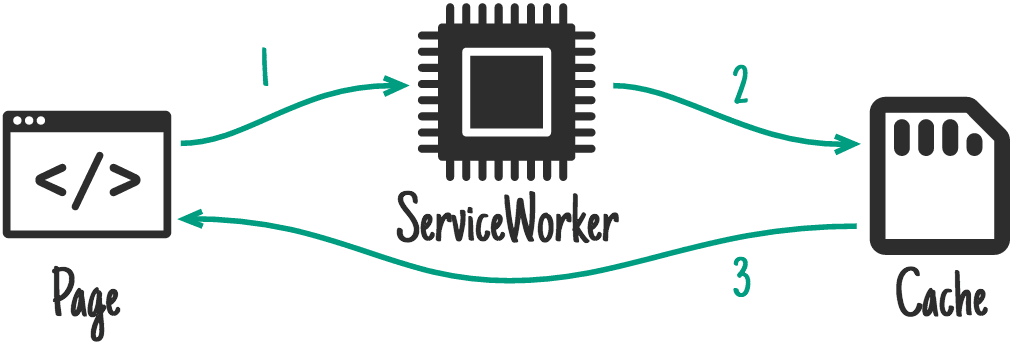
Service Worker'lar kullanıma sunulduğunda bir dizi yaygın önbelleğe alma stratejisi ortaya çıkmıştır. Önbelleğe alma stratejisi, bir hizmet çalışanının alma etkinliği aldıktan sonra yanıt oluşturur.
workbox-strategies, en yaygın önbelleğe alma stratejilerini sunduğundan
bunları hizmet çalışanınıza uygulayabilirsiniz.
Workbox tarafından desteklenen stratejilerin dışında çok fazla ayrıntıya girmeyeceğiz, ancak Çevrimdışı Yemek Kitabı'nda daha fazla bilgi edinebilirsiniz.
Stratejileri Kullanma
Aşağıdaki örneklerde Workbox önbelleğe alma işlemini nasıl kullanacağınızı göstereceğiz.
workbox-routing ile stratejileri keşfedin. Bazı seçeneklerle tanımlama yapabilirsiniz.
her bir stratejinin
Bu dokümanın Stratejileri Yapılandırma bölümünü inceleyin.
Gelişmiş Kullanım bölümünde, Google Etiket Yöneticisi'ni kullanarak
workbox-routing olmadan doğrudan önbelleğe alma stratejilerini kullanır.
Eski-Tekrar Doğrulama

stale-when-reverify bir şablonla, isteğe mümkün olan en kısa sürede yanıt verebilmeniz için önbelleğe alınmış yanıt (varsa), ağ isteğine yedeklenir. önbelleğe alınmaz. Ağ isteği, daha sonra önbelleği güncellemek için kullanılır. Şuna karşılık: bazı uygulamalar Bu stratejide her zaman yeniden doğrulama isteğinde bulunacaktır. önbellekteki yanıtın yaşı dikkate alınmaksızın.
Bu strateji oldukça yaygındır. Google'da en güncel kaynağa uygulama açısından hayati önem taşımaz.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
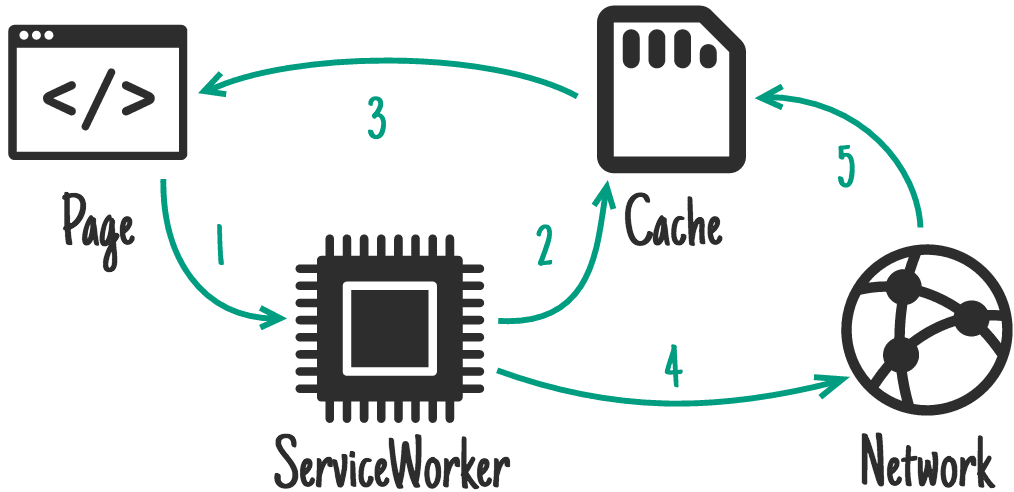
Önce Önbellek (Önbellek, Ağa Geri Dönüyor)

Çevrimdışı web uygulamaları büyük ölçüde önbelleği kullanır ancak kritik olmayan ve kademeli olarak önbelleğe alınabilir. önce önbelleğe alın en iyi seçenektir.
