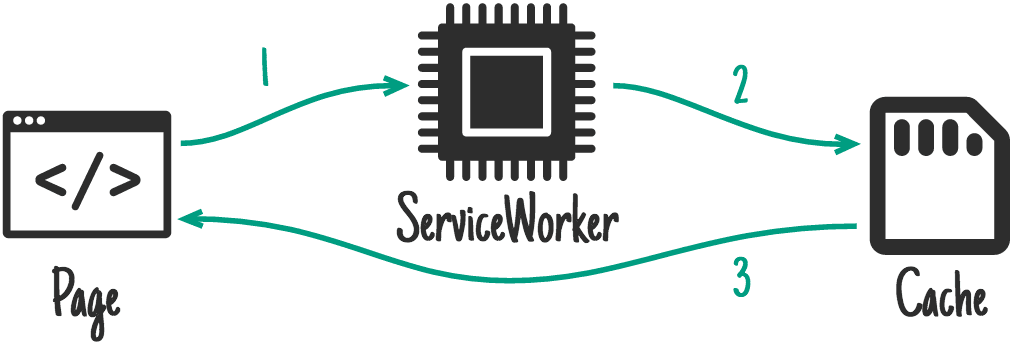
Lorsque les service workers ont vu le jour, un ensemble de stratégies courantes de mise en cache ont vu le jour. Une stratégie de mise en cache est un modèle qui détermine la façon dont un service worker génère une réponse après la réception d'un événement de récupération.
workbox-strategies fournit les stratégies de mise en cache les plus courantes afin de faciliter
et les appliquer à votre service worker.
Nous n'entrerons pas dans beaucoup de détails en dehors des stratégies prises en charge par Workbox, Pour en savoir plus, consultez notre livre de recettes hors connexion.
Utilisation des stratégies
Dans les exemples suivants, nous allons vous montrer comment utiliser la mise en cache de la boîte de travail.
stratégies avec workbox-routing. Vous pouvez définir certaines options
chaque stratégie abordée dans le
section "Configuration des stratégies" de ce document.
Dans la section Utilisation avancée, nous verrons comment utiliser
les stratégies de mise en cache directement sans workbox-routing.
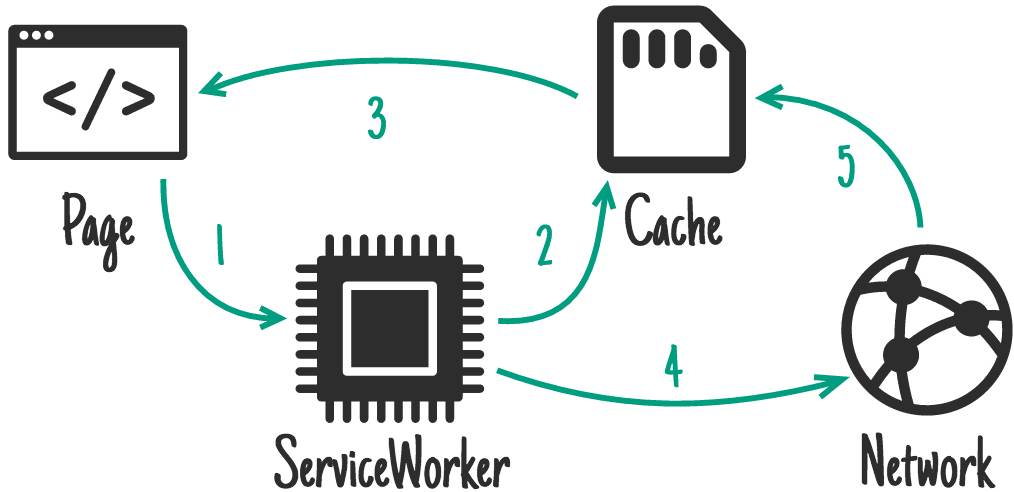
Obsolète lors de la revalidation

La commande stale-while-revalidate vous permet de répondre à la requête le plus rapidement possible à l'aide d'une la réponse mise en cache le cas échéant, en recourant à la requête réseau si elle est non mis en cache. La requête réseau est ensuite utilisée pour mettre à jour le cache. Par opposition à quelques implémentations "stale-while-revalidate", cette stratégie envoie toujours une demande de revalidation, quel que soit l'âge de la réponse mise en cache.
