Un service worker peut intercepter les requêtes réseau d'une page. Il peut répondre à le navigateur avec du contenu mis en cache, du contenu du réseau ou du contenu généré dans le service worker.
workbox-routing est un module qui permet d'acheminer facilement ces demandes à
différentes fonctions
qui fournissent des réponses.
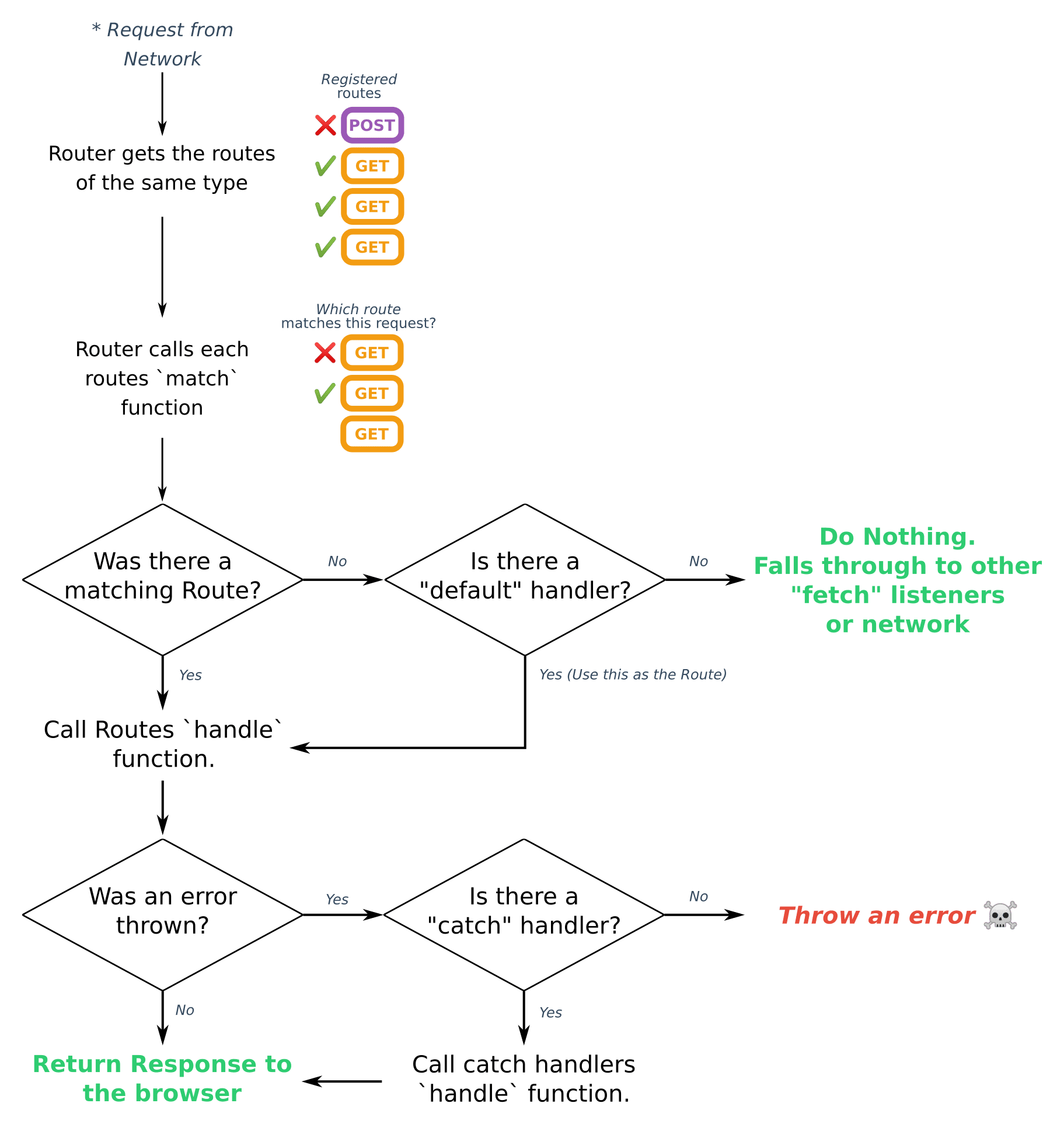
Fonctionnement du routage
Lorsqu'une requête réseau provoque un événement de récupération de service worker, workbox-routing
tentera de répondre à la requête à l'aide des routes et des gestionnaires fournis.

