Делитесь веб-сайтами в виде одного файла через Bluetooth и запускайте их в автономном режиме в контексте вашего источника.
Объединение полного веб-сайта в один файл и возможность совместного использования открывает новые варианты использования Интернета. Представьте себе мир, в котором вы можете:
- Создавайте свой собственный контент и распространяйте его любыми способами, не ограничиваясь сетью.
- Поделитесь веб-приложением или фрагментом веб-контента с друзьями через Bluetooth или Wi-Fi Direct.
- Перенесите свой сайт на собственный USB-накопитель или даже разместите его в своей локальной сети.
API Web Bundles — это новейшее предложение, которое позволяет вам делать все это.
Совместимость с браузером
API Web Bundles в настоящее время поддерживается только в браузерах на базе Chromium под экспериментальным флагом.
Знакомство с API веб-пакетов
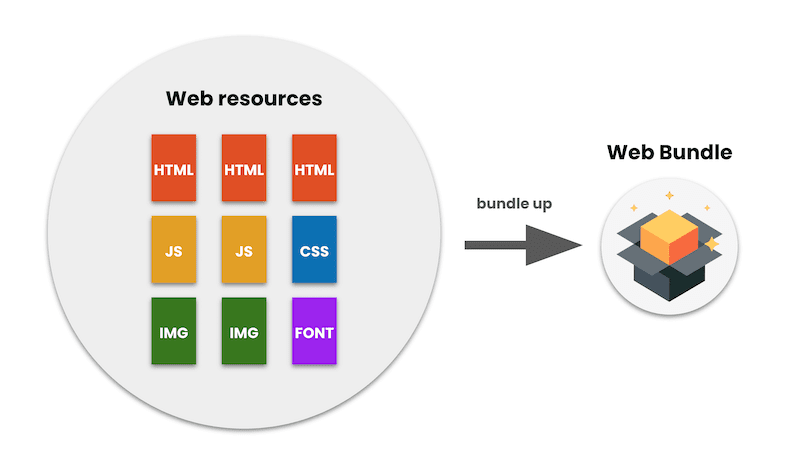
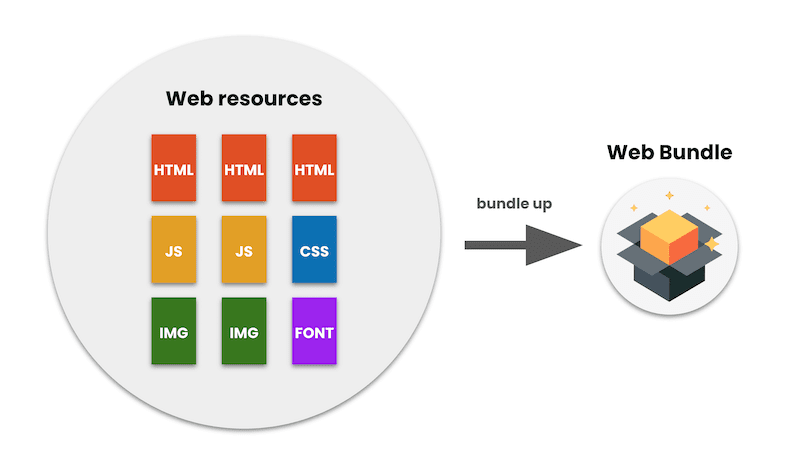
Веб-пакет — это формат файла для инкапсуляции одного или нескольких ресурсов HTTP в один файл. Он может включать один или несколько файлов HTML, файлов JavaScript, изображений или таблиц стилей.
Веб-пакеты, более формально известные как объединенные HTTP-обмены , являются частью предложения веб-упаковки .

Ресурсы HTTP в веб-пакете индексируются по URL-адресам запросов и при необходимости могут иметь подписи, подтверждающие ресурсы. Сигнатуры позволяют браузерам понимать и проверять происхождение каждого ресурса и рассматривать каждый из них как источник истинного происхождения. Это похоже на то, как обрабатываются Signed HTTP Exchanges — функция подписи одного HTTP-ресурса.
В этой статье вы узнаете, что такое веб-пакет и как его использовать.
Объяснение веб-пакетов
Точнее, веб-пакет — это CBOR-файл с расширением .wbn (по соглашению), который упаковывает ресурсы HTTP в двоичный формат и обслуживается с типом MIME application/webbundle . Подробнее об этом можно прочитать в разделе «Структура верхнего уровня» проекта спецификации.
Веб-пакеты имеют несколько уникальных функций:
- Инкапсулирует несколько страниц, позволяя объединить весь веб-сайт в один файл.
- Включает исполняемый JavaScript, в отличие от MHTML.
