Workbox 명령줄 인터페이스(
workbox-cli 패키지)는 Workbox라는 Node.js 프로그램으로 구성됩니다.
UNIX 호환 명령줄에서 Windows, macOS,
환경입니다 내부적으로 workbox-cli는 workbox-build 모듈을 래핑합니다.
Workbox를 명령줄 빌드에 손쉽게 통합할 수 있는 방법을 제공합니다.
유연해야 합니다
CLI 설치
Node가 포함된 CLI를 설치하려면 터미널에서 다음 명령어를 실행합니다.
npm install workbox-cli --global
CLI 모드
CLI에는 4가지 모드가 있습니다.
wizard: 프로젝트에 Workbox를 설정하기 위한 단계별 안내입니다.generateSW: 완전한 서비스 워커를 생성합니다.injectManifest: 프로젝트에 사전 캐시할 애셋을 삽입합니다.copyLibraries: Workbox 라이브러리를 디렉터리에 복사합니다.
wizard
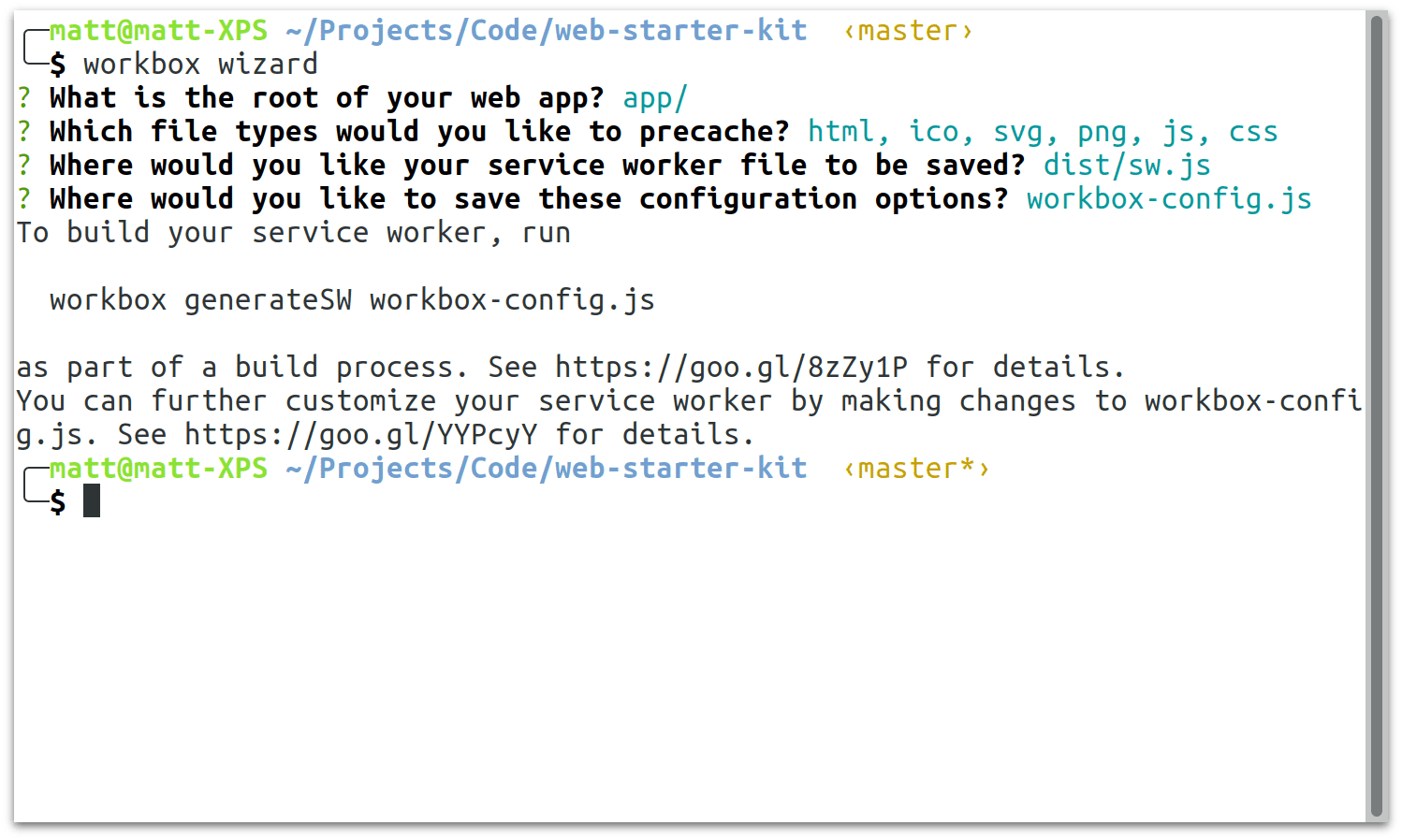
Workbox 마법사가 로컬 디렉터리에 관한 일련의 질문을 합니다.
사전 캐시할 파일을 선택할 수 있습니다. 답변하신 내용은 다음 작업에 사용됩니다
구성 파일을 생성한 다음
generateSW 모드입니다.