Önbellekte bir Yanıt varsa İstek önbelleğe alınmış yanıt ve ağ hiç kullanılmaz. Önbelleğe alınmış bir dosya yoksa isteği yerine getirirseniz, istek ağ isteği aracılığıyla sonraki isteğin doğrudan önbellekten sunulması için önbelleğe alınır.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
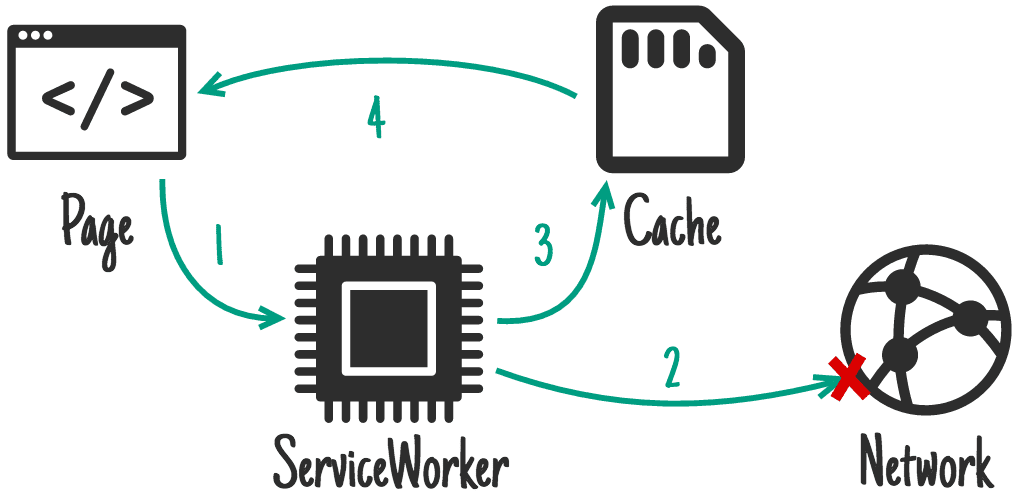
Önce Ağ (Ağ Önbelleğe Alınıyor)

Sık sık güncellenen istekler için önce ağ en ideal çözümdür. Varsayılan olarak, varsayılan olarak en güncel bu ağdan yanıt alır. İstek başarılı olursa yanıt gönderilir kullanır. Ağ yanıt döndüremezse önbelleğe alınan yanıt oluşturmak için kullanılır.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
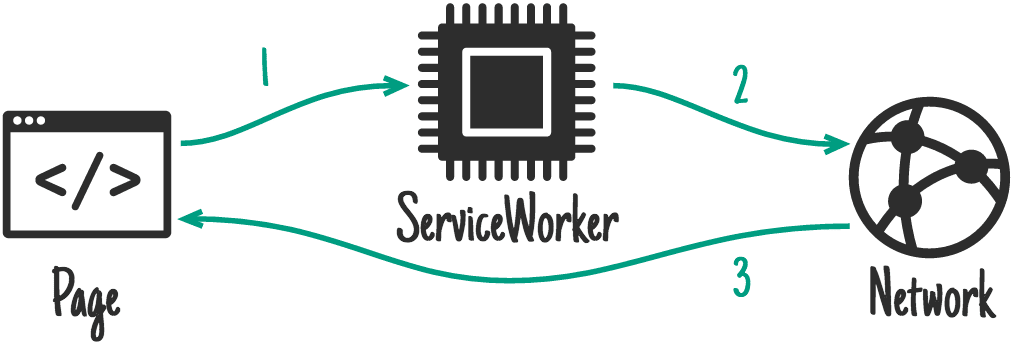
Yalnızca Ağ

Belirli isteklerin ağdan karşılanması gerekiyorsa yalnızca ağ kullanılacak stratejidir.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
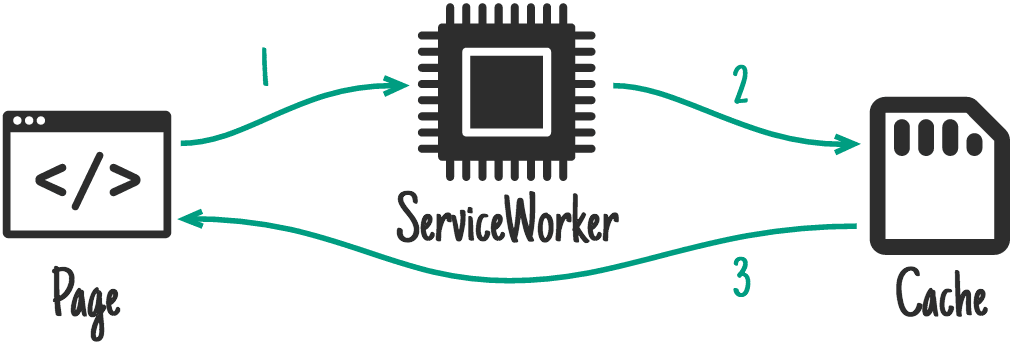
Yalnızca Önbellek

Yalnızca önbellek stratejisi, yanıtların bir önbellekten alınmasını sağlar. Bu daha az yaygındır ancak kendi önceden önbelleğe alma adımınız varsa yararlı olabilir.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Stratejileri Yapılandırma
Tüm stratejiler aşağıdakileri yapılandırmanıza olanak tanır:
- Stratejide kullanılacak önbelleğin adı.
- Stratejide kullanılacak önbellek geçerlilik sonu kısıtlamaları.
- Bir eklenti dizisinde, yaşam döngüsü yöntemleri isteği getirme ve önbelleğe alma.
Bir Stratejinin Kullandığı Önbelleği Değiştirme
