Membagikan situs sebagai satu file melalui Bluetooth dan menjalankannya secara offline dalam konteks origin Anda
Memaketkan situs lengkap sebagai satu file dan membuatnya dapat dibagikan akan membuka kasus penggunaan baru untuk web. Bayangkan dunia tempat Anda dapat:
- Buat konten Anda sendiri dan distribusikan dengan berbagai cara tanpa dibatasi oleh jaringan
- Membagikan aplikasi web atau bagian konten web kepada teman melalui Bluetooth atau Wi-Fi Direct
- Membawa situs Anda di USB Anda sendiri atau bahkan menghostingnya di jaringan lokal Anda sendiri
Web Bundles API adalah proposal terbaru yang memungkinkan Anda melakukan semua hal ini.
Kompatibilitas browser
Web Bundles API saat ini hanya didukung di browser berbasis Chromium di balik flag eksperimental.
Memperkenalkan Web Bundles API
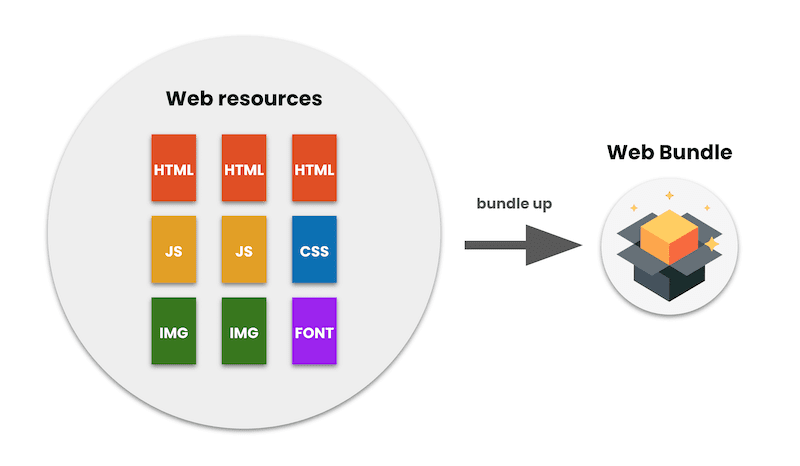
Web Bundle adalah format file untuk mengenkapsulasi satu atau beberapa resource HTTP dalam satu file. File ini dapat mencakup satu atau beberapa file HTML, file JavaScript, gambar, atau stylesheet.
Web Bundle, yang secara lebih formal dikenal sebagai Bundled HTTP Exchanges, adalah bagian dari proposal Web Packaging.

Resource HTTP dalam Web Bundle diindeks berdasarkan URL permintaan, dan secara opsional dapat disertai tanda tangan yang menjamin resource tersebut. Tanda tangan memungkinkan browser memahami dan memverifikasi asal setiap resource, serta memperlakukan setiap resource sebagai berasal dari asalnya yang sebenarnya. Hal ini mirip dengan cara Signed HTTP Exchanges, fitur untuk menandatangani satu resource HTTP, ditangani.
Artikel ini menjelaskan apa yang dimaksud dengan Web Bundle dan cara menggunakannya.
Menjelaskan Paket Web
Lebih tepatnya, Web Bundle adalah file CBOR dengan ekstensi .wbn (menurut konvensi) yang
memaketkan resource HTTP ke dalam format biner, dan ditayangkan dengan jenis
MIME application/webbundle. Anda dapat membaca selengkapnya tentang hal ini di bagian Struktur tingkat atas
dari draf spesifikasi.
Web Bundle memiliki beberapa fitur unik:
- Menggabungkan beberapa halaman, sehingga memungkinkan penggabungan situs lengkap ke dalam satu file
- Mengaktifkan JavaScript yang dapat dieksekusi, tidak seperti MHTML
- Menggunakan HTTP Variants untuk melakukan
negosiasi konten, yang memungkinkan internasionalisasi dengan header
Accept-Languagemeskipun paket digunakan secara offline - Dimuat dalam konteks asalnya saat ditandatangani secara kriptografis oleh penayangnya
- Dimuat hampir secara instan saat ditayangkan secara lokal
Fitur ini membuka beberapa skenario. Salah satu skenario umum adalah kemampuan untuk mem-build aplikasi web mandiri yang mudah dibagikan dan digunakan tanpa koneksi internet. Misalnya, Anda berada di pesawat dari Tokyo ke San Francisco bersama teman Anda. Anda tidak menyukai hiburan dalam penerbangan. Teman Anda sedang memainkan game web yang menarik bernama PROXX, dan memberi tahu Anda bahwa ia mendownload game tersebut sebagai Web Bundle sebelum naik pesawat. Fitur ini berfungsi dengan baik secara offline. Sebelum Web Bundle, cerita akan berakhir di sana dan Anda harus bergantian bermain game di perangkat teman, atau menemukan hal lain untuk mengisi waktu. Namun, dengan Web Bundle, berikut hal yang dapat Anda lakukan sekarang:
- Minta teman Anda untuk membagikan file
.wbngame. Misalnya, file dapat dengan mudah dibagikan secara peer-to-peer menggunakan aplikasi berbagi file. - Buka file
.wbndi browser yang mendukung Web Bundle. - Mulai mainkan game di perangkat Anda sendiri dan coba kalahkan skor tertinggi teman Anda.
