ওয়ার্কবক্স কমান্ড লাইন ইন্টারফেস ( workbox-cli প্যাকেজে রয়েছে) একটি Node.js প্রোগ্রাম নিয়ে গঠিত যাকে ওয়ার্কবক্স বলা হয় যা UNIX-সামঞ্জস্যপূর্ণ কমান্ড লাইন পরিবেশের Windows, macOS থেকে চালানো যেতে পারে। হুডের নিচে, ওয়ার্কবক্স-ক্লাই ওয়ার্কবক্স-বিল্ড মডিউলটিকে মোড়ানো, এবং নমনীয় কনফিগারেশন সহ একটি কমান্ড লাইন বিল্ড প্রক্রিয়ায় ওয়ার্কবক্সকে একীভূত করার একটি সহজ উপায় প্রদান করে।
CLI ইনস্টল করুন
নোডের সাথে CLI ইনস্টল করতে, আপনার টার্মিনালে নিম্নলিখিত কমান্ডটি চালান:
npm install workbox-cli --global
CLI মোড
CLI এর চারটি ভিন্ন মোড রয়েছে:
-
wizard: আপনার প্রকল্পের জন্য ওয়ার্কবক্স সেট আপ করার জন্য একটি ধাপে ধাপে নির্দেশিকা। -
generateSW: আপনার জন্য একটি সম্পূর্ণ পরিষেবা কর্মী তৈরি করে। -
injectManifest: আপনার প্রজেক্টে প্রিক্যাশ করার জন্য সম্পদগুলিকে ইনজেক্ট করে। -
copyLibraries: একটি ডিরেক্টরিতে ওয়ার্কবক্স লাইব্রেরি অনুলিপি করুন।
wizard
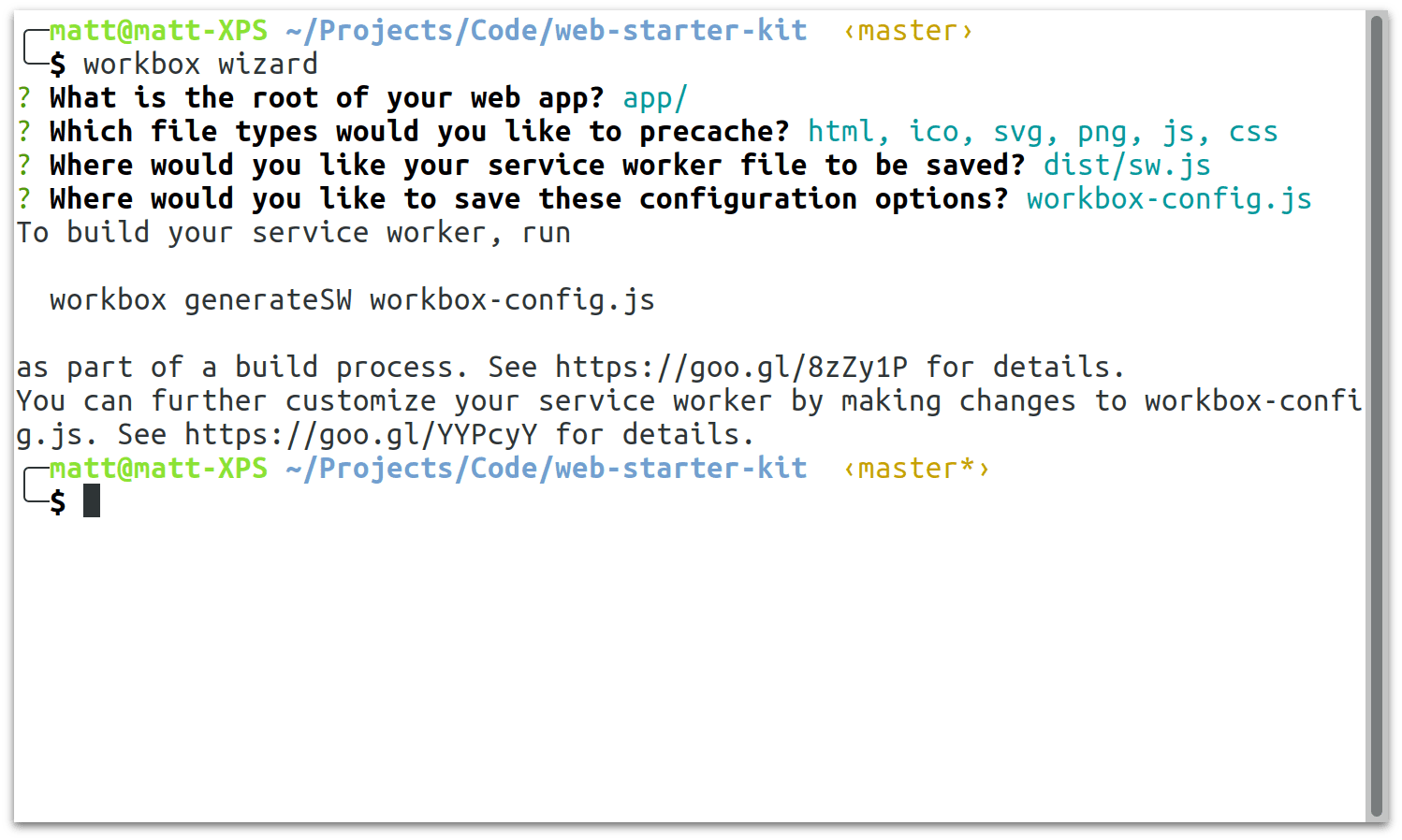
ওয়ার্কবক্স উইজার্ড আপনার স্থানীয় ডিরেক্টরি সেটআপ এবং আপনি কোন ফাইলগুলিকে প্রিক্যাচ করতে চান সে সম্পর্কে একাধিক প্রশ্ন জিজ্ঞাসা করে। আপনার উত্তরগুলি একটি কনফিগারেশন ফাইল তৈরি করতে ব্যবহৃত হয় যা generateSW মোডে চলাকালীন ব্যবহার করা যেতে পারে।
বেশিরভাগ ডেভেলপারদের শুধুমাত্র একবার ওয়ার্কবক্স উইজার্ড চালাতে হবে, এবং আপনি সমর্থিত বিল্ড কনফিগারেশন বিকল্পগুলির যেকোনো একটি ব্যবহার করে তৈরি করা প্রাথমিক কনফিগারেশন ফাইলটিকে ম্যানুয়ালি কাস্টমাইজ করতে পারবেন।
উইজার্ড রান শুরু করতে:
npx workbox-cli wizard

generateSW
আপনি একটি কনফিগারেশন ফাইল ব্যবহার করে একটি সম্পূর্ণ পরিষেবা কর্মী তৈরি করতে ওয়ার্কবক্স CLI ব্যবহার করতে পারেন (যেমন উইজার্ড দ্বারা তৈরি করা ফাইল।)