Önbellek adı sağlayarak kullanılan önbelleği değiştirebilirsiniz. Bu hata ayıklamaya yardımcı olmak için öğelerinizi ayırmak istediğinizde kullanışlıdır.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Eklentileri Kullanma
Workbox, bu stratejilerle kullanılabilecek bir dizi eklenti içerir.
- workbox-background-sync
- workbox-yayın-güncellemesi
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Bu eklentilerden herhangi birini (veya özel bir eklenti) kullanmak için
örneklerini plugins seçeneğine ekleyin.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Özel Stratejiler
Workbox, stratejileri yapılandırmanın yanı sıra kendi özel stratejilerinizi oluşturmanıza da olanak tanır.
Bu işlem, workbox-strategies öğesinden Strategy temel sınıfı içe aktarıp genişletilerek yapılabilir:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
Bu örnekte, belirli bir işleme mantığı tanımlamak için istek stratejisi olarak handle() kullanılmıştır. Orada
kullanılabilecek iki istek stratejisidir:
handle(): Bir istek stratejisi gerçekleştirin veResponseile çözülecek birPromisedöndürün, ilgili tüm eklenti geri çağırmaları çağrılır.handleAll():handle()işlevine benzer ancak ikiPromisenesnesi döndürür. İlkihandle()sonucuna eşdeğerdir. İkincisi ise verilen vaatlerde bulunarak , stratejideevent.waitUntil()adlı reklam grubuna eklendi.
Her iki istek stratejisi de iki parametreyle çağrılır:
request: Stratejinin yanıt döndüreceğiRequest.handler: Geçerli strateji için otomatik olarak oluşturulan birStrategyHandlerörneği.
