Cuando se introdujeron los service workers, surgió un conjunto de estrategias de almacenamiento en caché comunes. Una estrategia de almacenamiento en caché es un patrón que determina cómo un service worker genera una respuesta después de recibir un evento de recuperación.
workbox-strategies proporciona las estrategias de almacenamiento en caché más comunes, por lo que es fácil aplicarlas en tu service worker.
No entraremos en muchos detalles fuera de las estrategias compatibles con Workbox, pero puedes obtener más información en el Offline Cookbook.
Cómo usar estrategias
En los siguientes ejemplos, te mostraremos cómo usar las estrategias de almacenamiento en caché de Workbox con workbox-routing. Hay algunas opciones que puedes definir con cada estrategia y que se explican en la sección sobre cómo configurar estrategias de este documento.
En la sección Uso avanzado, analizaremos cómo puedes usar las estrategias de almacenamiento en caché directamente sin workbox-routing.
Stale-While-Revalidate

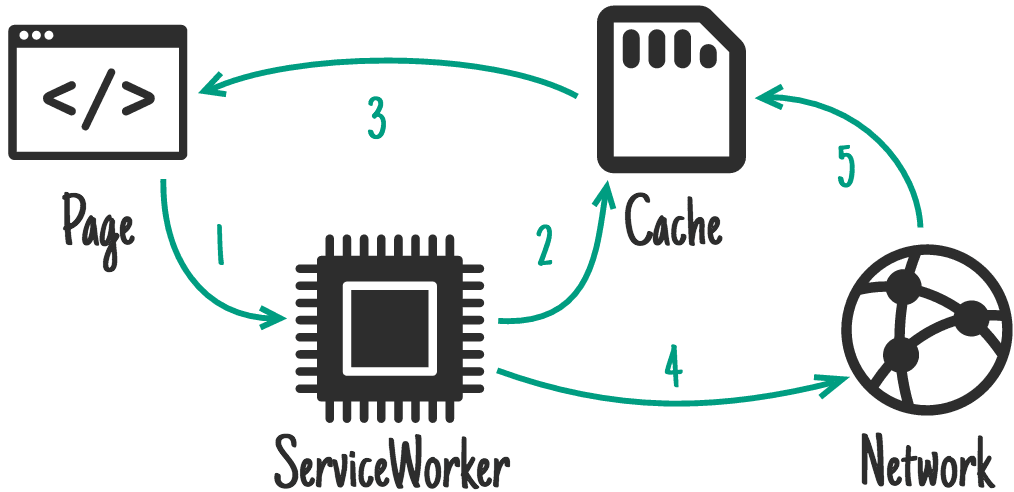
El patrón stale-while-revalidate te permite responder a la solicitud lo más rápido posible con una respuesta almacenada en caché, si está disponible, y recurrir a la solicitud de red si no está almacenada en caché. Luego, la solicitud de red se usa para actualizar la caché. A diferencia de algunas implementaciones de stale-while-revalidate, esta estrategia siempre realizará una solicitud de revalidación, independientemente de la antigüedad de la respuesta almacenada en caché.
Esta es una estrategia bastante común en la que tener el recurso más actualizado no es vital para la aplicación.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
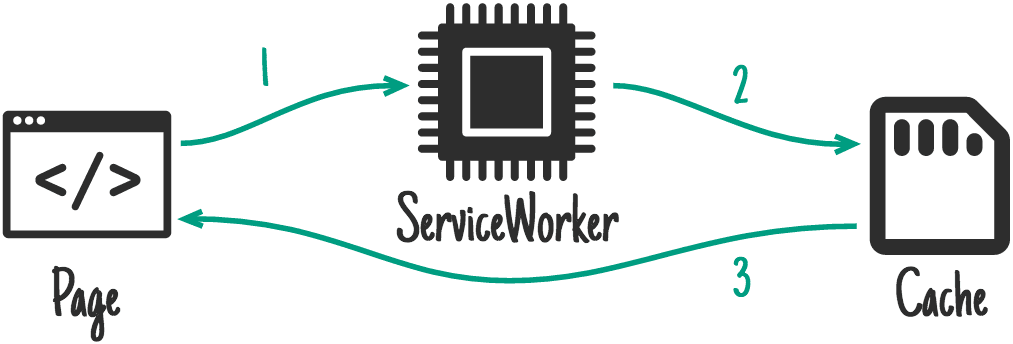
Cache First (la caché recurre a la red)

Las apps web sin conexión dependerán en gran medida de la caché, pero para los recursos que no son críticos y se pueden almacenar en caché de forma gradual, la opción primero en caché es la mejor.