Voici les principaux points à noter:
La méthode d'une requête est importante. Par défaut, les routes sont enregistrées
GETrequêtes. Si vous souhaitez intercepter d'autres types de requêtes, vous devez pour spécifier la méthode.L'ordre d'enregistrement des routes est important. Si plusieurs routes enregistré pouvant gérer une requête, la route enregistrée en premier sera utilisée pour répondre à la requête.
Il existe plusieurs façons d'enregistrer une route : d'expressions ou d'instances de routage.
Mise en correspondance et gestion dans Routes
Une "route" dans la boîte de travail n'est rien de plus que deux fonctions: une "correspondance" fonction pour déterminer si l'itinéraire doit correspondre à une requête et à une valeur fonction, qui doit gérer la requête et renvoyer une réponse.
Workbox est fourni avec quelques assistants qui effectueront la mise en correspondance et la gestion pour mais si jamais vous avez envie d'un comportement différent, la fonction de correspondance personnalisée et de gestionnaire est la meilleure option.
A
correspond à la fonction de rappel
est transmis à
ExtendableEvent
Request et
URL objet que vous pouvez
en renvoyant une valeur correcte. Pour prendre un exemple simple, vous pourriez mettre en correspondance avec
une URL spécifique comme ceci:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
La plupart des cas d'utilisation peuvent être couverts en examinant / testant soit url, soit
request
A
Fonction de rappel de gestionnaire
reçoivent le même
ExtendableEvent
Request et
URL objet avec
une valeur params, qui est la valeur renvoyée par la correspondance .
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
Votre gestionnaire doit renvoyer une promesse qui renvoie vers un Response. Dans ce
exemple, nous utilisons
async et await.
En arrière-plan, la valeur Response renvoyée est encapsulée dans une promesse.
Vous pouvez enregistrer ces rappels comme suit:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
La seule limite est que la valeur le rappel doit renvoyer de manière synchrone une valeur
, vous ne pouvez pas effectuer de tâches asynchrones. En effet,
Router doit répondre de manière synchrone à l'événement de récupération ou autoriser la chute
à d'autres événements de récupération.
Normalement, le "gestionnaire" utiliserait l'une des stratégies fournies par workbox-strategies, comme ceci:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
Sur cette page, nous allons nous concentrer sur workbox-routing, mais vous pouvez
Cliquez ici pour en savoir plus sur ces stratégies.
Enregistrer une route d'expressions régulières
Une pratique courante consiste à utiliser une expression régulière au lieu d'une "correspondance". . Workbox facilite l'implémentation de cette fonctionnalité, comme suit:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
Pour les requêtes provenant de même origine, cette expression régulière correspondra tant que l'URL de la requête correspond au une expression régulière.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Toutefois, pour les requêtes multi-origines, les expressions régulières
doit correspondre au début de l'URL. Cela s'explique par le fait qu'il
peu probable qu'avec une expression régulière new RegExp('/styles/.*\\.css')
vous souhaitez établir une correspondance
avec des fichiers CSS tiers.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Si vous aviez ce comportement, il vous suffit de vérifier que le réseau
correspond au début de l'URL. Si nous voulons faire correspondre les
pour https://cdn.third-party-site.com, nous pouvons utiliser
l'expression new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Si vous voulez établir une correspondance avec les fournisseurs locaux et tiers, vous pouvez utiliser un caractère générique au début de votre expression régulière, mais vous devez être prudent pour vous assurer qu'il ne provoque pas de comportements inattendus dans votre application Web.
Enregistrer un itinéraire de navigation
Si votre site est une application monopage, vous pouvez utiliser un
NavigationRoute jusqu'à
renvoie une réponse spécifique pour toutes
requêtes de navigation.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Chaque fois qu'un utilisateur se rend sur votre site à partir d'un navigateur, la page
il s'agit d'une requête de navigation, et la page /app-shell.html mise en cache sera diffusée.
