Workbox 命令行界面(包含在
workbox-cli 软件包)由一个名为 Workbox 的 Node.js 程序组成,
可以从 Windows、macOS 或兼容 UNIX 的命令行运行
环境在后台,workbox-cli 会封装 workbox-build 模块,
并提供了一种将 Workbox 集成到命令行 build 的简单方法
具有灵活的配置。
安装 CLI
如需通过 Node 安装 CLI,请在终端中运行以下命令:
npm install workbox-cli --global
CLI 模式
CLI 有四种不同的模式:
wizard:有关如何为项目设置 Workbox 的分步指南。generateSW:为您生成完整的 Service Worker。injectManifest:将要预缓存的资源注入到项目中。copyLibraries:将 Workbox 库复制到某个目录中。
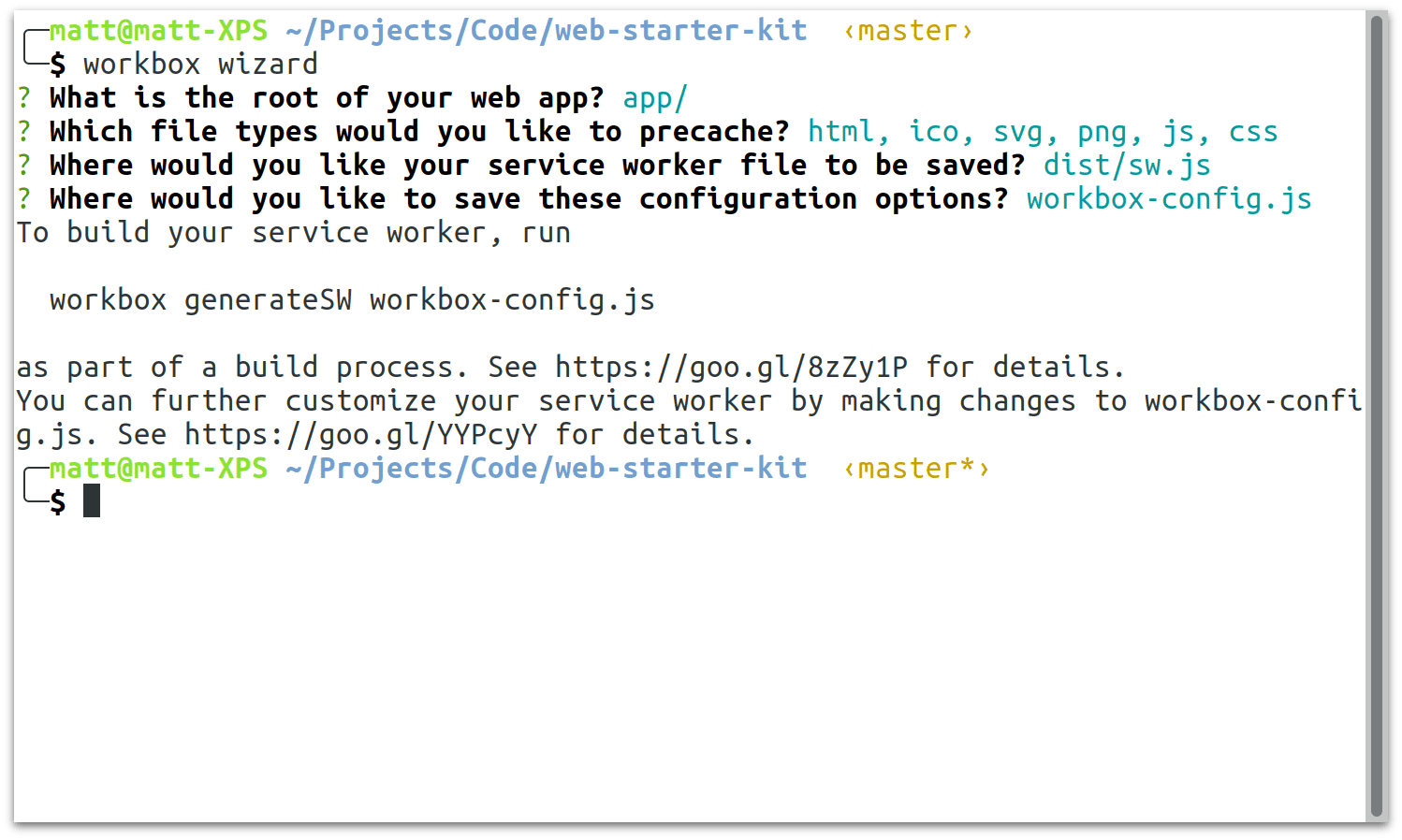
wizard
Workbox 向导会询问一系列有关本地目录的问题
以及要预缓存的文件您的回答会用于
生成配置文件
generateSW 模式。
大多数开发者只需运行一次 Workbox 向导,然后您就可以 手动自定义生成的初始配置文件 构建容器
要启动该向导,请运行以下命令:
npx workbox-cli wizard

generateSW
您可以使用 Workbox CLI 生成完整的 Service Worker, 配置文件(例如向导生成的文件)。
只需运行以下命令:
npx workbox-cli generateSW path/to/config.js
对 Workbox 的内置预缓存和运行时缓存感到满意的开发者
功能,也不需要自定义 Service Worker 的行为
建议使用 generateSW 模式。
何时使用 generateSW
- 您想要预缓存文件。
- 您有简单的运行时缓存需求。
何时不应使用 generateSW
- 您想使用其他 Service Worker 功能(例如 Web 推送)。
- 您想要导入其他脚本,或为自定义缓存策略添加其他逻辑。
injectManifest
适合想要进一步控制最终 Service Worker 文件的开发者
可以使用 injectManifest 模式。此模式假定您具有
现有 Service Worker 文件(其位置在 config.js 中指定)。
运行 workbox injectManifest 时,它会查找特定字符串
(默认为 precacheAndRoute(self.__WB_MANIFEST))
Service Worker 文件。它将空数组替换为
要预缓存的网址并将 Service Worker 文件写入其
目标位置,具体取决于 config.js 中的配置选项。
