריאה ל-handler.fetch() במקום לשיטה המקורית fetch. המחלקות StrategyHandler
מספקות מספר פעולות אחזור ומטמון שאפשר להשתמש בהן בכל פעם שמשתמשים ב-handle() או ב-handleAll():
-
fetch: מאחזר בקשה נתונה ומפעיל את שיטות מחזור החיים של התוסףrequestWillFetch(),fetchDidSucceed()ו-fetchDidFail() -
cacheMatch: תואם לבקשה מהמטמון ומפעיל את שיטות מחזור החיים של התוסףcacheKeyWillBeUsed()ו-cachedResponseWillBeUsed() -
cachePut: מכניס זוג של בקשה/תגובה למטמון ומפעיל את שיטות מחזור החיים של התוסףcacheKeyWillBeUsed(),cacheWillUpdate()ו-cacheDidUpdate() -
fetchAndCachePut: מתקשר אלfetch()ומריץ אתcachePut()ברקע בתגובה שנוצרה על ידיfetch(). -
hasCallback: מקבלת קריאה חוזרת כקלט ומחזירה true אם לשיטה יש לפחות תוסף אחד עם הקריאה החוזרת שצוינה. -
runCallbacks: מריצה את כל הקריאות החוזרות (callback) של התוסף שתואמות לשם נתון, לפי הסדר, ומעבירה אובייקט פרמטר נתון (שממוזג עם המצב הנוכחי של התוסף) כארגומנט היחיד. -
iterateCallbacks: מקבל שיחה חוזרת ומחזיר iterable של שיחות חוזרות תואמות של תוספים, כאשר כל שיחה חוזרת עטופה במצב הנוכחי של ה-handler (כלומר, כשקוראים לכל שיחה חוזרת, כל פרמטר אובייקט שמעבירים אליה ימוזג עם המצב הנוכחי של התוסף). -
waitUntil: מוסיף הבטחה להבטחות להארכת משך החיים של האירוע שמשויך לבקשה שמטופלת (בדרך כללFetchEvent). -
doneWaiting: מחזירה הבטחה שמושלמת אחרי שכל ההבטחות שמועברות אלwaitUntil()הושלמו. -
destroy: המערכת מפסיקה להפעיל את השיטה ומבטלת באופן מיידי את כל ההתחייבויות התלויות ועומדות שלwaitUntil().
אסטרטגיה מותאמת אישית למרוץ ברשת המטמון
הדוגמה הבאה מבוססת על cache-network-race מתוך Offline Cookbook (שלא מסופק על ידי Workbox), אבל היא מתקדמת יותר ותמיד מעדכנת את המטמון אחרי בקשת רשת מוצלחת. זו דוגמה לשיטה מורכבת יותר שמתבססת על כמה פעולות.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
שימוש מתקדם
אם רוצים להשתמש באסטרטגיות בלוגיקה של אירוע אחזור משלכם, אפשר להשתמש במחלקות האסטרטגיה כדי להריץ בקשה דרך אסטרטגיה ספציפית.
לדוגמה, כדי להשתמש באסטרטגיית stale-while-revalidate, אפשר לבצע את הפעולות הבאות:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
רשימת הכיתות הזמינות מופיעה במסמכי העיון של workbox-strategies.
סוגים
CacheFirst
הטמעה של אסטרטגיית בקשות cache-first.
אסטרטגיה של מטמון תחילה שימושית לנכסים שעברו שינוי גרסה, כמו כתובות URL כמו /styles/example.a8f5f1.css, כי אפשר לשמור אותם במטמון לפרקי זמן ארוכים.
אם הבקשה לרשת נכשלת ואין התאמה במטמון, תופעל חריגה מסוג WorkboxError.
מאפיינים
-
constructor
void
יוצרת מופע חדש של השיטה ומגדירה את כל מאפייני האפשרויות המתועדים כמאפייני מופע ציבוריים.
הערה: אם מחלקת שיטת בידינג בהתאמה אישית מרחיבה את מחלקת הבסיס Strategy ולא צריכה יותר מהמאפיינים האלה, היא לא צריכה להגדיר בנאי משלה.
הפונקציה
constructorנראית כך:(options?: StrategyOptions) => {...}
-
options
StrategyOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
CacheOnly
הטמעה של אסטרטגיית בקשות למטמון בלבד.
השיעור הזה שימושי אם רוצים להשתמש בתוספים של Workbox.
אם אין התאמה במטמון, תופעל חריגה מסוג WorkboxError.
מאפיינים
-
constructor
void
יוצרת מופע חדש של השיטה ומגדירה את כל מאפייני האפשרויות המתועדים כמאפייני מופע ציבוריים.
