ब्लूटूथ की मदद से, वेबसाइटों को एक फ़ाइल के तौर पर शेयर करना और उन्हें ऑरिजिन के कॉन्टेक्स्ट में ऑफ़लाइन चलाना
पूरी वेबसाइट को एक फ़ाइल के तौर पर बंडल करके, उसे शेयर करने लायक बनाना, वेब के लिए इस्तेमाल के नए उदाहरणों को खोलता है. कल्पना करें कि आपके पास ये काम करने की सुविधा हो:
- अपना कॉन्टेंट बनाएं और उसे नेटवर्क पर सीमित किए बिना, सभी तरह से डिस्ट्रिब्यूट करें
- ब्लूटूथ या वाई-फ़ाई डायरेक्ट की मदद से, अपने दोस्तों के साथ वेब ऐप्लिकेशन या वेब कॉन्टेंट शेयर करना
- अपनी साइट को यूएसबी पर ले जाएं या अपने लोकल नेटवर्क पर होस्ट करें
Web Bundles API एक ऐसा नया प्रस्ताव है जिसकी मदद से ये सभी काम किए जा सकते हैं.
ब्राउज़र के साथ काम करना
फ़िलहाल, वेब बंडल एपीआई सिर्फ़ Chromium पर आधारित ब्राउज़र में काम करता है. इसके लिए, आपको एक्सपेरिमेंट के तौर पर उपलब्ध फ़्लैग को चालू करना होगा.
पेश है Web Bundles API
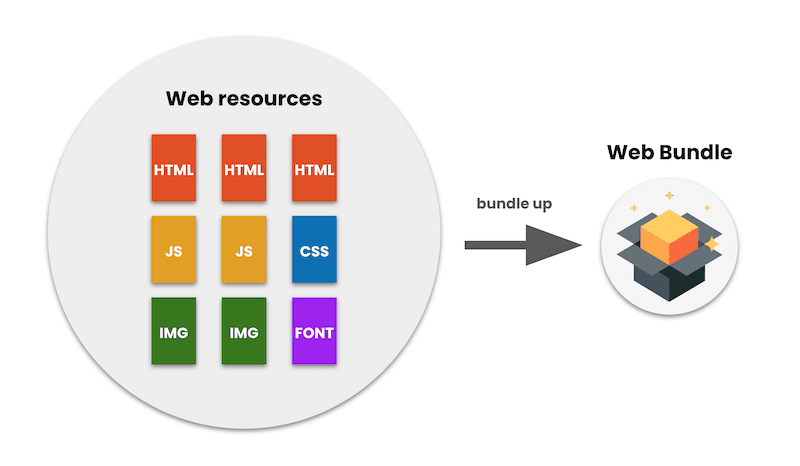
वेब बंडल एक फ़ाइल फ़ॉर्मैट है, जिसका इस्तेमाल करके एक या उससे ज़्यादा एचटीटीपी संसाधनों को एक ही फ़ाइल में रखा जा सकता है. इसमें एक या उससे ज़्यादा एचटीएमएल फ़ाइलें, JavaScript फ़ाइलें, इमेज या स्टाइलशीट शामिल हो सकती हैं.
वेब बंडल, जिन्हें आधिकारिक तौर पर बंडल किए गए एचटीटीपी एक्सचेंज कहा जाता है, वेब पैकेजिंग के प्रस्ताव का हिस्सा हैं.

वेब बंडल में मौजूद एचटीटीपी संसाधनों को अनुरोध यूआरएल के हिसाब से इंडेक्स किया जाता है. साथ ही, इनमें संसाधनों की पुष्टि करने वाले हस्ताक्षर भी शामिल किए जा सकते हैं. हस्ताक्षर की मदद से, ब्राउज़र यह समझ पाते हैं और पुष्टि कर पाते हैं कि हर संसाधन कहां से आया है. साथ ही, वे हर संसाधन को उसके असली सोर्स के तौर पर इस्तेमाल करते हैं. यह उसी तरह है जिस तरह साइन किए गए एचटीटीपी एक्सचेंज को मैनेज किया जाता है. यह सुविधा, किसी एक एचटीटीपी रिसॉर्स को साइन करने के लिए होती है.
इस लेख में बताया गया है कि वेब बंडल क्या है और इसका इस्तेमाल कैसे किया जाता है.
वेब बंडल के बारे में जानकारी
सटीक तौर पर, वेब बंडल एक CBOR फ़ाइल होती है, जिसमें .wbn एक्सटेंशन होता है. यह एचटीटीपी संसाधनों को बाइनरी फ़ॉर्मैट में पैकेज करती है और application/webbundle MIME टाइप के साथ दिखाई जाती है. इस बारे में ज़्यादा जानने के लिए, स्पेसिफ़िकेशन के ड्राफ़्ट के टॉप-लेवल स्ट्रक्चर सेक्शन पर जाएं.