Si hay una respuesta en la caché, la solicitud se completará con la respuesta almacenada en caché y no se usará la red. Si no hay una respuesta almacenada en caché, la solicitud se completará con una solicitud de red y la respuesta se almacenará en caché para que la próxima solicitud se entregue directamente desde la caché.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
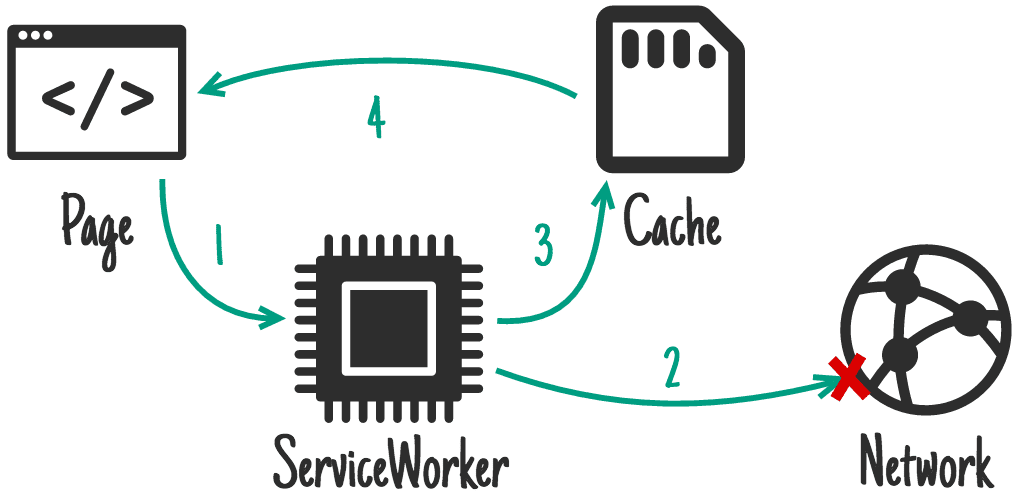
Network First (la red recurre a la caché)

Para las solicitudes que se actualizan con frecuencia, la estrategia de prioridad de la red es la solución ideal. De forma predeterminada, intentará recuperar la respuesta más reciente de la red. Si la solicitud se realiza correctamente, se colocará la respuesta en la caché. Si la red no devuelve una respuesta, se usará la respuesta almacenada en caché.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
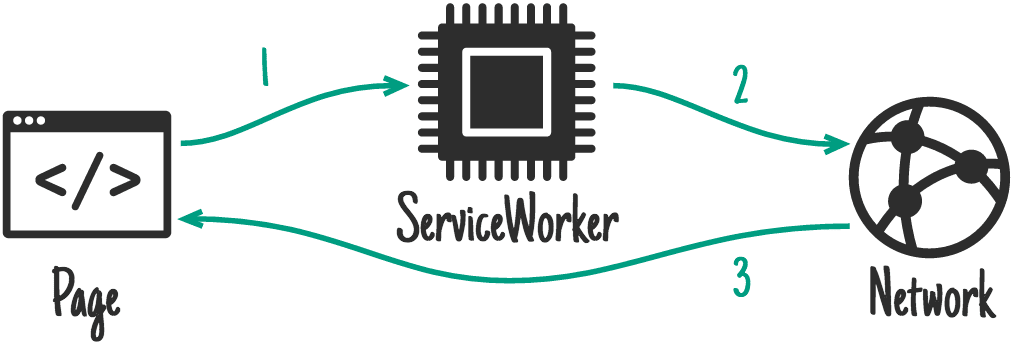
Solo de red

Si necesitas que se cumplan solicitudes específicas desde la red, la estrategia solo red es la que debes usar.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Solo caché

La estrategia de solo caché garantiza que las respuestas se obtengan de una caché. Esto es menos común en Workbox, pero puede ser útil si tienes tu propio paso de almacenamiento previo en caché.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Configuración de estrategias
Todas las estrategias te permiten configurar lo siguiente:
- Es el nombre de la caché que se usará en la estrategia.