- Использует варианты HTTP для согласования содержимого, что обеспечивает интернационализацию с помощью заголовка
Accept-Languageдаже если пакет используется в автономном режиме. - Загружается в контексте своего происхождения при криптографической подписи издателя.
- Загружается почти мгновенно при локальном обслуживании
Эти функции открывают несколько сценариев. Одним из распространенных сценариев является возможность создания автономного веб-приложения, которым можно легко делиться и которым можно пользоваться без подключения к Интернету. Например, предположим, что вы летите на самолете из Токио в Сан-Франциско со своим другом. Вам не нравятся развлечения в полете. Ваш друг играет в интересную веб-игру под названием PROXX и сообщает вам, что он загрузил игру в виде веб-пакета перед посадкой в самолет. Он работает безупречно в автономном режиме. До появления Web Bundles история на этом заканчивалась, и вам приходилось либо по очереди играть в игру на устройстве вашего друга, либо искать что-нибудь еще, чтобы скоротать время. Но с помощью веб-пакетов вы можете сделать следующее:
- Попросите друга поделиться файлом игры
.wbn. Например, файлом можно легко поделиться в одноранговой сети с помощью приложения для обмена файлами. - Откройте файл
.wbnв браузере, поддерживающем веб-пакеты. - Начните играть в игру на своем устройстве и попытайтесь побить рекорд своего друга.
Вот видео, которое объясняет этот сценарий.
Как видите, веб-пакет может содержать любой ресурс, что позволяет ему работать в автономном режиме и мгновенно загружаться.
Создание веб-пакетов
Интерфейс командной строки go/bundle на данный момент является самым простым способом объединения веб-сайта. go/bundle — это эталонная реализация спецификации Web Bundles, встроенная в Go .
- Установите Го .
Установите
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Клонируйте репозиторий preact-todomvc и создайте веб-приложение, чтобы подготовиться к объединению ресурсов.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildИспользуйте команду
gen-bundleдля создания файла.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Поздравляем! TodoMVC теперь является веб-пакетом.
Есть и другие варианты объединения, и их будет больше. Интерфейс командной строки go/bundle позволяет создавать веб-пакеты с использованием файла HAR или пользовательского списка URL-адресов ресурсов. Посетите репозиторий GitHub , чтобы узнать больше о go/bundle . Вы также можете опробовать экспериментальный модуль Node.js для объединения wbn . Обратите внимание, что wbn все еще находится на ранней стадии разработки.
Игра с веб-пакетами
Чтобы опробовать веб-пакет:
- Перейдите на страницу
about://versionчтобы узнать, какую версию Chrome вы используете. Если вы используете версию 80 или новее, пропустите следующий шаг. - Загрузите Chrome Canary, если вы не используете Chrome 80 или более поздней версии.
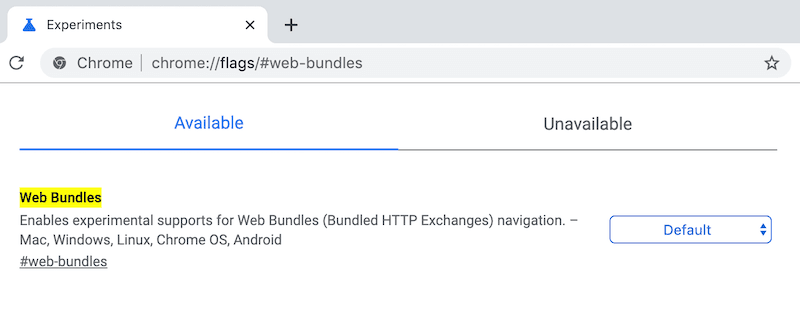
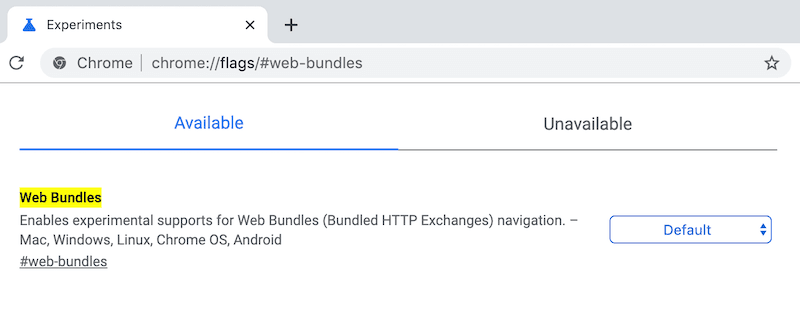
- Откройте
about://flags/#web-bundles. Установите для флага Веб-пакеты значение Включено .

Включение веб-пакетов в about://flagsПерезапустите Хром.
Перетащите файл
todomvc.wbnв Chrome, если вы используете настольный компьютер, или коснитесь его в приложении для управления файлами, если вы используете Android.
Все волшебным образом работает.