वेब बंडल में कई खास सुविधाएं होती हैं:
- एक से ज़्यादा पेजों को एक साथ जोड़ता है. इससे पूरी वेबसाइट को एक फ़ाइल में बंडल किया जा सकता है
- MHTML के उलट, यह एक्सीक्यूटेबल JavaScript को चालू करता है
- कॉन्टेंट के लिए बातचीत करने के लिए, एचटीटीपी वैरिएंट का इस्तेमाल करता है. इससे,
Accept-Languageहेडर की मदद से, दुनिया भर में उपलब्ध कराने की सुविधा चालू होती है. भले ही, बंडल का इस्तेमाल ऑफ़लाइन किया जा रहा हो - जब पब्लिशर ने क्रिप्टोग्राफ़िक तरीके से हस्ताक्षर किया हो, तो अपने ऑरिजिन के संदर्भ में लोड होता है
- स्थानीय तौर पर दिखाए जाने पर, तुरंत लोड होता है
इन सुविधाओं से कई स्थितियां खुलती हैं. एक सामान्य उदाहरण यह है कि ऐसा वेब ऐप्लिकेशन बनाया जाए जिसे आसानी से शेयर किया जा सके और जिसे इंटरनेट कनेक्शन के बिना इस्तेमाल किया जा सके. उदाहरण के लिए, मान लें कि आप अपने दोस्त के साथ टोक्यो से सैन फ़्रांसिस्को जाने वाली फ़्लाइट में हैं. आपको फ़्लाइट में मनोरंजन की सुविधा पसंद नहीं है. आपका दोस्त PROXX नाम का एक दिलचस्प वेब गेम खेल रहा है. वह आपको बताता है कि उसने फ़्लाइट में चढ़ने से पहले, गेम को वेब बंडल के तौर पर डाउनलोड किया था. यह ऑफ़लाइन भी आसानी से काम करता है. वेब बंडल की सुविधा उपलब्ध होने से पहले, गेम में आगे बढ़ने के लिए आपको अपने दोस्त के डिवाइस पर गेम खेलना पड़ता था या फिर समय बिताने के लिए कोई दूसरा गेम खेलना पड़ता था. हालांकि, वेब बंडल की मदद से अब ये काम किए जा सकते हैं:
- अपने दोस्त से गेम की
.wbnफ़ाइल शेयर करने के लिए कहें. उदाहरण के लिए, फ़ाइल शेयर करने वाले ऐप्लिकेशन का इस्तेमाल करके, फ़ाइल को पीयर-टू-पीयर तरीके से आसानी से शेयर किया जा सकता है. .wbnफ़ाइल को किसी ऐसे ब्राउज़र में खोलें जो वेब बंडल के साथ काम करता हो.- अपने डिवाइस पर गेम खेलना शुरू करें और अपने दोस्त के सबसे ज़्यादा स्कोर को पार करने की कोशिश करें.
इस स्थिति के बारे में बताने वाला वीडियो यहां दिया गया है.
जैसा कि आप देख सकते हैं, वेब बंडल में हर रिसॉर्स शामिल हो सकता है. इससे यह ऑफ़लाइन काम करता है और तुरंत लोड होता है.
वेब बंडल बनाना
फ़िलहाल, go/bundle सीएलआई, वेबसाइट को बंडल करने का सबसे आसान तरीका है. go/bundle, Go में बनाए गए वेब बंडल के स्पेसिफ़िकेशन का रेफ़रंस लागू करने का तरीका है.
- Go इंस्टॉल करें.
go/bundleइंस्टॉल करें.go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc रिपॉज़िटरी को क्लोन करें और रिसॉर्स को बंडल करने के लिए, वेब ऐप्लिकेशन बनाएं.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run build.wbnफ़ाइल बनाने के लिए,gen-bundleकमांड का इस्तेमाल करें.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
बधाई हो! TodoMVC अब एक वेब बंडल है.
बंडल करने के लिए और भी विकल्प हैं और आने वाले समय में और भी विकल्प उपलब्ध होंगे. go/bundle क्लाइंट-लाइन इंटरफ़ेस (सीएलआई) की मदद से, एचएआर फ़ाइल या संसाधन यूआरएल की कस्टम सूची का इस्तेमाल करके वेब बंडल बनाया जा सकता है. go/bundle के बारे में ज़्यादा जानने के लिए, GitHub रेपो पर जाएं. बंडलिंग के लिए, एक्सपेरिमेंटल Node.js मॉड्यूल को भी आज़माया जा सकता है,
wbn. ध्यान दें कि wbn अब भी डेवलपमेंट के शुरुआती चरणों में है.
वेब बंडल के साथ एक्सपेरिमेंट करना
वेब बंडल आज़माने के लिए:
- यह देखने के लिए कि आपके डिवाइस में Chrome का कौनसा वर्शन चल रहा है,
about://versionपर जाएं. अगर आपके पास 80 या उसके बाद का वर्शन है, तो अगला चरण छोड़ दें. - अगर आपके डिवाइस में Chrome 80 या इसके बाद का वर्शन नहीं है, तो Chrome Canary डाउनलोड करें.