- Son las restricciones de vencimiento de la caché que se usarán en la estrategia.
- Es un array de complementos cuyos métodos de ciclo de vida se llamarán cuando se recupere y almacene en caché una solicitud.
Cómo cambiar la caché que usa una estrategia
Puedes cambiar la estrategia de caché que se usa proporcionando un nombre de caché. Esto es útil si deseas separar tus recursos para facilitar la depuración.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Cómo usar complementos
Workbox incluye un conjunto de complementos que se pueden usar con estas estrategias.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Para usar cualquiera de estos complementos (o un complemento personalizado), solo debes pasar instancias a la opción plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Estrategias personalizadas
Además de configurar estrategias, Workbox te permite crear tus propias estrategias personalizadas.
Para ello, importa y extiende la clase base Strategy desde workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
En este ejemplo, handle() se usa como estrategia de solicitud para definir una lógica de control específica. Se pueden usar dos estrategias de solicitud:
handle(): Realiza una estrategia de solicitud y devuelve unPromiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.handleAll(): Es similar ahandle(), pero devuelve dos objetosPromise. La primera es equivalente a lo que devuelvehandle(), y la segunda se resolverá cuando se completen las promesas que se agregaron aevent.waitUntil()dentro de la estrategia.
Ambas estrategias de solicitud se invocan con dos parámetros:
request: Es elRequestpara el que la estrategia devolverá una respuesta.handler: Es una instancia deStrategyHandlerque se crea automáticamente para la estrategia actual.
Cómo crear una estrategia nueva
A continuación, se muestra un ejemplo de una nueva estrategia que vuelve a implementar el comportamiento de NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Observa cómo se llama a handler.fetch() en lugar del método nativo fetch. La clase StrategyHandler proporciona varias acciones de recuperación y almacenamiento en caché que se pueden usar siempre que se use handle() o handleAll():
fetch: Recupera una solicitud determinada e invoca los métodos de ciclo de vida del complementorequestWillFetch(),fetchDidSucceed()yfetchDidFail().cacheMatch: Coincide con una solicitud de la caché y, luego, invoca los métodos de ciclo de vida de los complementoscacheKeyWillBeUsed()ycachedResponseWillBeUsed().cachePut: Coloca un par de solicitud y respuesta en la caché, y llama a los métodos de ciclo de vida del complementocacheKeyWillBeUsed(),cacheWillUpdate()ycacheDidUpdate().fetchAndCachePut: Llama afetch()y ejecutacachePut()en segundo plano en la respuesta generada porfetch().hasCallback: Toma una devolución de llamada como entrada y devuelve verdadero si la estrategia tiene al menos un complemento con la devolución de llamada determinada.runCallbacks: Ejecuta todas las devoluciones de llamada del complemento que coinciden con un nombre determinado, en orden, y pasa un objeto de parámetros determinado (combinado con el estado actual del complemento) como el único argumento.iterateCallbacks: Acepta una devolución de llamada y devuelve un iterable de devoluciones de llamada de complementos coincidentes, en el que cada devolución de llamada se ajusta con el estado actual del controlador (es decir, cuando llamas a cada devolución de llamada, cualquier parámetro de objeto que le pases se combinará con el estado actual del complemento).waitUntil: Agrega una promesa a las promesas de extensión de la vida útil del evento asociado con la solicitud que se está controlando (por lo general, unFetchEvent).doneWaiting: Devuelve una promesa que se resuelve una vez que se completan todas las promesas que se pasaron awaitUntil().destroy: Detiene la ejecución de la estrategia y resuelve de inmediato cualquier promesa dewaitUntil()pendiente.
Estrategia personalizada de competencia de red de caché
El siguiente ejemplo se basa en cache-network-race del Offline Cookbook (que Workbox no proporciona), pero va un paso más allá y siempre actualiza la caché después de una solicitud de red exitosa. Este es un ejemplo de una estrategia más compleja que utiliza varias acciones.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Uso avanzado
Si quieres usar las estrategias en tu propia lógica de eventos de recuperación, puedes usar las clases de estrategia para ejecutar una solicitud a través de una estrategia específica.