Вы также можете попробовать другие примеры веб-пакетов:
- web.dev.wbn — это снимок всего сайта web.dev по состоянию на 15 октября 2019 года.
- proxx.wbn : PROXX — это клон Сапера, работающий в автономном режиме.
- squoosh.wbn : Squoosh — это удобный и быстрый инструмент оптимизации изображений, который позволяет выполнять параллельное сравнение различных форматов сжатия изображений с поддержкой изменения размера и преобразования форматов.
Отправить отзыв
Реализация Web Bundle API в Chrome является экспериментальной и неполной. Не все работает, и может произойти сбой или сбой. Вот почему он стоит за экспериментальным флагом. Но API достаточно готов, чтобы вы могли изучить его в Chrome. Обратная связь от веб-разработчиков имеет решающее значение для разработки новых API, поэтому попробуйте и расскажите людям, работающим над веб-пакетами, свое мнение.
- Отправьте общий отзыв на адрес webpackage-dev@chromium.org .
- Если у вас есть отзывы о спецификации, посетите https://github.com/WICG/webpackage/issues/new , чтобы сообщить о новой проблеме со спецификацией, или отправьте электронное письмо по адресу wpack@ietf.org .
- Если вы обнаружите какие-либо проблемы в поведении Chrome, посетите https://crbug.com/new , чтобы сообщить об ошибке Chromium.
- Любое участие в обсуждении спецификации и инструментов также приветствуется. Посетите репозиторий спецификаций , чтобы принять участие.
Благодарности
Мы хотели бы выразить огромную благодарность замечательной команде разработчиков Chrome: Кунихико Сакамото , Цуёси Хоро , Такаши Тойосима , Кинуко Ясуда и Джеффри Ясскин, которые усердно работали над спецификацией, создавая эту функцию на Canary и рецензируя эту статью. В процессе стандартизации Дэн Йорк помогал вести дискуссию в IETF, а Дэйв Крамер был отличным источником информации о том, что на самом деле нужно издателям. Мы также хотим поблагодарить Джейсона Миллера за потрясающий preact-todomvc и его неустанные усилия по улучшению платформы.
,Делитесь веб-сайтами в виде одного файла через Bluetooth и запускайте их в автономном режиме в контексте вашего источника.
Объединение полного веб-сайта в один файл и предоставление возможности совместного использования открывает новые варианты использования Интернета. Представьте себе мир, в котором вы можете:
- Создавайте свой собственный контент и распространяйте его всеми способами, не ограничиваясь сетью.
- Поделитесь веб-приложением или фрагментом веб-контента с друзьями через Bluetooth или Wi-Fi Direct.
- Перенесите свой сайт на собственный USB-накопитель или даже разместите его в своей локальной сети.
API Web Bundles — это новейшее предложение, которое позволяет вам делать все это.
Совместимость с браузером
API Web Bundles в настоящее время поддерживается только в браузерах на базе Chromium под экспериментальным флагом.
Знакомство с API веб-пакетов
Веб-пакет — это формат файла для инкапсуляции одного или нескольких ресурсов HTTP в один файл. Он может включать один или несколько файлов HTML, файлов JavaScript, изображений или таблиц стилей.
Веб-пакеты, более формально известные как объединенные HTTP-обмены , являются частью предложения веб-упаковки .

Ресурсы HTTP в веб-пакете индексируются по URL-адресам запросов и при необходимости могут иметь подписи, подтверждающие ресурсы. Сигнатуры позволяют браузерам понимать и проверять происхождение каждого ресурса и рассматривать каждый из них как источник истинного происхождения. Это похоже на то, как обрабатываются Signed HTTP Exchanges — функция подписи одного HTTP-ресурса.
В этой статье вы узнаете, что такое веб-пакет и как его использовать.
Объяснение веб-пакетов
Точнее, веб-пакет — это CBOR-файл с расширением .wbn (по соглашению), который упаковывает ресурсы HTTP в двоичный формат и обслуживается с типом MIME application/webbundle . Подробнее об этом можно прочитать в разделе «Структура верхнего уровня» проекта спецификации.
Веб-пакеты имеют несколько уникальных функций:
- Инкапсулирует несколько страниц, позволяя объединить весь веб-сайт в один файл.
- Включает исполняемый JavaScript, в отличие от MHTML.
- Использует варианты HTTP для согласования содержимого, что обеспечивает интернационализацию с помощью заголовка
Accept-Languageдаже если пакет используется в автономном режиме. - Загружается в контексте своего происхождения при криптографической подписи издателя.