Il s'agit d'une stratégie assez courante : disposer des ressources les plus à jour n'est pas indispensable à l'application.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
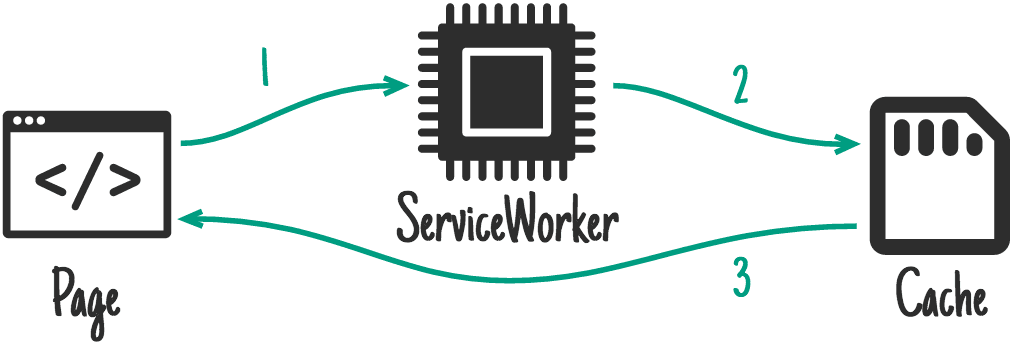
Cache d'abord (cache revenant au réseau)

Les applications Web hors connexion dépendent fortement du cache, mais pour les éléments non critiques et peuvent être mises en cache progressivement, mise en cache en premier est la meilleure option.
Si une réponse est disponible dans le cache, la requête est traitée à l'aide de la méthode mise en cache et le réseau ne sera pas utilisé du tout. Si aucun élément mis en cache la requête est traitée par une requête réseau, et la réponse sont mis en cache de sorte que la requête suivante soit traitée directement à partir du cache.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
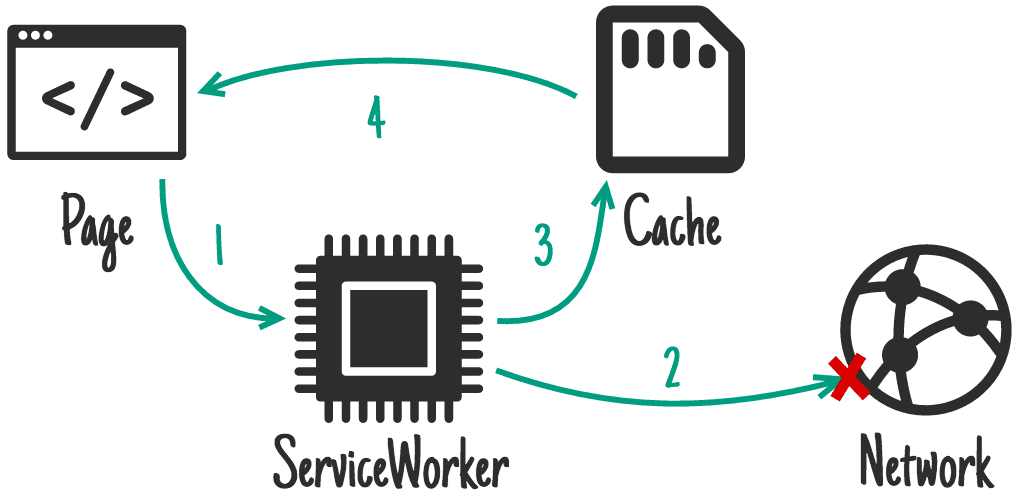
Le réseau d'abord (réseau de retour au cache)

Pour les requêtes fréquemment mises à jour, en priorité sur le réseau est la solution idéale. Par défaut, il essaie de récupérer du réseau. Si la requête aboutit, la réponse dans le cache. Si le réseau ne parvient pas à renvoyer de réponse, la réponse mise en cache sera utilisé.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
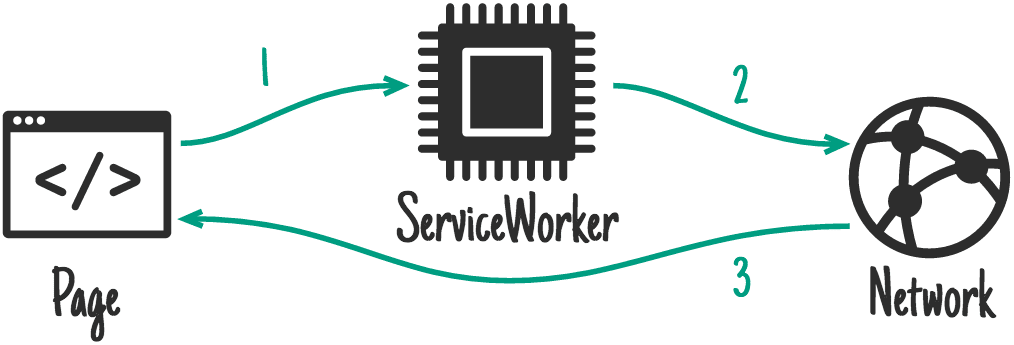
Réseau uniquement

Si vous souhaitez que le réseau traite des requêtes spécifiques, Réseau uniquement est la stratégie à utiliser.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Cache uniquement

Le cache uniquement garantit que les réponses proviennent d'un cache. C'est moins fréquent dans la boîte de travail, mais cela peut être utile si vous disposez de votre propre étape de mise en cache préalable.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Configuration des stratégies
Toutes les stratégies vous permettent de configurer:
- Nom du cache à utiliser dans la stratégie.
- Restrictions d'expiration du cache à utiliser dans la stratégie.
- Tableau de plug-ins dont les méthodes de cycle de vie sont appelées lorsque l'extraction et la mise en cache d'une requête.
Modification du cache utilisé par une stratégie
Vous pouvez modifier le cache d'une stratégie utilisée en fournissant un nom de cache. C'est si vous souhaitez séparer vos éléments pour faciliter le débogage.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Utiliser des plug-ins
Workbox est fourni avec un ensemble de plug-ins qui peuvent être utilisés avec ces stratégies.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Pour utiliser l'un de ces plug-ins (ou un plug-in personnalisé), il vous suffit de transmettre
à l'option plugins.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Stratégies personnalisées
En plus de configurer des stratégies, Workbox vous permet de créer vos propres stratégies personnalisées.
Pour ce faire, importez et étendez la classe de base Strategy à partir de workbox-strategies:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
Dans cet exemple, handle() est utilisé comme stratégie de requête pour définir une logique de traitement spécifique. Il y
vous pouvez utiliser deux stratégies de requête:
handle(): exécute une stratégie de requête et renvoie unPromisequi se résout avec uneResponse. en appelant tous les rappels de plug-ins pertinents.handleAll(): semblable àhandle(), mais renvoie deux objetsPromise. Le premier est équivalente à celle renvoyée parhandle(), et la seconde se résout lorsque les promesses qui étaient ajoutées àevent.waitUntil()dans la stratégie sont terminées.
Les deux stratégies de requête sont appelées avec deux paramètres:
request:Requestpour lequel la stratégie renvoie une réponse.handler: instanceStrategyHandlercréée automatiquement pour la stratégie actuelle.