শুধু নিম্নলিখিত কমান্ড চালান:
npx workbox-cli generateSW path/to/config.js
যে ডেভেলপাররা ওয়ার্কবক্সের অন্তর্নির্মিত প্রিক্যাচিং এবং রানটাইম ক্যাশিং ক্ষমতা নিয়ে খুশি এবং তাদের পরিষেবা কর্মীর আচরণ কাস্টমাইজ করার প্রয়োজন নেই তাদের generateSW মোড ব্যবহার করার পরামর্শ দেওয়া হচ্ছে।
কখন generateSW ব্যবহার করবেন
- আপনি ফাইল precache করতে চান.
- আপনার সহজ রানটাইম ক্যাশিং প্রয়োজন আছে।
কখন generateSW ব্যবহার করবেন না
- আপনি অন্যান্য পরিষেবা কর্মী বৈশিষ্ট্যগুলি (যেমন ওয়েব পুশ ) ব্যবহার করতে চান।
- আপনি অতিরিক্ত স্ক্রিপ্ট আমদানি করতে চান, বা কাস্টম ক্যাশিং কৌশলগুলির জন্য অতিরিক্ত যুক্তি যোগ করতে চান।
injectManifest
ডেভেলপারদের জন্য যারা তাদের চূড়ান্ত পরিষেবা কর্মী ফাইলের আরও নিয়ন্ত্রণ করতে চান তারা injectManifest মোড ব্যবহার করতে পারেন। এই মোডটি ধরে নেয় যে আপনার কাছে একটি বিদ্যমান পরিষেবা কর্মী ফাইল রয়েছে (যার অবস্থানটি config.js এ উল্লেখ করা হয়েছে)।
workbox injectManifest চালানো হলে, এটি আপনার সোর্স সার্ভিস ওয়ার্কার ফাইলে একটি নির্দিষ্ট স্ট্রিং ( precacheAndRoute(self.__WB_MANIFEST) ডিফল্টভাবে) সন্ধান করে। এটি config.js এ কনফিগারেশন বিকল্পের উপর ভিত্তি করে, প্রিক্যাশ করার জন্য ইউআরএলগুলির একটি তালিকা দিয়ে খালি অ্যারেকে প্রতিস্থাপন করে এবং পরিষেবা কর্মী ফাইলটিকে তার গন্তব্য অবস্থানে লেখে। আপনার সোর্স সার্ভিস ওয়ার্কারে কোডের বাকি অংশটি অস্পর্শ করা হয়েছে।
আপনি এই মোডে ওয়ার্কবক্স ব্যবহার করতে পারেন এভাবে:
npx workbox-cli injectManifest path/to/config.js
কখন injectManifest ব্যবহার করবেন
- আপনি আপনার সেবা কর্মীর উপর আরো নিয়ন্ত্রণ চান.
- আপনি ফাইল precache করতে চান.