Por ejemplo, para usar la estrategia stale-while-revalidate, puedes hacer lo siguiente:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Puedes encontrar la lista de clases disponibles en la documentación de referencia de workbox-strategies.
Tipos
CacheFirst
Es la implementación de una estrategia de solicitudes prioriza la caché.
Una estrategia de caché primero es útil para los recursos que se revisaron, como las URLs como /styles/example.a8f5f1.css, ya que se pueden almacenar en caché durante largos períodos.
Si falla la solicitud de red y no hay una coincidencia en la caché, se arrojará una excepción WorkboxError.
Propiedades
-
constructor
void
Crea una instancia nueva de la estrategia y establece todas las propiedades de opción documentadas como propiedades de instancia públicas.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy base y no necesita más que estas propiedades, no es necesario que defina su propio constructor.
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
CacheOnly
Es una implementación de una estrategia de solicitudes de solo caché.
Esta clase es útil si deseas aprovechar los complementos de Workbox.
Si no hay una coincidencia en la caché, se arrojará una excepción WorkboxError.
Propiedades
-
constructor
void
Crea una instancia nueva de la estrategia y establece todas las propiedades de opción documentadas como propiedades de instancia públicas.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy base y no necesita más que estas propiedades, no es necesario que defina su propio constructor.
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
NetworkFirst
Es una implementación de una estrategia de solicitudes prioriza la red.
De forma predeterminada, esta estrategia almacenará en caché las respuestas con un código de estado 200, así como las respuestas opacas. Las respuestas opacas son solicitudes entre orígenes en las que la respuesta no admite CORS.
Si falla la solicitud de red y no hay una coincidencia en la caché, se arrojará una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: NetworkFirstOptions) => {...}
-
opciones
NetworkFirstOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
NetworkFirstOptions
Propiedades
-
cacheName
cadena opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
networkTimeoutSeconds
número opcional
-
complementos
WorkboxPlugin[] opcional
NetworkOnly
Es la implementación de una estrategia de solicitud solo para la red.
Esta clase es útil si deseas aprovechar los complementos de Workbox.
Si la solicitud de red falla, se arrojará una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: NetworkOnlyOptions) => {...}
-
opciones
NetworkOnlyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
NetworkOnlyOptions
Propiedades
-
fetchOptions
RequestInit opcional
-
networkTimeoutSeconds
número opcional
-
complementos
WorkboxPlugin[] opcional
StaleWhileRevalidate
Es la implementación de una estrategia de solicitud stale-while-revalidate.
Los recursos se solicitan de la caché y de la red en paralelo. La estrategia responderá con la versión almacenada en caché si está disponible; de lo contrario, esperará la respuesta de la red. La caché se actualiza con la respuesta de la red con cada solicitud exitosa.
De forma predeterminada, esta estrategia almacenará en caché las respuestas con un código de estado 200, así como las respuestas opacas. Las respuestas opacas son solicitudes entre orígenes en las que la respuesta no admite CORS.
Si falla la solicitud de red y no hay una coincidencia en la caché, se arrojará una excepción WorkboxError.
Propiedades
-
constructor
void
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
Strategy
Una clase base abstracta de la que deben extenderse todas las demás clases de estrategia:
Propiedades
-
constructor
void
Crea una instancia nueva de la estrategia y establece todas las propiedades de opción documentadas como propiedades de instancia públicas.
Nota: Si una clase de estrategia personalizada extiende la clase Strategy base y no necesita más que estas propiedades, no es necesario que defina su propio constructor.
