De Workbox-opdrachtregelinterface (in het workbox-cli pakket) bestaat uit een Node.js-programma genaamd workbox dat kan worden uitgevoerd vanuit een Windows-, macOS- of UNIX-compatibele opdrachtregelomgeving. Onder de motorkap omhult workbox-cli de workbox-build-module en biedt een eenvoudige manier om Workbox te integreren in een opdrachtregel-bouwproces, met flexibele configuraties.
Installeer de CLI
Om de CLI met Node te installeren, voert u de volgende opdracht uit in uw terminal:
npm install workbox-cli --global
CLI-modi
De CLI heeft vier verschillende modi:
-
wizard: een stapsgewijze handleiding om Workbox voor uw project in te stellen. -
generateSW: Genereert een complete servicemedewerker voor u. -
injectManifest: Injecteert de assets die u vooraf in uw project wilt cachen. -
copyLibraries: Kopieer de Workbox-bibliotheken naar een map.
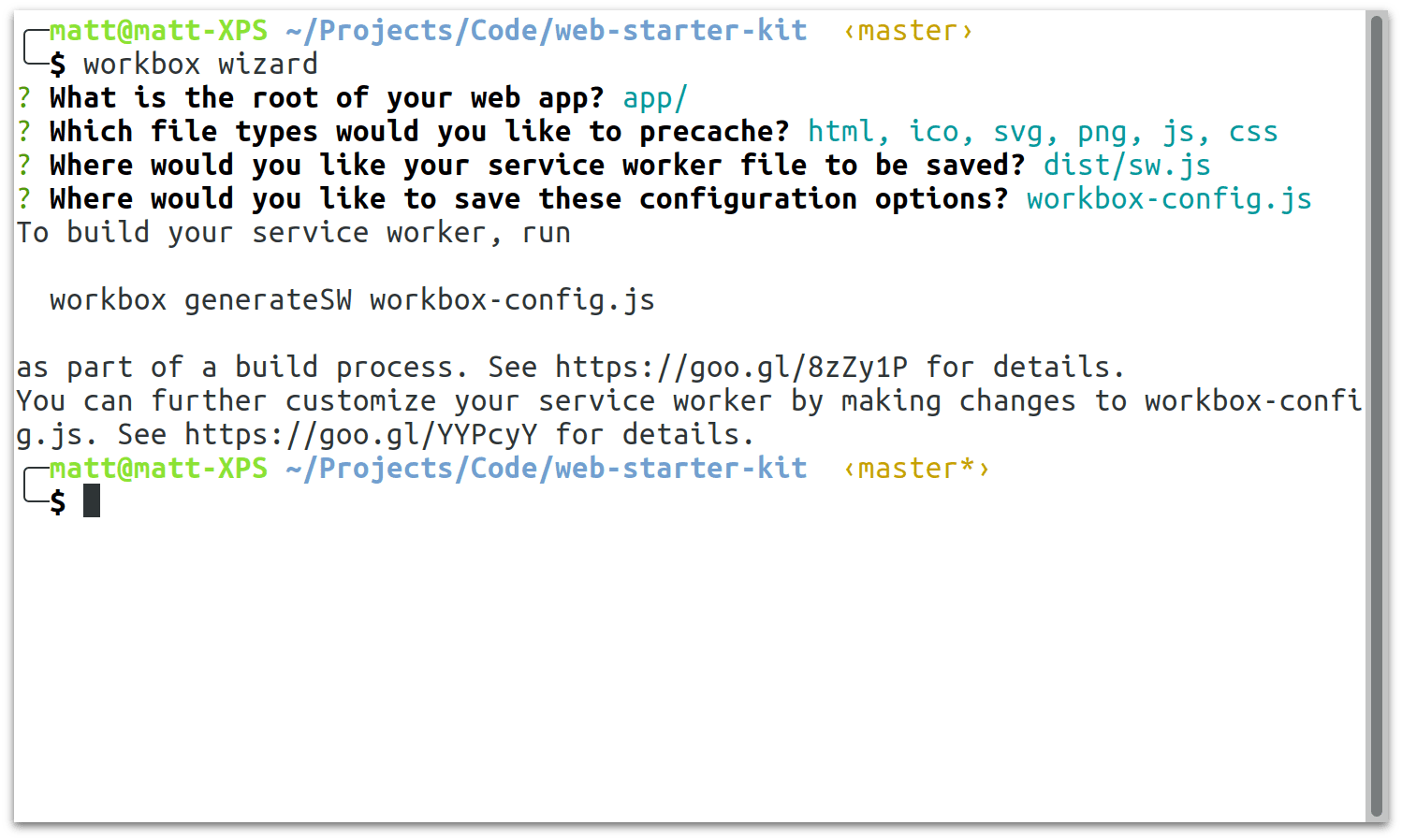
wizard
De Workbox-wizard stelt een reeks vragen over uw lokale directory-instellingen en welke bestanden u vooraf in de cache wilt plaatsen. Uw antwoorden worden gebruikt om een configuratiebestand te genereren dat vervolgens kan worden gebruikt bij het uitvoeren van generateSW modus.