Remarque: la page doit être mise en cache via workbox-precaching ou votre
étape d'installation.)
Par défaut, il répond à toutes les requêtes de navigation. Si vous souhaitez
pour le limiter à répondre à un sous-ensemble d'URL, vous pouvez utiliser l'allowlist
et denylist pour limiter les pages correspondant à cet itinéraire.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
La seule chose à noter est que denylist l'emporte si une URL se trouve à la fois dans
allowlist et denylist.
Définir un gestionnaire par défaut
Si vous souhaitez spécifier un "gestionnaire" pour les requêtes qui ne correspondent pas à un itinéraire, vous pouvez définir un gestionnaire par défaut.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Définir un gestionnaire de capture
Si l'un de vos itinéraires génère une erreur, vous pouvez capturer et en définissant un gestionnaire d'interception.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
Définir une route pour les requêtes autres que GET
Par défaut, toutes les routes sont censées correspondre à des requêtes GET.
Si vous souhaitez acheminer d'autres requêtes, comme une requête POST, vous devez
pour définir la méthode lors de l'enregistrement de l'itinéraire, comme suit:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
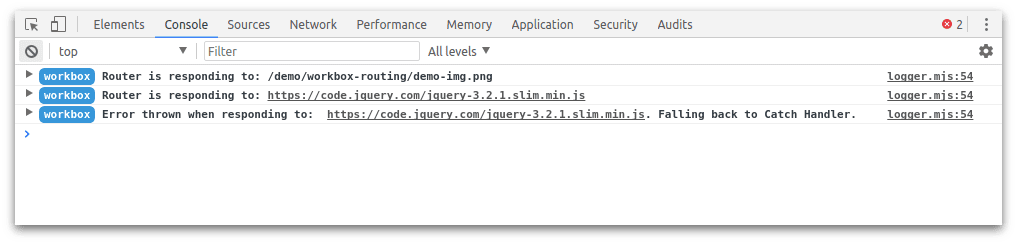
Journalisation du routeur
Vous devriez pouvoir déterminer le flux d'une requête à l'aide des journaux de
workbox-routing, qui indique les URL en cours de traitement
via Workbox.

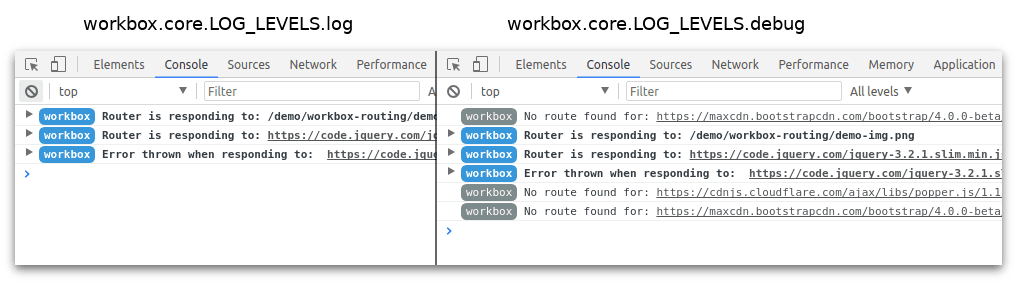
Si vous avez besoin d'informations plus détaillées, vous pouvez définir le niveau de journalisation sur debug pour
afficher les journaux des requêtes non traitées par le routeur. Consultez nos
guide de débogage pour plus d'informations
en définissant le niveau de journalisation.

Utilisation avancée
Si vous souhaitez avoir plus de contrôle sur le moment où le routeur Workbox est attribué
vous pouvez créer vos propres requêtes
Instance Router et appel
il est handleRequest()
chaque fois que vous souhaitez utiliser le routeur pour répondre à une requête.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Lorsque vous utilisez directement Router, vous devez également utiliser la classe Route,
ou l'une des classes d'extension pour enregistrer des routes.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Types
NavigationRoute
NavigationRoute vous permet de créer facilement
workbox-routing.Route correspondant à "navigateur"
[demandes de navigation]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Il ne met en correspondance que les requêtes entrantes dont
https://fetch.spec.whatwg.org/#concept-request-mode|mode
est définie sur navigate.