- Загружается почти мгновенно при локальном обслуживании
Эти функции открывают несколько сценариев. Одним из распространенных сценариев является возможность создания автономного веб-приложения, которым можно легко делиться и которым можно пользоваться без подключения к Интернету. Например, предположим, что вы летите на самолете из Токио в Сан-Франциско со своим другом. Вам не нравятся развлечения в полете. Ваш друг играет в интересную веб-игру под названием PROXX и сообщает вам, что он загрузил игру в виде веб-пакета перед посадкой в самолет. Он работает безупречно в автономном режиме. До появления Web Bundles история на этом заканчивалась, и вам приходилось либо по очереди играть в игру на устройстве вашего друга, либо искать что-нибудь еще, чтобы скоротать время. Но с помощью веб-пакетов вы можете сделать следующее:
- Попросите друга поделиться файлом игры
.wbn. Например, файлом можно легко поделиться в одноранговой сети с помощью приложения для обмена файлами. - Откройте файл
.wbnв браузере, поддерживающем веб-пакеты. - Начните играть в игру на своем устройстве и попытайтесь побить рекорд своего друга.
Вот видео, которое объясняет этот сценарий.
Как видите, веб-пакет может содержать любой ресурс, что позволяет ему работать в автономном режиме и мгновенно загружаться.
Создание веб-пакетов
Интерфейс командной строки go/bundle на данный момент является самым простым способом объединения веб-сайта. go/bundle — это эталонная реализация спецификации Web Bundles, встроенная в Go .
- Установите Го .
Установите
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Клонируйте репозиторий preact-todomvc и создайте веб-приложение, чтобы подготовиться к объединению ресурсов.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildИспользуйте команду
gen-bundleдля создания файла.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Поздравляем! TodoMVC теперь является веб-пакетом.
Есть и другие варианты объединения, и их будет больше. Интерфейс командной строки go/bundle позволяет создавать веб-пакеты с использованием файла HAR или пользовательского списка URL-адресов ресурсов. Посетите репозиторий GitHub , чтобы узнать больше о go/bundle . Вы также можете опробовать экспериментальный модуль Node.js для объединения wbn . Обратите внимание, что wbn все еще находится на ранней стадии разработки.
Игра с веб-пакетами
Чтобы опробовать веб-пакет:
- Перейдите на страницу
about://versionчтобы узнать, какую версию Chrome вы используете. Если вы используете версию 80 или новее, пропустите следующий шаг. - Загрузите Chrome Canary, если вы не используете Chrome 80 или более поздней версии.
- Откройте
about://flags/#web-bundles. Установите для флага Веб-пакеты значение Включено .

Включение веб-пакетов в about://flagsПерезапустите Хром.
Перетащите файл
todomvc.wbnв Chrome, если вы используете настольный компьютер, или коснитесь его в приложении для управления файлами, если вы используете Android.
Все волшебным образом работает.
Вы также можете попробовать другие примеры веб-пакетов:
- web.dev.wbn — это снимок всего сайта web.dev по состоянию на 15 октября 2019 года.
- proxx.wbn : PROXX — это клон Сапера, работающий в автономном режиме.
- squoosh.wbn : Squoosh — это удобный и быстрый инструмент оптимизации изображений, который позволяет выполнять параллельное сравнение различных форматов сжатия изображений с поддержкой изменения размера и преобразования форматов.
Отправить отзыв
Реализация Web Bundle API в Chrome является экспериментальной и неполной. Не все работает, и может произойти сбой или сбой. Вот почему он стоит за экспериментальным флагом. Но API достаточно готов, чтобы вы могли изучить его в Chrome. Обратная связь от веб-разработчиков имеет решающее значение для разработки новых API, поэтому попробуйте и расскажите людям, работающим над веб-пакетами, свое мнение.
- Отправьте общий отзыв на адрес webpackage-dev@chromium.org .
- Если у вас есть отзывы о спецификации, посетите https://github.com/WICG/webpackage/issues/new , чтобы сообщить о новой проблеме со спецификацией, или отправьте электронное письмо по адресу wpack@ietf.org .
- Если вы обнаружите какие-либо проблемы в поведении Chrome, посетите https://crbug.com/new , чтобы сообщить об ошибке Chromium.
- Любое участие в обсуждении спецификации и инструментов также приветствуется. Посетите репозиторий спецификаций , чтобы принять участие.
Благодарности
Мы хотели бы выразить огромную благодарность замечательной команде разработчиков Chrome: Кунихико Сакамото , Цуёси Хоро , Такаши Тойосима , Кинуко Ясуда и Джеффри Ясскин, которые усердно работали над спецификацией, создавая эту функцию на Canary и рецензируя эту статью. В процессе стандартизации Дэн Йорк помогал вести дискуссию в IETF, а Дэйв Крамер был отличным источником информации о том, что на самом деле нужно издателям. Мы также хотим поблагодарить Джейсона Миллера за потрясающий preact-todomvc и его неустанные усилия по улучшению платформы.