La función
constructorse ve de la siguiente manera:(options?: StrategyOptions) => {...}
-
opciones
StrategyOptions opcional
-
muestra
-
-
cacheName
string
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
-
_awaitComplete
void
La función
_awaitCompletese ve de la siguiente manera:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<void>
-
-
_getResponse
void
La función
_getResponsese ve de la siguiente manera:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
solicitud
Solicitud
-
evento
ExtendableEvent
-
muestra
Promise<Response>
-
-
_handle
void
La función
_handlese ve de la siguiente manera:(request: Request, handler: StrategyHandler) => {...}
-
solicitud
Solicitud
-
handler
-
muestra
Promise<Response>
-
-
handle
void
Realiza una estrategia de solicitud y devuelve un
Promiseque se resolverá con unResponse, invocando todas las devoluciones de llamada de complementos pertinentes.Cuando se registra una instancia de estrategia con un
workbox-routing.Routede Workbox, este método se llama automáticamente cuando coincide la ruta.Como alternativa, este método se puede usar en un objeto de escucha
FetchEventindependiente pasándolo aevent.respondWith().La función
handlese ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
Promise<Response>
-
-
handleAll
void
Es similar a
workbox-strategies.Strategy~handle, pero, en lugar de solo devolver unPromiseque se resuelve en unResponse, devolverá una tupla de promesas de[response, done], en la que la primera (response) equivale a lo que devuelvehandle(), y la segunda es una promesa que se resolverá una vez que se completen las promesas que se agregaron aevent.waitUntil()como parte de la estrategia.Puedes esperar la promesa
donepara asegurarte de que cualquier trabajo adicional que realice la estrategia (por lo general, el almacenamiento en caché de respuestas) se complete correctamente.La función
handleAllse ve de la siguiente manera:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
opciones
FetchEvent | HandlerCallbackOptions
Un
FetchEvento un objeto con las propiedades que se indican a continuación.
-
muestra
[Promise<Response>, Promise<void>]
Es una tupla de promesas [response, done] que se puede usar para determinar cuándo se resuelve la respuesta y cuándo el controlador completó todo su trabajo.
-
StrategyHandler
Es una clase que se crea cada vez que una instancia de Strategy llama a workbox-strategies.Strategy~handle o workbox-strategies.Strategy~handleAll, que encapsula todas las acciones de recuperación y almacenamiento en caché alrededor de las devoluciones de llamada del complemento, y que realiza un seguimiento de cuándo la estrategia está "lista" (es decir, se resolvieron todas las promesas de event.waitUntil() agregadas).
Propiedades
-
constructor
void
Crea una instancia nueva asociada con la estrategia y el evento pasados que controlan la solicitud.
El constructor también inicializa el estado que se pasará a cada uno de los complementos que controlan esta solicitud.
La función
constructorse ve de la siguiente manera:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
estrategia
-
opciones
-
muestra
-
-
evento
ExtendableEvent
-
params
cualquier opción
-
solicitud
Solicitud
-
url
URL opcional
-
cacheMatch
void
Coincide una solicitud de la caché (y llama a los métodos de devolución de llamada de complementos aplicables) con los
cacheName,matchOptionsypluginsdefinidos en el objeto de estrategia.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida del complemento:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
La función
cacheMatchse ve de la siguiente manera:(key: RequestInfo) => {...}
-
clave
RequestInfo
Es la solicitud o la URL que se usará como clave de caché.
-
muestra
Promise<Response>
Es una respuesta coincidente, si se encuentra.
-
cachePut
void
Coloca un par de solicitud/respuesta en la caché (y, luego, invoca los métodos de devolución de llamada del complemento aplicables) con los objetos
cacheNameypluginsdefinidos en el objeto de estrategia.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida del complemento:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
La función
cachePutse ve de la siguiente manera:(key: RequestInfo, response: Response) => {...}
-
clave
RequestInfo
Es la solicitud o la URL que se usará como clave de caché.
-
respuesta
Respuesta
Es la respuesta que se almacenará en caché.
-
muestra
Promise<boolean>
falsesi un evento cacheWillUpdate hizo que la respuesta no se almacenara en caché ytrueen caso contrario.
-
destruir
void
Detiene la ejecución de la estrategia y resuelve de inmediato cualquier promesa de
waitUntil()pendiente.La función
destroyse ve de la siguiente manera:() => {...} -
doneWaiting
void
Devuelve una promesa que se resuelve una vez que se completan todas las promesas que se pasaron a
workbox-strategies.StrategyHandler~waitUntil.Nota: Cualquier trabajo realizado después de que se estabilice
doneWaiting()debe pasarse manualmente al métodowaitUntil()de un evento (no al métodowaitUntil()de este controlador). De lo contrario, es posible que se cierre el subproceso del Service Worker antes de que se complete el trabajo.La función
doneWaitingse ve de la siguiente manera:() => {...}-
muestra
Promise<void>
-
-
fetch
void
Recupera una solicitud determinada (e invoca cualquier método de devolución de llamada del complemento aplicable) con
fetchOptions(para solicitudes que no son de navegación) ypluginsdefinidos en el objetoStrategy.Cuando se usa este método, se invocan los siguientes métodos del ciclo de vida del complemento:
requestWillFetch()fetchDidSucceed()fetchDidFail()
La función
fetchse ve de la siguiente manera:(input: RequestInfo) => {...}
-
entrada
RequestInfo
Es la URL o la solicitud para recuperar.