הערה: אם מחלקת שיטת בידינג בהתאמה אישית מרחיבה את מחלקת הבסיס Strategy ולא צריכה יותר מהמאפיינים האלה, היא לא צריכה להגדיר בנאי משלה.
הפונקציה
constructorנראית כך:(options?: StrategyOptions) => {...}
-
options
StrategyOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
NetworkFirst
הטמעה של אסטרטגיית בקשות מסוג network first.
כברירת מחדל, השיטה הזו תאחסן במטמון תגובות עם קוד סטטוס 200 וגם תגובות אטומות. תגובות אטומות הן בקשות ממקורות שונים שבהן התגובה לא תומכת ב-CORS.
אם הבקשה לרשת נכשלת ואין התאמה במטמון, תופעל חריגה מסוג WorkboxError.
מאפיינים
-
constructor
void
הפונקציה
constructorנראית כך:(options?: NetworkFirstOptions) => {...}
-
options
NetworkFirstOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
NetworkFirstOptions
מאפיינים
-
cacheName
מחרוזת אופציונלי
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
networkTimeoutSeconds
מספר אופציונלי
-
פלאגינים
WorkboxPlugin[] אופציונלי
NetworkOnly
הטמעה של אסטרטגיית בקשות לרשת בלבד.
השיעור הזה שימושי אם רוצים להשתמש בתוספים של Workbox.
אם בקשת הרשת נכשלת, מוצג חריג WorkboxError.
מאפיינים
-
constructor
void
הפונקציה
constructorנראית כך:(options?: NetworkOnlyOptions) => {...}
-
options
NetworkOnlyOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
NetworkOnlyOptions
מאפיינים
-
fetchOptions
RequestInit אופציונלי
-
networkTimeoutSeconds
מספר אופציונלי
-
פלאגינים
WorkboxPlugin[] אופציונלי
StaleWhileRevalidate
הטמעה של אסטרטגיית בקשות מסוג stale-while-revalidate.
הבקשות למשאבים נשלחות במקביל גם למטמון וגם לרשת. אם הגרסה ששמורה במטמון זמינה, האסטרטגיה תגיב איתה. אחרת, היא תמתין לתגובה מהרשת. המטמון מתעדכן בתגובה של הרשת בכל בקשה מוצלחת.
כברירת מחדל, השיטה הזו תאחסן במטמון תגובות עם קוד סטטוס 200 וגם תגובות אטומות. תגובות אטומות הן בקשות ממקורות שונים שבהן אין תמיכה ב-CORS.
אם הבקשה לרשת נכשלת ואין התאמה במטמון, תופעל חריגה מסוג WorkboxError.
מאפיינים
-
constructor
void
הפונקציה
constructorנראית כך:(options?: StrategyOptions) => {...}
-
options
StrategyOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
Strategy
מחלקת בסיס מופשטת שכל שאר מחלקות האסטרטגיה חייבות להרחיב ממנה:
מאפיינים
-
constructor
void
יוצרת מופע חדש של השיטה ומגדירה את כל מאפייני האפשרויות המתועדים כמאפייני מופע ציבוריים.
הערה: אם מחלקת שיטת בידינג בהתאמה אישית מרחיבה את מחלקת הבסיס Strategy ולא צריכה יותר מהמאפיינים האלה, היא לא צריכה להגדיר בנאי משלה.
הפונקציה
constructorנראית כך:(options?: StrategyOptions) => {...}
-
options
StrategyOptions אופציונלי
-
החזרות
-
-
cacheName
מחרוזת
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
-
_awaitComplete
void
הפונקציה
_awaitCompleteנראית כך:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<void>
-
-
_getResponse
void
הפונקציה
_getResponseנראית כך:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
בקשה
בקשה
-
אירוע
ExtendableEvent
-
החזרות
Promise<Response>
-
-
_handle
void
הפונקציה
_handleנראית כך:(request: Request, handler: StrategyHandler) => {...}
-
בקשה
בקשה
-
handler
-
החזרות
Promise<Response>
-
-
נקודת אחיזה
void
מבצעים אסטרטגיית בקשה ומחזירים
Promiseשיפתור עםResponse, ומפעילים את כל קריאות החזרה הרלוונטיות של הפלאגין.כשרושמים מופע של אסטרטגיה ב-Workbox
workbox-routing.Route, השיטה הזו נקראת אוטומטית כשיש התאמה למסלול.אפשר גם להשתמש בשיטה הזו ב-
FetchEventlistener עצמאי על ידי העברה אלevent.respondWith().הפונקציה
handleנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
Promise<Response>
-
-
handleAll
void
בדומה ל-
workbox-strategies.Strategy~handle, אבל במקום להחזיר רקPromiseשמקבל ערך שלResponse, היא תחזיר טאפל של הבטחות[response, done], כאשר הראשונה (response) שקולה למה ש-handle()מחזירה, והשנייה היא הבטחה שתקבל ערך ברגע שההבטחות שנוספו ל-event.waitUntil()כחלק מהפעלת השיטה יושלמו.אפשר להמתין להבטחת
doneכדי לוודא שכל עבודה נוספת שמתבצעת על ידי השיטה (בדרך כלל שמירת תגובות במטמון) הושלמה בהצלחה.הפונקציה
handleAllנראית כך:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
FetchEventאו אובייקט עם המאפיינים שמפורטים בהמשך.