Élaboration d'une nouvelle stratégie
Voici un exemple de nouvelle stratégie qui réimplémente le comportement de NetworkOnly:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Notez que handler.fetch() est appelé à la place de la méthode native fetch. StrategyHandler
fournit un certain nombre d'actions d'extraction et de cache pouvant être utilisées chaque fois que handle() ou
handleAll() est utilisé:
fetch: récupère une requête donnée et appellerequestWillFetch(),fetchDidSucceed()etfetchDidFail()méthodes de cycle de vie du plug-incacheMatch: établit une correspondance avec une requête du cache, appellecacheKeyWillBeUsed()et Méthodes du cycle de vie du plug-incachedResponseWillBeUsed()cachePut: place une paire requête/réponse dans le cache et appellecacheKeyWillBeUsed(). Méthodes de cycle de vie du plug-incacheWillUpdate()etcacheDidUpdate()fetchAndCachePut: appellefetch()et exécutecachePut()en arrière-plan sur la réponse. généré parfetch().hasCallback: accepte un rappel en tant qu'entrée et renvoie la valeur "true" si la stratégie comporte au moins un plug-in. avec le rappel donné.runCallbacks: exécute tous les rappels de plug-in correspondant à un nom donné, dans l'ordre, en transmettant un paramètre donné. (fusionné avec l'état actuel du plug-in) comme seul argument.iterateCallbacks: accepte un rappel et renvoie un itérable de rappels de plug-in correspondants, où Chaque rappel est encapsulé avec l'état actuel du gestionnaire (lorsque vous appelez chaque rappel, quel que soit le paramètre d'objet transmis, il sera fusionné avec l'état actuel du plug-in).waitUntil: ajoute une promesse aux promesses de durée de vie de l'événement associé à l'événement requête en cours de traitement (généralement uneFetchEvent).doneWaiting: renvoie une promesse qui se résout une fois que toutes les promesses transmises àwaitUntil()ont été sont réglées.destroy: arrête l'exécution de la stratégie et résout immédiatement toutes les promesseswaitUntil()en attente.
Stratégie de concurrence réseau de cache personnalisée
L'exemple suivant est basé sur cache-network-race dans hors connexion (ce que ne propose pas Workbox), mais va plus loin et met toujours à jour après une requête réseau réussie. C'est un exemple de stratégie plus complexe qui utilise plusieurs actions.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Utilisation avancée
Si vous souhaitez utiliser les stratégies dans votre propre logique d'événement d'extraction, vous pouvez utiliser les classes de stratégie pour exécuter une requête via une stratégie spécifique.
Par exemple, pour utiliser la stratégie "stale-while-revalidate", vous pouvez utiliser la méthode suivantes:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Vous trouverez la liste des cours disponibles dans la documents de référence sur les stratégies de boîte de travail.
Types
CacheFirst
L'implémentation d'une stratégie cache-first stratégie de requête.
Cette stratégie est utile
pour les éléments qui ont été révisés,
telles que /styles/example.a8f5f1.css, puisqu'elles
peuvent être mis en cache
pendant de longues périodes.
Si la requête réseau échoue et qu'il n'y a pas de correspondance de cache, cette méthode renvoie
une exception WorkboxError.
Propriétés
-
constructor
vide
Crée une instance de la stratégie et définit toutes les options documentées en tant que propriétés d'instance publiques.
Remarque: Si une classe de stratégie personnalisée étend la classe Strategy de base et fait n'a pas besoin de plus de ces propriétés, il n'est pas nécessaire de définir ses propres d'un constructeur.
La fonction
constructorse présente comme suit:(options?: StrategyOptions) => {...}
-
options
StrategyOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
CacheOnly
L'implémentation d'une stratégie d'enchères en cache uniquement stratégie de requête.
Cette classe est utile si vous souhaitez profiter Plug-ins Workbox :
En l'absence de correspondance de cache, une exception WorkboxError est générée.
Propriétés
-
constructor
vide
Crée une instance de la stratégie et définit toutes les options documentées en tant que propriétés d'instance publiques.
Remarque: Si une classe de stratégie personnalisée étend la classe Strategy de base et fait n'a pas besoin de plus de ces propriétés, il n'est pas nécessaire de définir ses propres d'un constructeur.
La fonction
constructorse présente comme suit:(options?: StrategyOptions) => {...}
-
options
StrategyOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
NetworkFirst
Implémentation d'un en priorité sur le réseau stratégie de requête.