,Делитесь веб-сайтами в виде одного файла через Bluetooth и запускайте их в автономном режиме в контексте вашего источника.
Объединение полного веб-сайта в один файл и возможность совместного использования открывает новые варианты использования Интернета. Представьте себе мир, в котором вы можете:
- Создавайте свой собственный контент и распространяйте его всеми способами, не ограничиваясь сетью.
- Поделитесь веб-приложением или фрагментом веб-контента с друзьями через Bluetooth или Wi-Fi Direct.
- Перенесите свой сайт на собственный USB-накопитель или даже разместите его в своей локальной сети.
API Web Bundles — это новейшее предложение, которое позволяет вам делать все это.
Совместимость с браузером
API Web Bundles в настоящее время поддерживается только в браузерах на базе Chromium под экспериментальным флагом.
Знакомство с API веб-пакетов
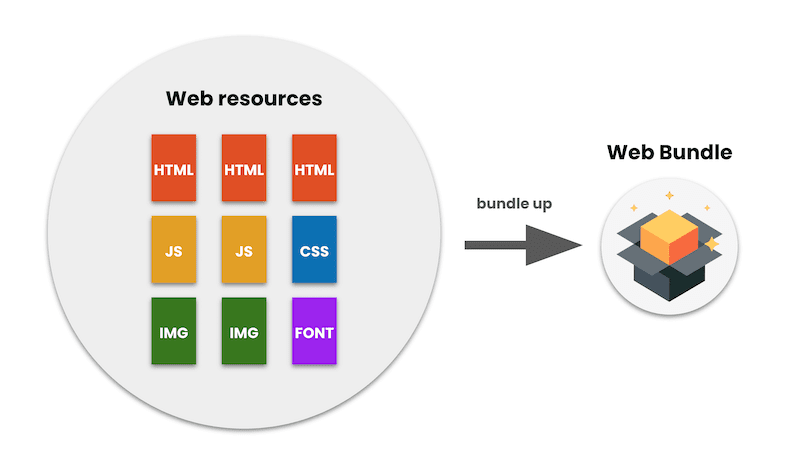
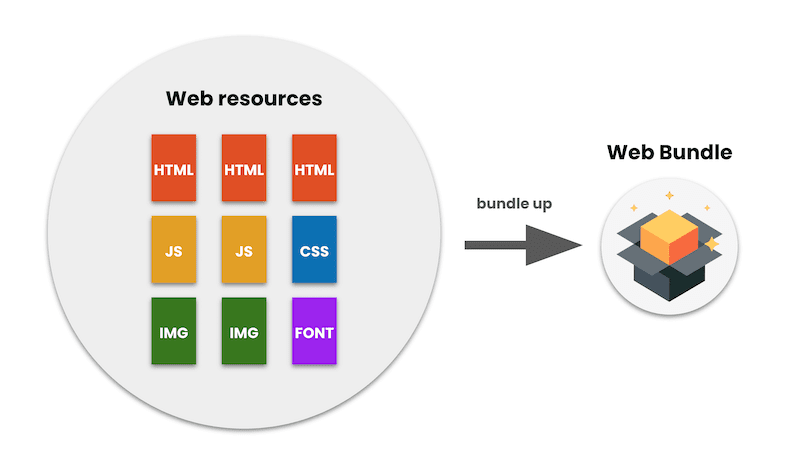
Веб-пакет — это формат файла для инкапсуляции одного или нескольких ресурсов HTTP в один файл. Он может включать один или несколько файлов HTML, файлов JavaScript, изображений или таблиц стилей.
Веб-пакеты, более формально известные как объединенные HTTP-обмены , являются частью предложения веб-упаковки .

Ресурсы HTTP в веб-пакете индексируются по URL-адресам запросов и при необходимости могут иметь подписи, подтверждающие ресурсы. Сигнатуры позволяют браузерам понимать и проверять происхождение каждого ресурса и рассматривать каждый из них как источник истинного происхождения. Это похоже на то, как обрабатываются Signed HTTP Exchanges — функция подписи одного HTTP-ресурса.
В этой статье вы узнаете, что такое веб-пакет и как его использовать.
Объяснение веб-пакетов
Точнее, веб-пакет — это CBOR-файл с расширением .wbn (по соглашению), который упаковывает ресурсы HTTP в двоичный формат и обслуживается с типом MIME application/webbundle . Подробнее об этом можно прочитать в разделе «Структура верхнего уровня» проекта спецификации.
Веб-пакеты имеют несколько уникальных функций:
- Инкапсулирует несколько страниц, позволяя объединить весь веб-сайт в один файл.
- Включает исполняемый JavaScript, в отличие от MHTML.