-
החזרות
[Promise<Response>, Promise<void>]
טופל של [תגובה, סיום] הבטחות שאפשר להשתמש בהן כדי לקבוע מתי התגובה נפתרת וגם מתי הטיפול סיים את כל העבודה שלו.
-
StrategyHandler
מחלקת Strategy נוצרת בכל פעם שמופעלת קריאה ל-workbox-strategies.Strategy~handle או ל-workbox-strategies.Strategy~handleAll, והיא עוטפת את כל הפעולות של אחזור ושל מטמון סביב קריאות חוזרות (callback) של תוספים. המחלקה עוקבת אחרי המצב של שיטת הבידינג – 'הושלם' (כלומר, כל ההבטחות של event.waitUntil() נוספו).
מאפיינים
-
constructor
void
יוצר מופע חדש שמשויך לשיטת הבידינג ולאירוע שהועברו שמטפל בבקשה.
הקונסטרוקטור גם מאתחל את המצב שיועבר לכל אחד מהתוספים שמטפלים בבקשה הזו.
הפונקציה
constructorנראית כך:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
אסטרטגיה
-
options
-
החזרות
-
-
אירוע
ExtendableEvent
-
params
כל מאפיין אופציונלי
-
בקשה
בקשה
-
כתובת אתר
כתובת URL אופציונלי
-
cacheMatch
void
הפונקציה מחפשת התאמה לבקשה במטמון (ומפעילה שיטות קריאה חוזרת של תוספים רלוונטיים) באמצעות הפונקציות
cacheName,matchOptionsו-pluginsשמוגדרות באובייקט האסטרטגיה.השיטה הזו מפעילה את השיטות הבאות של מחזור החיים של התוסף:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
הפונקציה
cacheMatchנראית כך:(key: RequestInfo) => {...}
-
מקש
RequestInfo
הבקשה או כתובת ה-URL שמשמשות כמפתח המטמון.
-
החזרות
Promise<Response>
תשובה תואמת, אם נמצאה.
-
cachePut
void
הפונקציה מכניסה זוג בקשה/תגובה למטמון (ומפעילה שיטות קריאה חוזרת של תוספים רלוונטיים) באמצעות
cacheNameו-pluginsשמוגדרים באובייקט האסטרטגיה.השיטה הזו מפעילה את השיטות הבאות של מחזור החיים של התוסף:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
הפונקציה
cachePutנראית כך:(key: RequestInfo, response: Response) => {...}
-
מקש
RequestInfo
הבקשה או כתובת ה-URL שמשמשות כמפתח המטמון.
-
תשובה
תשובה
התגובה למטמון.
-
החזרות
Promise<boolean>
falseאם cacheWillUpdate גרם לכך שהתגובה לא תישמר במטמון, ו-trueאחרת.
-
כיבוי סופי
void
הפונקציה מפסיקה את הפעלת השיטה ומבצעת באופן מיידי את כל ההבטחות (promises) של
waitUntil()שנמצאות בהמתנה.הפונקציה
destroyנראית כך:() => {...} -
doneWaiting
void
הפונקציה מחזירה הבטחה שמושלמת אחרי שכל ההבטחות שמועברות אל
workbox-strategies.StrategyHandler~waitUntilמושלמות.הערה: כל עבודה שמתבצעת אחרי ש-
doneWaiting()מסתיימת צריכה לעבור באופן ידני לשיטהwaitUntil()של אירוע (לא לשיטהwaitUntil()של ה-handler הזה), אחרת יכול להיות שה-thread של Service Worker יופסק לפני שהעבודה תושלם.הפונקציה
doneWaitingנראית כך:() => {...}-
החזרות
Promise<void>
-
-
אחזור
void
מאחזר בקשה נתונה (ומפעיל שיטות של קריאה חוזרת (callback) של תוסף רלוונטי) באמצעות
fetchOptions(לבקשות שאינן בקשות ניווט) ו-pluginsשמוגדרים באובייקטStrategy.השיטה הזו מפעילה את השיטות הבאות של מחזור החיים של התוסף:
requestWillFetch()fetchDidSucceed()fetchDidFail()
הפונקציה
fetchנראית כך:(input: RequestInfo) => {...}
-
קלט
RequestInfo
כתובת ה-URL או הבקשה לאחזור.