Par défaut, cette stratégie met en cache les réponses dont le code d'état est 200 ainsi que les réponses opaques. Les réponses opaques sont des requêtes multi-origines pour lesquelles la réponse est compatible avec CORS.
Si la requête réseau échoue et qu'il n'y a pas de correspondance de cache, cette méthode renvoie
une exception WorkboxError.
Propriétés
-
constructor
vide
La fonction
constructorse présente comme suit:(options?: NetworkFirstOptions) => {...}
-
options
NetworkFirstOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
NetworkFirstOptions
Propriétés
-
cacheName
chaîne facultatif
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
networkTimeoutSeconds
numéro facultatif
-
plugins
WorkboxPlugin[] facultatif
NetworkOnly
Implémentation d'un réseau uniquement stratégie de requête.
Cette classe est utile si vous souhaitez profiter Plug-ins Workbox :
Si la requête réseau échoue, une exception WorkboxError est générée.
Propriétés
-
constructor
vide
La fonction
constructorse présente comme suit:(options?: NetworkOnlyOptions) => {...}
-
options
NetworkOnlyOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
NetworkOnlyOptions
Propriétés
-
fetchOptions
RequestInit facultatif
-
networkTimeoutSeconds
numéro facultatif
-
plugins
WorkboxPlugin[] facultatif
StaleWhileRevalidate
Implémentation d'un stale-while-revalider. stratégie de requête.
Les ressources sont demandées en parallèle à partir du cache et du réseau. La stratégie répondra avec la version mise en cache, si elle est disponible. Sinon, attendre la réponse du réseau. Le cache est mis à jour avec la réponse du réseau à chaque requête réussie.
Par défaut, cette stratégie met en cache les réponses dont le code d'état est 200 ainsi que les réponses opaques. Les réponses opaques sont des requêtes multi-origines pour lesquelles la réponse est compatible avec CORS.
Si la requête réseau échoue et qu'il n'y a pas de correspondance de cache, cette méthode renvoie
une exception WorkboxError.
Propriétés
-
constructor
vide
La fonction
constructorse présente comme suit:(options?: StrategyOptions) => {...}
-
options
StrategyOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
Strategy
Classe de base abstraite à partir de laquelle toutes les autres classes de stratégie doivent s'étendre:
Propriétés
-
constructor
vide
Crée une instance de la stratégie et définit toutes les options documentées en tant que propriétés d'instance publiques.
Remarque: Si une classe de stratégie personnalisée étend la classe Strategy de base et fait n'a pas besoin de plus de ces propriétés, il n'est pas nécessaire de définir ses propres d'un constructeur.
La fonction
constructorse présente comme suit:(options?: StrategyOptions) => {...}
-
options
StrategyOptions facultatif
-
retours
-
-
cacheName
chaîne
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
-
_awaitComplete
vide
La fonction
_awaitCompletese présente comme suit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promesse<void>
-
-
_getResponse
vide
La fonction
_getResponsese présente comme suit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
handler
-
request
Requête
-
événement
ExtendableEvent
-
retours
Promise<Response>
-
-
_handle
vide
La fonction
_handlese présente comme suit:(request: Request, handler: StrategyHandler) => {...}
-
request
Requête
-
handler
-
retours
Promise<Response>
-
-
handle
vide
Exécute une stratégie de requête et renvoie un
Promisequi sera résolu avec UneResponse, qui appelle tous les rappels de plug-in pertinents.Lorsqu'une instance de stratégie est enregistrée avec une boîte de travail
workbox-routing.Route, cette méthode est automatiquement appelé lorsque la route correspond.Vous pouvez également utiliser cette méthode dans un
FetchEventautonome. en le transmettant àevent.respondWith().La fonction
handlese présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
Promise<Response>
-
-
handleAll
vide
Semblable à
workbox-strategies.Strategy~handle, mais Au lieu de simplement renvoyer unPromisequi se résout enResponse, il renvoie un tuple de promesses[response, done], où l'ancienne (response) équivaut à ce que renvoiehandle(). Cette valeur est une Une promesse qui se résoudra une fois les promesses ajoutées àevent.waitUntil()dans le cadre de l'exécution de la stratégie sont terminés.Vous pouvez attendre la promesse
donepour vous assurer que tout travail supplémentaire effectué par la stratégie (généralement la mise en cache des réponses) se termine correctement.La fonction
handleAllse présente comme suit:(options: FetchEvent | HandlerCallbackOptions) => {...}
-
options
FetchEvent | HandlerCallbackOptions
Un
FetchEventou un objet avec les propriétés listées ci-dessous.