Vous pouvez éventuellement appliquer cet itinéraire uniquement à un sous-ensemble de requêtes de navigation
à l'aide de l'un des paramètres denylist et allowlist, ou des deux.
Propriétés
-
vide
Si les éléments
denylistetallowlistsont tous les deux fournis,denylistest est prioritaire et la requête ne correspondra pas à cette route.Expressions régulières dans
allowlistetdenylistsont mis en correspondance avec les [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameet [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchde l'URL demandée.Remarque: Ces expressions régulières peuvent être évaluées par rapport à chaque URL de destination une navigation. Évitez d'utiliser Expressions régulières complexes pour éviter tout retard de navigation sur votre site.
La fonction
constructorse présente comme suit:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Rappel qui renvoie une promesse et qui génère une réponse.
-
NavigationRouteMatchOptions facultatif
-
-
RouteHandlerObject (objet facultatif)
-
HTTPMethod
-
vide
La fonction
setCatchHandlerse présente comme suit:(handler: RouteHandler) => {...}
-
Rappel qui renvoie une promesse résolue en réponse à une réponse
-
NavigationRouteMatchOptions
Propriétés
-
RegExp[] facultatif
-
RegExp[] facultatif
RegExpRoute
RegExpRoute facilite la création d'une expression régulière basée sur
workbox-routing.Route
Pour les requêtes de même origine, l'expression régulière ne doit correspondre qu'à une partie de l'URL. Pour sur des serveurs tiers, vous devez définir une expression régulière correspondant au début de l'URL.
Propriétés
-
constructor
vide
Si l'expression régulière contient [groupes de capture]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, les valeurs capturées sont transmisesworkbox-routing~handlerCallbackparams.La fonction
constructorse présente comme suit:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
Expression régulière à mettre en correspondance avec les URL.
-
handler
Rappel qui renvoie une promesse et qui génère une réponse.
-
method
HTTPMethod facultatif
-
retours
-
-
catchHandler
RouteHandlerObject (objet facultatif)
-
handler
-
correspondance
-
method
HTTPMethod
-
setCatchHandler
vide
La fonction
setCatchHandlerse présente comme suit:(handler: RouteHandler) => {...}
-
handler
Rappel qui renvoie une promesse résolue en réponse à une réponse
-
Route
Un Route se compose d'une paire de fonctions de rappel, "match" (correspondance). et "handler".
La "correspondance" de déterminer si une route doit être utilisée pour "gérer" un
en renvoyant une valeur non falsifiée si c'est possible. Le "gestionnaire" rappel
est appelé en cas de correspondance et doit renvoyer une promesse qui résout
à un Response.
Propriétés
-
constructor
vide
Constructeur pour la classe d'itinéraire.
La fonction
constructorse présente comme suit:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
correspondance
Une fonction de rappel qui détermine si la route correspond à un
fetchen renvoyant une valeur non falsifiée. -
handler
Rappel qui renvoie une promesse résolue en réponse.
-
method
HTTPMethod facultatif
-
retours
-
-
catchHandler
RouteHandlerObject (objet facultatif)
-
handler
-
correspondance
-
method
HTTPMethod
-
setCatchHandler
vide
La fonction
setCatchHandlerse présente comme suit:(handler: RouteHandler) => {...}
-
handler
Rappel qui renvoie une promesse résolue en réponse à une réponse
-
Router
Le routeur peut être utilisé pour traiter un FetchEvent à l'aide d'un ou de plusieurs
workbox-routing.Route, avec une réponse Response si
une route correspondante existe.
Si aucune route ne correspond à une requête donnée, le routeur utilise une requête "par défaut" si vous en avez défini un.
Si la route correspondante génère une erreur, le routeur utilise une instruction "catch" s'il est configuré pour gérer au mieux les problèmes et répondre avec une Demande.
Si une requête correspond à plusieurs itinéraires, l'itinéraire enregistré le plus ancien pour répondre à la requête.
Propriétés
-
constructor
vide
Initialise un nouveau routeur.
La fonction
constructorse présente comme suit:() => {...}-
retours
-
-
routes
Map<HTTPMethodRoute[]>
-
addCacheListener
vide
Ajoute un écouteur d'événements de message pour les URL à mettre en cache à partir de la fenêtre. Cela permet de mettre en cache les ressources chargées sur la page avant que la et un service worker ont commencé à les contrôler.