-
החזרות
Promise<Response>
-
fetchAndCachePut
void
מתקשר אל
this.fetch()ו (ברקע) מפעיל אתthis.cachePut()על התשובה שנוצרה על ידיthis.fetch().הקריאה ל-
this.cachePut()מפעילה אוטומטית אתthis.waitUntil(), לכן לא צריך לקרוא ל-waitUntil()באופן ידני באירוע.הפונקציה
fetchAndCachePutנראית כך:(input: RequestInfo) => {...}
-
קלט
RequestInfo
הבקשה או כתובת ה-URL לאחזור ולשמירה במטמון.
-
החזרות
Promise<Response>
-
-
getCacheKey
void
בודק את רשימת הפלאגינים כדי למצוא קריאה חוזרת (callback) של
cacheKeyWillBeUsed, ומבצע את כל הקריאות החוזרות האלה שנמצאו ברצף. האובייקט הסופיRequestשמוחזר על ידי הפלאגין האחרון נחשב כמפתח המטמון לקריאות ו/או לכתיבות של המטמון. אם לא נרשמו קריאות חוזרות (callback) של תוסףcacheKeyWillBeUsed, הבקשה שהועברה מוחזרת ללא שינויהפונקציה
getCacheKeyנראית כך:(request: Request, mode: "read"
| "write"
) => {...}-
בקשה
בקשה
-
מצב
'קריאה'
| 'כתיבה'
-
החזרות
Promise<Request>
-
-
hasCallback
void
הפונקציה מחזירה את הערך True אם לשיטה יש לפחות תוסף אחד עם הקריאה החוזרת שצוינה.
הפונקציה
hasCallbackנראית כך:(name: C) => {...}
-
שם
C
השם של הקריאה החוזרת לבדיקה.
-
החזרות
בוליאני
-
-
iterateCallbacks
void
מקבל פונקציית קריאה חוזרת ומחזיר אובייקט iterable של פונקציות קריאה חוזרת של תוספים תואמים, כאשר כל פונקציית קריאה חוזרת עטופה במצב הנוכחי של ה-handler (כלומר, כשקוראים לכל פונקציית קריאה חוזרת, כל פרמטר אובייקט שמעבירים אליה ימוזג עם המצב הנוכחי של התוסף).
הפונקציה
iterateCallbacksנראית כך:(name: C) => {...}
-
שם
C
השם של הקריאה החוזרת להפעלה
-
החזרות
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
מפעיל את כל פונקציות ה-callback של התוסף שתואמות לשם שצוין, לפי הסדר, ומעביר את אובייקט הפרמטר שצוין (שממוזג עם המצב הנוכחי של התוסף) כארגומנט היחיד.
הערה: מכיוון שהשיטה הזו מפעילה את כל הפלאגינים, היא לא מתאימה למקרים שבהם צריך להחיל את ערך ההחזרה של קריאה חוזרת לפני שמפעילים את הקריאה החוזרת הבאה. בקטע
workbox-strategies.StrategyHandler#iterateCallbacksשבהמשך מוסבר איך לטפל במקרה כזה.הפונקציה
runCallbacksנראית כך:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
שם
C
השם של פונקציית ה-callback להפעלה בכל פלאגין.
-
param
Omit<indexedAccess"state"
>האובייקט שמועבר כפרמטר הראשון (והיחיד) כשמבצעים כל קריאה חוזרת. האובייקט הזה ימוזג עם המצב הנוכחי של הפלאגין לפני הפעלת הקריאה החוזרת.
-
החזרות
Promise<void>
-
-
waitUntil
void
הוספת הבטחה ל[extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesשל האירוע שמשויך לבקשה שמטופלת (בדרך כללFetchEvent).הערה: אפשר להשתמש ב-await
workbox-strategies.StrategyHandler~doneWaitingכדי לדעת מתי כל ההבטחות שנוספו יסתיימו.הפונקציה
waitUntilנראית כך:(promise: Promise<T>) => {...}
-
התחייבות
Promise<T>
הבטחה להוסיף לאירוע שהפעיל את הבקשה את ההבטחות להארכת משך החיים.
-
החזרות
Promise<T>
-
StrategyOptions
מאפיינים
-
cacheName
מחרוזת אופציונלי
-
fetchOptions
RequestInit אופציונלי
-
matchOptions
CacheQueryOptions optional
-
פלאגינים
WorkboxPlugin[] אופציונלי