-
retours
[Promise<Response>, Promise<void>]
Un tuple de [response, done] qui peuvent être utilisées pour déterminer quand la réponse sera résolue ainsi que le moment où le gestionnaire a terminé son travail.
-
StrategyHandler
Une classe est créée chaque fois qu'une instance Strategy appelle
workbox-strategies.Strategy~handle ou
workbox-strategies.Strategy~handleAll qui englobe tous les processus d'extraction
les actions de mise en cache autour des rappels de plug-in et garde une trace du moment où la stratégie
est "terminé" (autrement dit, toutes les promesses event.waitUntil() ajoutées ont été résolues).
Propriétés
-
constructor
vide
Crée une instance associée à la stratégie et à l'événement transmis. qui gère la demande.
Le constructeur initialise également l'état qui sera transmis à chacune des les plug-ins qui traitent cette requête.
La fonction
constructorse présente comme suit:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
stratégie
-
options
-
retours
-
-
événement
ExtendableEvent
-
params
Tout facultatif
-
request
Requête
-
url
URL facultatif
-
cacheMatch
vide
Fait correspondre une requête à partir du cache (et appelle tout plug-in applicable méthodes de rappel) à l'aide de
cacheName,matchOptionsetpluginsdéfini sur l'objet de stratégie.Les méthodes de cycle de vie du plug-in suivantes sont appelées lorsque cette méthode est utilisée:
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
La fonction
cacheMatchse présente comme suit:(key: RequestInfo) => {...}
-
clé
RequestInfo
Requête ou URL à utiliser comme clé de cache.
-
retours
Promise<Response>
Une réponse correspondante, si elle est trouvée.
-
cachePut
vide
Place une paire requête/réponse dans le cache (et appelle toute requête méthodes de rappel de plug-in) à l'aide des
cacheNameetpluginsdéfinis sur l'objet de stratégie.Les méthodes de cycle de vie du plug-in suivantes sont appelées lorsque cette méthode est utilisée:
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
La fonction
cachePutse présente comme suit:(key: RequestInfo, response: Response) => {...}
-
clé
RequestInfo
Requête ou URL à utiliser comme clé de cache.
-
réponse
Réponse
Réponse au cache.
-
retours
Promise<boolean>
falsesi un cacheWillUpdate a provoqué la réponse. ne doivent pas être mises en cache, ettruedans le cas contraire.
-
détruire
vide
Arrête l'exécution de la stratégie et résout immédiatement les problèmes en attente
waitUntil(): promesses.La fonction
destroyse présente comme suit:() => {...} -
doneWaiting
vide
Affiche une promesse qui se résout une fois toutes les promesses transmises à
workbox-strategies.StrategyHandler~waitUntils'est déroulée.Remarque: Tout travail effectué après le règlement de
doneWaiting()doit être effectué manuellement. transmis à la méthodewaitUntil()d'un événement (et non à la méthodewaitUntil()), sinon le thread du service worker sera arrêté. avant que votre travail ne soit terminé.La fonction
doneWaitingse présente comme suit:() => {...}-
retours
Promesse<void>
-
-
extraire
vide
Récupère une requête donnée (et invoque tout rappel de plug-in applicable). ) à l'aide de
fetchOptions(pour les requêtes sans navigation) etpluginsdéfinie sur l'objetStrategy.Les méthodes de cycle de vie du plug-in suivantes sont appelées lorsque cette méthode est utilisée:
requestWillFetch()fetchDidSucceed()fetchDidFail()
La fonction
fetchse présente comme suit:(input: RequestInfo) => {...}
-
entrée
RequestInfo
URL ou requête à récupérer.