Yeni Strateji Oluşturma
Aşağıda, NetworkOnly davranışını yeniden uygulayan yeni bir strateji örneği verilmiştir:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Yerel fetch yöntemi yerine handler.fetch() yönteminin nasıl çağrıldığına dikkat edin. StrategyHandler
sınıfı, handle() veya
handleAll() kullanılıyor:
fetch: Belirli bir isteği getirir verequestWillFetch(),fetchDidSucceed()vefetchDidFail()eklenti yaşam döngüsü yöntemicacheMatch: Önbellekten bir istekle eşleşir vecacheKeyWillBeUsed()ilecachedResponseWillBeUsed()eklenti yaşam döngüsü yöntemicachePut: Önbelleğe bir istek/yanıt çifti yerleştirir vecacheKeyWillBeUsed(),cacheWillUpdate()vecacheDidUpdate()eklenti yaşam döngüsü yöntemlerifetchAndCachePut:fetch()öğesini çağırır ve yanıtta arka plandacachePut()komutunu çalıştırır oluşturulanfetch().hasCallback: Geri çağırmayı giriş olarak alır ve stratejide en az bir eklenti varsa true değerini döndürür sağlanan geri çağırmayı içerir.runCallbacks: Belirli bir parametreyi ileterek, belirli bir adla eşleşen tüm eklenti geri çağırmalarını çalıştırır nesnesini (geçerli eklenti durumuyla birleştirilir) belirten tek bağımsız değişken olarak kabul edilir.iterateCallbacks: Bir geri çağırmayı kabul eder ve eşleşen eklenti geri çağırmalarının yinelemesini döndürür. Burada, her geri çağırma, mevcut işleyici durumuyla sarmalanır (yani her bir geri çağırmayı ilettiğiniz nesne parametresi, eklentinin mevcut durumuyla birleştirilir.waitUntil: Etkinlikle ilişkili etkinliğin kullanım ömrünü uzatma vaatlerine bir vaat ekler. istek gerçekleştiriliyor (genellikleFetchEvent).doneWaiting:waitUntil()ürününe iletilen tüm taahhütler gerçekleştikten sonra gerçekleşebilecek bir söz döndürür. çözülmüştür.destroy: Stratejiyi çalıştırmayı durdurur ve bekleyenwaitUntil()taahhütlerini hemen çözüme kavuşturur.
Özel Önbellek Ağı Yarışı Stratejisi
Aşağıdaki örnek, cache-network-race özelliklerini kullanın. Çevrimdışı Yemek Kitabı (çalışma kutusu tarafından sağlanmaz) ancak bir adım daha ileri gidip her zaman bir önbellek sunar. Bu, daha karmaşık bir strateji örneğinde birden çok işlem.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Gelişmiş Kullanım
Stratejileri kendi getirme etkinliği mantığınızda kullanmak isterseniz Bu strateji sınıflarını kullanarak isteği belirli bir strateji aracılığıyla yürütebilir.
Örneğin, yeniden doğrulama sırasında eski stratejisini kullanmak için takip etmek için:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Mevcut sınıfların listesini şurada bulabilirsiniz: workbox-stratejileri referans belgeleri.
Türler
CacheFirst
Önbellek öncelikli bir uygulama istek stratejisidir.
Önbellek öncelikli bir strateji, düzeltilmiş öğeler için faydalıdır.
bunlar /styles/example.a8f5f1.css gibi URL'lerdir.
uzun süre önbellekte tutulabilir.
Ağ isteği başarısız olursa ve önbellek eşleşmesi yoksa bu işlem
WorkboxError istisna.
Özellikler
-
oluşturucu
geçersiz
Stratejinin yeni bir örneğini oluşturur ve belgelenen tüm seçenekleri ayarlar özelliklerini de herkese açık örnek mülkleri olarak kabul eder.
Not: Özel strateji sınıfı, temel Strateji sınıfını genişletip daha fazla özelliklerinden fazlasına ihtiyaç duymadığından, kendi özelliklerini tanımlaması kurucusu.
constructorişlevi aşağıdaki gibi görünür:(options?: StrategyOptions) => {...}
-
seçenekler
StrategyOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
CacheOnly
Yalnızca önbellek uygulaması istek stratejisidir.
Herhangi bir Çalışma kutusu eklentileri.
Önbellek eşleşmesi yoksa bu durum WorkboxError istisnasına yol açar.
Özellikler
-
oluşturucu
geçersiz
Stratejinin yeni bir örneğini oluşturur ve belgelenen tüm seçenekleri ayarlar özelliklerini de herkese açık örnek mülkleri olarak kabul eder.
Not: Özel strateji sınıfı, temel Strateji sınıfını genişletip daha fazla özelliklerinden fazlasına ihtiyaç duymadığından, kendi özelliklerini tanımlaması kurucusu.
constructorişlevi aşağıdaki gibi görünür:(options?: StrategyOptions) => {...}
-
seçenekler
StrategyOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
NetworkFirst
Bir önce ağ istek stratejisidir.
Varsayılan olarak bu strateji, yanıtları 200 durum koduyla ve opak yanıtlar. Opak yanıtlar, yanıtın CORS'yi destekler.