源 Service Worker 中的其余代码保持不变。
您可以在此模式下使用 Workbox,如下所示:
npx workbox-cli injectManifest path/to/config.js
何时使用 injectManifest
- 您希望更好地控制 Service Worker。
- 您想要预缓存文件。
- 您需要自定义路由和策略。
- 您希望将 Service Worker 与其他平台功能(例如 Web 推送)结合使用。
何时不应使用 injectManifest
- 您需要的是向您的网站添加 Service Worker 的最简单路径。
copyLibraries
如果您想使用injectManifest
想要改用托管在您自己的源上的 Workbox 库文件
如何使用 CDN
您只需要通过一个路径来运行该测试,并将文件写入其中:
npx workbox-cli copyLibraries third_party/workbox/
构建流程集成
为什么 Workbox 需要与我的构建流程集成?
Workbox 项目包含许多可协同工作的库, 为 Web 应用的 Service Worker。为此, 高效利用这些库,则需要将 Workbox 集成到您的 Web 应用的构建流程。这可确保您的 Service Worker 能够 高效预缓存网页应用的所有关键内容,并保留 最新内容。
workbox-cli 是我的构建流程的正确选择吗?
如果您的现有构建流程完全基于
npm 脚本
那么 workbox-cli 是一个不错的选择。
如果您目前使用 webpack 作为 build 然后使用workbox-webback-plugin 是更好的选择
如果您目前使用的是 Gulp, Grunt 或其他基于 Node.js 的构建工具, 然后将 workbox-build 集成到 build 脚本中 是更好的选择
如果你根本没有构建流程 然后才能使用 Workbox 预缓存任何资源。正在尝试 手动运行 workbox-cli 很容易出错, 可能会导致向回访者提供过时的内容。
安装和配置
将 workbox-cli 安装为开发环境后
依赖项,您可以在以下位置添加对 workbox 的调用:
现有构建流程的 npm 脚本的末尾:
从 package.json 中:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
将 <mode> 替换为 generateSW 或 injectManifest(具体取决于
)和 <path/to/config.js> 替换为
配置选项您的配置可能已创建
由 workbox wizard 自动调整,或手动调整。
配置
generateSW使用的选项
您可以在参考文档中找到完整的配置选项。
injectManifest使用的选项
您可以在参考文档中找到完整的配置选项。