Le format des données de message envoyées depuis la fenêtre doit être le suivant : Où le tableau
urlsToCachepeut être constitué de chaînes d'URL ou d'un tableau de Chaîne d'URL + objetrequestInit(identique à transmettre àfetch()).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }La fonction
addCacheListenerse présente comme suit:() => {...} -
addFetchListener
vide
Ajoute un écouteur d'événements d'extraction pour répondre aux événements lorsqu'une route correspond à la demande de l'événement.
La fonction
addFetchListenerse présente comme suit:() => {...} -
findMatchingRoute
vide
Il vérifie une requête et une URL (et éventuellement un événement) par rapport à la liste des de routes enregistrées et, en cas de correspondance, renvoie route ainsi que tous les paramètres générés par la correspondance.
La fonction
findMatchingRoutese présente comme suit:(options: RouteMatchCallbackOptions) => {...}
-
options
-
retours
objet
Un objet avec les propriétés
routeetparams. Ils sont renseignés si une route correspondante a été trouvée ouundefinedsinon.
-
-
handleRequest
vide
Appliquer les règles de routage à un objet FetchEvent pour obtenir une réponse d'une le gestionnaire approprié de la route.
La fonction
handleRequestse présente comme suit:(options: object) => {...}
-
options
objet
-
événement
ExtendableEvent
Événement qui a déclenché la requête.
-
request
Requête
Requête à traiter.
-
-
retours
Promise<Response>
Une promesse est renvoyée si un enregistrée peut gérer la requête. S'il n'existe aucune correspondance et qu'il n'y a pas de
defaultHandler,undefinedest renvoyé.
-
-
registerRoute
vide
Enregistre une route auprès du routeur.
La fonction
registerRoutese présente comme suit:(route: Route) => {...}
-
itinéraire
Route à enregistrer.
-
-
setCatchHandler
vide
Si une route génère une erreur lors du traitement d'une requête, cette
handlerest appelé et vous donne la possibilité de fournir une réponse.La fonction
setCatchHandlerse présente comme suit:(handler: RouteHandler) => {...}
-
handler
Rappel qui renvoie une promesse et qui génère une réponse.
-
-
setDefaultHandler
vide
Définissez un
handlerpar défaut qui est appelé explicitement lorsqu'aucune route correspondant à la requête entrante.Chaque méthode HTTP ("GET", "POST", etc.) dispose de son propre gestionnaire par défaut.
Sans gestionnaire par défaut, les requêtes sans correspondance sont renvoyées comme si aucun service worker n'était présent.
La fonction
setDefaultHandlerse présente comme suit:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
handler
Rappel qui renvoie une promesse et qui génère une réponse.
-
method
HTTPMethod facultatif
-
-
unregisterRoute
vide
Annule l'enregistrement d'une route auprès du routeur.
La fonction
unregisterRoutese présente comme suit:(route: Route) => {...}
-
itinéraire
Route dont l'enregistrement doit être annulé.
-
Méthodes
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
Enregistrer facilement une expression régulière, une chaîne ou une fonction avec une mise en cache sur une instance de routeur singleton.
Cette méthode génère automatiquement une route si nécessaire.
appeler workbox-routing.Router#registerRoute.
Paramètres
-
capture
string | Expression régulière | RouteMatchCallback | Itinéraire
Si le paramètre de capture est
Route, tous les autres arguments sont ignorés. -
handler
RouteHandler facultatif
-
method
HTTPMethod facultatif
Renvoie
-
Routegénéré.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Si une route génère une erreur lors du traitement d'une requête, cette handler
est appelé et vous donne la possibilité de fournir une réponse.
Paramètres
-
handler
Rappel qui renvoie une promesse et qui génère une réponse.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Définissez un handler par défaut qui est appelé explicitement lorsqu'aucune route
correspondant à la requête entrante.
Sans gestionnaire par défaut, les requêtes sans correspondance sont renvoyées comme si aucun service worker n'était présent.
Paramètres
-
handler
Rappel qui renvoie une promesse et qui génère une réponse.