-
retours
Promise<Response>
-
fetchAndCachePut
vide
Appelle
this.fetch()et exécutethis.cachePut()(en arrière-plan) sur la réponse générée parthis.fetch().L'appel à
this.cachePut()appelle automatiquementthis.waitUntil(), Vous n'avez donc pas besoin d'appeler manuellementwaitUntil()pour l'événement.La fonction
fetchAndCachePutse présente comme suit:(input: RequestInfo) => {...}
-
entrée
RequestInfo
Requête ou URL à récupérer et à mettre en cache.
-
retours
Promise<Response>
-
-
getCacheKey
vide
vérifie la liste des plug-ins pour le rappel
cacheKeyWillBeUsed; exécute l'un des rappels trouvés dans l'ordre.Requestfinal L'objet renvoyé par le dernier plug-in est traité comme la clé de cache pour le cache en lecture et/ou en écriture. Si aucun rappel de plug-incacheKeyWillBeUsedn'a enregistré, la requête transmise est renvoyée sans modification.La fonction
getCacheKeyse présente comme suit:(request: Request, mode: "read"
| "write"
) => {...}-
request
Requête
-
mode
"read"
| "write"
-
retours
Promise<Request>
-
-
hasCallback
vide
Renvoie la valeur "true" si la stratégie comporte au moins un plug-in ayant la valeur .
La fonction
hasCallbackse présente comme suit:(name: C) => {...}
-
nom
C
Nom du rappel à vérifier.
-
retours
booléen
-
-
iterateCallbacks
vide
Accepte un rappel et renvoie un itérable de rappels de plug-ins correspondants. où chaque rappel est encapsulé avec l'état actuel du gestionnaire (par exemple, lorsque vous appelez chaque rappel. Quel que soit le paramètre d'objet transmis, sera fusionnée avec l'état actuel du plug-in).
La fonction
iterateCallbacksse présente comme suit:(name: C) => {...}
-
nom
C
Nom du rappel à exécuter
-
retours
Générateur<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
vide
Exécute tous les rappels de plug-in correspondant au nom donné, dans l'ordre, en transmettant le paramètre l'objet param donné (fusionné avec l'état actuel du plug-in) comme unique .
Remarque: comme cette méthode exécute tous les plug-ins, elle n'est pas adaptée aux cas où la valeur renvoyée d'un rappel doit être appliquée avant l'appel le rappel suivant. Voir
workbox-strategies.StrategyHandler#iterateCallbacksci-dessous pour savoir comment gérer ce cas de figure.La fonction
runCallbacksse présente comme suit:(name: C, param: Omit<indexedAccess"state"
>) => {...}-
nom
C
Nom du rappel à exécuter dans chaque plug-in.
-
param
Omit<indexedAccess"state"
> :Objet à transmettre en tant que premier (et unique) paramètre lors de l'exécution de chaque rappel. Cet objet sera fusionné avec le l'état actuel du plug-in avant l'exécution du rappel.
-
retours
Promesse<void>
-
-
waitUntil
vide
Ajoute une promesse au [prolongez les promesses de durée de vie]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesde l'événement associé à la requête en cours de traitement (généralementFetchEvent).Remarque: Vous pouvez patienter
workbox-strategies.StrategyHandler~doneWaitingpour savoir quand toutes les promesses supplémentaires ont été conclues.La fonction
waitUntilse présente comme suit:(promise: Promise<T>) => {...}
-
promesse
Promesse<T>
Une promesse qui vient s'ajouter aux promesses de durée de vie de l'événement qui a déclenché la requête.
-
retours
Promesse<T>
-
StrategyOptions
Propriétés
-
cacheName
chaîne facultatif
-
fetchOptions
RequestInit facultatif
-
matchOptions
CacheQueryOptions facultatif
-
plugins
WorkboxPlugin[] facultatif