Ağ isteği başarısız olursa ve önbellek eşleşmesi yoksa bu işlem
WorkboxError istisna.
Özellikler
-
oluşturucu
geçersiz
constructorişlevi aşağıdaki gibi görünür:(options?: NetworkFirstOptions) => {...}
-
seçenekler
NetworkFirstOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
NetworkFirstOptions
Özellikler
-
cacheName
dize isteğe bağlı
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
networkTimeoutSeconds
sayı isteğe bağlı
-
plugins
WorkboxPlugin[] isteğe bağlı
NetworkOnly
Bir yalnızca ağ istek stratejisidir.
Herhangi bir Çalışma kutusu eklentileri.
Ağ isteği başarısız olursa bu durum WorkboxError istisnasına yol açar.
Özellikler
-
oluşturucu
geçersiz
constructorişlevi aşağıdaki gibi görünür:(options?: NetworkOnlyOptions) => {...}
-
seçenekler
NetworkOnlyOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
NetworkOnlyOptions
Özellikler
-
fetchOptions
RequestInit isteğe bağlı
-
networkTimeoutSeconds
sayı isteğe bağlı
-
plugins
WorkboxPlugin[] isteğe bağlı
StaleWhileRevalidate
Bir stale-ice-reverify istek stratejisidir.
Kaynaklar, paralel olarak hem önbellekten hem de ağdan istenir. Strateji, varsa önbelleğe alınmış sürümle yanıt verir. Aksi takdirde ağ yanıtını bekleyin. Önbellek, ağ yanıtıyla güncellenir her başarılı istekle birlikte test eder.
Varsayılan olarak bu strateji, yanıtları 200 durum koduyla ve opak yanıtlar. Opak yanıtlar, yanıtın CORS'yi destekler.
Ağ isteği başarısız olursa ve önbellek eşleşmesi yoksa bu işlem
WorkboxError istisna.
Özellikler
-
oluşturucu
geçersiz
constructorişlevi aşağıdaki gibi görünür:(options?: StrategyOptions) => {...}
-
seçenekler
StrategyOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
Strategy
Diğer tüm strateji sınıflarının kapsamını genişletmesi gereken soyut bir temel sınıf:
Özellikler
-
oluşturucu
geçersiz
Stratejinin yeni bir örneğini oluşturur ve belgelenen tüm seçenekleri ayarlar özelliklerini de herkese açık örnek mülkleri olarak kabul eder.
Not: Özel strateji sınıfı, temel Strateji sınıfını genişletip daha fazla özelliklerinden fazlasına ihtiyaç duymadığından, kendi özelliklerini tanımlaması kurucusu.
constructorişlevi aşağıdaki gibi görünür:(options?: StrategyOptions) => {...}
-
seçenekler
StrategyOptions isteğe bağlı
-
returns
-
-
cacheName
dize
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
-
_awaitComplete
geçersiz
_awaitCompleteişlevi aşağıdaki gibi görünür:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Taahhüt<void>
-
-
_getResponse
geçersiz
_getResponseişlevi aşağıdaki gibi görünür:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
istek
İstek
-
etkinlik
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
geçersiz
_handleişlevi aşağıdaki gibi görünür:(request: Request, handler: StrategyHandler) => {...}
-
istek
İstek
-
handler
-
returns
Promise<Response>
-
-
tanıtıcı
geçersiz
Bir istek stratejisi gerçekleştirir ve
PromiseaResponse(ilgili tüm eklenti geri çağırmaları çağrılır).Bir strateji örneği Çalışma Kutusu'na kaydedildiğinde
workbox-routing.Route, bu yöntem otomatik olarak rota eşleştiğinde çağrılır.Alternatif olarak, bu yöntem bağımsız bir
FetchEventiçinde de kullanılabilir dinleyiciye iletirsiniz.event.respondWith()handleişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
Promise<Response>
-
-
handleAll
geçersiz
workbox-strategies.Strategy~handlelistesine benziyor ancak yalnızcaResponseolarak çözümlenen birPromisedöndürmek yerine ilkinin ilki olan[response, done]vaatten yalnızca birkaçını döndürür. (response),handle()sonucuna eşittir ve ikincisi bir Eklenen vaatlerin yerine getirileceğine dair vaat Strateji kapsamındaevent.waitUntil()işlemi tamamlandı.Google tarafından gerçekleştirilen herhangi bir ek çalışmadan emin olmak için
donestrateji (genellikle yanıtları önbelleğe alma) başarıyla tamamlanır.handleAllişlevi aşağıdaki gibi görünür:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
seçenekler
FetchEvent | HandlerCallbackOptions
Bir
FetchEventveya aşağıda listelenen tesisler için geçerlidir.