대부분의 개발자는 워크박스 마법사를 한 번만 실행하면 되며 생성된 초기 구성 파일을 수동으로 맞춤설정하려면 빌드 구성 옵션을 사용합니다.
마법사를 시작하려면 다음을 실행합니다.
npx workbox-cli wizard

generateSW
Workbox CLI로 완전한 서비스 워커를 생성할 수 있습니다. 구성 파일 (마법사에서 생성한 파일 등)
다음 명령어를 실행하면 됩니다.
npx workbox-cli generateSW path/to/config.js
Workbox의 기본 제공 사전 캐싱 및 런타임 캐싱에 만족하는 개발자
서비스 워커의 동작을 맞춤설정할 필요가 없습니다
generateSW 모드를 사용하는 것이 좋습니다.
generateSW 사용 시점
- 파일을 사전 캐시하려고 합니다.
- 런타임 캐싱 요구사항은 단순합니다.
generateSW를 사용하면 안 되는 경우
- 다른 서비스 워커 기능 (예: 웹 푸시)을 사용하려고 합니다.
- 추가 스크립트를 가져오거나 커스텀 캐싱 전략을 위한 로직을 추가하려고 합니다.
injectManifest
최종 서비스 워커 파일을 더 세부적으로 제어하려는 개발자용
injectManifest 모드를 사용할 수 있습니다. 이 모드에서는
기존 서비스 워커 파일 (config.js에 지정된 위치)으로 구성됩니다.
workbox injectManifest가 실행되면 특정 문자열을 찾습니다.
(기본값: precacheAndRoute(self.__WB_MANIFEST))
서비스 워커 파일이라는 것을 기억하세요. 빈 배열을
서비스 워커 파일을 사전 캐시하고
config.js의 구성 옵션에 따른 대상 위치입니다.
소스 서비스 워커의 나머지 코드는 그대로 유지됩니다.
다음과 같이 이 모드에서 Workbox를 사용할 수 있습니다.
npx workbox-cli injectManifest path/to/config.js
injectManifest 사용 시점
- 서비스 워커를 더 세부적으로 제어하려는 경우
- 파일을 사전 캐시하려고 합니다.
- 라우팅 및 전략을 맞춤설정해야 합니다.
- 서비스 워커를 다른 플랫폼 기능 (예: 웹 푸시)과 함께 사용하려는 경우
injectManifest를 사용하면 안 되는 경우
- 사이트에 서비스 워커를 추가하는 가장 쉬운 방법이 필요합니다.
copyLibraries
이 모드는 injectManifest를 사용하고 싶은 경우 유용하며
자체 원본에서 호스팅되는 Workbox 라이브러리 파일을 사용하려는 경우
몇 가지 방법이 있습니다
파일을 쓸 경로로 실행하기만 하면 됩니다.
npx workbox-cli copyLibraries third_party/workbox/
빌드 프로세스 통합
Workbox가 내 빌드 프로세스와 통합해야 하는 이유는 무엇인가요?
Workbox 프로젝트에는 함께 작동하는 다양한 라이브러리가 있어 웹 앱의 서비스 워커 목표: 효과적으로 사용하려면 Workbox를 빌드 프로세스입니다 이렇게 하면 서비스 워커가 웹 앱의 모든 중요한 콘텐츠를 효율적으로 사전 캐시하고 업데이트해야 합니다.
workbox-cli이(가) 내 빌드 프로세스에 적합한 선택인가요?
기존 빌드 프로세스가 있는 경우
npm 스크립트
workbox-cli가 좋은 선택입니다.
현재 빌드로 webpack을 사용하는 경우 도구를 클릭한 다음 workbox-webback-plugin을 사용하여 더 나은 선택입니다
현재 Gulp를 사용 중인 경우 Grunt 또는 다른 Node.js 기반 빌드 도구를 사용하면 그런 다음 workbox-build를 빌드 스크립트에 통합합니다. 더 나은 선택입니다
만약 빌드 프로세스가 하나도 없다면 사전 캐시에 있어야 합니다. 트라잉 workbox-cli를 수동으로 실행하면 오류가 발생하기 쉽고 재방문자에게 오래된 콘텐츠가 게재될 수 있습니다.
설정 및 구성
workbox-cli를 개발 버전으로 설치한 후
종속 항목을 사용한다면 다음 위치에서 workbox 호출을 추가할 수 있습니다.
npm 스크립트의 끝부분에 새 코드를 추가합니다.
package.json에서 다음을 수행합니다.
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
<mode>를 generateSW 또는 injectManifest로 바꿉니다.
) 및 <path/to/config.js>를
구성 옵션을 살펴보겠습니다 구성이 생성되었을 수 있음
workbox wizard에 의해 자동으로 조정되거나 수동으로 조정됩니다.
구성
generateSW에서 사용하는 옵션
전체 구성 옵션은 참조 문서에서 확인할 수 있습니다.
injectManifest에서 사용하는 옵션
전체 구성 옵션은 참조 문서에서 확인할 수 있습니다.