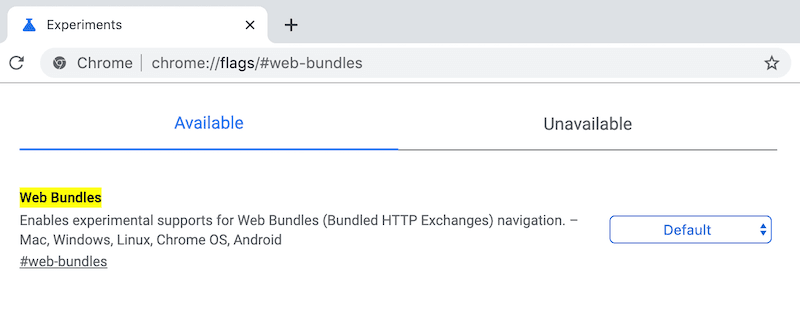
about://flags/#web-bundlesखोलें.वेब बंडल फ़्लैग को चालू है पर सेट करें.

about://flagsमें वेब बंडल चालू करनाChrome को फिर से लॉन्च करें.
अगर आप डेस्कटॉप का इस्तेमाल कर रहे हैं, तो
todomvc.wbnफ़ाइल को Chrome में खींचें और छोड़ें. अगर Android का इस्तेमाल किया जा रहा है, तो फ़ाइल मैनेजमेंट ऐप्लिकेशन में जाकर उस पर टैप करें.
सब कुछ आसानी से काम करता है.
वेब बंडल के अन्य सैंपल भी आज़माए जा सकते हैं:
- web.dev.wbn, 15 अक्टूबर, 2019 तक की पूरी web.dev साइट का स्नैपशॉट है.
- proxx.wbn: PROXX, Minesweeper का क्लोन है, जो ऑफ़लाइन काम करता है.
- squoosh.wbn: Squoosh एक आसान और तेज़ इमेज ऑप्टिमाइज़ेशन टूल है. इसकी मदद से, इमेज को कंप्रेस करने के अलग-अलग फ़ॉर्मैट की तुलना एक साथ की जा सकती है. साथ ही, इमेज का साइज़ बदला जा सकता है और फ़ॉर्मैट बदला जा सकता है.
सुझाव भेजें
Chrome में Web Bundle API को लागू करने की सुविधा, एक्सपेरिमेंट के तौर पर उपलब्ध है और यह पूरी तरह से लागू नहीं है. सभी चीज़ें काम नहीं कर रही हैं और हो सकता है कि यह काम न करे या क्रैश हो जाए. इसलिए, इसे एक्सपेरिमेंट के तौर पर उपलब्ध कराया गया है. हालांकि, यह एपीआई Chrome में इस्तेमाल करने के लिए तैयार है. नए एपीआई के डिज़ाइन के लिए, वेब डेवलपर का सुझाव या राय बहुत ज़रूरी है. इसलिए, कृपया इसे आज़माएं और वेब बंडल पर काम करने वाले लोगों को बताएं कि आपको क्या लगता है.
- सामान्य सुझाव, शिकायत या राय भेजने के लिए, webpackage-dev@chromium.org पर ईमेल करें.
- अगर आपको स्पेसिफ़िकेशन के बारे में कोई सुझाव/राय देनी है या कोई शिकायत करनी है, तो https://github.com/WICG/webpackage/issues/new पर जाएं. इसके अलावा, wpack@ietf.org पर ईमेल भी किया जा सकता है.
- अगर आपको Chrome के काम करने के तरीके में कोई समस्या मिलती है, तो Chromium से जुड़ी गड़बड़ी की शिकायत करने के लिए, https://crbug.com/new पर जाएं.
- स्पेसिफ़िकेशन की चर्चा और टूल के लिए, आपका योगदान भी हमारे लिए बहुत मायने रखता है. इसमें हिस्सा लेने के लिए, स्पेसिफ़िकेशन रिपॉज़िटरी पर जाएं.
धन्यवाद
हम Chrome की बेहतरीन इंजीनियरिंग टीम को धन्यवाद देना चाहते हैं. इसमें कुनिहिको साकामोटो, त्सुयोशी होरो, ताकाशी टोयोशिमा, किनुको यासुदा, और जेफ़री यास्किन शामिल हैं. इन लोगों ने स्पेसिफ़िकेशन बनाने, Canary पर इस सुविधा को बनाने, और इस लेख की समीक्षा करने में काफ़ी मेहनत की है. स्टैंडर्ड बनाने की प्रोसेस के दौरान, डैन यॉर्क ने IETF की चर्चा में मदद की. साथ ही, डेव क्रैमर ने पब्लिशर की ज़रूरतों के बारे में बहुत जानकारी दी. हम जेसन मिलर को भी धन्यवाद देना चाहते हैं. उन्होंने preact-todomvc को बेहतर बनाने के लिए लगातार काम किया है.