- Использует варианты HTTP для согласования содержимого, что обеспечивает интернационализацию с помощью заголовка
Accept-Languageдаже если пакет используется в автономном режиме. - Загружается в контексте своего происхождения при криптографической подписи издателя.
- Загружается почти мгновенно при локальном обслуживании
Эти функции открывают несколько сценариев. Одним из распространенных сценариев является возможность создания автономного веб-приложения, которым можно легко делиться и которым можно пользоваться без подключения к Интернету. Например, предположим, что вы летите на самолете из Токио в Сан-Франциско со своим другом. Вам не нравятся развлечения в полете. Ваш друг играет в интересную веб-игру под названием PROXX и сообщает вам, что он загрузил игру в виде веб-пакета перед посадкой в самолет. Он работает безупречно в автономном режиме. До появления Web Bundles история на этом заканчивалась, и вам приходилось либо по очереди играть в игру на устройстве вашего друга, либо искать что-нибудь еще, чтобы скоротать время. Но с помощью веб-пакетов вы можете сделать следующее:
- Попросите друга поделиться файлом игры
.wbn. Например, файлом можно легко поделиться в одноранговой сети с помощью приложения для обмена файлами. - Откройте файл
.wbnв браузере, поддерживающем веб-пакеты. - Начните играть в игру на своем устройстве и попытайтесь побить рекорд своего друга.
Вот видео, которое объясняет этот сценарий.
Как видите, веб-пакет может содержать любой ресурс, что позволяет ему работать в автономном режиме и мгновенно загружаться.
Создание веб-пакетов
Интерфейс командной строки go/bundle на данный момент является самым простым способом объединения веб-сайта. go/bundle — это эталонная реализация спецификации Web Bundles, встроенная в Go .
- Установите Го .
Установите
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Клонируйте репозиторий preact-todomvc и создайте веб-приложение, чтобы подготовиться к объединению ресурсов.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildИспользуйте команду
gen-bundleдля создания файла.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Поздравляем! TodoMVC теперь является веб-пакетом.
Есть и другие варианты объединения, и их будет больше. Интерфейс командной строки go/bundle позволяет создавать веб-пакеты с использованием файла HAR или пользовательского списка URL-адресов ресурсов. Посетите репозиторий GitHub , чтобы узнать больше о go/bundle . Вы также можете опробовать экспериментальный модуль Node.js для объединения wbn . Обратите внимание, что wbn все еще находится на ранней стадии разработки.
Игра с веб-пакетами
Чтобы опробовать веб-пакет:
- Перейдите на страницу
about://versionчтобы узнать, какую версию Chrome вы используете. Если вы используете версию 80 или новее, пропустите следующий шаг. - Загрузите Chrome Canary, если вы не используете Chrome 80 или более поздней версии.
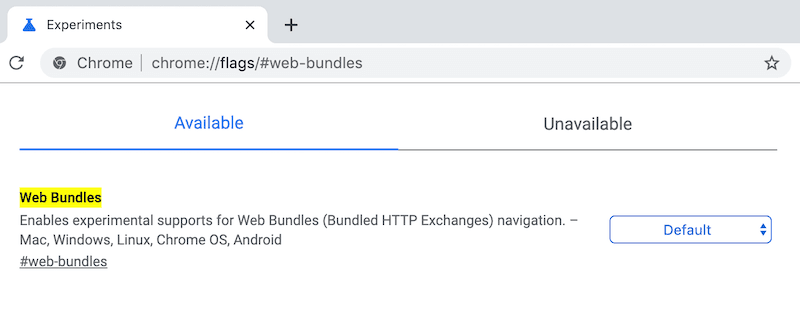
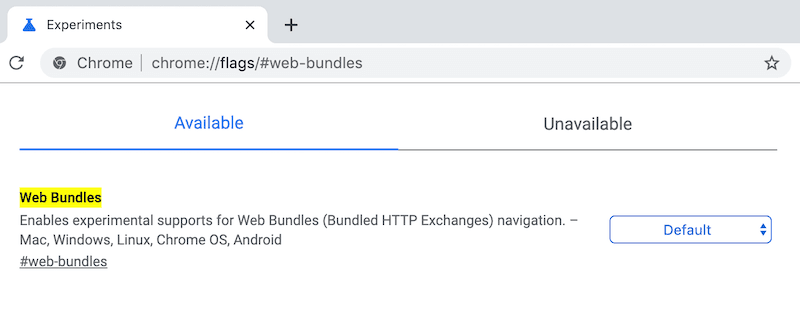
- Откройте
about://flags/#web-bundles. Установите для флага Веб-пакеты значение Включено .

Включение веб-пакетов в about://flagsПерезапустите Хром.
Перетащите файл
todomvc.wbnв Chrome, если вы используете настольный компьютер, или коснитесь его в приложении для управления файлами, если вы используете Android.
Все волшебным образом работает.