Berikut adalah video yang menjelaskan skenario ini.
Seperti yang dapat Anda lihat, Web Bundle dapat berisi setiap resource, sehingga dapat berfungsi secara offline dan dimuat secara instan.
Mem-build Paket Web
CLI go/bundle saat ini adalah
cara termudah untuk memaketkan situs. go/bundle adalah implementasi referensi spesifikasi Web Bundle
yang dibuat di Go.
- Instal Go.
Instal
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Clone repositori preact-todomvc dan build aplikasi web untuk bersiap memaketkan resource.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildGunakan perintah
gen-bundleuntuk mem-build file.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Selamat! TodoMVC kini menjadi Web Bundle.
Ada opsi lain untuk pembuatan paket dan opsi lainnya akan segera hadir. CLI go/bundle
memungkinkan Anda mem-build Web Bundle menggunakan file HAR atau daftar URL resource
kustom. Buka repo GitHub untuk mempelajari go/bundle lebih lanjut. Anda juga dapat mencoba modul Node.js eksperimental untuk bundling,
wbn. Perhatikan bahwa wbn masih dalam tahap awal
pengembangan.
Bermain-main dengan Paket Web
Untuk mencoba Paket Web:
- Buka
about://versionuntuk melihat versi Chrome yang Anda jalankan. Jika Anda menjalankan versi 80 atau yang lebih baru, lewati langkah berikutnya. - Download Chrome Canary jika Anda tidak menjalankan Chrome 80 atau yang lebih baru.
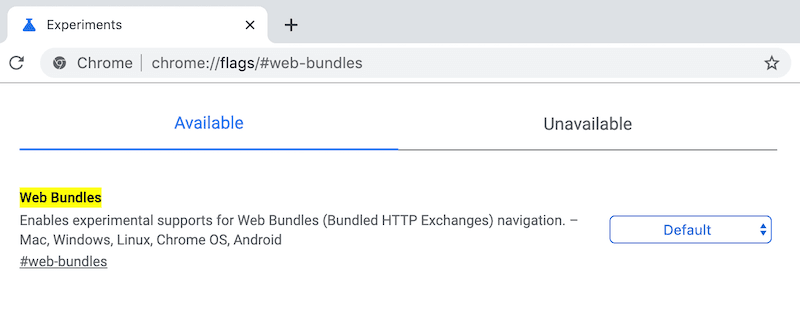
- Buka
about://flags/#web-bundles. Tetapkan tanda Web Bundles ke Enabled.

Mengaktifkan Web Bundle di about://flagsLuncurkan kembali Chrome.
Tarik lalu lepas file
todomvc.wbnke Chrome jika Anda menggunakan desktop, atau ketuk file tersebut di aplikasi manajemen file jika Anda menggunakan Android.
Semuanya berfungsi dengan ajaib.
Anda juga dapat mencoba contoh paket web lainnya:
- web.dev.wbn adalah snapshot seluruh situs web.dev, per 15 Oktober 2019.
- proxx.wbn: PROXX adalah clone Minesweeper yang berfungsi secara offline.
- squoosh.wbn: Squoosh adalah alat pengoptimalan gambar yang praktis dan cepat yang memungkinkan Anda melakukan perbandingan berdampingan dari berbagai format kompresi gambar, dengan dukungan untuk mengubah ukuran dan konversi format.
Kirim masukan
Implementasi Web Bundle API di Chrome bersifat eksperimental dan tidak lengkap. Tidak semua hal berfungsi dan mungkin gagal atau error. Itulah sebabnya fitur ini berada di balik flag eksperimental. Namun, API ini sudah cukup siap untuk Anda jelajahi di Chrome. Masukan dari developer web sangat penting untuk desain API baru, jadi coba gunakan dan beri tahu orang-orang yang mengerjakan Web Bundles tentang pendapat Anda.
- Kirim masukan umum ke webpackage-dev@chromium.org.
- Jika Anda memiliki masukan tentang spesifikasi, buka https://github.com/WICG/webpackage/issues/new untuk melaporkan masalah spesifikasi baru, atau kirim email ke wpack@ietf.org.
- Jika Anda menemukan masalah pada perilaku Chrome, buka https://crbug.com/new untuk melaporkan bug Chromium.
- Kontribusi apa pun untuk diskusi spesifikasi dan alat juga sangat diperlukan. Buka repo spesifikasi untuk berpartisipasi.
Ucapan terima kasih
Kami ingin mengucapkan terima kasih kepada tim engineer Chrome yang luar biasa, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda, dan Jeffrey Yasskin yang telah bekerja keras berkontribusi pada spesifikasi, mem-build fitur di Canary, dan meninjau artikel ini. Selama proses standardisasi, Dan York telah membantu menavigasi diskusi IETF dan juga Dave Cramer telah menjadi referensi yang bagus tentang hal-hal yang sebenarnya dibutuhkan penayang. Kami juga ingin berterima kasih kepada Jason Miller atas preact-todomvc yang luar biasa dan upayanya yang tak kenal lelah untuk membuat framework menjadi lebih baik.