-
returns
[Promise<Yanıt>, Promise<void>]
Bir [yanıt, tamamlandı] deliği yanıtın ne zaman sonuçlanacağını belirlemek için kullanılabilecek vaatler aynı zamanda işleyici de tüm işlerini tamamladığında çalışır.
-
StrategyHandler
Bir Strateji örneği örneği her çağırdığında oluşturulan sınıf
workbox-strategies.Strategy~handle veya
Tüm getirme ve satır öğelerini sarmalayan workbox-strategies.Strategy~handleAll
eklenti geri çağırmalarında işlemleri önbelleğe alır ve stratejinin
"bitti" (yani eklenen tüm event.waitUntil() taahhütleri sonuçlandı).
Özellikler
-
oluşturucu
geçersiz
Geçirilen strateji ve etkinlikle ilişkili yeni bir örnek oluşturur istek üzerine çalışan ekiptir.
Oluşturucu ayrıca ve bu isteği işleyen eklentiler.
constructorişlevi aşağıdaki gibi görünür:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
strateji
-
seçenekler
-
returns
-
-
etkinlik
ExtendableEvent
-
parametreler
isteğe bağlı herhangi bir
-
istek
İstek
-
url
URL isteğe bağlı
-
cacheMatch
geçersiz
Önbellekten gelen bir istekle eşleşir (ve geçerli herhangi bir eklentiyi çağırır) geri arama yöntemleri)
cacheName,matchOptionsvepluginskullanarak tanımlanmıştır.Bu yöntem kullanılırken aşağıdaki eklenti yaşam döngüsü yöntemleri çağrılır:
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
cacheMatchişlevi aşağıdaki gibi görünür:(key: RequestInfo) => {...}
-
anahtar
RequestInfo
Önbellek anahtarı olarak kullanılacak İstek veya URL.
-
returns
Promise<Response>
Eşleşen bir yanıt (bulunursa).
-
cachePut
geçersiz
Önbelleğe bir istek/yanıt çifti yerleştirir (ve geçerli olan tüm eklentisi geri çağırma yöntemleri)
cacheNamevepluginsdüşünmesi gerekir.Bu yöntem kullanılırken aşağıdaki eklenti yaşam döngüsü yöntemleri çağrılır:
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
cachePutişlevi aşağıdaki gibi görünür:(key: RequestInfo, response: Response) => {...}
-
anahtar
RequestInfo
Önbellek anahtarı olarak kullanılacak istek veya URL.
-
yanıt
Yanıt
Önbelleğe alma yanıtı.
-
returns
Promise<boolean>
Yanıta bir cacheWillUpdate neden geldiyse
falseveyatrueönbelleğe alınmaz.
-
kaldırmak
geçersiz
Stratejiyi çalıştırmayı durdurur ve bekleyen tüm işlemleri hemen çözüme kavuşturur
waitUntil()söz veriyor.destroyişlevi aşağıdaki gibi görünür:() => {...} -
doneWaiting
geçersiz
Tüm vaatler verildikten sonra çözülecek bir söz döndürür.
workbox-strategies.StrategyHandler~waitUntil. sorunu çözmüştük.Not:
doneWaiting()ödeme yapıldıktan sonra yapılan tüm işler manuel olarak yapılmalıdır bir etkinliğinwaitUntil()yöntemine (bu işleyicinin değil)waitUntil()yöntemi) kullanmazsanız hizmet çalışanı iş parçacığım sonlandırılacak tamamlanması gereken görevleri belirlediniz.doneWaitingişlevi aşağıdaki gibi görünür:() => {...}-
returns
Taahhüt<void>
-
-
getirmek
geçersiz
Belirli bir isteği getirir (ve geçerli bir eklenti geri çağırması yapar) yöntemleri)
fetchOptions(gezinme dışı istekler için) veplugins,Strategynesnesinde tanımlandı.Bu yöntem kullanılırken aşağıdaki eklenti yaşam döngüsü yöntemleri çağrılır:
requestWillFetch()fetchDidSucceed()fetchDidFail()
fetchişlevi aşağıdaki gibi görünür:(input: RequestInfo) => {...}
-
giriş
RequestInfo
URL veya getirme isteği.