-
muestra
Promise<Response>
-
fetchAndCachePut
void
Llama a
this.fetch()y (en segundo plano) ejecutathis.cachePut()en la respuesta generada porthis.fetch().La llamada a
this.cachePut()invoca automáticamente athis.waitUntil(), por lo que no tienes que llamar awaitUntil()de forma manual en el evento.La función
fetchAndCachePutse ve de la siguiente manera:(input: RequestInfo) => {...}
-
entrada
RequestInfo
Es la solicitud o la URL para recuperar y almacenar en caché.
-
muestra
Promise<Response>
-
-
getCacheKey
void
Verifica la lista de complementos para la devolución de llamada
cacheKeyWillBeUsedy ejecuta las devoluciones de llamada que se encuentren en secuencia. El objetoRequestfinal que devuelve el último complemento se trata como la clave de caché para las lecturas o escrituras de caché. Si no se registró ninguna devolución de llamada del complementocacheKeyWillBeUsed, se devuelve la solicitud pasada sin modificar.La función
getCacheKeyse ve de la siguiente manera:(request: Request, mode: "read"
| "write"
) => {...}-
solicitud
Solicitud
-
Standard
"read"
| "write"
-
muestra
Promise<Request>
-
-
hasCallback
void
Devuelve verdadero si la estrategia tiene al menos un complemento con la devolución de llamada determinada.
La función
hasCallbackse ve de la siguiente manera:(name: C) => {...}
-
nombre
C
Es el nombre de la devolución de llamada que se verificará.
-
muestra
booleano
-
-
iterateCallbacks
void
Acepta una devolución de llamada y devuelve un iterable de devoluciones de llamada de complementos coincidentes, en el que cada devolución de llamada se incluye en el estado actual del controlador (es decir, cuando llamas a cada devolución de llamada, cualquier parámetro de objeto que le pases se combinará con el estado actual del complemento).
La función
iterateCallbacksse ve de la siguiente manera:(name: C) => {...}
-
nombre
C
Nombre de la devolución de llamada que se ejecutará
-
muestra
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
void
Ejecuta todas las devoluciones de llamada del complemento que coinciden con el nombre determinado, en orden, y pasa el objeto de parámetros determinado (combinado con el estado actual del complemento) como el único argumento.
Nota: Dado que este método ejecuta todos los complementos, no es adecuado para los casos en los que el valor de devolución de una devolución de llamada debe aplicarse antes de llamar a la siguiente devolución de llamada. Consulta la sección
workbox-strategies.StrategyHandler#iterateCallbacksa continuación para saber cómo manejar ese caso.La función
runCallbacksse ve de la siguiente manera:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nombre
C
Nombre de la devolución de llamada que se ejecutará dentro de cada complemento.
-
param
Omit<indexedAccess"state"
>Objeto que se pasará como el primer (y único) parámetro cuando se ejecute cada devolución de llamada. Este objeto se combinará con el estado actual del complemento antes de la ejecución de la devolución de llamada.
-
muestra
Promise<void>
-
-
waitUntil
void
Agrega una promesa a las [promesas de extensión de la vida útil]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesdel evento asociado con la solicitud que se está controlando (por lo general, unFetchEvent).Nota: Puedes usar await en
workbox-strategies.StrategyHandler~doneWaitingpara saber cuándo se completaron todas las promesas agregadas.La función
waitUntilse ve de la siguiente manera:(promise: Promise<T>) => {...}
-
promesa
Promise<T>
Es una promesa que se agregará a las promesas de extensión de la vida útil del evento que activó la solicitud.
-
muestra
Promise<T>
-
StrategyOptions
Propiedades
-
cacheName
cadena opcional
-
fetchOptions
RequestInit opcional
-
matchOptions
CacheQueryOptions opcional
-
complementos
WorkboxPlugin[] opcional