Вы также можете попробовать другие примеры веб-пакетов:
- web.dev.wbn — это снимок всего сайта web.dev по состоянию на 15 октября 2019 года.
- proxx.wbn : PROXX — это клон Сапера, работающий в автономном режиме.
- squoosh.wbn : Squoosh — это удобный и быстрый инструмент оптимизации изображений, который позволяет выполнять параллельное сравнение различных форматов сжатия изображений с поддержкой изменения размера и преобразования форматов.
Отправить отзыв
Реализация Web Bundle API в Chrome является экспериментальной и неполной. Не все работает, и может произойти сбой или сбой. Вот почему он стоит за экспериментальным флагом. Но API достаточно готов, чтобы вы могли изучить его в Chrome. Обратная связь от веб-разработчиков имеет решающее значение для разработки новых API, поэтому попробуйте и расскажите людям, работающим над веб-пакетами, свое мнение.
- Отправьте общий отзыв на адрес webpackage-dev@chromium.org .
- Если у вас есть отзывы о спецификации, посетите https://github.com/WICG/webpackage/issues/new , чтобы сообщить о новой проблеме со спецификацией, или отправьте электронное письмо по адресу wpack@ietf.org .
- Если вы обнаружите какие-либо проблемы в поведении Chrome, посетите https://crbug.com/new , чтобы сообщить об ошибке Chromium.
- Любое участие в обсуждении спецификации и инструментов также приветствуется. Посетите репозиторий спецификаций , чтобы принять участие.
Благодарности
Мы хотели бы выразить огромную благодарность замечательной команде разработчиков Chrome: Кунихико Сакамото , Цуёси Хоро , Такаши Тойосима , Кинуко Ясуда и Джеффри Ясскин, которые усердно работали над спецификацией, создавая эту функцию на Canary и рецензируя эту статью. В процессе стандартизации Дэн Йорк помогал вести дискуссию в IETF, а Дэйв Крамер был отличным источником информации о том, что на самом деле нужно издателям. Мы также хотим поблагодарить Джейсона Миллера за потрясающий preact-todomvc и его неустанные усилия по улучшению платформы.
,Делитесь веб-сайтами в виде одного файла через Bluetooth и запускайте их в автономном режиме в контексте вашего источника.
Объединение полного веб-сайта в один файл и возможность совместного использования открывает новые варианты использования Интернета. Представьте себе мир, в котором вы можете:
- Создавайте свой собственный контент и распространяйте его всеми способами, не ограничиваясь сетью.
- Поделитесь веб-приложением или фрагментом веб-контента с друзьями через Bluetooth или Wi-Fi Direct.
- Перенесите свой сайт на собственный USB-накопитель или даже разместите его в своей локальной сети.
API Web Bundles — это новейшее предложение, которое позволяет вам делать все это.
Совместимость с браузером
API Web Bundles в настоящее время поддерживается только в браузерах на базе Chromium под экспериментальным флагом.
Знакомство с API веб-пакетов
Веб-пакет — это формат файла для инкапсуляции одного или нескольких ресурсов HTTP в один файл. Он может включать один или несколько файлов HTML, файлов JavaScript, изображений или таблиц стилей.
Веб-пакеты, более формально известные как объединенные HTTP-обмены , являются частью предложения веб-упаковки .

Ресурсы HTTP в веб-пакете индексируются по URL-адресам запросов и при необходимости могут иметь подписи, подтверждающие ресурсы. Сигнатуры позволяют браузерам понимать и проверять происхождение каждого ресурса и рассматривать каждый из них как источник истинного происхождения. Это похоже на то, как обрабатываются Signed HTTP Exchanges — функция подписи одного HTTP-ресурса.
В этой статье вы узнаете, что такое веб-пакет и как его использовать.
Объяснение веб-пакетов
Точнее, веб-пакет — это CBOR-файл с расширением .wbn (по соглашению), который упаковывает ресурсы HTTP в двоичный формат и обслуживается с типом MIME application/webbundle . Подробнее об этом можно прочитать в разделе «Структура верхнего уровня» проекта спецификации.
Веб-пакеты имеют несколько уникальных функций:
- Инкапсулирует несколько страниц, позволяя объединить весь веб-сайт в один файл.
- Включает исполняемый JavaScript, в отличие от MHTML.
- Использует варианты HTTP для согласования содержимого, что обеспечивает интернационализацию с помощью заголовка
Accept-Languageдаже если пакет используется в автономном режиме. - Загружается в контексте своего происхождения при криптографической подписи издателя.