De meeste ontwikkelaars hoeven de Workbox Wizard slechts één keer uit te voeren, en u bent vrij om het initiële configuratiebestand dat wordt gegenereerd handmatig aan te passen met behulp van een van de ondersteunde build-configuratieopties.
Om de wizard te starten:
npx workbox-cli wizard

generateSW
U kunt de Workbox CLI gebruiken om een volledige servicemedewerker te genereren met behulp van een configuratiebestand (zoals het bestand dat door de wizard wordt gegenereerd).
Voer gewoon de volgende opdracht uit:
npx workbox-cli generateSW path/to/config.js
Ontwikkelaars die tevreden zijn met de ingebouwde precaching- en runtime-cachingmogelijkheden van Workbox, en die het gedrag van hun servicemedewerkers niet hoeven aan te passen, worden aangeraden generateSW modus te gebruiken.
Wanneer moet u generateSW gebruiken?
- U wilt bestanden vooraf in de cache plaatsen.
- U heeft eenvoudige runtime-cachebehoeften.
Wanneer u generateSW NIET moet gebruiken
- U wilt andere Service Worker-functies gebruiken (bijvoorbeeld Web Push ).
- U wilt extra scripts importeren of extra logica toevoegen voor aangepaste cachingstrategieën.
injectManifest
Ontwikkelaars die meer controle willen over hun uiteindelijke servicewerknemersbestand kunnen de injectManifest modus gebruiken. In deze modus wordt ervan uitgegaan dat u een bestaand servicewerknemerbestand hebt (waarvan de locatie is opgegeven in config.js).
Wanneer workbox injectManifest wordt uitgevoerd, zoekt het naar een specifieke tekenreeks (standaard precacheAndRoute(self.__WB_MANIFEST) ) in uw bronservicewerknemersbestand. Het vervangt de lege array door een lijst met URL's die vooraf in de cache moeten worden geplaatst en schrijft het servicewerknemerbestand naar de doellocatie, op basis van de configuratieopties in config.js . De rest van de code in uw bronservicemedewerker blijft onaangeroerd.
U kunt Workbox in deze modus als volgt gebruiken:
npx workbox-cli injectManifest path/to/config.js
Wanneer injectManifest gebruiken?
- U wilt meer controle over uw servicemedewerker.
- U wilt bestanden vooraf in de cache plaatsen.
- U moet de routing en strategieën aanpassen.
- U wilt uw servicemedewerker gebruiken met andere platformfuncties (bijvoorbeeld Web Push ).
Wanneer mag u injectManifest NIET gebruiken?
- U wilt de eenvoudigste manier om een servicemedewerker aan uw site toe te voegen.
copyLibraries
Deze modus is handig als u injectManifest wilt gebruiken en de Workbox-bibliotheekbestanden wilt gebruiken die op uw eigen bron worden gehost in plaats van het CDN te gebruiken.
U hoeft het alleen maar uit te voeren met een pad om de bestanden naartoe te schrijven:
npx workbox-cli copyLibraries third_party/workbox/
Bouw procesintegratie
Waarom moet Workbox worden geïntegreerd met mijn bouwproces?
Het Workbox-project bevat een aantal bibliotheken die samenwerken om de servicewerker van uw webapp te ondersteunen. Om deze bibliotheken effectief te kunnen gebruiken, moet Workbox worden geïntegreerd in het bouwproces van uw webapp. Dit zorgt ervoor dat uw servicemedewerker alle essentiële inhoud van uw web-app efficiënt vooraf in de cache kan plaatsen en die inhoud up-to-date kan houden.
Is workbox-cli de juiste keuze voor mijn bouwproces?
Als je een bestaand bouwproces hebt dat volledig gebaseerd is op npm-scripts , dan is de workbox-cli een goede keuze.
Als u momenteel webpack als uw buildtool gebruikt, is het gebruik van de workbox-webback-plug- in een betere keuze.
Als u momenteel Gulp , Grunt of een andere op Node.js gebaseerde buildtool gebruikt, is het integreren van workbox-build in uw buildscript een betere keuze.
Als u helemaal geen bouwproces heeft, moet u er een bedenken voordat u Workbox gebruikt om uw assets vooraf in de cache op te slaan. Als u probeert eraan te denken om workbox-cli handmatig uit te voeren, kan dit foutgevoelig zijn, en als u dit vergeet uit te voeren, kan dit ertoe leiden dat verouderde inhoud wordt aangeboden aan terugkerende bezoekers.
Installatie en configuratie
Nadat u workbox-cli hebt geïnstalleerd als ontwikkelingsafhankelijkheid voor uw lokale project, kunt u de aanroep naar workbox toevoegen aan het einde van het npm-script van uw bestaande bouwproces:
Van pakket.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
Vervang <mode> door generateSW of injectManifest (afhankelijk van uw gebruiksscenario) en <path/to/config.js> door het pad naar uw configuratieopties. Uw configuratie is mogelijk automatisch gemaakt door workbox wizard of handmatig aangepast.
Configuratie
Opties gebruikt door generateSW
Een volledige set configuratieopties vindt u in de referentiedocumentatie .
Opties gebruikt door injectManifest
Een volledige set configuratieopties vindt u in de referentiedocumentatie .