-
returns
Promise<Response>
-
fetchAndCachePut
geçersiz
this.fetch()aramaları ve (arka planda) aramalarıthis.cachePut()tarihinde şu tarihte çalışır:this.fetch()tarafından oluşturulan yanıt.this.cachePut()çağrısı, otomatik olarakthis.waitUntil()yöntemini çağırır. bu nedenle etkinlikte manuel olarakwaitUntil()öğesini çağırmanız gerekmez.fetchAndCachePutişlevi aşağıdaki gibi görünür:(input: RequestInfo) => {...}
-
giriş
RequestInfo
Getirilecek ve önbelleğe alınacak istek veya URL.
-
returns
Promise<Response>
-
-
getCacheKey
geçersiz
cacheKeyWillBeUsedgeri çağırması için eklenti listesini kontrol eder ve sırada bulunan bu geri çağırmalardan herhangi birini yürütür. SonRequestson eklenti tarafından döndürülen nesne, önbellek için önbellek anahtarı olarak değerlendirilir okuma ve/veya yazma işlemleri gerçekleştirebilir.cacheKeyWillBeUsedeklentisi geri çağırmasında yoksa kaydedildiyse, iletilen istek değiştirilmeden döndürüldü.getCacheKeyişlevi aşağıdaki gibi görünür:(request: Request, mode: "read"
| "write"
) => {...}-
istek
İstek
-
mod
"read"
| "Write"
-
returns
Promise<Request>
-
-
hasCallback
geçersiz
Stratejide belirtilen geri arama.
hasCallbackişlevi aşağıdaki gibi görünür:(name: C) => {...}
-
ad
C
Kontrol edilecek geri çağırmanın adı.
-
returns
boolean
-
-
iterateCallbacks
geçersiz
Bir geri çağırmayı kabul eder ve eşleşen eklenti geri çağırmalarının bir yinelemesini döndürür. Burada her geri çağırma, mevcut işleyici durumuyla (ör. her bir geri çağırmayı siz belirlersiniz. Bu çağrıyı ilettiğiniz nesne parametresi ne olursa olsun eklentisinin mevcut durumuyla birleştirilmelidir.
iterateCallbacksişlevi aşağıdaki gibi görünür:(name: C) => {...}
-
ad
C
Çalıştırılacak geri çağırmanın adı
-
returns
Oluşturucu<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
geçersiz
Verilen adla eşleşen tüm eklenti geri çağırmalarını sırayla çalıştırır ve verilen tek param nesnesi (geçerli eklenti durumuyla birleştirildi) bağımsız değişkeninin önüne geçer.
Not: Bu yöntem tüm eklentileri çalıştırdığından, arama işleminden önce geri çağırma değerinin uygulanması gereken geri aramamızı sağlar. Görüntüleyin
workbox-strategies.StrategyHandler#iterateCallbacks. aşağıda verilen bilgilerden faydalanabilirsiniz.runCallbacksişlevi aşağıdaki gibi görünür:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
ad
C
Her bir eklenti içinde çalıştırılacak geri çağırmanın adı.
-
parametre
Omit<indexedAccess"state"
>İlk (ve tek) parametre olarak iletilecek nesne her geri çağırmayı kapsar. Bu nesne geri çağırma yürütülmeden önceki mevcut eklenti durumu.
-
returns
Taahhüt<void>
-
-
waitUntil
geçersiz
[ömür boyu taahhütleri uzatın]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promises(genellikle bir veya daha fazla)FetchEvent) tıklayın.Not: Bekletebilirsiniz
workbox-strategies.StrategyHandler~doneWaiting. beklenen tüm vaatler yerine getirildiğinde bilgi edineceksiniz.waitUntilişlevi aşağıdaki gibi görünür:(promise: Promise<T>) => {...}
-
söz vermek
Söz<T>
Kullanım süresini uzatma sözü veriyoruz etkinliği seçin.
-
returns
Söz<T>
-
StrategyOptions
Özellikler
-
cacheName
dize isteğe bağlı
-
fetchOptions
RequestInit isteğe bağlı
-
matchOptions
CacheQueryOptions isteğe bağlı
-
plugins
WorkboxPlugin[] isteğe bağlı