- Загружается почти мгновенно при локальном обслуживании
Эти функции открывают несколько сценариев. Одним из распространенных сценариев является возможность создания автономного веб-приложения, которым можно легко делиться и которым можно пользоваться без подключения к Интернету. Например, предположим, что вы летите на самолете из Токио в Сан-Франциско со своим другом. Вам не нравятся развлечения в полете. Ваш друг играет в интересную веб-игру под названием PROXX и сообщает вам, что он загрузил игру в виде веб-пакета перед посадкой в самолет. Он работает безупречно в автономном режиме. До появления Web Bundles история на этом заканчивалась, и вам приходилось либо по очереди играть в игру на устройстве вашего друга, либо искать что-нибудь еще, чтобы скоротать время. Но с помощью веб-пакетов вы можете сделать следующее:
- Попросите друга поделиться файлом игры
.wbn. Например, файлом можно легко поделиться в одноранговой сети с помощью приложения для обмена файлами. - Откройте файл
.wbnв браузере, поддерживающем веб-пакеты. - Начните играть в игру на своем устройстве и попытайтесь побить рекорд своего друга.
Вот видео, которое объясняет этот сценарий.
Как видите, веб-пакет может содержать любой ресурс, что позволяет ему работать в автономном режиме и мгновенно загружаться.
Создание веб-пакетов
Интерфейс командной строки go/bundle на данный момент является самым простым способом объединения веб-сайта. go/bundle — это эталонная реализация спецификации Web Bundles, встроенная в Go .
- Установите Го .
Установите
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Клонируйте репозиторий preact-todomvc и создайте веб-приложение, чтобы подготовиться к объединению ресурсов.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildИспользуйте команду
gen-bundleдля создания файла.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Поздравляем! TodoMVC теперь является веб-пакетом.
Есть и другие варианты объединения, и их будет больше. Интерфейс командной строки go/bundle позволяет создавать веб-пакеты с использованием файла HAR или пользовательского списка URL-адресов ресурсов. Посетите репозиторий GitHub , чтобы узнать больше о go/bundle . Вы также можете опробовать экспериментальный модуль Node.js для объединения wbn . Обратите внимание, что wbn все еще находится на ранней стадии разработки.
Игра с веб-пакетами
Чтобы опробовать веб-пакет:
- Перейдите на страницу
about://versionчтобы узнать, какую версию Chrome вы используете. Если вы используете версию 80 или новее, пропустите следующий шаг. - Загрузите Chrome Canary, если вы не используете Chrome 80 или более поздней версии.
- Откройте
about://flags/#web-bundles. Установите для флага Веб-пакеты значение Включено .

Включение веб-пакетов в about://flagsПерезапустите Хром.
Перетащите файл
todomvc.wbnв Chrome, если вы используете настольный компьютер, или коснитесь его в приложении для управления файлами, если вы используете Android.
Все волшебным образом работает.
Вы также можете попробовать другие примеры веб-пакетов:
- web.dev.wbn — это снимок всего сайта web.dev по состоянию на 15 октября 2019 года.
- proxx.wbn : PROXX — это клон Сапера, работающий в автономном режиме.
- squoosh.wbn : Squoosh — это удобный и быстрый инструмент оптимизации изображений, который позволяет выполнять параллельное сравнение различных форматов сжатия изображений с поддержкой изменения размера и преобразования форматов.
Отправить отзыв
Реализация Web Bundle API в Chrome является экспериментальной и неполной. Не все работает, и может произойти сбой или сбой. Вот почему он стоит за экспериментальным флагом. Но API достаточно готов, чтобы вы могли изучить его в Chrome. Обратная связь от веб-разработчиков имеет решающее значение для разработки новых API, поэтому попробуйте и расскажите людям, работающим над веб-пакетами, свое мнение.
- Отправьте общий отзыв на адрес webpackage-dev@chromium.org .
- Если у вас есть отзывы о спецификации, посетите https://github.com/WICG/webpackage/issues/new , чтобы сообщить о новой проблеме со спецификацией, или отправьте электронное письмо по адресу wpack@ietf.org .
- Если вы обнаружите какие-либо проблемы в поведении Chrome, посетите https://crbug.com/new , чтобы сообщить об ошибке Chromium.
- Любое участие в обсуждении спецификации и инструментов также приветствуется. Посетите репозиторий спецификаций , чтобы принять участие.
Благодарности
Мы хотели бы выразить огромную благодарность замечательной команде разработчиков Chrome: Кунихико Сакамото , Цуёси Хоро , Такаши Тойосима , Кинуко Ясуда и Джеффри Ясскин, которые усердно работали над спецификацией, создавая эту функцию на Canary и рецензируя эту статью. В процессе стандартизации Дэн Йорк помогал вести дискуссию в IETF, а Дэйв Крамер был отличным источником информации о том, что на самом деле нужно издателям. Мы также хотим поблагодарить Джейсона Миллера за потрясающий preact-todomvc и его неустанные усилия по улучшению платформы.