- আপনাকে রাউটিং এবং কৌশলগুলি কাস্টমাইজ করতে হবে।
- আপনি আপনার পরিষেবা কর্মীকে অন্যান্য প্ল্যাটফর্ম বৈশিষ্ট্যগুলির সাথে ব্যবহার করতে চান (যেমন ওয়েব পুশ )।
যখন injectManifest ব্যবহার করবেন না
- আপনি আপনার সাইটে একটি পরিষেবা কর্মী যোগ করার সবচেয়ে সহজ পথ চান.
copyLibraries
এই মোডটি সহায়ক যদি আপনি injectManifest ব্যবহার করতে চান এবং CDN ব্যবহার করার পরিবর্তে আপনার নিজস্ব মূলে হোস্ট করা ওয়ার্কবক্স লাইব্রেরি ফাইলগুলি ব্যবহার করতে চান৷
ফাইলগুলি লিখতে আপনাকে কেবল একটি পাথ দিয়ে এটি চালাতে হবে:
npx workbox-cli copyLibraries third_party/workbox/
বিল্ড প্রক্রিয়া ইন্টিগ্রেশন
কেন ওয়ার্কবক্সকে আমার বিল্ড প্রক্রিয়ার সাথে একীভূত করতে হবে?
ওয়ার্কবক্স প্রজেক্টে অনেকগুলি লাইব্রেরি রয়েছে যা আপনার ওয়েব অ্যাপের পরিষেবা কর্মীকে শক্তিশালী করতে একসাথে কাজ করে৷ সেই লাইব্রেরিগুলিকে কার্যকরভাবে ব্যবহার করার জন্য, ওয়ার্কবক্সকে আপনার ওয়েব অ্যাপের বিল্ড প্রক্রিয়ার সাথে একত্রিত করতে হবে। এটি নিশ্চিত করে যে আপনার পরিষেবা কর্মী আপনার ওয়েব অ্যাপের সমস্ত সমালোচনামূলক বিষয়বস্তু দক্ষতার সাথে প্রিক্যাচ করতে এবং সেই সামগ্রী আপ টু ডেট রাখতে সক্ষম।
workbox-cli কি আমার বিল্ড প্রক্রিয়ার জন্য সঠিক পছন্দ?
আপনার যদি একটি বিদ্যমান বিল্ড প্রক্রিয়া থাকে যা সম্পূর্ণরূপে npm স্ক্রিপ্টের উপর ভিত্তি করে, তাহলে workbox-cli একটি ভাল পছন্দ।
আপনি যদি বর্তমানে আপনার বিল্ড টুল হিসাবে ওয়েবপ্যাক ব্যবহার করছেন, তাহলে ওয়ার্কবক্স-ওয়েবব্যাক-প্লাগইন ব্যবহার করা একটি ভাল পছন্দ।
আপনি যদি বর্তমানে Gulp , Grunt বা অন্য কোন Node.js-ভিত্তিক বিল্ড টুল ব্যবহার করছেন, তাহলে আপনার বিল্ড স্ক্রিপ্টে ওয়ার্কবক্স-বিল্ডকে একীভূত করা একটি ভালো পছন্দ।
আপনার যদি একেবারেই বিল্ড প্রসেস না থাকে, তাহলে আপনার যেকোনও অ্যাসেট প্রিক্যাচ করার জন্য ওয়ার্কবক্স ব্যবহার করার আগে আপনার একটি নিয়ে আসা উচিত। ওয়ার্কবক্স-ক্লাই ম্যানুয়ালি চালানোর কথা মনে রাখার চেষ্টা করা ত্রুটি-প্রবণ হতে পারে, এবং এটি চালানোর ভুলে যাওয়ার ফলে ফিরে আসা দর্শকদের কাছে বাসি সামগ্রী পরিবেশন করা হতে পারে।
সেটআপ এবং কনফিগারেশন
আপনার স্থানীয় প্রকল্পের জন্য একটি উন্নয়ন নির্ভরতা হিসাবে workbox-cli ইনস্টল করার পরে, আপনি আপনার বিদ্যমান বিল্ড প্রক্রিয়ার npm স্ক্রিপ্টের শেষে workbox কল যোগ করতে পারেন:
package.json থেকে:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
generateSW অথবা injectManifest (আপনার ব্যবহারের ক্ষেত্রে নির্ভর করে) এবং <path/to/config.js> আপনার কনফিগারেশন বিকল্পের পথ দিয়ে <mode> করুন। আপনার কনফিগারেশন workbox wizard দ্বারা স্বয়ংক্রিয়ভাবে তৈরি করা হতে পারে বা ম্যানুয়ালি টুইক করা হয়েছে।
কনফিগারেশন
generateSW দ্বারা ব্যবহৃত বিকল্পগুলি
কনফিগারেশন বিকল্পগুলির একটি সম্পূর্ণ সেট রেফারেন্স ডকুমেন্টেশনে পাওয়া যাবে।
injectManifest দ্বারা ব্যবহৃত বিকল্প
কনফিগারেশন বিকল্পগুলির একটি সম্পূর্ণ সেট রেফারেন্স ডকুমেন্টেশনে পাওয়া যাবে।

